ব্যবহারকারীরা আপনার অ্যাপের চারপাশে কীভাবে ঘোরাফেরা করে তা নেভিগেশন বর্ণনা করে। ব্যবহারকারীরা UI উপাদানগুলির সাথে ইন্টারঅ্যাক্ট করে, সাধারণত সেগুলিতে ট্যাপ করে বা ক্লিক করে এবং অ্যাপটি নতুন সামগ্রী প্রদর্শন করে প্রতিক্রিয়া জানায়৷ ব্যবহারকারী যদি পূর্ববর্তী বিষয়বস্তুতে ফিরে যেতে চান, তাহলে তারা ব্যাক জেসচার ব্যবহার করে বা ব্যাক বোতামে ট্যাপ করে।
মডেলিং নেভিগেশন অবস্থা
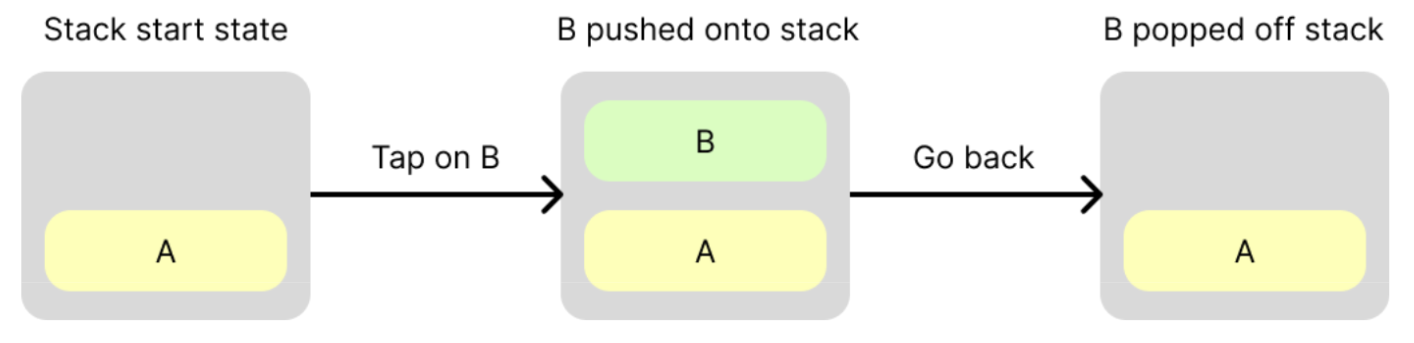
এই আচরণ মডেলিং একটি সুবিধাজনক উপায় বিষয়বস্তু স্ট্যাক সঙ্গে. ব্যবহারকারী নতুন বিষয়বস্তুর দিকে এগিয়ে যাওয়ার সাথে সাথে এটি স্ট্যাকের উপরে ঠেলে দেওয়া হয়। যখন তারা সেই বিষয়বস্তু থেকে ফিরে যায়, তখন এটি স্ট্যাক থেকে পপ করা হয় এবং পূর্ববর্তী সামগ্রীটি প্রদর্শিত হয়। নেভিগেশন পরিভাষায়, এই স্ট্যাকটিকে সাধারণত ব্যাক স্ট্যাক হিসাবে উল্লেখ করা হয় কারণ এটি সেই বিষয়বস্তুর প্রতিনিধিত্ব করে যেখানে ব্যবহারকারী ফিরে যেতে পারেন ৷

একটি ব্যাক স্ট্যাক তৈরি করুন
নেভিগেশন 3-এ, ব্যাক স্ট্যাকে আসলে বিষয়বস্তু থাকে না। পরিবর্তে, এতে বিষয়বস্তুর উল্লেখ রয়েছে, যা কী নামে পরিচিত। কী যে কোনো ধরনের হতে পারে কিন্তু সাধারণত সহজ, সিরিয়ালাইজেবল ডেটা ক্লাস। বিষয়বস্তুর পরিবর্তে রেফারেন্স ব্যবহার করার নিম্নলিখিত সুবিধা রয়েছে:
- পিছনের স্ট্যাকের উপর কীগুলি পুশ করে নেভিগেট করা সহজ।
- যতক্ষণ পর্যন্ত কীগুলি ক্রমানুসারে করা যায় ততক্ষণ, পিছনের স্ট্যাকটি স্থায়ী সঞ্চয়স্থানে সংরক্ষণ করা যেতে পারে, এটি কনফিগারেশন পরিবর্তনগুলিকে বাঁচাতে এবং মৃত্যু প্রক্রিয়া করার অনুমতি দেয়। এটি গুরুত্বপূর্ণ কারণ ব্যবহারকারীরা আপনার অ্যাপটি ছেড়ে যাওয়ার আশা করেন, পরে এটিতে ফিরে আসবেন এবং একই বিষয়বস্তু প্রদর্শিত হওয়ার সাথে তারা যেখান থেকে বন্ধ রেখেছিলেন তা শুরু করুন৷ আরও তথ্যের জন্য আপনার পিছনে স্ট্যাক সংরক্ষণ দেখুন.
