탐색 구성요소를 사용하면 작업에 속성 및 보기 애니메이션을 모두 추가할 수 있습니다. 고유의 애니메이션을 만들려면 애니메이션 리소스를 확인하세요.
탐색에는 시작을 위한 몇 가지 기본 애니메이션도 포함됩니다. 작업에 애니메이션을 추가하려면 다음을 실행합니다.
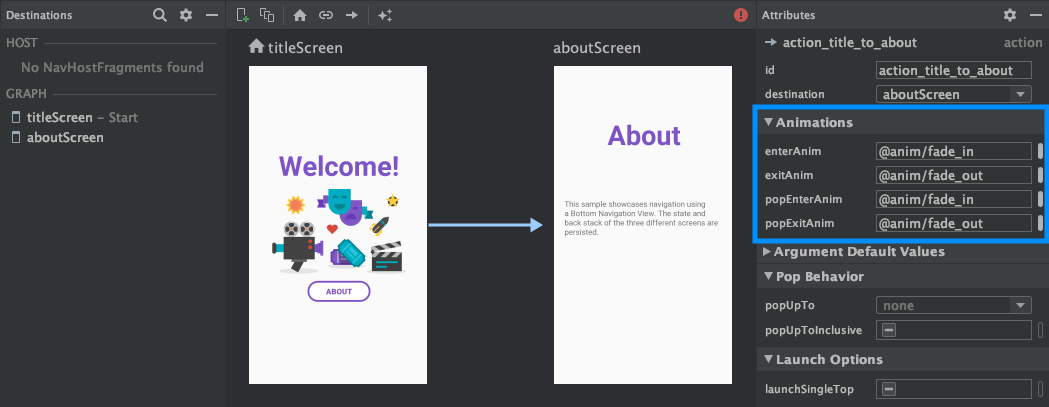
- 탐색 편집기에서 애니메이션이 실행되어야 하는 작업을 클릭합니다.
- Attributes 패널의 Animations 섹션에서 추가하려는 애니메이션 옆의 드롭다운 화살표를 클릭합니다. 다음 유형 중에서 선택할 수 있습니다.
- 대상 입력하기
- 대상에서 나가기
- 탐색 시 백 스택에서 추가 대상을 팝하는 작업인 팝 작업을 통해 대상 들어가기
- 팝 작업을 통해 대상에서 나가기
- 표시되는 프로젝트 애니메이션 목록에서 애니메이션을 선택합니다.

애니메이션을 추가한 후 Text 탭을 클릭하여 XML 텍스트 뷰로 전환합니다. 이제 애니메이션의 XML이 상응하는 <action> 요소에 표시됩니다. 다음 예에서 specifyAmountFragment는 confirmationAction 작업의 소스 대상입니다.
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
대상 간에 공유 요소 전환 추가
두 대상 간에 뷰를 공유하는 경우 공유 요소 전환을 사용하여 한 대상에서 다른 대상으로 이동할 때 뷰가 전환되는 방식을 정의할 수 있습니다. 공유 요소 전환은 전환 프레임워크의 일부입니다.
공유 요소는 탐색 XML 파일을 통해서가 아니라 프로그래매틱 방식으로 제공됩니다. 활동 및 프래그먼트 대상에는 각각 공유 요소를 비롯한 추가 탐색 옵션을 허용하는 Navigator.Extras 인터페이스의 서브클래스가 있습니다. navigate()를 호출할 때 이러한 Extras를 전달할 수 있습니다.
프래그먼트 대상으로 공유 요소 전환
FragmentNavigator.Extras 클래스를 사용하면 FragmentTransaction.addSharedElement()를 사용하는 것과 유사하게 공유 요소를 전환 이름으로 한 대상에서 다음 대상으로 매핑할 수 있습니다.
그런 다음 아래 예와 같이 추가 항목을 navigate()에 전달하면 됩니다.
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
활동 대상으로 공유 요소 전환
활동은 공유 요소를 사용하여 활동 시작 문서의 설명대로 그리고 아래 예와 같이 ActivityOptionsCompat를 사용하여 공유 요소 전환을 제어합니다.
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
팝 애니메이션을 활동 전환에 적용
Activity로/에서 이동할 때 팝 애니메이션은 자동으로 적용되지 않습니다. 대신, 애니메이션이 실행되어야 하는 타겟 Activity 대상에서 ActivityNavigator.applyPopAnimationsToPendingTransition()을 호출해야 합니다.
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }
