Android Studio chứa một GUI (Giao diện người dùng đồ hoạ) cho phép bạn tạo và chỉnh sửa biểu đồ điều hướng. Về cơ bản, đây là trình chỉnh sửa cho tệp tài nguyên XML cơ bản.
Tổng quan
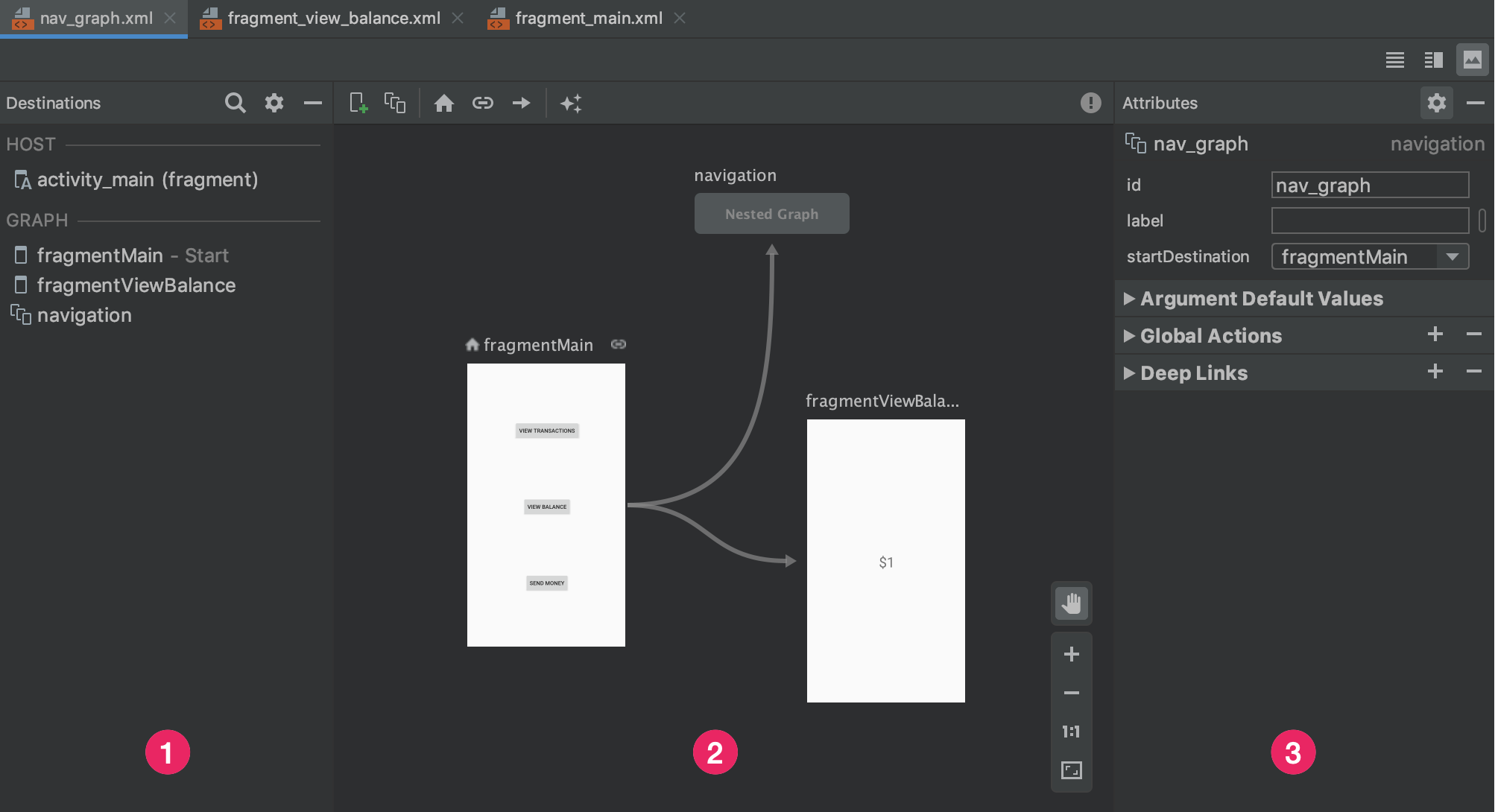
Sau khi bạn thêm một biểu đồ XML vào ứng dụng, Android Studio sẽ mở biểu đồ này trong Trình chỉnh sửa điều hướng. Trong Trình chỉnh sửa điều hướng, bạn có thể chỉnh sửa biểu đồ điều hướng theo cách trực quan hoặc trực tiếp chỉnh sửa tệp XML cơ sở.

