El componente Navigation te permite agregar animaciones de propiedad y vista a las acciones. Para crear tus propias animaciones, consulta Recursos de animación.
Navigation también incluye varias animaciones predeterminadas para ayudarte a comenzar. Si deseas agregar animaciones a una acción, haz lo siguiente:
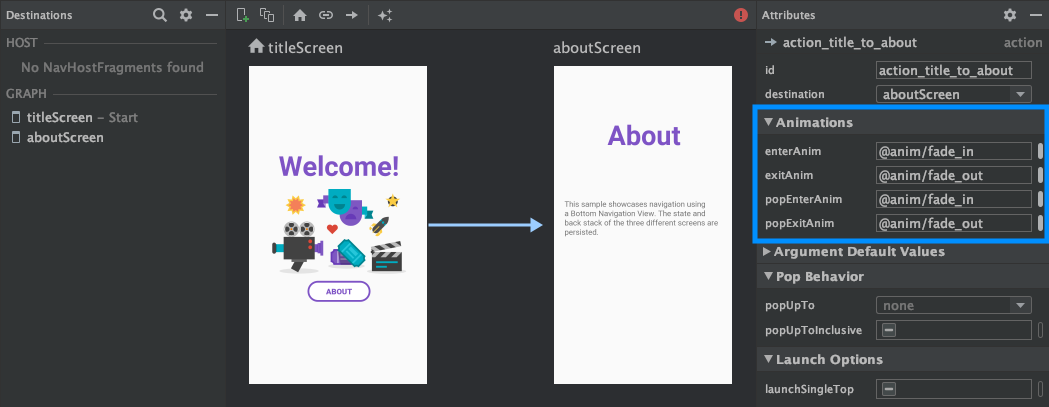
- En el editor de Navigation, haz clic en la acción donde debería ocurrir la animación.
- En la sección Animations del panel Attributes, haz clic en la flecha desplegable que se muestra junto a la animación que quieres agregar. Puedes elegir entre los siguientes tipos:
- Ingresar a un destino
- Salir de un destino
- Ingresar a un destino mediante una acción emergente, una acción que muestra destinos adicionales de la pila de actividades durante la navegación
- Salir de un destino mediante una acción emergente
- Elegir una animación de la lista de animaciones del proyecto que se muestra

Luego de agregar las animaciones, haz clic en la pestaña Text para activar o desactivar la vista de texto XML. El XML de las animaciones ahora se muestra en el elemento <action> correspondiente. En el siguiente ejemplo, specifyAmountFragment es el destino de origen de la acción confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Cómo agregar transiciones de elementos compartidos entre destinos
Cuando se comparte una vista entre dos destinos, puedes usar la transición de elementos compartidos a fin de definir cómo cambia la vista cuando navegas de un destino al otro. Las transiciones de elementos compartidos son parte del framework de transición.
Los elementos compartidos se proporcionan de manera programática y no a través de tu archivo de navegación en formato XML. Los destinos de actividades y fragmentos tienen una subclase de la interfaz Navigator.Extras que acepta opciones adicionales de navegación, incluidos los elementos compartidos. Puedes pasar estos Extras cuando llamas a navigate().
Transiciones de elementos compartidos a un destino de fragmento
La clase FragmentNavigator.Extras te permite mapear elementos compartidos de un destino al siguiente por su nombre de transición, de manera similar a cuando se usa FragmentTransaction.addSharedElement().
Luego, puedes pasar los elementos adicionales a navigate(), como se muestra en el siguiente ejemplo:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Transiciones de elementos compartidos a un destino de actividad
Las actividades se basan en el objeto ActivityOptionsCompat para controlar las transiciones de elementos compartidos, como se indica en la documentación de Cómo iniciar una actividad con un elemento compartido y según se muestra en el ejemplo a continuación:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Cómo aplicar animaciones emergentes a transiciones de actividades
Cuando navegas desde un elemento Activity o hacia él, las animaciones emergentes no se aplican automáticamente. En cambio, debes llamar a ActivityNavigator.applyPopAnimationsToPendingTransition() desde el destino de Activity objetivo en el que debería ocurrir la animación:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

