Komponent Nawigacja umożliwia dodawanie zarówno właściwości, jak i animacji widoku do . Aby utworzyć własne animacje, zapoznaj się z Zasoby animacji.
Na początek nawigacja zawiera też kilka domyślnych animacji. Aby dodać animacje do akcji, wykonaj te czynności:
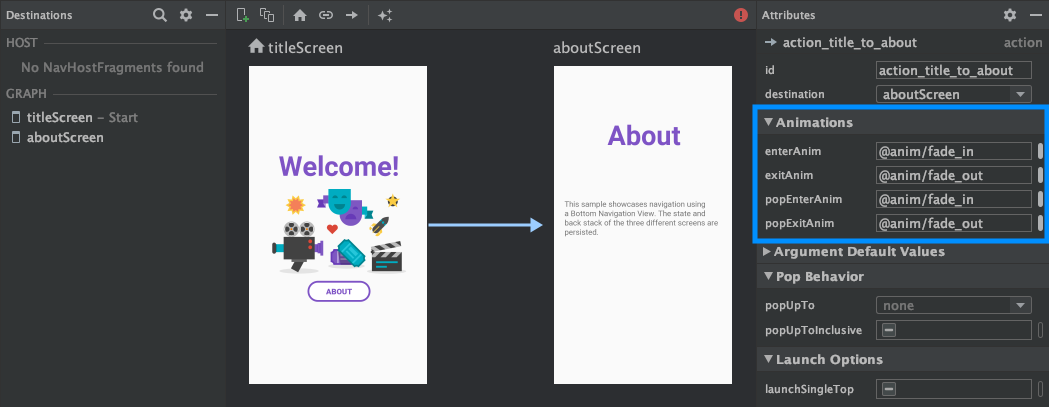
- W edytorze nawigacji kliknij działanie, w przypadku którego powinna pojawić się animacja. wystąpienia.
- W sekcji Animacje w panelu Atrybuty kliknij menu.
strzałkę obok animacji, którą chcesz dodać. Możesz wybrać jedną z tych opcji:
następujące typy:
- Podawanie miejsca docelowego
- Opuszczanie miejsca docelowego
- Wprowadzanie miejsca docelowego przez pop action, działanie który podczas nawigacji powoduje wyodrębnianie dodatkowych miejsc docelowych poza stos tylny.
- Opuszczanie miejsca docelowego przez kliknięcie wyskakującego okienka
- Wybierz animację z wyświetlonej listy animacji projektu.

Po dodaniu animacji kliknij kartę Tekst, aby przełączyć się na tryb XML.
widok. Kod XML animacji pojawi się w odpowiednim
<action> element. W tym przykładzie specifyAmountFragment jest
źródłowe miejsce docelowe dla działania confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Dodaj wspólne przejścia elementów między miejscami docelowymi
Jeśli widok jest udostępniany między 2 miejscami docelowymi, możesz użyć przejścia ze współużytkowanego elementu, by określić, jak ma się wyświetlać widok, gdy nawigowanie z jednego miejsca docelowego do drugiego. Przejścia elementów wspólnych stanowią część ram przejścia.
Elementy udostępnione są dostarczane automatycznie, a nie przez
plik XML nawigacji. Miejsca docelowe aktywności i fragmentów mają podklasę
z Navigator.Extras
z dodatkowymi opcjami nawigacji, w tym z udostępnionymi
. Możesz przekazać te Extras podczas połączenia
navigate()
Udostępniony element przechodzi do miejsca docelowego fragmentu
FragmentNavigator.Extras
pozwala mapować udostępnione elementy z jednego miejsca docelowego na drugie
według nazwy przejścia, podobnie jak w przypadku użycia
FragmentTransaction.addSharedElement()
Następnie możesz przekazać dodatki do navigate() w sposób pokazany poniżej
przykład:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Udostępniony element przechodzi do miejsca docelowego aktywności
Działania wymagają ActivityOptionsCompat do kontrolowania przejścia z elementów udostępnionych. Więcej informacji na ten temat znajdziesz w dokumentacji Rozpoczynanie aktywności przy użyciu udostępnionego elementu oraz w tym przykładzie:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Zastosuj animacje pop do przejść aktywności
Gdy przechodzisz do lub z elementu Activity, animacje wyostrzenia nie są stosowane
automatycznie. Zamiast tego musisz wywołać
ActivityNavigator.applyPopAnimationsToPendingTransition()
z docelowego miejsca docelowego Activity, gdzie ma nastąpić animacja:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

