
A volta preditiva, um recurso de navegação por gestos, permite que os usuários vejam para onde o deslizar para trás os leva.
O gesto "Voltar" pode, por exemplo, mostrar uma visualização animada da tela inicial atrás do app, como apresentado na Figura 1.
A partir do Android 15, a opção para desenvolvedores de animações de volta preditiva não está mais disponível. Animações do sistema, como voltar para a tela inicial, entre tarefas e entre atividades, agora aparecem para apps que ativaram o gesto de volta preditiva totalmente ou no nível de atividade.
É possível testar essa animação de volta à tela inicial, conforme descrito em uma seção a seguir desta página.
Para oferecer suporte ao gesto de volta preditivo, é necessário atualizar o app usando o
OnBackPressedCallback da API compatível com versões anteriores AppCompat 1.6.0-alpha05 (AndroidX) ou uma versão mais recente, ou ainda usando a nova API da plataforma OnBackInvokedCallback. A maioria dos apps usa a API AndroidX compatível com versões anteriores.
Essa atualização oferece um caminho de migração para interceptar corretamente a navegação de retorno,
o que envolve substituir essas interceptações em KeyEvent.KEYCODE_BACK
e todas as classes com métodos onBackPressed, como Activity e
Dialog, pelas novas APIs Back do sistema.
Codelab e vídeo do Google I/O
Além de usar a documentação disponível nesta página, acesse nosso codelab. Ele apresenta a implementação de um caso de uso comum de um WebView que processa o gesto de volta preditivo usando as APIs Activity do AndroidX.
Você também pode assistir ao vídeo do Google I/O, que mostra outros exemplos de implementação das APIs do AndroidX e da plataforma.
Atualizar um app que usa a navegação de retorno padrão
A volta preditiva está ativada por padrão.
Se o app usa fragmentos ou o componente Navigation, faça upgrade para o AndroidX Activity 1.6.0-alpha05 ou versões mais recentes.
Atualizar um app que usa uma navegação de retorno personalizada
Existem diferentes caminhos de migração para apps que implementam um comportamento personalizado para a ação "Voltar", dependendo se o app usa o AndroidX e da maneira como ele processa a navegação de retorno.
| O app usa o AndroidX | Como o app processa a navegação de retorno | Caminho de migração recomendado (link nesta página) |
| Sim | APIs do AndroidX | Migrar uma implementação da ação "Voltar" existente do AndroidX |
| APIs de plataforma sem suporte | Migrar para as APIs do AndroidX um aplicativo AndroidX com APIs de navegação de retorno sem suporte | |
| Não | App usa APIs de plataforma sem suporte, mas é possível migrá-lo | Migrar para as APIs de plataforma um aplicativo que usa APIs de navegação de retorno sem suporte |
| App usa APIs de plataforma sem suporte, mas não é possível migrá-lo | Desative temporariamente definindo o atributo android:enableOnBackInvokedCallback como false na
tag <application> ou <activity> do arquivo AndroidManifest.xml do app. |
Migrar a implementação da navegação de retorno do AndroidX
Esse é o caso de uso mais comum e recomendado. Ele se aplica a apps
novos ou antigos que processam uma navegação de retorno por gesto personalizada com
OnBackPressedDispatcher, conforme descrito em
Oferecer navegação de retorno personalizada.
Para garantir que as APIs que já usam OnBackPressedDispatcher
(como fragmentos e o componente Navigation) funcionem perfeitamente com o
gesto de volta preditivo, faça upgrade para a
AndroidX Activity 1.6.0-alpha05.
```xml
// In your build.gradle file:
dependencies {
// Add this in addition to your other dependencies
implementation "androidx.activity:activity:1.6.0-alpha05"
```
Migrar para as APIs do AndroidX um aplicativo AndroidX com APIs de navegação de retorno sem suporte
Se o app usa as bibliotecas do AndroidX, mas implementa ou referencia APIs de navegação de retorno sem suporte, você precisa migrar para as APIs do AndroidX para conseguir oferecer suporte ao novo comportamento.
