Thành phần Điều hướng giúp bạn thêm cả thuộc tính và thành phần hiển thị ảnh động cho hành động. Để tạo ảnh động của riêng mình, hãy xem Tài nguyên về ảnh động.
Thành phần Điều hướng (Navigation) cũng bao gồm một số ảnh động mặc định để giúp bạn bắt đầu. Để thêm ảnh động vào một thao tác, hãy làm như sau:
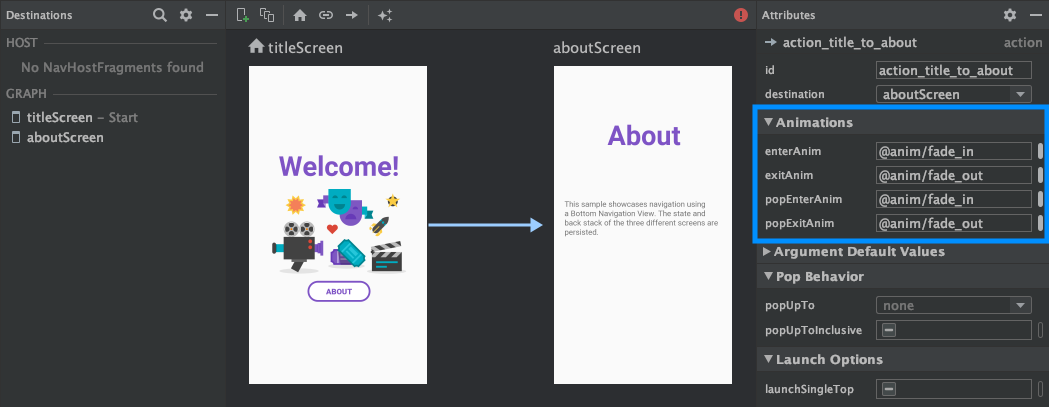
- Trong Navigation editor (Trình chỉnh sửa điều hướng), hãy nhấp vào hành động mà ảnh động sẽ xuất hiện.
- Trong phần Animations (Ảnh động) của bảng Attributes (Thuộc tính), hãy nhấp vào mũi tên thả xuống bên cạnh ảnh động mà bạn muốn thêm. Bạn có thể chọn trong số các loại sau:
- Vào một đích đến
- Thoát khỏi một đích đến
- Vào đích đến thông qua một hành động nổi bật, một hành động bật ra các đích đến khác ngoài ngăn xếp lui khi điều hướng.
- Thoát khỏi một đích đến thông qua một thao tác bật lên
- Chọn một ảnh động trong danh sách ảnh động trình chiếu xuất hiện.

Sau khi bạn đã thêm ảnh động, hãy nhấp vào thẻ Text (Văn bản) để chuyển sang chế độ xem văn bản XML. XML cho ảnh động nay đã xuất hiện trong thành phần <action> tương ứng. Trong ví dụ sau, specifyAmountFragment là đích nguồn của hành động confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Thêm hiệu ứng chuyển đổi thành phần dùng chung giữa các đích đến
Khi một thành phần hiển thị được chia sẻ giữa hai đích đến, bạn có thể sử dụng hiệu ứng chuyển đổi thành phần dùng chung để xác định cách thành phần hiển thị chuyển đổi khi di chuyển từ đích đến này sang đích đến khác. Hiệu ứng chuyển đổi thành phần dùng chung là một phần của Khung chuyển đổi (Transition Framework).
Các thành phần dùng chung được cung cấp theo phương thức lập trình thay vì thông qua tệp XML điều hướng. Hoạt động và đích đến phân đoạn đều có một lớp phụ
của giao diện Navigator.Extras
chấp nhận các tuỳ chọn bổ sung để di chuyển, bao gồm cả
các thành phần dùng chung. Bạn có thể chuyển Extras này khi gọi
navigate().
Hiệu ứng chuyển đổi thành phần dùng chung sang một đích đến của mảnh
Trang FragmentNavigator.Extras
lớp cho phép bạn ánh xạ các thành phần được chia sẻ từ một đích đến điểm tiếp theo
theo tên chuyển tiếp của các thành phần đó, tương tự như việc sử dụng
FragmentTransaction.addSharedElement().
Sau đó, bạn có thể truyền tham số bổ sung cho navigate(), như trong
ví dụ sau:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Hiệu ứng chuyển đổi thành phần dùng chung sang một đích đến của hoạt động
Các hoạt động dựa vào ActivityOptionsCompat để kiểm soát hiệu ứng chuyển đổi thành phần dùng chung như thông tin chi tiết trong tài liệu về Bắt đầu một hoạt động có thành phần dùng chung và như trong ví dụ dưới đây:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Áp dụng ảnh động bật lên cho hiệu ứng chuyển đổi hoạt động
Khi bạn di chuyển đến hoặc từ Activity, các ảnh động sẽ không tự động được
áp dụng. Thay vào đó, bạn phải gọi
ActivityNavigator.applyPopAnimationsToPendingTransition()
từ đích đến Activity mục tiêu mà ảnh động sẽ diễn ra:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

