Die Navigation zwischen verschiedenen Bildschirmen und Apps ist ein zentraler Bestandteil der User Experience. Die folgenden Prinzipien bilden die Grundlage für eine einheitliche und intuitive Nutzung in allen Anwendungen. Die Navigationskomponente wurde entwickelt, um diese Prinzipien standardmäßig zu implementieren, sodass Nutzer bei der Navigation zwischen Apps dieselben Heuristiken und Muster anwenden können.
Startziel festgelegt
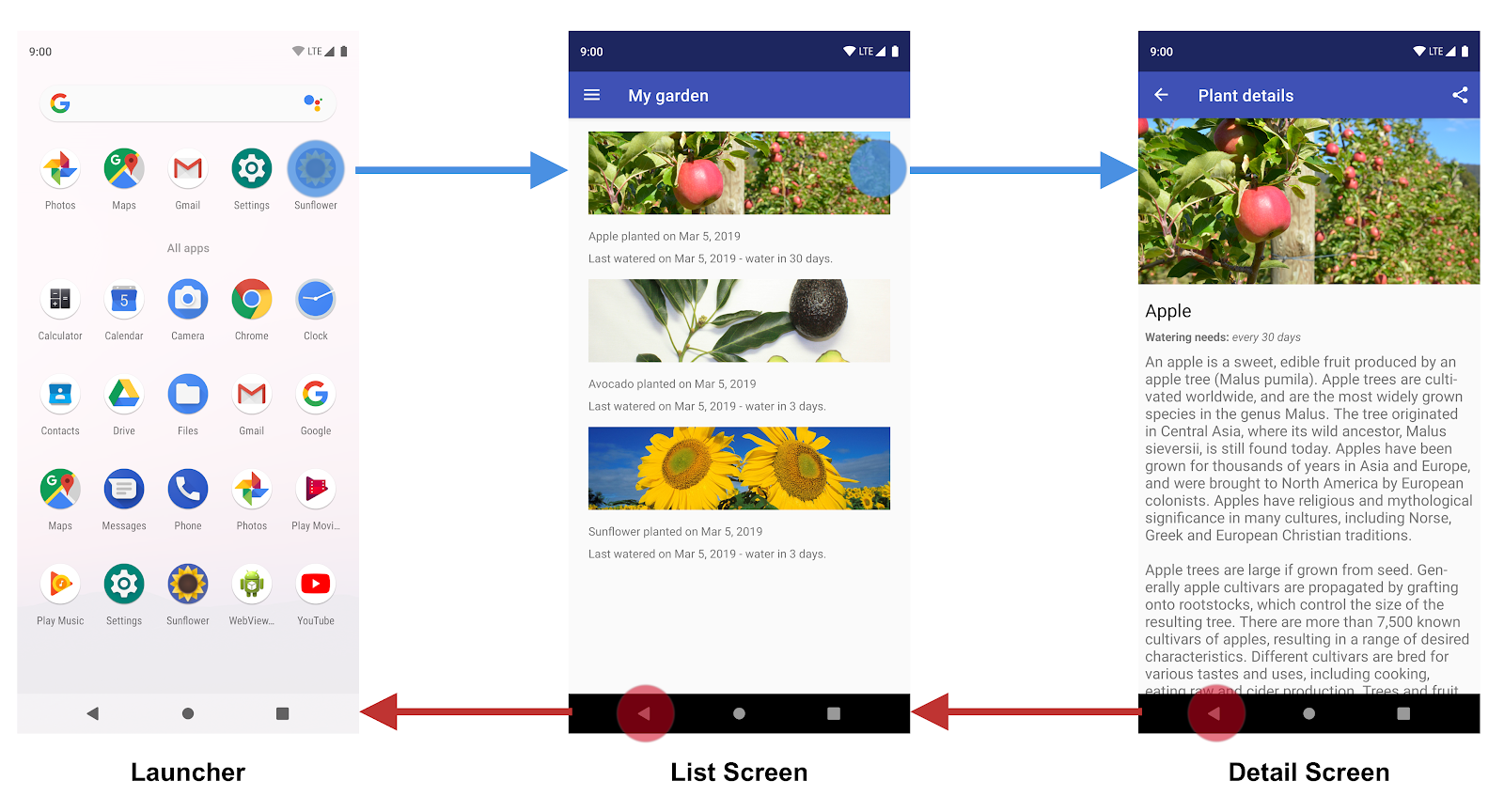
Jede App, die Sie erstellen, hat ein festes Startziel. Dies ist der erste Bildschirm, den der Nutzer sieht, wenn er deine App über den Launcher startet. Dieses Ziel ist auch der letzte Bildschirm, den der Nutzer sieht, wenn er nach dem Drücken der Schaltfläche „Zurück“ zum Launcher zurückkehrt. Sehen wir uns als Beispiel die App Sunflower an.