নেভিগেশন 3 এপিআই-এর একটি মূল ধারণা হল যে আপনি ব্যাক স্ট্যাকের মালিক। লাইব্রেরি:
- আশা করে যে আপনার ব্যাক স্ট্যাক একটি স্ন্যাপশট-স্টেট ব্যাকড
List<T>হবে, যেখানেTহল আপনার ব্যাক স্ট্যাকkeysধরন। আপনিAnyব্যবহার করতে পারেন অথবা আপনি আপনার নিজের, আরও দৃঢ়ভাবে টাইপ করা কীগুলি প্রদান করতে পারেন। আপনি যখন "পুশ" বা "পপ" শব্দগুলি দেখেন, তখন অন্তর্নিহিত বাস্তবায়ন হল একটি তালিকার শেষ থেকে আইটেমগুলি যোগ করা বা সরানো৷ - আপনার ব্যাক স্ট্যাক পর্যবেক্ষণ করে এবং একটি
NavDisplayব্যবহার করে UI-তে এর অবস্থা প্রতিফলিত করে।
নিম্নলিখিত উদাহরণটি দেখায় কিভাবে কী এবং একটি ব্যাক স্ট্যাক তৈরি করতে হয় এবং ব্যবহারকারীর নেভিগেশন ইভেন্টগুলির প্রতিক্রিয়া হিসাবে ব্যাক স্ট্যাকটি পরিবর্তন করতে হয়:
// Define keys that will identify content data object ProductList data class ProductDetail(val id: String) @Composable fun MyApp() { // Create a back stack, specifying the key the app should start with val backStack = remember { mutableStateListOf<Any>(ProductList) } // Supply your back stack to a NavDisplay so it can reflect changes in the UI // ...more on this below... // Push a key onto the back stack (navigate forward), the navigation library will reflect the change in state backStack.add(ProductDetail(id = "ABC")) // Pop a key off the back stack (navigate back), the navigation library will reflect the change in state backStack.removeLastOrNull() }
বিষয়বস্তুর কীগুলি সমাধান করুন
NavEntry ব্যবহার করে ন্যাভিগেশন 3-এ কন্টেন্ট মডেল করা হয়েছে, যা একটি কম্পোজেবল ফাংশন ধারণকারী একটি ক্লাস। এটি একটি গন্তব্য প্রতিনিধিত্ব করে - সামগ্রীর একটি একক অংশ যা ব্যবহারকারীরা সামনে এবং পিছনে নেভিগেট করতে পারে৷
