Android Studio contient une IUG qui vous permet de créer et de modifier un graphique de navigation. Il s'agit essentiellement d'un éditeur du fichier de ressources XML sous-jacent.
Présentation
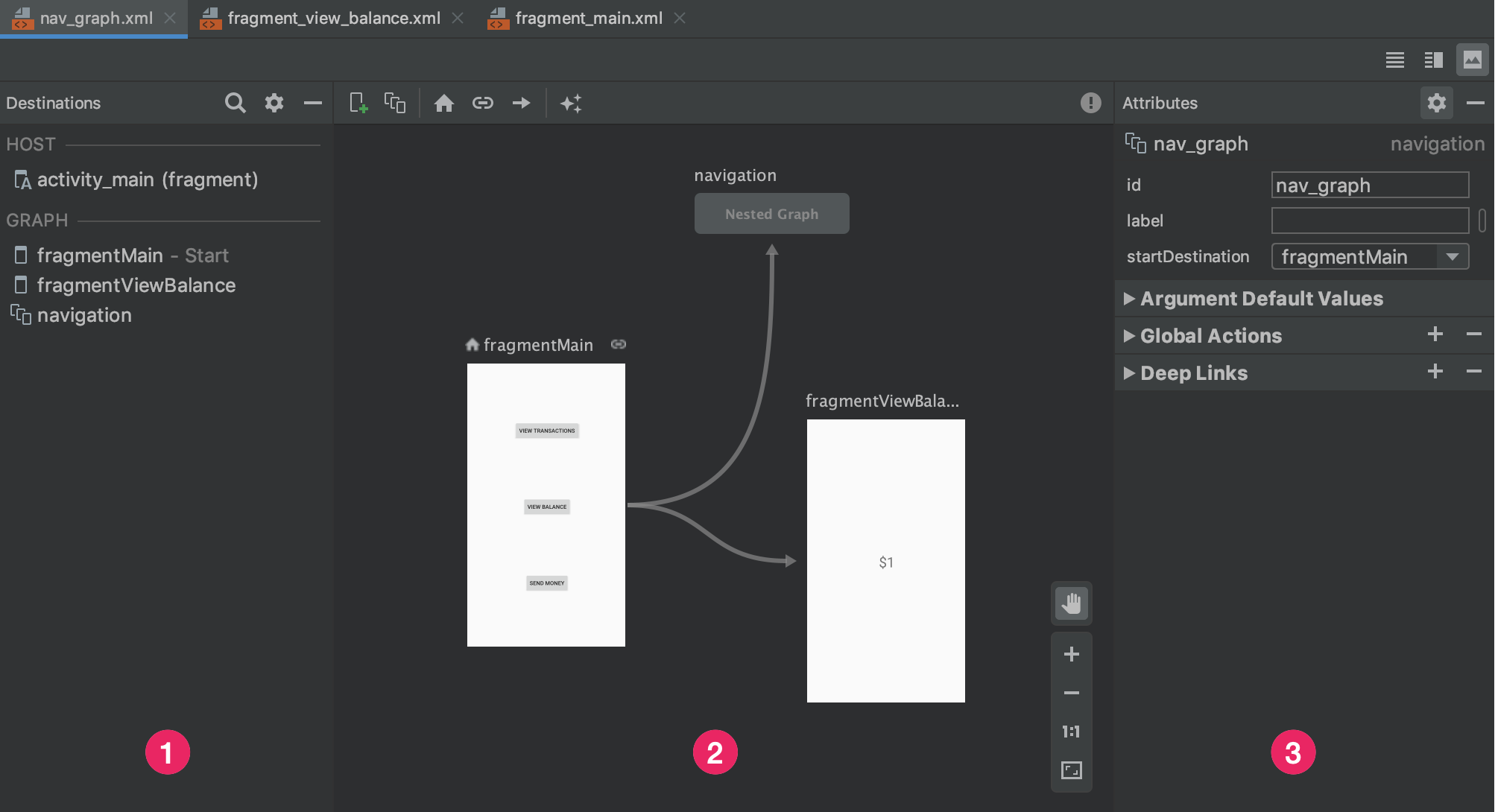
Une fois que vous avez ajouté un graphique XML à votre application, Android Studio l'ouvre dans l'éditeur de navigation. Dans l'éditeur de navigation, vous pouvez modifier visuellement les graphiques de navigation ou modifier directement le code XML sous-jacent.

