רכיב הניווט מספק שפה ספציפית לדומיין מבוססת-Kotlin, או
DSL, המסתמכת על מודל בטוח מסוג Kotlin
Builders
הקצר הזה. התשובות שלך יעזרו לנו להשתפר. ממשק ה-API הזה מאפשר ליצור את התרשים באופן דקלרטיבי בקוד Kotlin, במקום בתוך משאב XML. האפשרות הזו שימושית אם רוצים ליצור את הניווט באפליקציה באופן דינמי. לדוגמה, האפליקציה יכולה להוריד ולשמור במטמון
להגדרת ניווט משירות אינטרנט חיצוני, ואז להשתמש בו
כדי ליצור באופן דינמי תרשים ניווט
onCreate().
יחסי תלות
כדי להשתמש ב-Kotlin DSL עם Fragments, יש להוסיף את התלות הבאה
קובץ build.gradle:
Groovy
dependencies { def nav_version = "2.9.6" api "androidx.navigation:navigation-fragment-ktx:$nav_version" }
Kotlin
dependencies { val nav_version = "2.9.6" api("androidx.navigation:navigation-fragment-ktx:$nav_version") }
יצירת תרשים
הנה דוגמה בסיסית שמבוססת על החמנית
app. בשביל זה
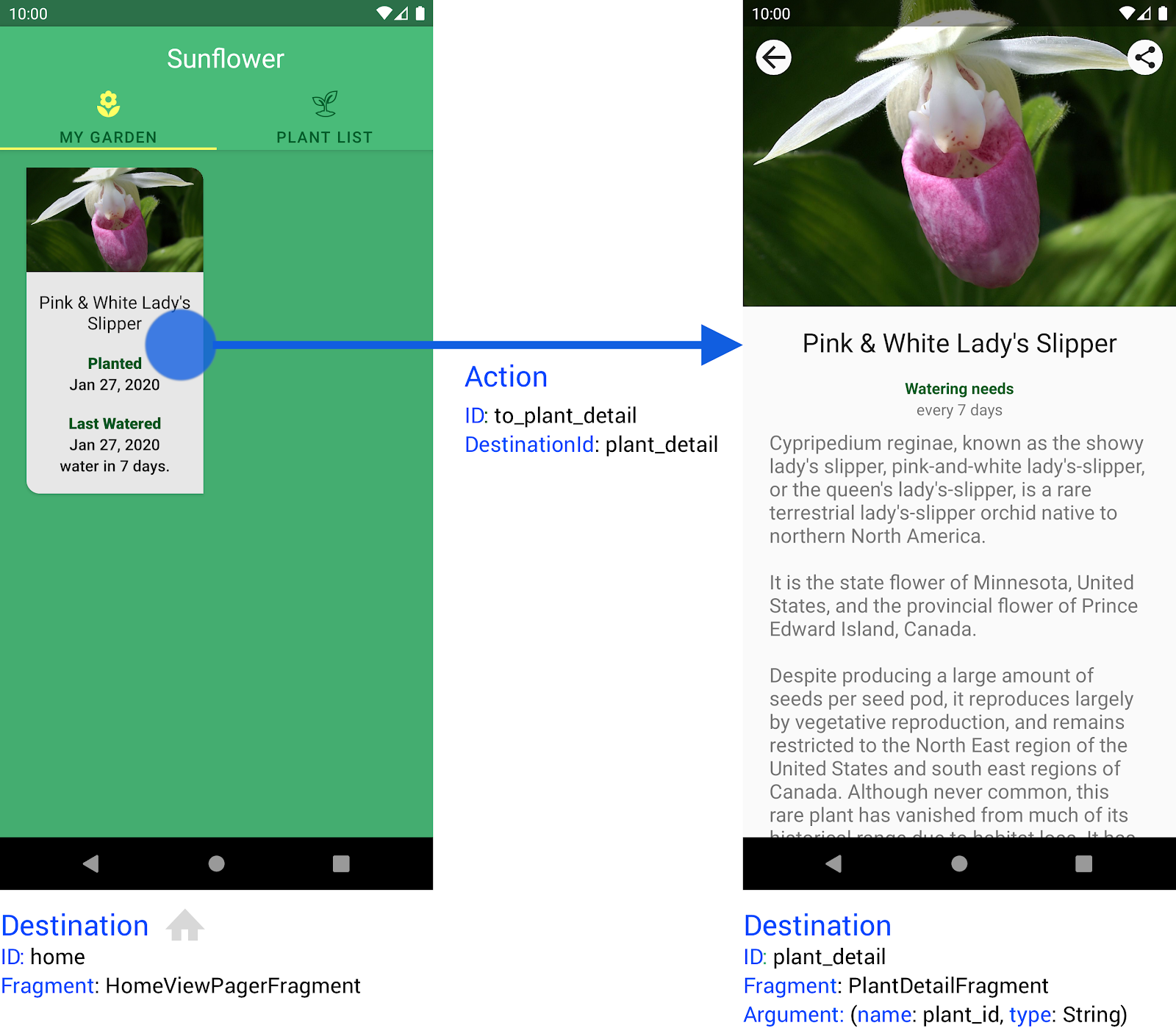
לדוגמה, יש לנו שני יעדים: home ו-plant_detail. היעד home מופיע כשהמשתמש מפעיל את האפליקציה בפעם הראשונה. היעד הזה מציג רשימה של צמחים מהגינה של המשתמש. כשהמשתמש בוחר באחת מהאפשרויות הבאות:
הצמחים, האפליקציה מנווטת ליעד plant_detail.
באיור 1 מוצגים היעדים האלה, יחד עם הארגומנטים הנדרשים ליעד plant_detail ופעולה, to_plant_detail, שבאמצעותה האפליקציה מנווטת מ-home אל plant_detail.

home ו-plant_detail, וגם פעולה שמחברת ביניהם.אירוח תרשים Nav של Kotlin DSL
לפני שיוצרים את תרשים הניווט של האפליקציה, צריך מקום שבו
גרפי. הדוגמה הזו משתמשת במקטעים, ולכן היא מארחת את התרשים
NavHostFragment
בתוך
FragmentContainerView:
<!-- activity_garden.xml -->