একটি NavEntry মেটাডেটাও থাকতে পারে - বিষয়বস্তু সম্পর্কে তথ্য। NavEntry এর বিষয়বস্তু কীভাবে প্রদর্শন করতে হবে তা নির্ধারণ করতে তাদের সাহায্য করার জন্য এই মেটাডেটাটি NavDisplay মতো কন্টেইনার অবজেক্ট দ্বারা পড়তে পারে। উদাহরণস্বরূপ, একটি নির্দিষ্ট NavEntry জন্য ডিফল্ট অ্যানিমেশনগুলিকে ওভাররাইড করতে মেটাডেটা ব্যবহার করা যেতে পারে। NavEntry metadata হল Any মানগুলির String কীগুলির একটি মানচিত্র, বহুমুখী ডেটা স্টোরেজ প্রদান করে৷
একটি key NavEntry এ রূপান্তর করতে, একটি এন্ট্রি প্রদানকারী তৈরি করুন। এটি একটি ফাংশন যা একটি key গ্রহণ করে এবং সেই key জন্য একটি NavEntry ফেরত দেয়। একটি NavDisplay তৈরি করার সময় এটি সাধারণত একটি ল্যাম্বডা প্যারামিটার হিসাবে সংজ্ঞায়িত করা হয়।
একটি এন্ট্রি প্রদানকারী তৈরি করার দুটি উপায় আছে, হয় সরাসরি একটি ল্যাম্বডা ফাংশন তৈরি করে বা entryProvider ডিএসএল ব্যবহার করে।
সরাসরি একটি এন্ট্রি প্রদানকারী ফাংশন তৈরি করুন
আপনি সাধারণত আপনার প্রতিটি কীগুলির জন্য একটি শাখা সহ when স্টেটমেন্ট ব্যবহার করে একটি এন্ট্রি প্রদানকারী ফাংশন তৈরি করেন।
entryProvider = { key -> when (key) { is ProductList -> NavEntry(key) { Text("Product List") } is ProductDetail -> NavEntry( key, metadata = mapOf("extraDataKey" to "extraDataValue") ) { Text("Product ${key.id} ") } else -> { NavEntry(Unit) { Text(text = "Invalid Key: $it") } } } }
entryProvider DSL ব্যবহার করুন
entryProvider ডিএসএল আপনার প্রতিটি মূল প্রকারের বিরুদ্ধে পরীক্ষা করার প্রয়োজন এড়িয়ে আপনার ল্যাম্বডা ফাংশনকে সহজ করতে পারে এবং প্রতিটির জন্য একটি NavEntry তৈরি করতে পারে। এর জন্য entryProvider বিল্ডার ফাংশন ব্যবহার করুন। এটিতে ডিফল্ট ফলব্যাক আচরণ (একটি ত্রুটি নিক্ষেপ) অন্তর্ভুক্ত থাকে যদি কীটি না পাওয়া যায়।