Abbildung 1: Der Listenbildschirm ist das Startziel der Sunflower-App.
Beim Starten der Sunflower-App aus dem Launcher sieht der Nutzer als Erstes den Listenbildschirm, also die Liste der Pflanzen in seinem Garten. Dies ist auch der letzte Bildschirm, den sie sehen, bevor sie die App verlassen. Durch Drücken der Zurück-Schaltfläche vom Listenbildschirm gelangen sie zurück zum Launcher.
Der Navigationsstatus wird als Stapel von Zielen dargestellt
Wenn die App zum ersten Mal gestartet wird, wird eine neue Aufgabe für den Nutzer erstellt und die App zeigt ihr Startziel an. Dies wird zum Basisziel des sogenannten Back-Stacks und bildet die Grundlage für den Navigationsstatus Ihrer App. Oben im Stack befindet sich der aktuelle Bildschirm. Die vorherigen Ziele im Stack stellen den Verlauf der Orte dar, an denen Sie waren. Beim Back-Stack befindet sich das Startziel der Anwendung immer am unteren Ende des Stapels.
Vorgänge, die den Back Stack ändern, werden immer oben auf dem Stack ausgeführt, indem entweder ein neues Ziel an den Anfang des Stacks verschoben oder das oberste Ziel aus dem Stack entfernt wird. Durch die Navigation zu einem Ziel wird dieses Ziel an den Anfang des Stacks verschoben.
Die Navigationskomponente verwaltet die gesamte Back-Stack-Reihenfolge für Sie. Sie können den Back-Stack aber auch selbst verwalten.
Der Aufwärts- und Rückwärtspfeil sind innerhalb der Aufgabe Ihrer App identisch

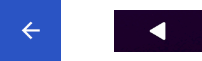
Abbildung 2: Auf- und Zurück-Tasten
Die Schaltfläche „Zurück“ wird in der Systemnavigationsleiste am unteren Bildschirmrand angezeigt und wird verwendet, um in umgekehrter chronologischer Reihenfolge durch den Verlauf der Bildschirme zu navigieren, mit denen der Nutzer zuletzt gearbeitet hat. Wenn Sie auf die Schaltfläche „Zurück“ klicken, wird das aktuelle Ziel ganz oben im Back Stack angezeigt und Sie gelangen zum vorherigen Ziel.
Die Schaltfläche „Nach oben“ wird in der App-Leiste oben auf dem Bildschirm angezeigt. Innerhalb der Aufgabe Ihrer App verhalten sich die Schaltflächen „Aufwärts“ und „Zurück“ identisch.
Mit der Schaltfläche „Nach oben“ wird deine App nie geschlossen.
Wenn sich ein Nutzer am Startziel der App befindet, wird die Schaltfläche „Nach oben“ nicht angezeigt, weil sie die App nie beendet. Die Schaltfläche „Zurück“ wird jedoch eingeblendet und schließt die App.
Wenn Ihre App über einen Deeplink für die Aufgabe einer anderen App gestartet wird, leitet der Modus Nutzer über einen simulierten Back-Stack zurück zur Aufgabe Ihrer App und nicht zu der App, die den Deeplink ausgelöst hat. Über die Schaltfläche „Zurück“ gelangen Sie jedoch zurück zur anderen App.
Mit Deeplink wird die manuelle Navigation simuliert
Unabhängig davon, ob Sie Deeplinks verwenden oder ein bestimmtes Ziel manuell aufrufen, können Sie mit der Schaltfläche „Nach oben“ durch die Ziele zurück zum Startziel navigieren.
Wenn Sie einen Deeplink zu einem Ziel in der Aufgabe Ihrer App erstellen, wird der vorhandene Backstack für die Aufgabe Ihrer App entfernt und durch den Back-Stack mit Deeplink ersetzt.
