Android Studio, gezinme grafiği oluşturup düzenlemenize olanak tanıyan bir GUI içerir. Bu, temel XML kaynak dosyasının düzenleyicisidir.
Genel Bakış
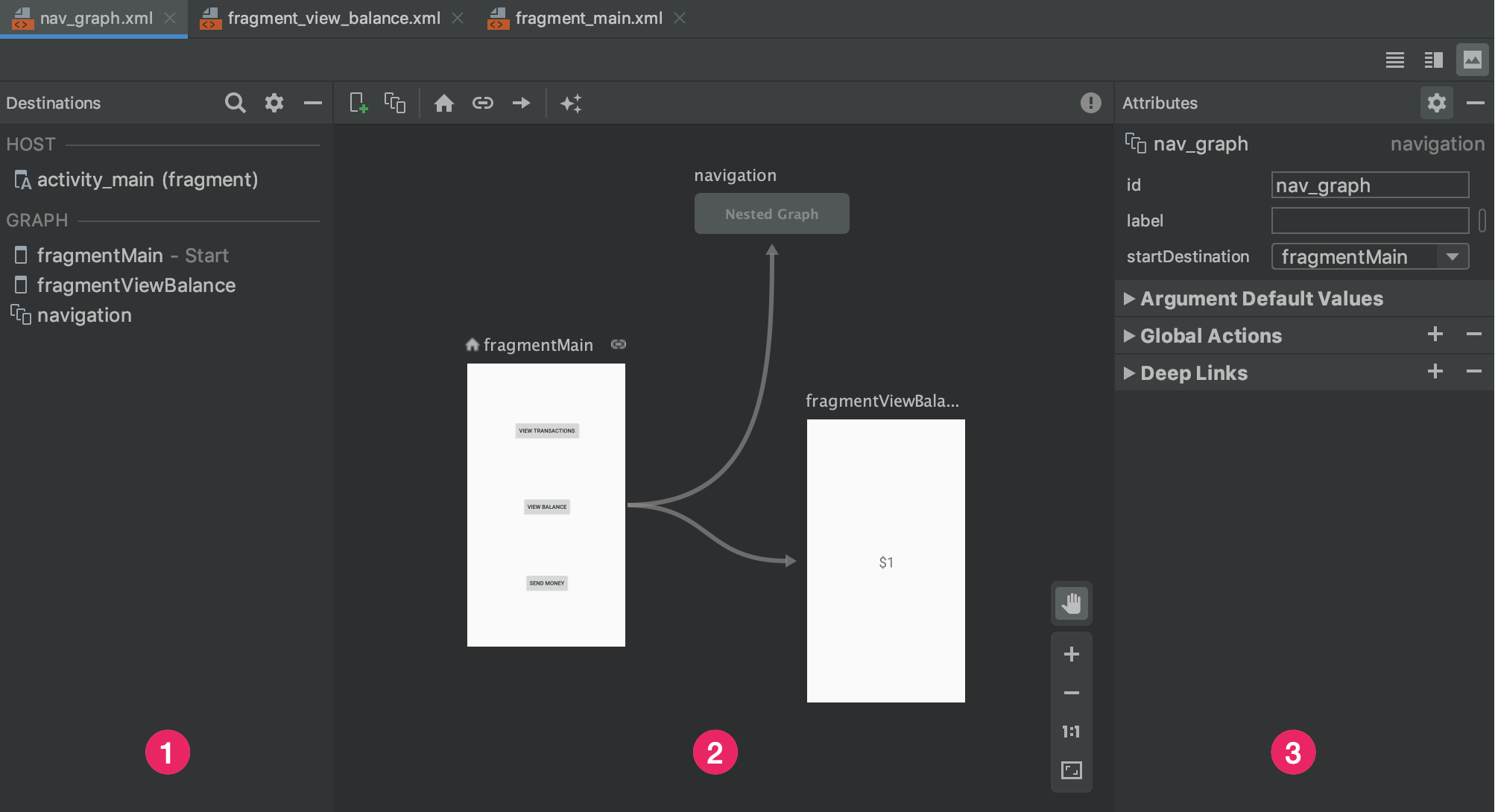
Uygulamanıza bir XML grafiği eklendikten sonra, Android Studio grafiği şurada açar: gezinme düzenleyicisi Gezinme Düzenleyici'de her şeyi, her şeyi veya doğrudan alttaki XML'i düzenleyebilirsiniz.