- Panneau "Destinations" : Répertorie votre hôte de navigation et toutes les destinations dans l'éditeur de graphique.
- Éditeur de graphique : Contient une représentation visuelle de votre graphique de navigation. Vous pouvez basculer entre la vue Conception et la représentation XML sous-jacente dans la vue Texte.
- Attributs : Affiche les attributs de l'élément sélectionné dans le graphique de navigation.
Cliquez sur l'onglet Texte pour afficher le fichier XML correspondant, qui doit ressembler à l'extrait suivant :
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
L'élément <navigation> est l'élément racine d'un graphique de navigation. Lorsque vous ajoutez des destinations et associez des actions à votre graphique, les éléments <destination> et <action> correspondants peuvent s'afficher ici en tant qu'éléments enfants. Si vous disposez de graphiques imbriqués, ils apparaissent en tant qu'éléments enfants <navigation>.
Ajouter des destinations
Vous pouvez créer une destination à partir d'un fragment ou d'une activité existants. Vous pouvez également utiliser l'éditeur de navigation pour créer une destination ou un espace réservé à remplacer ultérieurement par un fragment ou une activité.
Cet exemple montre comment créer une destination. Pour ajouter une destination à l'aide de l'éditeur de navigation, procédez comme suit :
- Dans l'éditeur de navigation, cliquez sur l'icône Nouvelle destination
 , puis sur Créer une destination.
, puis sur Créer une destination. - Dans la boîte de dialogue Nouveau composant Android qui s'affiche, créez votre fragment. Pour en savoir plus sur les fragments, consultez la présentation des fragments.
De retour dans l'éditeur de navigation, notez qu'Android Studio a ajouté cette destination au graphique.
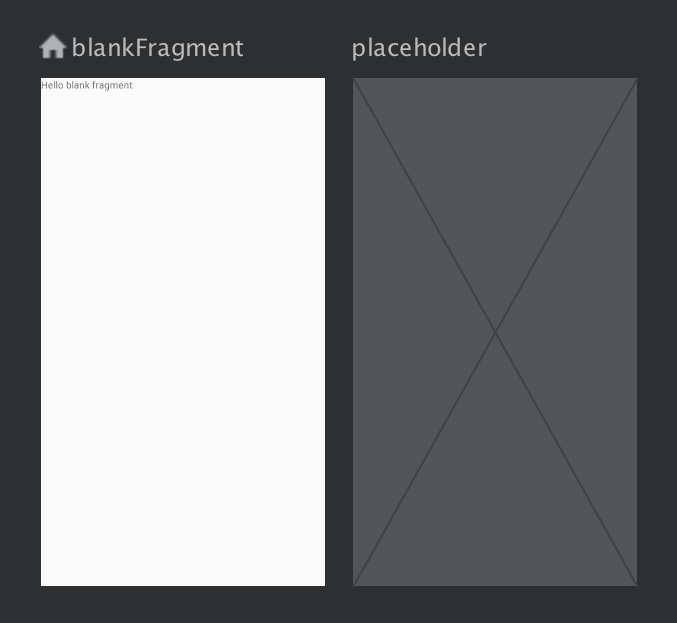
La Figure 2 présente un exemple de destination et d'espace réservé pour une destination.

Pour découvrir d'autres façons d'ajouter des destinations à votre graphique de navigation, consultez la rubrique Destinations supplémentaires.
Créer une destination à partir d'un fragment ou d'une activité existants
Dans l'éditeur de navigation, si vous souhaitez ajouter un type de destination existant à votre graphique de navigation, cliquez sur Nouvelle destination ![]() .
.
Ensuite, cliquez sur la destination correspondante dans le menu déroulant qui s'affiche. Vous pouvez alors prévisualiser la destination dans la vue Conception, ainsi que le code XML correspondant dans la vue Texte de votre graphique de navigation.
Créer une destination de fragment
Pour ajouter un nouveau type de destination à l'aide de l'éditeur de navigation, procédez comme suit :
Dans l'éditeur de navigation, cliquez sur l'icône Nouvelle destination
 .