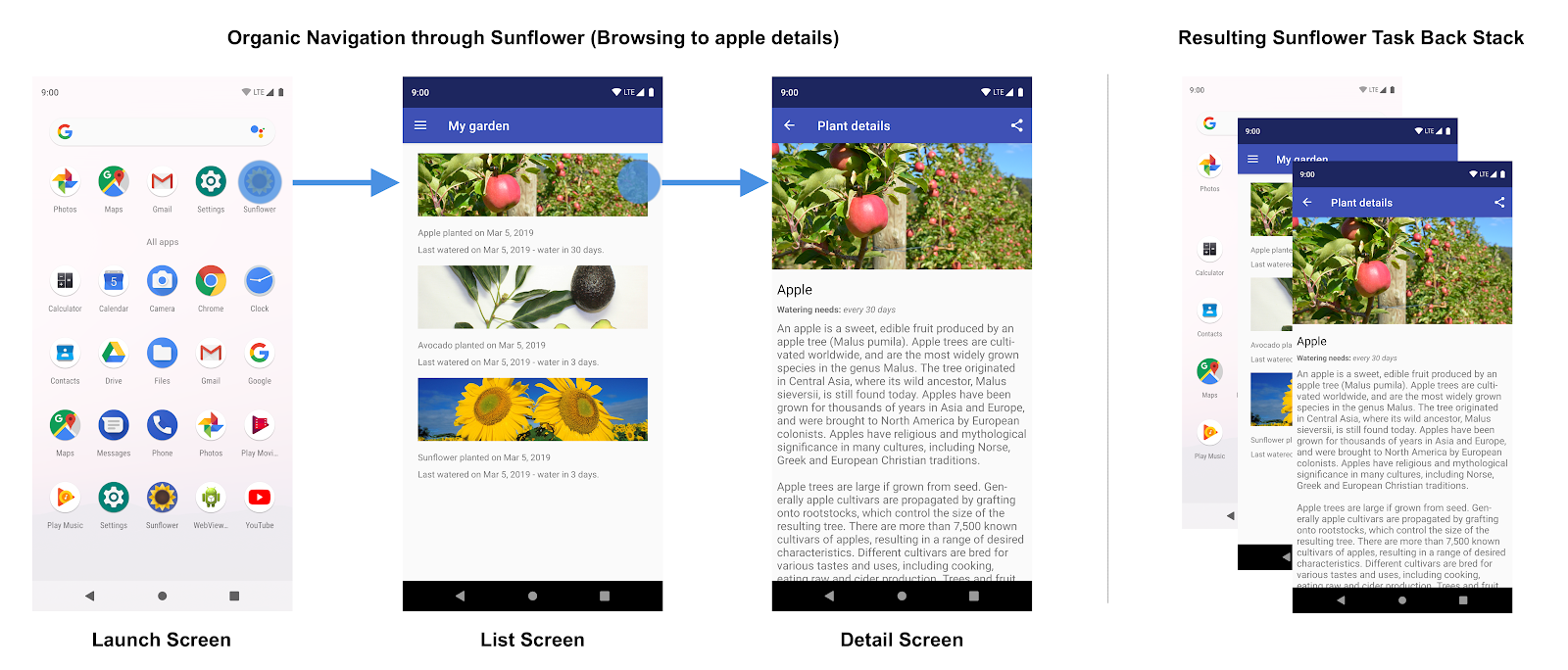
Wenn wir noch einmal die Sunflower-App als Beispiel verwenden, nehmen wir an, dass der Nutzer die App zuvor über den Launcher-Bildschirm gestartet und zum Detailbildschirm für einen Apfel navigiert hat. Wenn Sie sich den Bildschirm Recents ansehen, würden Sie sehen, dass eine Aufgabe vorhanden ist, wobei der oberste Bildschirm der Detailbildschirm für den Apple ist.

Abbildung 3: Nutzernavigation durch die Sunflower-App und den resultierenden Backstack.
