नेविगेशन ग्राफ़ में, इनमें से कोई भी कॉम्बिनेशन हो सकता है:
- एक मंज़िल, जैसे कि
<fragment>मंज़िल. - नेस्ट किया गया ग्राफ़ जो मिलते-जुलते डेस्टिनेशन के सेट को जानकारी में शामिल करती है.
- एक
<include>एलिमेंट, की मदद से, नेविगेशन ग्राफ़ फ़ाइल को नेस्ट किया हुआ है.
इस विकल्प की मदद से, छोटे नेविगेशन ग्राफ़ को एक साथ मिलाया जा सकता है अपने ऐप्लिकेशन का पूरा नेविगेशन ग्राफ़ बना सकते हैं, भले ही वे छोटे नेविगेशन ग्राफ़ अलग-अलग मॉड्यूल से दिए जाते हैं.
इस विषय में दिए गए उदाहरणों के लिए,
सुविधा मॉड्यूल पर फ़ोकस किया गया है
एक सुविधा से जुड़ी जानकारी और
इसमें एक नेविगेशन ग्राफ़ मौजूद होता है, जिसमें सभी डेस्टिनेशन शामिल होते हैं
उस सुविधा को लागू करने की ज़रूरत नहीं होती. प्रोडक्शन ऐप्लिकेशन में, आपके पास कई विकल्प
लोअर लेवल पर मौजूद ऐसे सबमॉड्यूल जो इस हायर-लेवल के लागू होने की जानकारी देते हैं
फ़ीचर मॉड्यूल. इनमें से हर सुविधा वाले मॉड्यूल को सीधे तौर पर या
सीधे तौर पर नहीं, बल्कि
app मॉड्यूल. उदाहरण के लिए
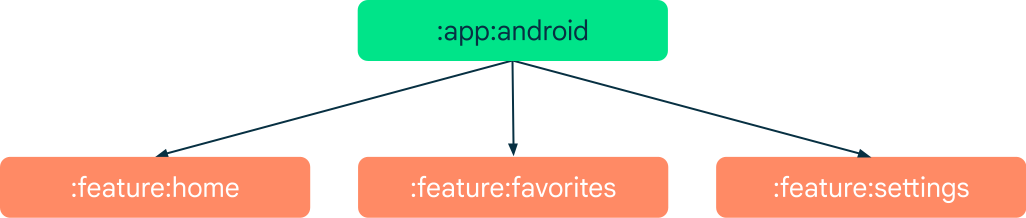
इस दस्तावेज़ में इस्तेमाल किए गए मल्टी-मॉड्यूल ऐप्लिकेशन में
नीचे दिया गया स्ट्रक्चर देखें:


हर फ़ीचर मॉड्यूल में एक यूनिट के तौर पर, अपने नेविगेशन ग्राफ़ का इस्तेमाल किया जाता है
और डेस्टिनेशन. app मॉड्यूल हर पर निर्भर करता है. इन्हें इस तौर पर जोड़ा जाता है
इसकी build.gradle फ़ाइल में लागू करने की जानकारी दी गई है, जैसा कि नीचे दिखाया गया है:
ग्रूवी
dependencies { ... implementation project(":feature:home") implementation project(":feature:favorites") implementation project(":feature:settings")
Kotlin
dependencies { ... implementation(project(":feature:home")) implementation(project(":feature:favorites")) implementation(project(":feature:settings"))
app मॉड्यूल की भूमिका
app मॉड्यूल आपके लिए पूरा ग्राफ़ उपलब्ध कराने के लिए ज़िम्मेदार है
ऐप्लिकेशन खोलें और NavHost को अपने यूज़र इंटरफ़ेस (यूआई) में जोड़ें. app मॉड्यूल के अंदर
नेविगेशन ग्राफ़ के लिए, आप लाइब्रेरी ग्राफ़ का संदर्भ
<include>. हालांकि
<include> का इस्तेमाल करना, नेस्ट किए गए ग्राफ़ की तरह ही काम करता है.