.Cliquez ensuite sur Créer une destination.
Dans la boîte de dialogue Nouveau composant Android qui s'affiche, créez votre fragment.
De retour dans l'éditeur de navigation, notez qu'Android Studio a ajouté cette destination au graphique.
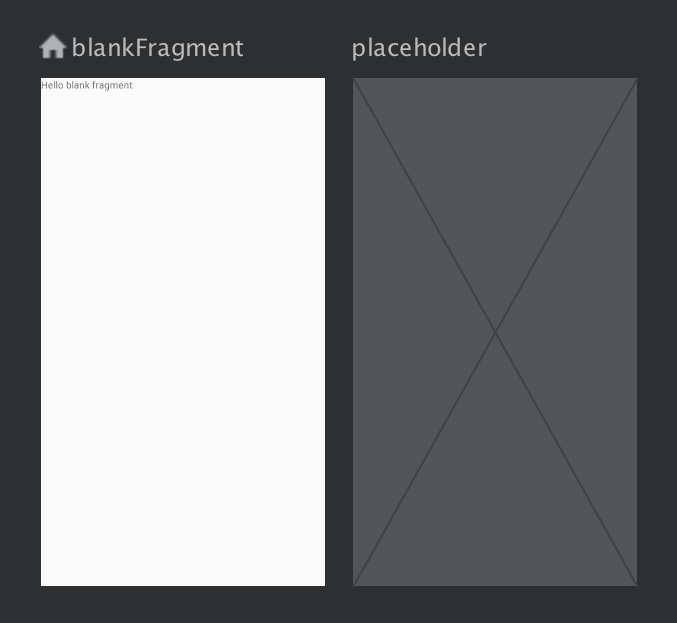
La Figure 3 présente un exemple de destination et d'espace réservé pour une destination.

Anatomie d'une destination
Cliquez sur une destination pour la sélectionner et notez les attributs suivants dans le panneau Attributs :
- Le champ Type indique si la destination est implémentée en tant que fragment, activité ou autre classe personnalisée dans votre code source.
- Le champ Libellé contient le nom de la destination lisible par l'utilisateur. Il peut s'afficher dans l'interface utilisateur, par exemple si vous connectez le
NavGraphàToolbaravecsetupWithNavController(). C'est pourquoi il convient d'utiliser des chaînes de ressources pour cette valeur. - Le champ ID contient l'ID de destination, qui permet de faire référence à la destination dans le code.
- Le menu déroulant Classe affiche le nom de la classe associée à la destination. Cliquez sur ce menu déroulant pour remplacer la classe associée par un autre type de destination.
Cliquez sur l'onglet Texte pour afficher la vue XML de votre graphique de navigation. Le fichier XML contient les mêmes attributs id, name, label et layout pour la destination, comme dans l'extrait suivant :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Vous pouvez également utiliser l'éditeur de mise en page pour ajouter un élément NavHostFragment à une activité en procédant comme suit :
- Dans la liste des fichiers de projet, double-cliquez sur le fichier XML de mise en page de votre activité pour l'ouvrir dans l'éditeur de mise en page.
- Dans le volet Palette, choisissez la catégorie Conteneurs ou recherchez "NavHostFragment".
- Faites glisser la vue
NavHostFragmentvers votre activité. - Dans la boîte de dialogue Graphiques de navigation qui s'affiche, sélectionnez le graphique de navigation correspondant à ce
NavHostFragment, puis cliquez sur OK.
Connecter des destinations
Une action est une connexion logique entre des destinations. Les actions sont représentées par des flèches dans le graphique de navigation. Les actions connectent généralement une destination à une autre, mais vous pouvez également créer des actions générales qui vous redirigent vers une destination spécifique où que vous soyez dans votre application.
Les actions vous permettent de représenter les différents chemins que les utilisateurs peuvent emprunter dans votre application. Notez que pour accéder aux destinations, vous devez toujours écrire le code permettant d'effectuer la navigation.