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true" />
</FrameLayout>
שימו לב שהמאפיין app:navGraph לא מוגדר בדוגמה הזו. התרשים
לא מוגדר כמשאב ב-
התיקייה res/navigation, כך שצריך להגדיר אותה כחלק מonCreate()
במהלך הפעילות.
ב-XML, פעולה מקשרת בין מזהה יעד לארגומנט אחד או יותר. עם זאת, בעת שימוש ב-DSL של ניווט, נתיב יכול להכיל ארגומנטים כחלק את המסלול. המשמעות היא שאין קונספט של פעולות כשמשתמשים ב-DSL.
השלב הבא הוא להגדיר את המסלולים שבהם תשתמשו כשתקבעו את הגרף.
יצירת מסלולים לתרשים
תרשים ניווט מבוסס-XML מנותחים כחלק מתהליך ה-build של Android. נוצר קבוע מספרי לכל id
המוגדר בגרף. המזהים הסטטיים שנוצרו בזמן build לא
זמין בעת יצירת תרשים הניווט בזמן הריצה, כדי שה-DSL לניווט
משתמש באפשרויות סידוריות
סוגים במקום
המזהים. כל מסלול מיוצג על ידי סוג ייחודי.
כשעובדים עם ארגומנטים, הם מוטמעים בסוג המסלול. כך אפשר לשמור על בטיחות ארגומנטים של ניווט.
@Serializable data object Home
@Serializable data class Plant(val id: String)
יצירת תרשים באמצעות Nav GraphBuilder DSL
אחרי שמגדירים את המסלולים, אפשר ליצור את תרשים הניווט.
val navController = findNavController(R.id.nav_host_fragment)
navController.graph = navController.createGraph(
startDestination = Home
) {
fragment<HomeFragment, Home> {
label = resources.getString(R.string.home_title)
}
fragment<PlantDetailFragment, PlantDetail> {
label = resources.getString(R.string.plant_detail_title)
}
}
בדוגמה הזו, מוגדרים שני יעדים של קטעי קוד באמצעות פונקציית ה-DSL builder fragment(). בפונקציה הזו נדרשים שני סוגים
ארגומנטים
הקצר הזה. התשובות שלך יעזרו לנו להשתפר.