Para migrar de APIs sem suporte e passar a usar as APIs do AndroidX:
Migre a lógica de processamento da ação "Voltar" do sistema para o
OnBackPressedDispatcherdo AndroidX, implementandoOnBackPressedCallback. Encontre instruções detalhadas em Oferecer navegação de retorno personalizada.Desative o
OnBackPressedCallbackquando estiver tudo pronto para deixar de interceptar o gesto de volta.Pare de usar
OnBackPressedouKeyEvent.KEYCODE_BACKpara interceptar eventos de retorno.Faça upgrade para o AndroidX Activity 1.6.0-alpha05.
// In your build.gradle file: dependencies { // Add this in addition to your other dependencies implementation "androidx.activity:activity:1.6.0-alpha05"
Migrar para as APIs de plataforma um aplicativo que usa APIs de navegação de retorno sem suporte
Caso não seja possível usar as bibliotecas do AndroidX no app e ele implemente ou faça
referência à navegação de retorno personalizada usando APIs sem suporte, você precisa migrar
para a API de plataforma OnBackInvokedCallback.
Conclua as etapas a seguir para migrar das APIs sem suporte e passar a usar a API da plataforma:
Use a nova API
OnBackInvokedCallbackem dispositivos com o Android 13 ou versões mais recentes. No Android 12 ou versões anteriores, você precisará usar APIs sem suporte.Registre sua lógica de retorno personalizada em
OnBackInvokedCallbackcom oonBackInvokedDispatcher. Isso impede que a atividade em curso seja finalizada. Assim, o callback poderá reagir à ação "Voltar" quando o usuário concluir a navegação de retorno.Cancele o registro do
OnBackInvokedCallbackquando estiver tudo pronto para deixar de interceptar o gesto de volta. Caso contrário, o app pode apresentar comportamentos indesejáveis para a ação "Voltar". Por exemplo, ele pode ficar preso entre as duas visualizações, fazendo com que o usuário tenha que forçar o fechamento.Confira um exemplo de como migrar a lógica de
onBackPressed:Kotlin
@Override fun onCreate() { if (BuildCompat.isAtLeastT()) { onBackInvokedDispatcher.registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT ) { /** * onBackPressed logic goes here. For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/window/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } } }
Java
@Override void onCreate() { if (BuildCompat.isAtLeastT()) { getOnBackInvokedDispatcher().registerOnBackInvokedCallback( OnBackInvokedDispatcher.PRIORITY_DEFAULT, () -> { /** * onBackPressed logic goes here - For instance: * Prevents closing the app to go home screen when in the * middle of entering data to a form * or from accidentally leaving a fragment with a WebView in it * * Unregistering the callback to stop intercepting the back gesture: * When the user transitions to the topmost screen (activity, fragment) * in the BackStack, unregister the callback by using * OnBackInvokeDispatcher.unregisterOnBackInvokedCallback * (https://developer.android.com/reference/kotlin/android/view/OnBackInvokedDispatcher#unregisteronbackinvokedcallback) */ } ); } }
Pare de usar
OnBackPressedouKeyEvent.KEYCODE_BACKpara interceptar eventos de retorno no Android 13 e versões mais recentes.
Você pode registrar um OnBackInvokedCallback com PRIORITY_DEFAULT ou
PRIORITY_OVERLAY, que não está disponível em um
OnBackPressedCallback do AndroidX semelhante. Registrar um callback com PRIORITY_OVERLAY é
útil em alguns casos.
Isso se aplica quando você migra de onKeyPreIme() e seu callback precisa
receber o gesto de volta em vez de um IME aberto. Os IMEs registram callbacks com
PRIORITY_DEFAULT quando abertos. Registre o callback com PRIORITY_OVERLAY
para garantir que OnBackInvokedDispatcher envie o gesto de volta ao callback
em vez do IME aberto.
Desativar a volta preditiva
Para desativar esse recurso, em AndroidManifest.xml, na tag <application>, defina a flag
android:enableOnBackInvokedCallback como false.
<application
...
android:enableOnBackInvokedCallback="false"
... >
...
</application>
Definir como "false" faz o seguinte:
- A animação do sistema do gesto de volta preditivo será desativada.
- O
OnBackInvokedCallbackserá ignorado, mas as chamadas deOnBackPressedCallbackvão continuar funcionando.