Vous pouvez utiliser l'éditeur de navigation pour connecter deux destinations en procédant comme suit :
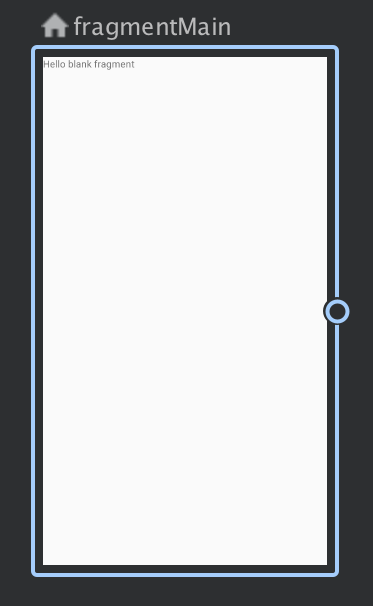
Dans l'onglet Conception, maintenez le pointeur sur le côté droit de la destination à partir de laquelle vous souhaitez que les utilisateurs naviguent. Un cercle apparaît sur le côté droit de la destination, comme illustré dans la figure 4.

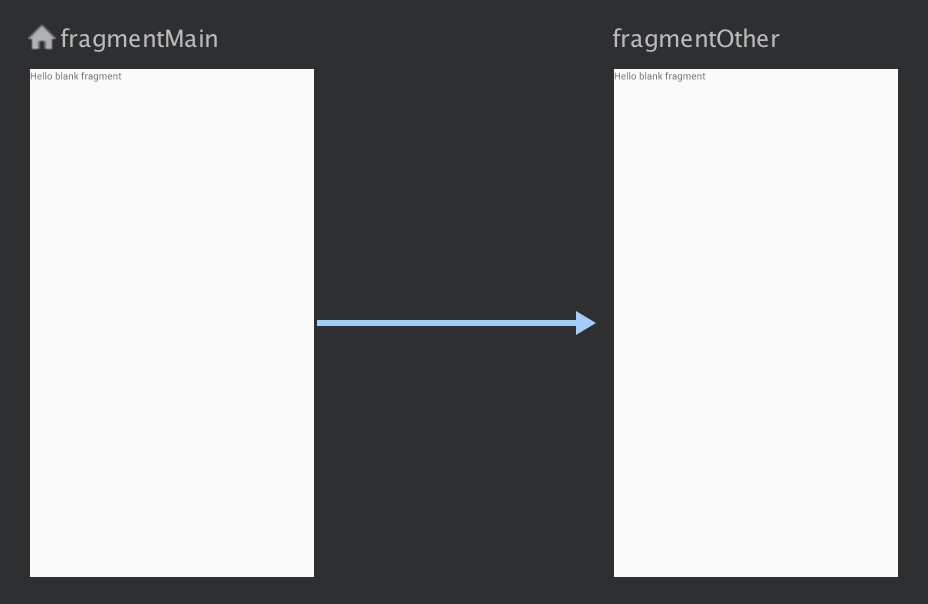
Figure 4. Une destination avec un cercle de connexion d'action Faites glisser votre curseur vers la destination à laquelle vous souhaitez que les utilisateurs accèdent, puis relâchez. La ligne obtenue entre les deux destinations représente une action, comme illustré dans la figure 5.

Figure 5. Connecter des destinations à l'aide d'une action Cliquez sur la flèche pour mettre l'action en surbrillance. Les attributs suivants apparaissent dans le panneau Attributs :
- Le champ Type contient "Action".
- Le champ ID contient l'ID de l'action.
- Le champ Destination contient l'ID du fragment ou de l'activité de destination.
Cliquez sur l'onglet Texte pour passer à la vue XML. Un élément d'action est maintenant ajouté à la destination source. L'action comporte un ID et un attribut de destination contenant l'ID de la destination suivante, comme illustré dans l'exemple suivant :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Dans votre graphique de navigation, les actions sont représentées par des éléments <action>. Au minimum, une action contient son propre ID et celui de la destination vers laquelle l'utilisateur doit être redirigé.
Espaces réservés pour des destinations
Vous pouvez utiliser des espaces réservés pour représenter des destinations non implémentées. Un espace réservé sert de représentation visuelle d'une destination. Dans l'éditeur de navigation, vous pouvez utiliser des espaces réservés comme n'importe quelle autre destination.
