আপনার অ্যাপের UI এর ডিজাইন একটি নির্দিষ্ট ডিভাইস ফর্ম ফ্যাক্টরের সাথে আবদ্ধ নয়। 4-ইঞ্চি হ্যান্ডসেট থেকে 50-ইঞ্চি টিভি থেকে শুরু করে আকার পরিবর্তনযোগ্য উইন্ডো সহ ChromeOS ডিভাইসগুলিতে Android অ্যাপ্লিকেশনগুলিকে বিভিন্ন ধরণের ডিভাইসের সাথে মানিয়ে নিতে হবে৷
আপনার অ্যাপের ইউজার ইন্টারফেস একটি উইন্ডোর ভিতরে আঁকা হয়েছে, যার আকার ইচ্ছামত পরিবর্তন হতে পারে। আপনি বিভিন্ন উইন্ডোর আকারের জন্য বিভিন্ন লেআউট প্রদান করতে রিসোর্স কোয়ালিফায়ার ব্যবহার করেন। এই পার্থক্যগুলি ডিভাইসের স্ক্রিনের আকারের সীমাবদ্ধতার কারণে হতে পারে, অথবা ব্যবহারকারীরা উইন্ডোর আকার পরিবর্তন করতে মাল্টি-উইন্ডো মোড ব্যবহার করে চালিত হতে পারে।
প্রতিক্রিয়াশীল সামগ্রী ডিজাইন করা
আপনার সমস্ত ব্যবহারকারীদের জন্য একটি সমৃদ্ধ অভিজ্ঞতা প্রদান করা উচিত, তাই আপনার অ্যাপের প্রতিটি স্ক্রীন আপনার জন্য উপলব্ধ উইন্ডো রিয়েল এস্টেটের সম্পূর্ণ সুবিধা নিতে হবে।
উদাহরণস্বরূপ, একটি উইন্ডোতে চলমান একটি অ্যাপ একটি ফোনের স্ক্রীনের সম্পূর্ণ প্রস্থ গ্রহন করে মাল্টি-উইন্ডো মোডে প্রবেশ করার সময় সামগ্রীর একটি অংশের বিশদ বিবরণ লুকিয়ে রাখতে পারে এবং এটি একটি উইন্ডোতে চলাকালীন আরও সামগ্রী সরবরাহ করার জন্য এটির ব্যবহারকারীর ইন্টারফেস প্রসারিত করতে পারে। একটি ChromeOS ডিভাইসের স্ক্রিনের সম্পূর্ণ প্রস্থ গ্রহণ করা।
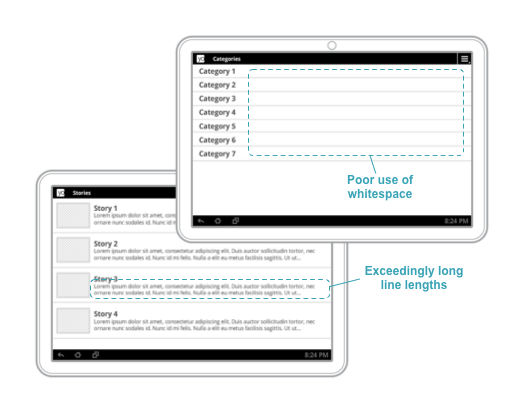
এই ব্যবহারকারীর প্রত্যাশাগুলি সমাধান করার পাশাপাশি, অনেক বেশি সাদা জায়গা ছেড়ে দেওয়া বা অনিচ্ছাকৃতভাবে বিশ্রী মিথস্ক্রিয়া প্রবর্তন এড়াতে প্রায়শই বড় ডিভাইসগুলিতে আরও সামগ্রী সরবরাহ করা প্রয়োজন। নিম্নলিখিত চিত্রে, আপনি একটি বড় উইন্ডোর জন্য একটি ব্যবহারকারী ইন্টারফেস ডিজাইন মানিয়ে নেওয়ার সময় উদ্ভূত কিছু সমস্যা দেখতে পারেন:

চিত্র 1. বড়-প্রস্থ উইন্ডোতে পর্যাপ্ত বিষয়বস্তু না থাকায় বিশ্রী হোয়াইটস্পেস এবং অত্যধিক লম্বা লাইন দৈর্ঘ্যের দিকে নিয়ে যায়।
প্রতিক্রিয়াশীল নেভিগেশন অভিজ্ঞতা ডিজাইন করার বিষয়ে আরও জানতে, প্রতিক্রিয়াশীল UI এর জন্য নেভিগেশন দেখুন।
উপযোগী ব্যবহারকারীর অভিজ্ঞতা প্রদান করা
অনন্য অভিজ্ঞতা প্রদান করা গুরুত্বপূর্ণ যা উপলব্ধ স্থান পূরণ করার জন্য আপনার বিষয়বস্তু দর্শন প্রসারিত করে। আপনি প্রদত্ত উইন্ডো আকারের জন্য আদর্শ ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে ব্যবহারকারীর ইন্টারফেস তৈরি করতে পারেন, এমনকি সম্পূর্ণ ভিন্ন লেআউট এবং উইজেট ব্যবহার করেও।
চিত্র 2-এ, একটি BottomNavigationView উচ্চ-স্তরের নেভিগেশন হিসাবে ব্যবহৃত হয় যখন এটি করার জন্য পর্যাপ্ত উল্লম্ব স্থান থাকে। যখন উইন্ডোর আকার ছোট করা হয়, যেমন চিত্রের ডানদিকে দেখানো হয়েছে, তার পরিবর্তে একটি DrawerLayout ব্যবহার করে শীর্ষ-স্তরের নেভিগেশন প্রয়োগ করা হয়।

চিত্র 2. উল্লম্ব স্থান সীমিত হলে নীচের নেভি বারটি একটি নেভি ড্রয়ার দিয়ে প্রতিস্থাপিত হয়।
এখানে কিছু অন্যান্য উদাহরণ আছে:
- একটি
Toolbarউপলব্ধ স্থানের পরিমানে অ্যাকশন মেনু আইটেমগুলি দেখাতে বা লুকিয়ে রাখতে পারে। - একটি
RecyclerView.LayoutManagerএকটি উইন্ডোর আকারের সম্পূর্ণ সুবিধা নিতে তার স্প্যান গণনা পরিবর্তন করতে পারে - কাস্টম ভিউয়ের জন্য আপনি যে বিশদটি দেখান তার পরিমাণ বাড়াতে পারেন কারণ এটি করার জন্য আপনার কাছে আরও জায়গা রয়েছে।
আপনার ব্যবহারকারীরা যেখানেই আপনার অ্যাপ চালাচ্ছেন সেখানে তাদের দুর্দান্ত অভিজ্ঞতা রয়েছে তা নিশ্চিত করার জন্য এগুলি দুর্দান্ত উপায়।
আপনি material.io এ অভিযোজিত বিন্যাসের জন্য প্রতিক্রিয়াশীল ডিজাইনের প্যাটার্ন এবং ধারণার আরও উদাহরণ পেতে পারেন।