Desativar no nível da atividade
A flag android:enableOnBackInvokedCallback permite desativar as animações preditivas
do sistema no nível da atividade. Esse comportamento facilita a migração de apps grandes com várias atividades para gestos de volta preditivos.
O código abaixo mostra um exemplo de enableOnBackInvokedCallback definido para
ativar a animação do sistema de volta à tela inicial da MainActivity:
<manifest ...>
<application . . .
android:enableOnBackInvokedCallback="false">
<activity
android:name=".MainActivity"
android:enableOnBackInvokedCallback="true"
...
</activity>
<activity
android:name=".SecondActivity"
android:enableOnBackInvokedCallback="false"
...
</activity>
</application>
</manifest>
Lembre-se das considerações abaixo ao usar a
flag android:enableOnBackInvokedCallback:
- Configurar
android:enableOnBackInvokedCallback=falsedesativa as animações de volta preditiva no nível da atividade ou do app, dependendo de onde a tag foi definida. Além disso, o sistema é instruído a ignorar chamadas para a APIOnBackInvokedCallbackda plataforma. No entanto, as chamadas paraOnBackPressedCallbackcontinuam sendo executadas porqueOnBackPressedCallbacké compatível com versões anteriores e chama a APIonBackPressed, que não tem suporte em versões anteriores ao Android 13. - Definir a flag
enableOnBackInvokedCallbackno nível do app estabelece o valor padrão para todas as atividades nele. Você pode substituir o padrão por atividade definindo a flag no nível da atividade, conforme mostrado no exemplo de código anterior.
Práticas recomendadas de callback
Confira as práticas recomendadas para usar os callbacks de sistema com suporte:
BackHandler (para Compose), OnBackPressedCallback ou
OnBackInvokedCallback.
Determinar o estado da interface que ativa e desativa cada callback
O estado da interface é a propriedade que a descreve. Recomendamos seguir estas etapas gerais.
Determine o estado da interface que ativa e desativa cada callback.
Defina esse estado usando um tipo de detentor de dados observáveis, como
StateFlowou o estado do Compose, e ative ou desative o callback quando o estado mudar.
Se o app estava associando a lógica de retorno às instruções condicionais, isso pode significar que você está reagindo ao evento de retorno depois que ele já ocorreu. Evite esse padrão com callbacks mais recentes. Se possível, retire o callback da instrução condicional e associe-o a um tipo de detentor de dados observáveis.
Usar callbacks de sistema para a lógica da interface
A lógica da interface determina como mostrá-la. Use callbacks de sistema para executar a lógica da interface, como mostrar uma caixa de diálogo ou executar uma animação.
Se o app ativar um OnBackPressedCallback ou um OnBackInvokedCallback
com PRIORITY_DEFAULT ou PRIORITY_OVERLAY, as animações de volta preditiva
não serão executadas, e você vai precisar processar o evento de retorno. Não crie esses callbacks para
executar lógica de negócios ou fazer registros.
Use as abordagens a seguir se o app precisar executar a lógica de negócios ou fazer o registro em log quando o usuário deslizar para trás:
- Use
OnBackInvokedCallbackcomPRIORITY_SYSTEM_NAVIGATION_OBSERVERem dispositivos com o Android 16 e versões mais recentes. Isso cria um callback de observador que não consome o evento de retorno. Por exemplo, você pode registrar esse callback quando o usuário desliza para trás na atividade raiz ou, em outras palavras, quando ele sai do seu app. Nesse caso, você pode registrar o evento de retorno ou executar outra lógica de negócios, e a animação de volta à página inicial ainda será reproduzida. - Para casos atividade-atividade ou fragmento-atividade, registre se
isFinishingemonDestroyfortrueno ciclo de vida da atividade. - Para casos fragmento-fragmento, registre se
isRemovingemonDestroyfor verdadeiro no ciclo de vida da visualização do fragmento. Ou faça o registro usando os métodosonBackStackChangeStartedouonBackStackChangeCommittedemFragmentManager.OnBackStackChangedListener. - Para o caso do Compose, faça o registro no callback
onCleared()de umViewModelassociado ao destino do Compose. Esse é o melhor sinal para saber quando um destino do Compose é retirado da backstack e destruído.