- Destinations panel (Bảng đích đến): Liệt kê máy chủ điều hướng và tất cả các đích đến trong Graph Editor (Trình chỉnh sửa biểu đồ).
- Graph Editor (Trình chỉnh sửa biểu đồ): Chứa hình ảnh đại diện của biểu đồ điều hướng. Bạn có thể chuyển đổi giữa khung hiển thị Design (Thiết kế) và bản trình bày của tệp XML cơ sở trong khung hiển thị Text (Văn bản).
- Attributes (Thuộc tính): Hiển thị các thuộc tính cho mục được chọn trong biểu đồ điều hướng.
Nhấp vào thẻ Text (Văn bản) để xem tệp XML tương ứng, tệp này sẽ trông giống đoạn mã sau:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
Phần tử <navigation> là phần tử gốc của biểu đồ điều hướng. Khi thêm các đích đến và hành động kết nối vào biểu đồ, bạn có thể thấy các phần tử <destination> và <action> tương ứng tại đây dưới dạng các phần tử con. Nếu bạn có các biểu đồ lồng nhau, thì chúng sẽ xuất hiện dưới dạng các phần tử <navigation> con.
Thêm đích đến
Bạn có thể tạo đích đến từ một mảnh hoặc hoạt động hiện có. Bạn cũng có thể dùng Trình chỉnh sửa điều hướng để tạo đích đến mới hoặc tạo phần giữ chỗ rồi sau này thay thế bằng một mảnh hoặc hoạt động.
Ví dụ sau minh hoạ cách tạo đích đến mới. Để thêm đích đến mới bằng Trình chỉnh sửa điều hướng, hãy làm như sau:
- Trong Navigation Editor (Trình chỉnh sửa điều hướng), hãy nhấp vào biểu tượng New Destination (Đích đến mới)
 , sau đó nhấp vào Create new destination (Tạo đích đến mới).
, sau đó nhấp vào Create new destination (Tạo đích đến mới). - Tạo mảnh trong hộp thoại New Android Component (Thành phần Android mới). Để biết thêm thông tin về mảnh, hãy xem bài viết tổng quan về mảnh.
Quay lại Navigation Editor (Trình chỉnh sửa điều hướng), bạn sẽ nhận thấy rằng Android Studio đã thêm đích đến này vào biểu đồ.
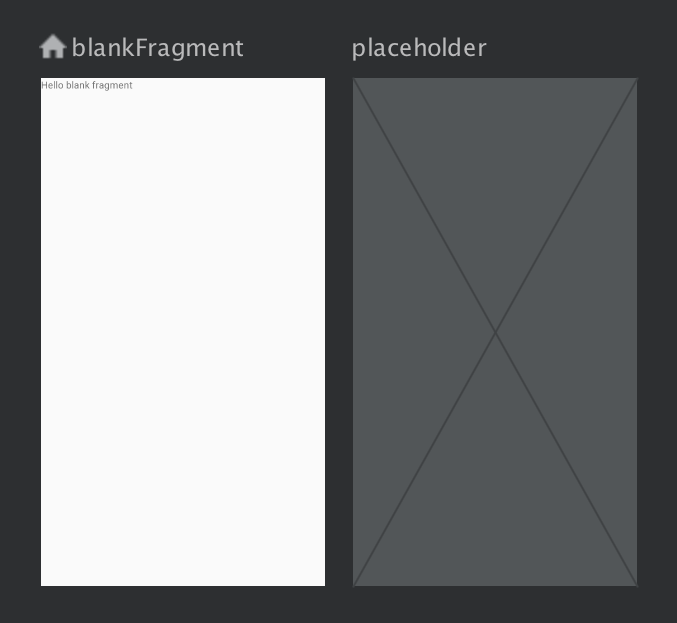
Hình 2 cho thấy ví dụ về một đích đến và một đích đến của phần giữ chỗ.

Để biết thêm các cách bổ sung đích đến vào biểu đồ điều hướng, hãy xem phần Đích đến bổ sung.