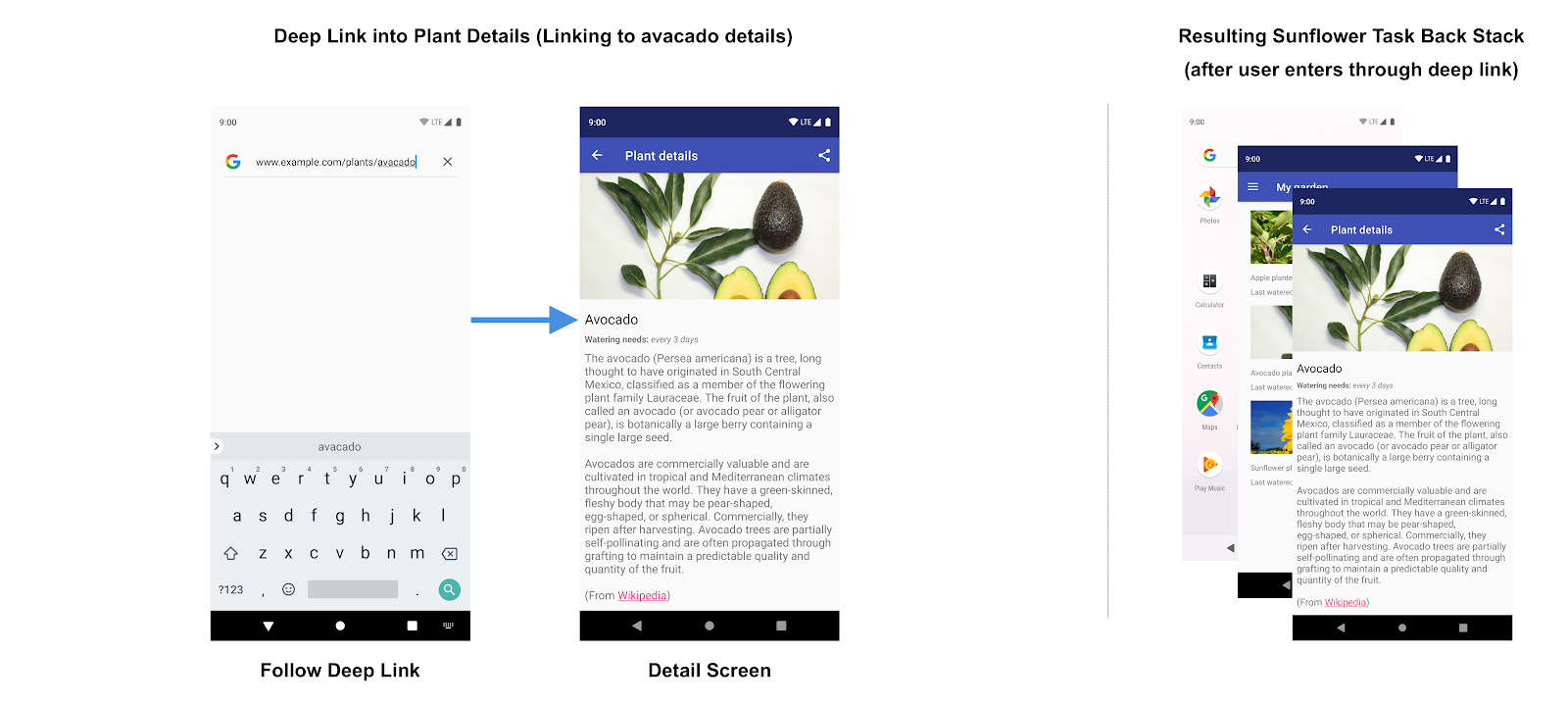
Nun kann der Nutzer auf die Home-Schaltfläche tippen, um die App im Hintergrund zu starten. Nehmen wir als Nächstes an, diese App hat eine Deeplink-Funktion, mit der Nutzende direkt über den Namen zu einem bestimmten Bildschirm mit Pflanzendetails gelangen können. Beim Öffnen der App über diesen Deeplink wird der aktuelle Sunflower-Back-Stack aus Abbildung 3 vollständig durch einen neuen Back Stack ersetzt (siehe Abbildung 4):

Abbildung 4: Wenn Sie einem Deeplink folgen, wird der vorhandene Back Stack für die Sunflower-App ersetzt.
Der Sunflower-Back-Stack wird durch einen synthetischen Back Stack mit dem Detailbildschirm der Avocados ersetzt. Der Bildschirm My Garden, das Startziel, wurde ebenfalls dem Back Stack hinzugefügt. Der ursprüngliche Backstack „Sunflower“ ist nicht mehr verfügbar, einschließlich des Wissens der App, dass sich der Nutzer zuvor auf dem Apple-Detailbildschirm befand. All das ist wichtig, da der synthetische Back-Stack realistisch sein muss. Sie sollte einem Back-Stack entsprechen, der durch organisches Navigieren durch die App erreicht werden könnte.
Der erstellte synthetische Back-Stack ist ein vereinfachter Back-Stack, der auf NavGraph basiert. Bei einem einfachen NavGraph ohne Verschachtelung besteht dieses aus dem Start- und dem Deeplink-Ziel. Bei komplexeren verschachtelten Navigationsdiagrammen enthält der synthetische Back-Stack auch die Startziele aller verschachtelten Grafiken, die Ancestors des Deeplink-Ziels sind.
Die Navigationskomponente unterstützt Deeplinks und erstellt für Sie einen realistischen Back Stack, wenn Sie auf ein Ziel in Ihrer Navigationsgrafik verlinken.