הראשונה, כיתה Fragment
שמספקת את ממשק המשתמש של היעד הזה. להגדרה הזו יש אותה השפעה כמו
הגדרת המאפיין android:name ביעדי מקטעים מוגדרים
באמצעות XML.
השני הוא המסלול. על הטיפוס להיות מסוג ניתן לשינוי מספר סידורי הנרחב מ-Any. הוא
צריך להכיל את כל ארגומנטים של ניווט שישמשו את היעד הזה,
והסוגים שלהם.
הפונקציה גם מקבלת lambda אופציונליות לתצורה נוספת, כמו וגם תווית היעד, וגם פונקציות של builder מוטמע ארגומנטים וקישורי עומק.
ניווט באמצעות תרשים ה-DSL של Kotlin
לבסוף, אפשר לנווט מ-home אל plant_detail באמצעות קריאות NavController.navigate():
private fun navigateToPlant(plantId: String) {
findNavController().navigate(route = PlantDetail(id = plantId))
}
ב-PlantDetailFragment, אפשר לקבל את ארגומנטים הניווט על ידי אחזור NavBackStackEntry הנוכחי וביצוע קריאה ל-toRoute כדי לקבל את מופע המסלול.
val plantDetailRoute = findNavController().getBackStackEntry<PlantDetail>().toRoute<PlantDetail>()
val plantId = plantDetailRoute.id
אם PlantDetailFragment משתמש ב-ViewModel, צריך להשיג את המופע של המסלול באמצעות
SavedStateHandle.toRoute.
val plantDetailRoute = savedStateHandle.toRoute<PlantDetail>()
val plantId = plantDetailRoute.id
שאר המדריך מתאר רכיבים נפוצים בתרשים הניווט, יעדים, וכיצד להשתמש בהם כאשר אתם יוצרים את התרשים.
יעדים
ב-Kotlin DSL יש תמיכה מובנית בשלושה סוגי יעדים: יעדים מסוג Fragment, Activity ו-NavGraph. לכל אחד מהיעדים האלה יש פונקציית תוסף משלו שזמינה בתוך שורת הקוד, שאפשר להשתמש בה כדי ליצור את היעד ולהגדיר אותו.
יעדי מקטעים
אפשר להגדיר פרמטרים לפונקציית ה-DSL fragment() באמצעות סיווג הפלח של ממשק המשתמש וסוג המסלול שמשמש לזיהוי ייחודי של היעד הזה, ולאחר מכן להוסיף פונקציית lambda שבה אפשר לספק הגדרות נוספות כפי שמתואר בקטע ניווט באמצעות תרשים ה-DSL של Kotlin.
fragment<MyFragment, MyRoute> {
label = getString(R.string.fragment_title)
// custom argument types, deepLinks
}
יעד הפעילות
activity()
פונקציית DSL לוקחת פרמטר מסוג 'סוג' עבור המסלול, אבל לא מקבלים פרמטר
כל סיווג פעילות מוטמע. במקום זאת, צריך להגדיר ערך אופציונלי בשדה activityClass
למבדה בסוף. הגמישות הזו מאפשרת לכם להגדיר יעד לפעילות שצריך להפעיל באמצעות כוונה משתמעת, במקרים שבהם לא הגיוני להשתמש בכיתה מפורשת של פעילות. בדומה ליעדים של קטעי קוד, אפשר גם להגדיר תווית, ארגומנטים מותאמים אישית וקישורי עומק.
activity<MyRoute> {
label = getString(R.string.activity_title)
// custom argument types, deepLinks...
activityClass = MyActivity::class
}
יעד בתרשים הניווט
navigation()
ניתן להשתמש בפונקציית DSL כדי ליצור ניווט בתצוגת עץ
גרפי. הפונקציה הזו לוקחת סוג
של הנתיב שיוקצו לתרשים הזה. יתקבלו גם שני ארגומנטים:
את המסלול של היעד ההתחלתי בגרף, ו-lambda
להגדיר את התרשים. רכיבים חוקיים כוללים יעדים אחרים, סוגי ארגומנטים מותאמים אישית, קישורי עומק ותווית תיאור של היעד.