<include> पर, अन्य प्रोजेक्ट मॉड्यूल या लाइब्रेरी के ग्राफ़ इस्तेमाल किए जा सकते हैं
प्रोजेक्ट, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
</navigation>
जब कोई लाइब्रेरी, टॉप-लेवल नेविगेशन ग्राफ़ में शामिल हो जाती है, तो नेविगेट करें . उदाहरण के लिए, आपके पास कोई कार्रवाई करने का विकल्प है नेविगेशन ग्राफ़ के किसी फ़्रैगमेंट से सेटिंग ग्राफ़ पर जाने के लिए, जैसा कि दिखाया गया है:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/home_nav_graph">
<include app:graph="@navigation/home_navigation" />
<include app:graph="@navigation/favorites_navigation" />
<include app:graph="@navigation/settings_navigation" />
<fragment
android:id="@+id/random_fragment"
android:name="com.example.android.RandomFragment"
android:label="@string/fragment_random" >
<!-- Launch into Settings Navigation Graph -->
<action
android:id="@+id/action_random_fragment_to_settings_nav_graph"
app:destination="@id/settings_nav_graph" />
</fragment>
</navigation>
जब कई सुविधा मॉड्यूल को
जैसे लॉगिन ग्राफ़ के लिए, आपको वे डेस्टिनेशन शामिल नहीं करने चाहिए
हर सुविधा मॉड्यूल के नेविगेशन ग्राफ़ में एक जैसे डेस्टिनेशन. इसके बजाय,
उन सामान्य डेस्टिनेशन को अपने app मॉड्यूल के नेविगेशन ग्राफ़ में जोड़ें.
इसके बाद, हर फ़ीचर मॉड्यूल को सुविधा वाले मॉड्यूल पर नेविगेट किया जा सकता है
के लिए नेविगेट कर सकते हैं.
पिछले उदाहरण में, कार्रवाई एक नेविगेशन डेस्टिनेशन तय करती है
@id/settings_nav_graph पेज चुने जा सकते हैं. यह आईडी ऐसे डेस्टिनेशन के बारे में बताता है जो
शामिल किए गए ग्राफ़ @navigation/settings_navigation. में तय किया गया है
ऐप्लिकेशन मॉड्यूल में टॉप-लेवल नेविगेशन
नेविगेशन घटक में एक
NavigationUI क्लास.
इस क्लास में ऐसे स्टैटिक तरीके हैं जो सबसे ऊपर वाले नेविगेशन को मैनेज करते हैं
ऐप्लिकेशन बार, नेविगेशन पैनल, और बॉटम नेविगेशन. अगर आपके ऐप्लिकेशन का
टॉप लेवल डेस्टिनेशन, सुविधा के ज़रिए उपलब्ध कराए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट से मिलकर बने होते हैं
मॉड्यूल है, तो app मॉड्यूल शीर्ष-स्तर पर रखने के लिए एक स्वाभाविक जगह है
नेविगेशन और यूज़र इंटरफ़ेस (यूआई) एलिमेंट. चूंकि ऐप्लिकेशन मॉड्यूल
वे सभी फ़ीचर मॉड्यूल उपलब्ध करा सकें, जिनसे सभी डेस्टिनेशन ऐक्सेस किए जा सकें
. इसका मतलब है कि आपको
NavigationUI से
डेस्टिनेशन को मेन्यू आइटम से जोड़ें
अगर आइटम का आईडी, डेस्टिनेशन के आईडी से मेल खाता है.
दूसरी इमेज में, उदाहरण के तौर पर दिए गए app मॉड्यूल में
BottomNavigationView
गतिविधि में शामिल हैं. मेन्यू में मौजूद मेन्यू आइटम के आईडी, नेविगेशन से मेल खाते हैं
लाइब्रेरी ग्राफ़ के ग्राफ़ ID:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@id/home_nav_graph"
android:icon="@drawable/ic_home"
android:title="Home"
app:showAsAction="ifRoom"/>
<item
android:id="@id/favorites_nav_graph"
android:icon="@drawable/ic_favorite"
android:title="Favorites"
app:showAsAction="ifRoom"/>
<item
android:id="@id/settings_nav_graph"
android:icon="@drawable/ic_settings"
android:title="Settings"
app:showAsAction="ifRoom" />
</menu>
NavigationUI को
नीचे वाला नेविगेशन, कॉल करें
setupWithNavController()
गतिविधि की मुख्य क्लास में onCreate() से, जैसा कि इस
उदाहरण:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
इस कोड की मदद से, NavigationUI सही यूआरएल पर नेविगेट करता है
जब उपयोगकर्ता सबसे नीचे वाले नेविगेशन आइटम पर क्लिक करता है, तो लाइब्रेरी ग्राफ़ दिखता है.
