مؤلفه Navigation به شما امکان می دهد هم ویژگی و هم مشاهده انیمیشن ها را به اقدامات اضافه کنید. برای ایجاد انیمیشن های خود، منابع انیمیشن را بررسی کنید.
ناوبری همچنین شامل چندین انیمیشن پیش فرض برای شروع است. برای افزودن انیمیشن به یک اکشن، موارد زیر را انجام دهید:
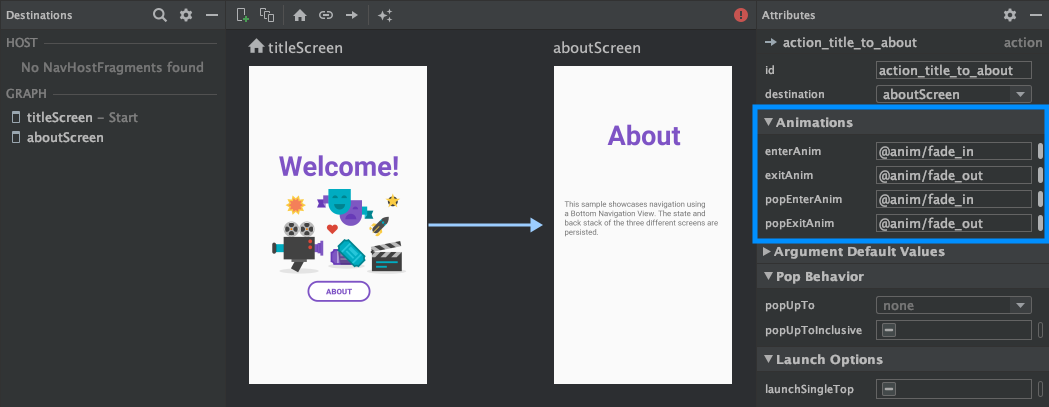
- در ویرایشگر ناوبری، روی عملی که انیمیشن باید در آن رخ دهد، کلیک کنید.
- در بخش انیمیشنها در پانل ویژگیها ، روی پیکان کشویی کنار انیمیشنی که میخواهید اضافه کنید کلیک کنید. می توانید بین انواع زیر یکی را انتخاب کنید:
- ورود به یک مقصد
- خروج از یک مقصد
- وارد کردن مقصد از طریق یک پاپ اکشن ، اقدامی که هنگام پیمایش، مقاصد اضافی را از پشته خارج میکند.
- خروج از یک مقصد از طریق یک اکشن پاپ
- یک انیمیشن را از لیست انیمیشن های پروژه که ظاهر می شود انتخاب کنید.

هنگامی که انیمیشن ها را اضافه کردید، روی تب Text کلیک کنید تا به نمای متنی XML بروید. XML برای انیمیشن ها اکنون در عنصر <action> مربوطه ظاهر می شود. در مثال زیر، specifyAmountFragment مقصد مبدا برای اقدام confirmationAction است:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
انتقال عناصر مشترک بین مقصدها را اضافه کنید
هنگامی که یک نما بین دو مقصد به اشتراک گذاشته می شود، می توانید از یک انتقال عنصر مشترک برای تعیین نحوه انتقال نما هنگام پیمایش از یک مقصد به مقصد دیگر استفاده کنید. انتقال عناصر مشترک بخشی از چارچوب انتقال است.
عناصر اشتراکگذاری شده بهجای فایل XML ناوبری شما، بهصورت برنامهنویسی ارائه میشوند. مقصدهای فعالیت و قطعه هر کدام دارای یک زیر کلاس از رابط Navigator.Extras هستند که گزینه های اضافی را برای پیمایش، از جمله عناصر مشترک، می پذیرد. شما می توانید این Extras را هنگام فراخوانی navigate() ارسال کنید.
عنصر مشترک به مقصد قطعه منتقل می شود
کلاس FragmentNavigator.Extras به شما این امکان را می دهد که عناصر مشترک را از یک مقصد به مقصد بعدی با نام انتقال آنها، شبیه به استفاده از FragmentTransaction.addSharedElement() نگاشت کنید. سپس می توانید موارد اضافی را به navigate() ارسال کنید، همانطور که در مثال زیر نشان داده شده است:
کاتلین
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
جاوا
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
انتقال عنصر مشترک به مقصد فعالیت
فعالیتها به ActivityOptionsCompat برای کنترل انتقالهای عنصر مشترک همانطور که در شروع یک فعالیت با مستندات عنصر مشترک و همانطور که در مثال زیر نشان داده شده است، متکی هستند:
کاتلین
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
جاوا
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
انیمیشن های پاپ را برای انتقال فعالیت ها اعمال کنید
وقتی به یا از یک Activity پیمایش می کنید، انیمیشن های پاپ به طور خودکار اعمال نمی شوند. در عوض، باید ActivityNavigator.applyPopAnimationsToPendingTransition() را از مقصد Activity که در آن انیمیشن باید رخ دهد فراخوانی کنید:
کاتلین
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
جاوا
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