התווית הזו יכולה להיות שימושית כדי לקשר את תרשים הניווט לרכיבי ממשק המשתמש באמצעות NavigationUI.
@Serializable data object HomeGraph
@Serializable data object Home
navigation<HomeGraph>(startDestination = Home) {
// label, other destinations, deep links
}
יעדים מותאמים אישית
אם אתם משתמשים בסוג יעד חדש שלא תומך ישירות ב-DSL של Kotlin, תוכלו להוסיף את היעדים האלה ל-DSL של Kotlin באמצעות addDestination():
// The NavigatorProvider is retrieved from the NavController
val customDestination = navigatorProvider[CustomNavigator::class].createDestination().apply {
route = Graph.CustomDestination.route
}
addDestination(customDestination)
לחלופין, אפשר להשתמש גם באופרטור הפלוס החד-ערך כדי להוסיף יעד חדש שנוצר ישירות לתרשים:
// The NavigatorProvider is retrieved from the NavController
+navigatorProvider[CustomNavigator::class].createDestination().apply {
route = Graph.CustomDestination.route
}
מתן ארגומנטים של יעד
אפשר להגדיר את ארגומנטים היעד כחלק ממערך המסלולים. האפשרויות האלה יכולות להיות מוגדרים באותו אופן שבו מגדירים כל שיעור ב-Kotlin. ארגומנטים נדרשים מוגדרים כסוגים שלא מאפשרים ערך null, וארגומנטים אופציונליים מוגדרים עם ערכי ברירת מחדל.
המנגנון הבסיסי לייצוג מסלולים והארגומנטים שלהם הוא מחרוזת
מבוסס. השימוש במחרוזות כדי לבנות מודלים של מסלולים מאפשר לשמור את מצב הניווט
שוחזר מהדיסק במהלך הגדרת התצורה
שינויים ותהליך ביוזמת המערכת
מוות. לכן,
כל ארגומנט ניווט צריך להיות ניתן לסידור שלו בסדרה, כלומר צריך להיות לו
שממירה את הייצוג בזיכרון של ערך הארגומנט
String
הפלאגין של שרשור הנתונים ב-Kotlin יוצר באופן אוטומטי שיטות שרשור נתונים לסוגים בסיסיים כשהערה @Serializable מתווספת לאובייקט.
@Serializable
data class MyRoute(
val id: String,
val myList: List<Int>,
val optionalArg: String? = null
)
fragment<MyFragment, MyRoute>
מתן סוגים מותאמים אישית
כדי להשתמש בסוגי ארגומנטים מותאמים אישית, צריך לספק מחלקה NavType בהתאמה אישית. הזה
מאפשר לקבוע בדיוק איך הסוג שלכם ינותח מנתיב או מקישור עומק.