- Hedefler paneli: Gezinme ana makinenizi ve tüm hedefleri listeler Grafik Düzenleyici'de bulabilirsiniz.
- Grafik Düzenleyici: Gezinme sürecinizin görsel bir temsilini içerir. grafiğe dönüştürülebilir. Tasarım görünümü ile Metin görünümünde temel XML temsilini kullanabilirsiniz.
- Özellikler: Seçili öğenin gezinme grafiğidir.
İlgili XML'yi görmek için Metin sekmesini tıklayın. Bu XML ekleyin:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> öğesi, gezinme grafiğinin kök öğesidir. Ekledikçe
hedefleri ve bağlantı işlemlerini grafiğinize eklediğinizde, ilgili
<destination> ve <action> öğeleri burada alt öğeler olarak gösterilir. Mevcut
iç içe yerleştirilmiş grafikler olduğunda, alt <navigation> öğeleri olarak görünürler.
Hedef ekleyin
Mevcut bir parçadan veya etkinlikten hedef oluşturabilirsiniz. Ayrıca transkriptinizi yeni bir hedef oluşturmak için Gezinme Düzenleyici'yi veya bir parça veya etkinlikle değiştirin.
Bu örnekte, yeni bir hedefin nasıl oluşturulacağı gösterilmektedir. Yeni bir belirlemek için aşağıdakileri yapın:
- Gezinme Düzenleyici'de Yeni Hedef simgesini
 , ardından Yeni hedef oluştur'u tıklayın.
, ardından Yeni hedef oluştur'u tıklayın. - Görüntülenen Yeni Android Bileşeni iletişim kutusunda parçanızı oluşturun. Parçalar hakkında daha fazla bilgi için parçalara genel bakış konusuna bakın.
Gezinme Düzenleyici'ye döndüğünüzde Android Studio'nun bu .
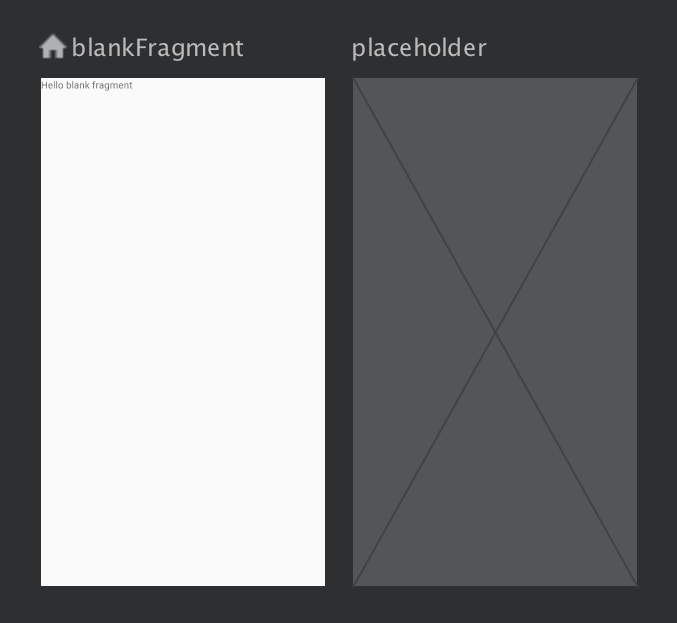
Şekil 2'de bir hedef ve yer tutucu hedef örneği gösterilmektedir.

Gezinme grafiğinize hedef eklemenin diğer yolları için bkz. Ek hedefler.
Mevcut bir parçadan veya etkinlikten hedef oluşturma
Gezinme Düzenleyicisi'nde, eklemek istediğiniz mevcut bir hedef türünüz varsa
Örneğin, Yeni Hedef'i ![]() tıklayın.
tıklayın.
Ardından, görünen açılır menüde ilgili hedefi tıklayın. Şunları yapabilirsiniz: Tasarım görünümünde hedefin önizlemesini görebilirsiniz. gezinme grafiğinizin Metin görünümünde ilgili XML'dir.
Yeni parça hedefi oluşturma
Gezinme Düzenleyici'yi kullanarak yeni bir hedef türü eklemek için aşağıdakileri yapın:
Gezinme Düzenleyici'de Yeni Hedef simgesini
 tıklayın.
tıklayın.Ardından Yeni hedef oluştur'u tıklayın.
