Wygląd UI aplikacji nie jest powiązany z konkretnym formatem urządzenia. Aplikacje na Androida muszą dostosowywać się do wielu różnych typów urządzeń, od telefonów 4-calowych przez 50-calowe telewizory po urządzenia z ChromeOS z możliwością zmiany rozmiaru okna.
Interfejs aplikacji wyświetla się w oknie, którego rozmiar może się dowolnie zmieniać. Aby stworzyć różne układy dla okien o różnych rozmiarach, możesz użyć kwalifikatorów zasobów. Różnice te mogą wynikać z ograniczeń rozmiaru ekranu urządzenia lub od zmiany rozmiaru okna przez użytkownika korzystającego z trybu wielu okien.
Projektowanie elastycznych treści
Zadbaj o wygodę wszystkich użytkowników, dzięki czemu każdy ekran aplikacji powinien w pełni korzystać z możliwości okna.
Na przykład aplikacja uruchomiona w oknie zajmującym pełną szerokość ekranu telefonu może ukrywać szczegóły elementu zawartości po włączeniu trybu wielu okien oraz rozwijać interfejs, aby udostępnić więcej treści w oknie zajmującym pełną szerokość ekranu urządzenia z ChromeOS.
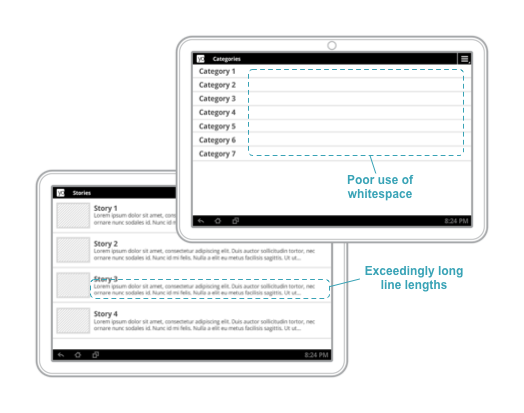
Oprócz spełnienia tych oczekiwań użytkowników często konieczne jest udostępnienie większej ilości treści na większych urządzeniach, aby uniknąć pozostawiania za dużo białego obszaru lub nieświadomego wprowadzania niezręcznych interakcji. Na ilustracji poniżej pokazujemy niektóre problemy, które mogą wystąpić przy dostosowywaniu interfejsu użytkownika do większego okna:

Rysunek 1. Zbyt mało treści w oknach o dużej szerokości prowadzi do niezręcznych pustych przestrzeni i zbyt długich linii.
Więcej informacji o projektowaniu elastycznych interfejsów nawigacji znajdziesz w tym artykule.
Dostosowanie działania do potrzeb użytkowników
Ważne jest zapewnienie wyjątkowych wrażeń, które wykraczają poza rozszerzanie wyświetleń treści o zapełnienie dostępnego miejsca. Możesz dostosować interfejsy, aby dostosować je do różnych rozmiarów okien, nawet jeśli używasz zupełnie innych układów i widżetów.
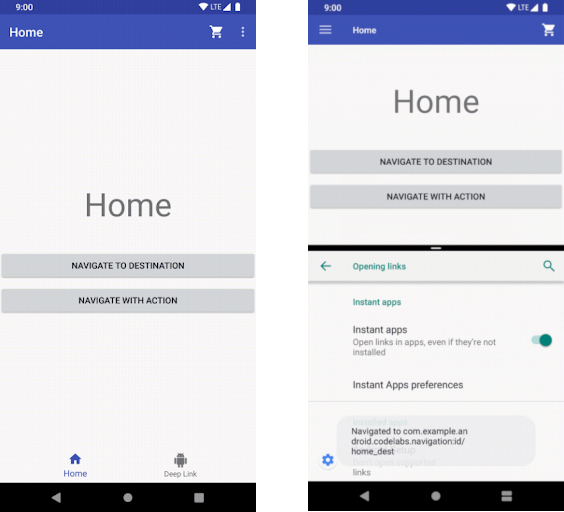
Na ilustracji 2 używamy BottomNavigationView jako nawigacji najwyższego poziomu, jeśli jest na to dość miejsca w pionie. Po zmniejszeniu okna, jak widać po prawej stronie, nawigacja najwyższego poziomu jest implementowana z wykorzystaniem metody DrawerLayout.

Rysunek 2. Gdy ilość miejsca w pionie jest ograniczona, dolny pasek nawigacyjny zostaje zastąpiony panelem nawigacji.
Oto kilka innych przykładów:
- Element
Toolbarmoże wyświetlać i ukrywać pozycje menu działań zależnie od ilości dostępnego miejsca. - Element
RecyclerView.LayoutManagermoże zmienić liczbę spanów, aby w pełni wykorzystać wielkość okna - Jeśli masz na to więcej miejsca, możesz zwiększyć ilość szczegółów wyświetlanych w widokach niestandardowych.
To wszystkie świetne sposoby na zapewnienie użytkownikom pozytywnych wrażeń niezależnie od tego, gdzie korzystają z Twojej aplikacji.
Więcej przykładów wzorców projektowania responsywnego oraz pomysłów na układy adaptacyjne znajdziesz na stronie material.io.