לדוגמה, מסלול שמשמש להגדרת מסך חיפוש יכול להכיל מחלקה שמייצגת את פרמטרים החיפוש:
@Serializable
data class SearchRoute(val parameters: SearchParameters)
@Serializable
@Parcelize
data class SearchParameters(
val searchQuery: String,
val filters: List<String>
)
אפשר לכתוב NavType בהתאמה אישית כך:
val SearchParametersType = object : NavType<SearchParameters>(
isNullableAllowed = false
) {
override fun put(bundle: Bundle, key: String, value: SearchParameters) {
bundle.putParcelable(key, value)
}
override fun get(bundle: Bundle, key: String): SearchParameters {
return bundle.getParcelable(key) as SearchParameters
}
override fun serializeAsValue(value: SearchParameters): String {
// Serialized values must always be Uri encoded
return Uri.encode(Json.encodeToString(value))
}
override fun parseValue(value: String): SearchParameters {
// Navigation takes care of decoding the string
// before passing it to parseValue()
return Json.decodeFromString<SearchParameters>(value)
}
}
לאחר מכן אפשר להשתמש בזה ב-DSL של Kotlin כמו בכל סוג אחר:
fragment<SearchFragment, SearchRoute>(
typeMap = mapOf(typeOf<SearchParameters>() to SearchParametersType)
) {
label = getString(R.string.plant_search_title)
}
כשמנווטים ליעד, יוצרים מופע של המסלול:
val params = SearchParameters("rose", listOf("available"))
navController.navigate(route = SearchRoute(params))
אפשר לקבל את הפרמטר מהמסלול ביעד:
val searchRoute = navController().getBackStackEntry<SearchRoute>().toRoute<SearchRoute>()
val params = searchRoute.parameters
קישורי עומק
אפשר להוסיף קישורי עומק לכל יעד, בדיוק כמו שמוסיפים קישורי עומק תרשים ניווט. כל אותם התהליכים שמוגדרים ביצירת קישור עומק של יעד חלים על התהליך ליצירת קישור עומק באמצעות Kotlin DSL.
כשיוצרים קישור עומק מרומז
אבל אין לכם משאב ניווט בפורמט XML שניתן לנתח
רכיבי <deepLink>. לכן, לא ניתן להסתמך על הצבת <nav-graph>
בקובץ AndroidManifest.xml וצריך להוסיף במקום זאת כוונת רכישה
מסננים לפעילות שלכם באופן ידני. מסנן הכוונה שאתם מספקים צריך להתאים לנתיב הבסיס, לפעולה ולסוג הקובץ של קישורי העומק של האפליקציה.
קישורי עומק מתווספים ליעד על ידי קריאה לפונקציה deepLink שבפנים
הלמבדה של היעד. הוא מקבל את המסלול כסוג עם פרמטרים, וגם את הפרמטר basePath לנתיב הבסיס של כתובת ה-URL שמשמש לקישור העומק.
אפשר גם להוסיף פעולה ו-MIME באמצעות הפונקציה הלאמבדתית העוקבת deepLinkBuilder.
הדוגמה הבאה יוצרת URI של קישור עומק עבור היעד Home.
@Serializable data object Home
fragment<HomeFragment, Home>{
deepLink<Home>(basePath = "www.example.com/home"){
// Optionally, specify the action and/or mime type that this destination
// supports
action = "android.intent.action.MY_ACTION"
mimeType = "image/*"
}
}
פורמט URI
פורמט ה-URI של קישור העומק נוצר באופן אוטומטי מהשדות של המסלול באמצעות הכללים הבאים:
- הפרמטרים הנדרשים מצורפים כפרמטרים של נתיב (דוגמה:
/{id}) - פרמטרים עם ערך ברירת מחדל (פרמטרים אופציונליים) מצורפים כ-query
פרמטרים (לדוגמה:
?name={name}) - הקולקציות מצורפות כפרמטרים של שאילתה (דוגמה:
?items={value1}&items={value2}) - סדר הפרמטרים תואם לסדר השדות במסלול
לדוגמה, סוג המסלול הבא:
@Serializable data class PlantDetail(
val id: String,
val name: String,
val colors: List<String>,
val latinName: String? = null,
)
הפורמט של ה-URI שנוצר הוא:
basePath/{id}/{name}/?colors={color1}&colors={color2}&latinName={latinName}
אין הגבלה על מספר קישורי העומק שאפשר להוסיף. בכל פעם שמתקשרים
deepLink()
קישור עומק חדש מצורף לרשימה שנשמרה עבור היעד הזה.
הגבלות
הפלאגין Safe Args לא תואם ל-DSL של Kotlin, כי הפלאגין מחפש קובצי משאבים מסוג XML כדי ליצור כיתות Directions ו-Arguments.