Tạo đích đến qua một mảnh hoặc hoạt động hiện có
Trong Navigation Editor (Trình chỉnh sửa điều hướng), nếu bạn muốn thêm một loại đích đến hiện có vào biểu đồ điều hướng, hãy nhấp vào biểu tượng New Destination (Đích đến mới) ![]() .
.
Tiếp theo, hãy nhấp vào đích đến tương ứng trong trình đơn thả xuống hiện ra. Bây giờ, bạn có thể thấy bản xem trước của đích đến đó trong khung hiển thị Design (Thiết kế) cùng với tệp XML tương ứng trong khung hiển thị Text (Văn bản) của biểu đồ điều hướng.
Tạo đích đến mới cho mảnh
Để thêm một loại đích đến mới bằng Trình chỉnh sửa điều hướng, hãy làm như sau:
Trong Navigation Editor (Trình chỉnh sửa điều hướng), hãy nhấp vào biểu tượng New Destination (Đích đến mới)
 .
.Tiếp theo, hãy nhấp vào Create new destination (Tạo đích đến mới).
Tạo mảnh trong hộp thoại New Android Component (Thành phần Android mới).
Quay lại Navigation Editor (Trình chỉnh sửa điều hướng), bạn sẽ nhận thấy rằng Android Studio đã thêm đích đến này vào biểu đồ.
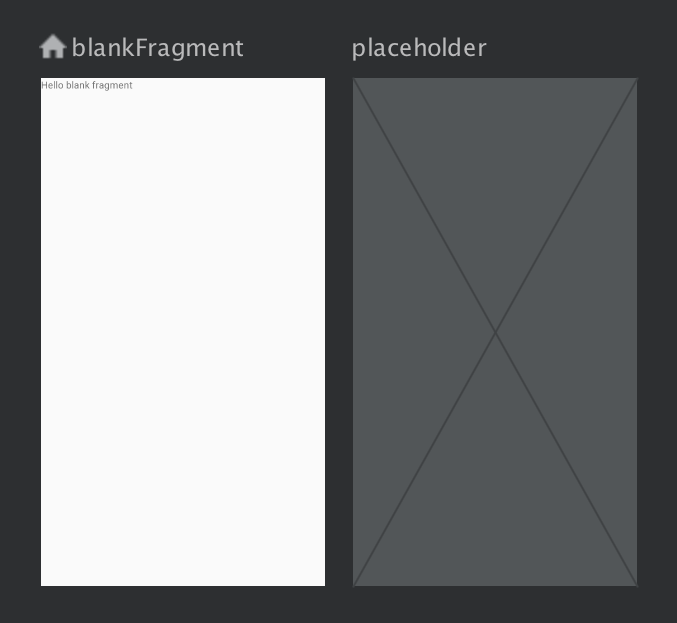
Hình 3 cho thấy ví dụ về một đích đến và một đích đến của phần giữ chỗ.

Phân tích các thành phần của một đích đến
Nhấp để chọn một đích đến và lưu ý các thuộc tính sau trong bảng Attributes (Thuộc tính):
- Trường Type (Loại) cho biết đích đến được triển khai dưới dạng mảnh, hoạt động hay lớp tuỳ chỉnh khác trong mã nguồn.
- Trường Label (Nhãn) chứa tên của đích đến mà người dùng có thể đọc được. Trường này có thể hiển thị trên giao diện người dùng – ví dụ: nếu bạn kết nối
NavGraphvới mộtToolbarbằngsetupWithNavController(). Do đó, hãy sử dụng chuỗi tài nguyên cho giá trị này. - Trường ID (Mã nhận dạng) chứa mã nhận dạng đích đến, dùng để tham chiếu đến đích đến trong mã.
- Trình đơn thả xuống Class (Lớp) hiển thị tên của lớp đã liên kết với đích đến. Nhấp vào trình đơn thả xuống này để thay đổi lớp được liên kết thành một loại đích đến khác.
Nhấp vào thẻ Text (Văn bản) để hiển thị khung hiển thị XML của biểu đồ điều hướng. XML chứa các thuộc tính id, name, label và layout giống nhau cho đích đến, như trong đoạn mã sau:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Bạn cũng có thể sử dụng Layout Editor để thêm NavHostFragment vào một hoạt động theo cách sau đây:
- Trong danh sách các tệp dự án, hãy nhấp đúp vào tệp XML bố cục của hoạt động để mở tệp đó trong Layout Editor.