Görüntülenen Yeni Android Bileşeni iletişim kutusunda parçanızı oluşturun.
Gezinme Düzenleyici'ye döndüğünüzde Android Studio'nun bu .
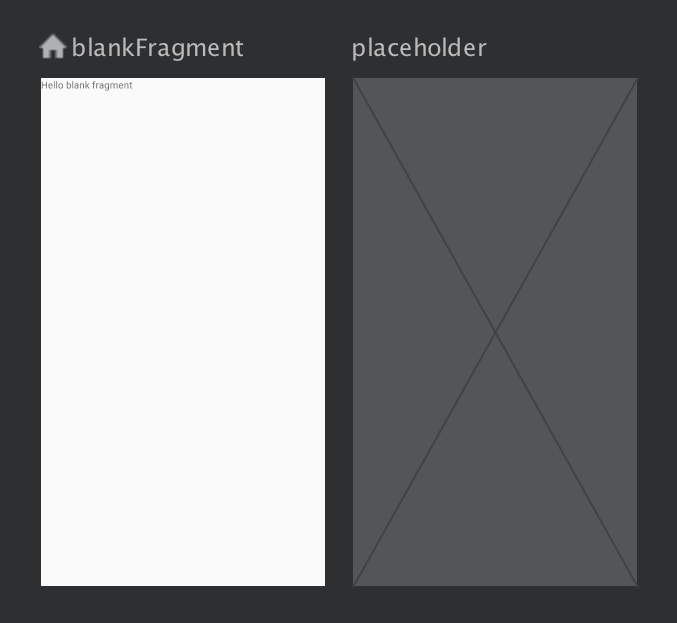
Şekil 3'te bir hedef ve yer tutucu hedef örneği gösterilmektedir.

Varış noktasının anatomisi
Seçmek için bir hedefi tıklayın ve Özellikler paneli:
- Tür alanı, hedefin etkinliği veya diğer özel sınıfı oluşturur.
- Etiket alanı, hedefin kullanıcı tarafından okunabilen adını içerir. Bu
gösterilebilir (örneğin,
NavGraphsetupWithNavController()kullanarakToolbaröğesine yükleyebilirsiniz. Bu nedenle, kaynak dizeleri oluşturun. - ID alanı, şunu belirtmek için kullanılan hedef kimliğini içerir: koddaki hedefi belirtir.
- Sınıf açılır listesinde, ilişkili olan sınıfın adı gösterilir. seçeceğiz. İlişkili sınıfı aşağıdaki şekilde değiştirmek için bu açılır menüyü tıklayın: başka bir hedef türü.
Gezinme grafiğinizin XML görünümünü göstermek için Metin sekmesini tıklayın. XML
Etiket için aynı id, name, label ve layout özelliklerini
aşağıdaki snippet'te olduğu gibidir:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
Düzen Düzenleyici öğesini kullanarak NavHostFragment
etkinliği düzenleyin:
- Proje dosyaları listenizde etkinliğinizin düzen XML'sini çift tıklayın dosyasını Düzen Düzenleyici'de açın.
- Palet bölmesinde Kapsayıcılar kategorisini seçin; alternatif olarak "NavHostFragment" araması yapın.
NavHostFragmentgörünümünü etkinliğinize sürükleyin.- Görüntülenen Gezinme Grafikleri iletişim kutusunda
bu
NavHostFragmentile ilişkilendirilecek ilgili gezinme grafiği ve ardından Tamam'ı tıklayın.
Hedefleri bağla
Eylem, hedefler arasındaki mantıksal bir bağlantıdır. İşlemler gezinme grafiğinde oklarla gösterilir. İşlemler genellikle bir genel işlemler de oluşturabilirsiniz, ancak bunu uygulamanızın herhangi bir yerinden sizi belirli bir hedefe götürebilir.
İşlemler ile, kullanıcıların izleyebileceği farklı yolları temsil edersiniz bazı yolları da görmüştük. Hedeflere gitmek için öncelikle kodu yazmanızı öneririz.