Criar callbacks de responsabilidade única
É possível adicionar vários callbacks ao dispatcher. Eles são adicionados a uma pilha em que o último callback ativo adicionado processa o próximo gesto de volta com um callback por gesto de volta.
É mais fácil gerenciar o estado ativado de um callback se ele tiver uma única responsabilidade. Exemplo:

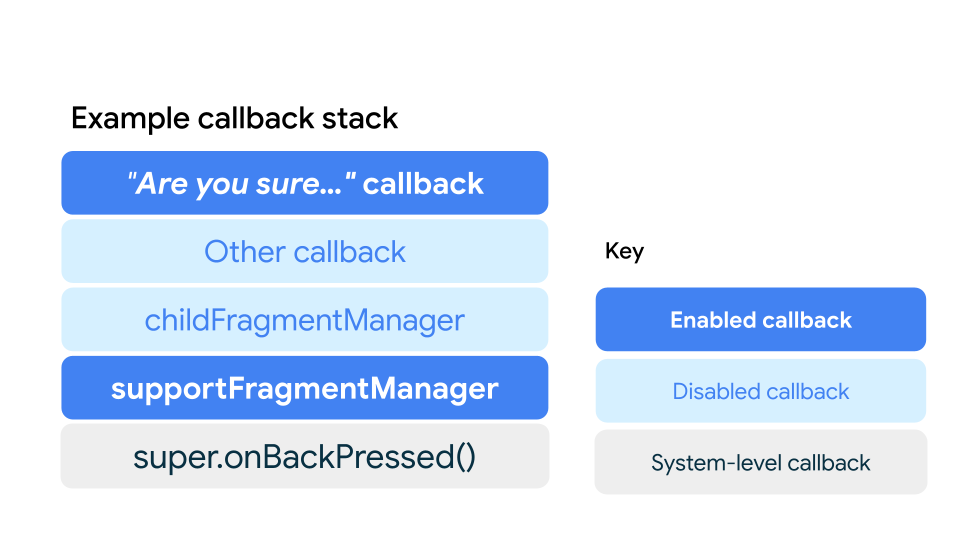
A Figura 2 mostra como é possível ter vários callbacks na pilha, cada um responsável por uma coisa. Um callback só é executado se os callbacks acima dele na pilha estiverem desativados. Neste exemplo, o callback "Tem certeza..." é ativado quando o usuário insere dados em um formulário e desativado caso contrário. O callback abre uma caixa de diálogo de confirmação quando o usuário desliza para trás para sair do formulário.
O outro callback pode incluir um componente material que oferece suporte à volta preditiva, uma transição do AndroidX usando as APIs Progress ou outro callback personalizado.
O callback de um childFragmentManager é executado se os callbacks acima estiverem
desativados e a pilha de retorno desse FragmentManager não estiver vazia, em que
childFragmentManager é anexado a um fragmento. Neste exemplo, esse
callback interno está desativado.
Da mesma forma, o callback interno de supportFragmentManager será executado se os callbacks acima
estiverem desativados e a pilha não estiver vazia. Esse comportamento é consistente
ao usar FragmentManager ou NavigationComponent para navegação,
já que NavigationComponent depende de FragmentManager. Neste exemplo, esse callback é executado se o usuário não inserir texto no formulário, o que desativa o callback "Tem certeza...".
Por fim, super.onBackPressed() é o callback no nível do sistema, que é executado novamente se os callbacks acima forem desativados. Para acionar animações do sistema, como
volta à tela inicial, entre atividades e entre tarefas, a pilha
de retorno do supportFragmentManager precisa estar vazia para que o callback interno seja desativado.
Testar a animação do gesto de volta preditivo
Se você ainda usa o Android 13 ou 14, pode testar a animação de retorno à tela de início mostrada na Figura 1.
Para testar a animação, siga estas etapas:
No dispositivo, acesse Configurações > Sistema > Opções do desenvolvedor.
Selecione Animações de gestos "Voltar" preditivos.
Inicie o app atualizado e use o gesto "Voltar" para testar o recurso.