entryProvider = entryProvider { entry<ProductList> { Text("Product List") } entry<ProductDetail>( metadata = mapOf("extraDataKey" to "extraDataValue") ) { key -> Text("Product ${key.id} ") } }
স্নিপেট থেকে নিম্নলিখিত নোট করুন:
-
entryপ্রদত্ত প্রকার এবং কম্পোজযোগ্য বিষয়বস্তু সহ একটিNavEntryসংজ্ঞায়িত করতে ব্যবহৃত হয় -
NavEntry.metadataসেট করতেentryএকটিmetadataপ্যারামিটার গ্রহণ করে
পিছনে স্ট্যাক প্রদর্শন করুন
ব্যাক স্ট্যাক আপনার অ্যাপের নেভিগেশন অবস্থার প্রতিনিধিত্ব করে। যখনই ব্যাক স্ট্যাক পরিবর্তিত হয়, অ্যাপ UI এর নতুন ব্যাক স্ট্যাকের অবস্থা প্রতিফলিত করা উচিত। নেভিগেশন 3-এ, একটি NavDisplay আপনার ব্যাক স্ট্যাক পর্যবেক্ষণ করে এবং সেই অনুযায়ী তার UI আপডেট করে। নিম্নলিখিত পরামিতিগুলির সাথে এটি তৈরি করুন:
- আপনার ব্যাক স্ট্যাক - এটি
SnapshotStateList<T>টাইপ হওয়া উচিত, যেখানেTহল আপনার ব্যাক স্ট্যাক কীগুলির ধরন। এটি একটি পর্যবেক্ষণযোগ্যListযাতে এটি পরিবর্তন হলে এটিNavDisplayএর পুনর্গঠনকে ট্রিগার করে। - আপনার পিছনের স্ট্যাকের কীগুলিকে
NavEntryঅবজেক্টে রূপান্তর করার জন্য একটিentryProvider৷ - ঐচ্ছিকভাবে,
onBackপ্যারামিটারে একটি lambda সরবরাহ করুন। এটি বলা হয় যখন ব্যবহারকারী একটি ব্যাক ইভেন্ট ট্রিগার করে।
নিম্নলিখিত উদাহরণটি দেখায় কিভাবে একটি NavDisplay তৈরি করতে হয়।
data object Home data class Product(val id: String) @Composable fun NavExample() { val backStack = remember { mutableStateListOf<Any>(Home) } NavDisplay( backStack = backStack, onBack = { backStack.removeLastOrNull() }, entryProvider = { key -> when (key) { is Home -> NavEntry(key) { ContentGreen("Welcome to Nav3") { Button(onClick = { backStack.add(Product("123")) }) { Text("Click to navigate") } } } is Product -> NavEntry(key) { ContentBlue("Product ${key.id} ") } else -> NavEntry(Unit) { Text("Unknown route") } } } ) }
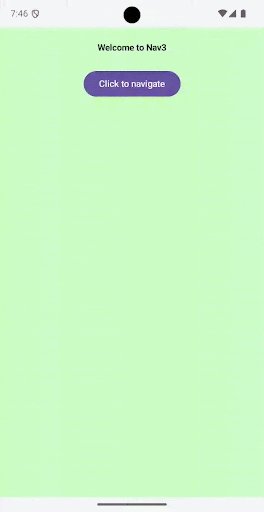
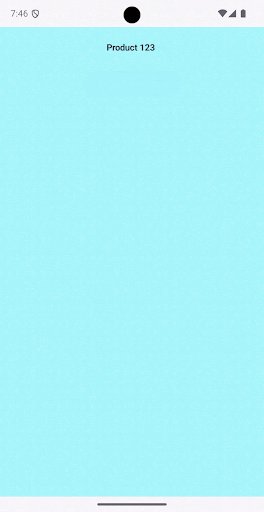
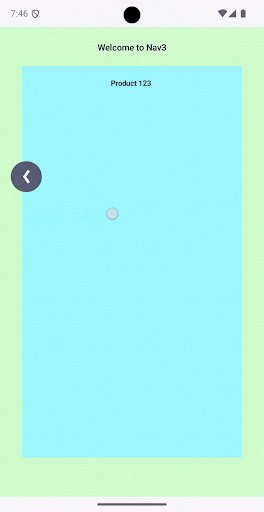
ডিফল্টরূপে, NavDisplay একটি একক ফলক বিন্যাসে পিছনের স্ট্যাকের শীর্ষস্থানীয় NavEntry দেখায়। নিম্নলিখিত রেকর্ডিং এই অ্যাপ্লিকেশন চলমান দেখায়:

NavDisplay ডিফল্ট আচরণ।এটা সব একসাথে নির্বাণ
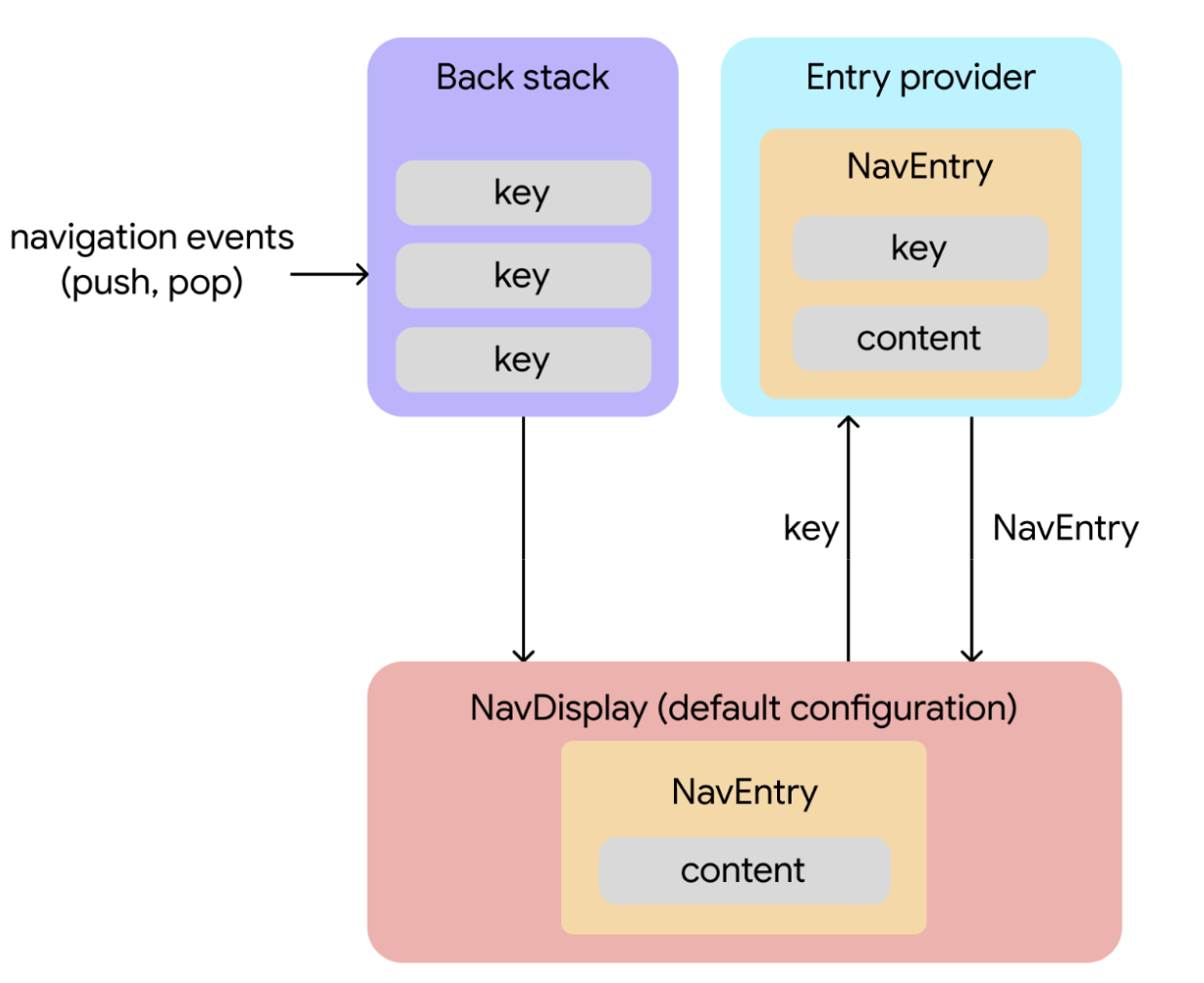
নিম্নলিখিত চিত্রটি দেখায় কিভাবে নেভিগেশন 3-এ বিভিন্ন বস্তুর মধ্যে ডেটা প্রবাহিত হয়:

নেভিগেশন ইভেন্টগুলি পরিবর্তন শুরু করে । ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়া হিসাবে কীগুলি ব্যাক স্ট্যাক থেকে যুক্ত বা সরানো হয়।
ব্যাক স্ট্যাক অবস্থায় পরিবর্তন সামগ্রী পুনরুদ্ধার ট্রিগার করে ।
NavDisplay(একটি কম্পোজেবল যা একটি ব্যাক স্ট্যাক রেন্ডার করে) ব্যাক স্ট্যাক পর্যবেক্ষণ করে। এর ডিফল্ট কনফিগারেশনে, এটি একটি একক প্যান লেআউটে শীর্ষস্থানীয় ব্যাক স্ট্যাক এন্ট্রি প্রদর্শন করে। যখন পিছনের স্ট্যাকের উপরের কীটি পরিবর্তিত হয়, তখনNavDisplayএই কী ব্যবহার করে এন্ট্রি প্রদানকারীর থেকে সংশ্লিষ্ট বিষয়বস্তুর জন্য অনুরোধ করে।এন্ট্রি প্রদানকারী সামগ্রী সরবরাহ করে । এন্ট্রি প্রদানকারী এমন একটি ফাংশন যা একটি
NavEntryএর কী সমাধান করে।NavDisplayথেকে একটি কী পাওয়ার পর, এন্ট্রি প্রদানকারী সংশ্লিষ্টNavEntryপ্রদান করে, যাতে কী এবং বিষয়বস্তু উভয়ই থাকে।বিষয়বস্তু প্রদর্শিত হয় ।
NavDisplayNavEntryগ্রহণ করে এবং বিষয়বস্তু প্রদর্শন করে।