İki hedefi birbirine bağlamak için takip etmek için:
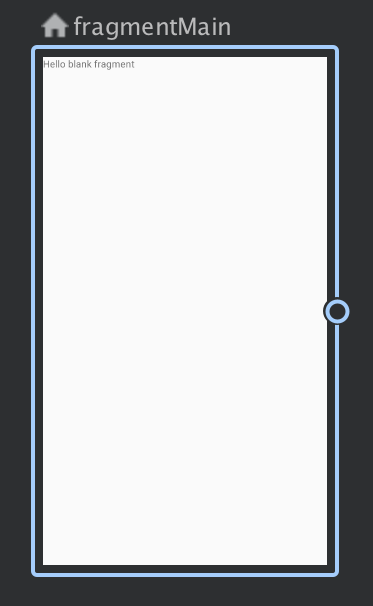
Tasarım sekmesinde, işaretçiyi ekranın sağ tarafının üzerinde tutun Hedef URL'yi seçin. Dairenin üst tarafında bir daire Şekil 4'te gösterildiği gibi, hedefin sağ tarafındaki

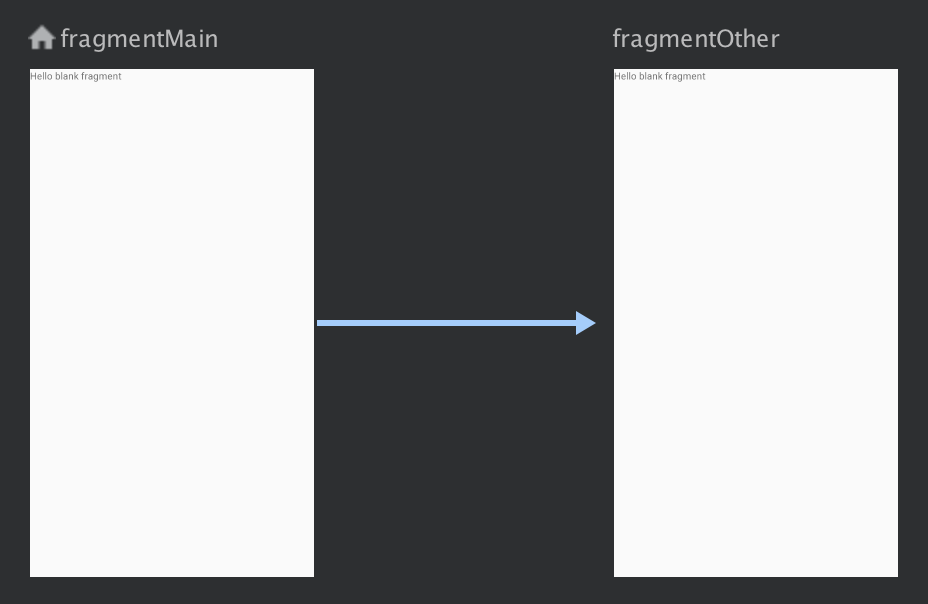
Şekil 4. İşlem bağlantısı olan bir hedef daire İmlecinizi kullanıcıların gitmesini istediğiniz hedefin üzerine sürükleyin ve kullanabilirsiniz. İki hedef arasında ortaya çıkan çizgi bir (Şekil 5'te gösterildiği gibi) içerir.

Şekil 5. Hedefleri bir işlemle bağlama İşlemi vurgulamak için oku tıklayın. Aşağıdaki özellikler Özellikler paneli:
- Type (Tür) alanında "Action" değeri bulunur.
- ID alanı, işlemin kimliğini içerir.
- Destination (Hedef) alanı, hedef parçanın kimliğini içerir. olabilir.
XML görünümüne geçmek için Metin sekmesini tıklayın. Artık bir işlem öğesi kaynak hedefe eklenir. İşlemin bir kimliği ve hedefi var aşağıdaki örnekte gösterildiği gibi, bir sonraki hedefin kimliğini içeren şu örneği inceleyin:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Gezinme grafiğinizde, işlemler <action> öğeleriyle temsil edilir. Zaman:
Bir işlem kendi kimliğini ve bir işlemin tamamlandığı hedefin kimliğini
seçmeniz gerekir.
Yer tutucu hedefleri
Uygulanmamış hedefleri temsil etmek için yer tutucular kullanabilirsiniz. CEVAP yer tutucusu bir hedefin görsel temsili görevi görür. Şuranın içinde: Gezinme Düzenleyici, yer tutucuları, Google Haritalar'da ve Google Haritalar'da seçeceğiz.
