Gezinme bileşeni, web sitenize hem özellik hem de görünüm işlemlerdir. Kendi animasyonlarınızı oluşturmak için: Animasyon kaynakları.
Gezinme, başlamanız için çeşitli varsayılan animasyonlar da içerir. Eklemek istediğiniz animasyonları eklemek için şunları yapın:
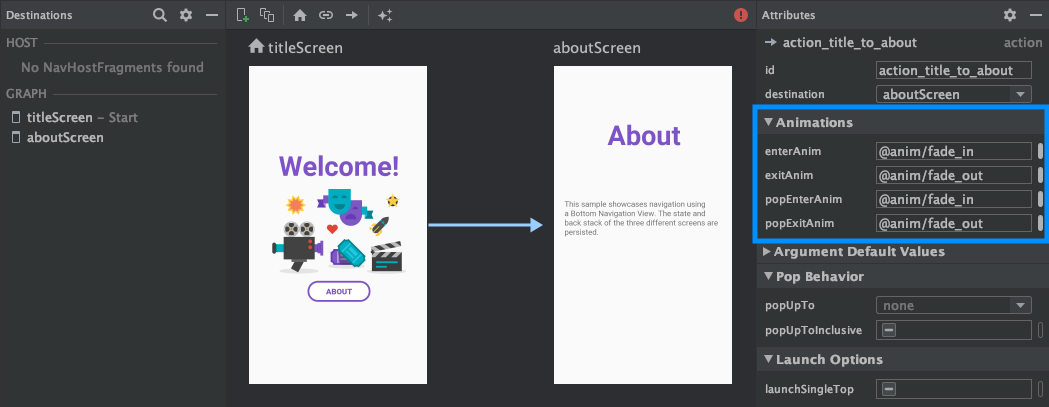
- Gezinme düzenleyicisinde, animasyonun belirli bir konumda gösterilmesi için meydana gelir.
- Özellikler panelinin Animasyonlar bölümünde açılır listeyi tıklayın
oku tıklayın. Şu ikisinden birini seçebilirsiniz:
şu türler:
- Hedef girme
- Hedeften çıkma
- Bir pop işlemi, bir işlem bu da navigasyon sırasında arka yığının dışında kalan ek hedeflerin görünmesini sağlar.
- Pop işlemi aracılığıyla bir hedeften çıkma
- Görünen proje animasyonları listesinden bir animasyon seçin.

Animasyonları ekledikten sonra XML metnine geçmek için Metin sekmesini tıklayın.
görünüm. Animasyonlara ait XML artık ilgili
<action> öğesi. Aşağıdaki örnekte specifyAmountFragment,
confirmationAction işlemi için kaynak hedefi:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Hedefler arasında paylaşılan öğe geçişleri ekleme
Bir görünüm iki hedef arasında paylaşıldığında, paylaşılan öğe geçişi kullanıldığında görünümün nasıl geçiş bir hedeften diğerine gidersiniz. Paylaşılan öğe geçişleri Transition Framework'ün bir parçasıdır.
Paylaşılan öğeler, feed'iniz aracılığıyla değil, programatik olarak
navigasyon XML dosyası. Etkinlik ve parça hedeflerinin her birinin alt sınıfı vardır
Navigator.Extras
Paylaşılan, gezinme seçenekleri de dahil olmak üzere ek gezinme seçeneklerini kabul eden arayüz
öğeler. Arama yaparken bu Extras kartını geçirebilirsiniz
navigate()
Paylaşılan öğe, parça hedefine geçiş yapıyor
FragmentNavigator.Extras
sınıfı, paylaşılan öğeleri bir hedeften diğerine eşlemenize olanak tanır
kullanarak benzer bir ada göre
FragmentTransaction.addSharedElement().
Daha sonra, ekstraları aşağıda gösterildiği gibi navigate() adlı sağlayıcıya aktarabilirsiniz
örnek:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Paylaşılan öğe, etkinlik hedefine geçiş yapıyor
Etkinlikler, Paylaşılan öğe ile etkinlik başlatma dokümanlarında ayrıntılı olarak açıklandığı ve aşağıdaki örnekte gösterildiği gibi Paylaşılan Öğe Geçişlerini kontrol etmek için ActivityOptionsCompat kullanır:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Etkinlik geçişlerine pop animasyonları uygulama
Bir Activity konumuna veya bu odadan çıktığınızda pop animasyonları uygulanmaz
otomatik olarak oluşturur. Bunun yerine
ActivityNavigator.applyPopAnimationsToPendingTransition()
animasyonun oluşturulması gereken Activity hedefinden:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