ध्यान रखें कि आम तौर पर, आपके ऐप्लिकेशन मॉड्यूल के लिए यह खराब तरीका होता है एक खास डेस्टिनेशन पर काफ़ी हद तक निर्भर करता है सुविधा मॉड्यूल' नेविगेशन ग्राफ़. ज़्यादातर मामलों में, आपको अपने ऐप्लिकेशन को किसी एम्बेड किए गए या शामिल किए गए एंट्री पॉइंट के बारे में जानने के लिए मॉड्यूल नेविगेशन ग्राफ़ (यह सुविधा मॉड्यूल के बाहर भी लागू होता है). अगर आपको अपनी लाइब्रेरी के नेविगेशन ग्राफ़ में मंज़िल तक पहुंचने के लिए, ऐसा करने का पसंदीदा तरीका है कि डीप लिंक. डीप लिंकिंग है साथ ही, लाइब्रेरी के लिए किसी दूसरी मंज़िल पर जाने का लाइब्रेरी का नेविगेशन ग्राफ़.
अलग-अलग सुविधाओं वाले मॉड्यूल नेविगेट करना
कंपाइल के समय, इंडिपेंडेंट फ़ीचर मॉड्यूल एक-दूसरे को नहीं देख सकते, इसलिए, अन्य मॉड्यूल में डेस्टिनेशन पर जाने के लिए, आईडी का इस्तेमाल नहीं किया जा सकता. इसके बजाय, नेविगेट करने के लिए डीप लिंक का इस्तेमाल करें सीधे तौर पर किसी ऐसे डेस्टिनेशन पर ले जाता है जो इंप्लिसिट डीप लिंक.
ऊपर दिए गए उदाहरण को ध्यान में रखते हुए, मान लीजिए कि आपको एक बटन से
:feature:settings में नेस्ट किए गए डेस्टिनेशन पर :feature:home मॉड्यूल
मॉड्यूल का इस्तेमाल नहीं किया जाएगा. ऐसा करने के लिए, सेटिंग में डेस्टिनेशन का डीप लिंक जोड़ें
नेविगेशन ग्राफ़, जैसा कि नीचे दिखाया गया है:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/settings_nav_graph"
app:startDestination="@id/settings_fragment_one">
...
<fragment
android:id="@+id/settings_fragment_two"
android:name="com.example.google.login.SettingsFragmentTwo"
android:label="@string/settings_fragment_two" >
<deepLink
app:uri="android-app://example.google.app/settings_fragment_two" />
</fragment>
</navigation>
इसके बाद, होम में मौजूद बटन के onClickListener में यह कोड जोड़ें
फ़्रैगमेंट:
Kotlin
button.setOnClickListener { val request = NavDeepLinkRequest.Builder .fromUri("android-app://example.google.app/settings_fragment_two".toUri()) .build() findNavController().navigate(request) }
Java
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { NavDeepLinkRequest request = NavDeepLinkRequest.Builder .fromUri(Uri.parse("android-app://example.google.app/settings_fragment_two")) .build(); NavHostFragment.findNavController(this).navigate(request); } });
कार्रवाई या डेस्टिनेशन आईडी का इस्तेमाल करके नेविगेट करने के उलट, आप यहां नेविगेट कर सकते हैं किसी भी ग्राफ़ में, यहां तक कि अलग-अलग मॉड्यूल में भी.
यूआरआई का इस्तेमाल करके नेविगेट करने पर, पिछली गतिविधियों को रीसेट नहीं किया जाता. यह व्यवहार अश्लील डीप लिंक नेविगेशन से अलग होता है, जहां नेविगेट करते समय, बैक स्टैक को बदल दिया जाता है.