- Trong ngăn Palette (Bảng khung hiển thị), hãy chọn danh mục Containers (Vùng chứa) hoặc tìm "NavHostFragment".
- Kéo khung hiển thị
NavHostFragmentvào hoạt động của bạn. - Tiếp theo, trong hộp thoại Navigation Graphs (Biểu đồ điều hướng) xuất hiện, hãy chọn biểu đồ điều hướng tương ứng để liên kết với
NavHostFragmentnày, sau đó nhấp vào OK.
Kết nối các đích đến
Hành động là kết nối logic giữa các đích đến. Hành động được biểu thị bằng mũi tên trong biểu đồ điều hướng. Hành động thường kết nối đích đến này với đích đến khác, mặc dù bạn cũng có thể tạo các hành động chung đưa bạn đến một đích đến cụ thể từ bất kỳ vị trí nào trong ứng dụng.
Bằng hành động, bạn đưa ra nhiều đường dẫn mà người dùng có thể chọn thông qua ứng dụng của bạn. Xin lưu ý rằng để thực sự di chuyển đến các đích đến, bạn vẫn cần viết mã để thực hiện điều hướng.
Bạn có thể sử dụng Trình chỉnh sửa điều hướng để kết nối 2 đích đến theo cách sau đây:
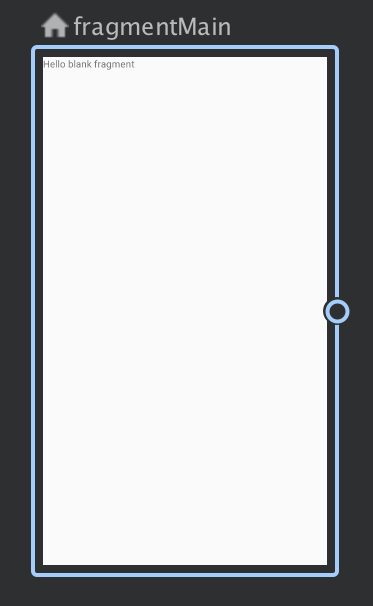
Trong thẻ Design (Thiết kế), hãy giữ con trỏ ở phía bên phải của đích đến mà bạn muốn người dùng di chuyển. Một vòng tròn sẽ xuất hiện phía bên phải của đích đến, như minh hoạ trong hình 4.

Hình 4. Một đích đến có vòng kết nối hành động Kéo con trỏ đến đích đến mà bạn muốn người dùng di chuyển đến rồi thả ra. Đường kẻ hình thành giữa 2 đích đến biểu thị một hành động, như minh hoạ trong hình 5.

Hình 5. Kết nối các đích đến bằng một hành động Nhấp vào mũi tên để làm nổi bật hành động. Các thuộc tính sau sẽ xuất hiện trong bảng Attributes (Thuộc tính):
- Trường Type (Loại) chứa "Hành động".
- Trường ID (Mã nhận dạng) chứa mã nhận dạng của hành động.
- Trường Destination (Đích đến) chứa mã nhận dạng của mảnh hoặc hoạt động tại đích đến.
Nhấp vào thẻ Text (Văn bản) để chuyển sang khung hiển thị XML. Một phần tử hành động hiện đã được thêm vào đích đến nguồn. Hành động có một mã nhận dạng và một thuộc tính đích đến chứa mã nhận dạng đích đến tiếp theo, như minh hoạ trong ví dụ dưới đây:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Trong biểu đồ điều hướng, các hành động được biểu thị bằng các phần tử <action>. Ở mức tối thiểu, một hành động sẽ chứa mã nhận dạng riêng và mã nhận dạng của đích đến mà người dùng sẽ được chuyển đến.
Đích đến của phần giữ chỗ
Bạn có thể dùng phần giữ chỗ để đại diện cho đích đến chưa triển khai. Phần giữ chỗ đóng vai trò như hình ảnh đại diện cho đích đến. Trong Trình chỉnh sửa điều hướng, bạn có thể dùng phần giữ chỗ giống như cách dùng mọi đích đến khác.

