Android Studio में एक जीयूआई होता है, जिसकी मदद से नेविगेशन ग्राफ़ बनाया जा सकता है और उसमें बदलाव किया जा सकता है. यह ज़रूरी है कि एक्सएमएल रिसॉर्स फ़ाइल के लिए एडिटर हो.
खास जानकारी
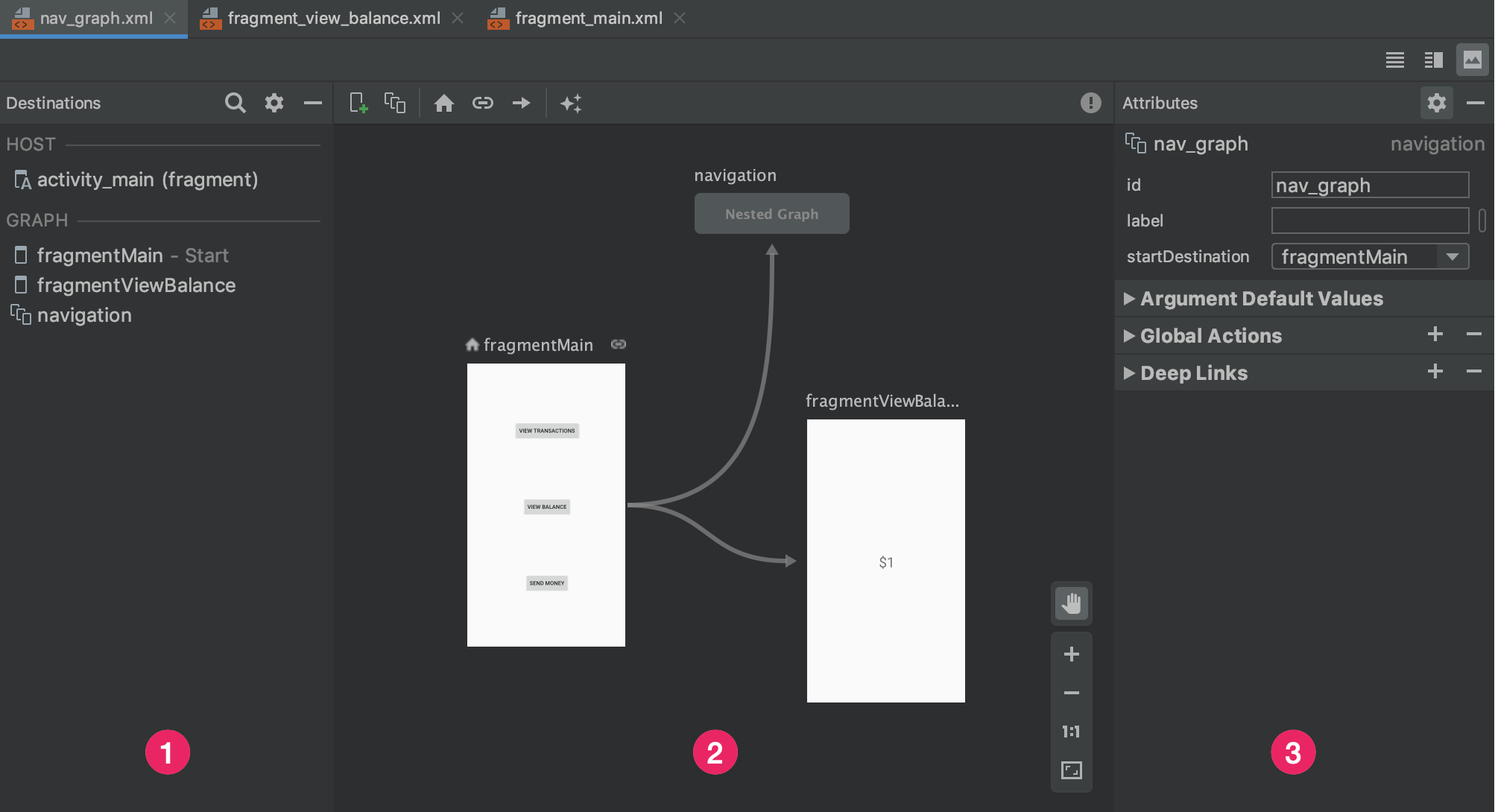
अपने ऐप्लिकेशन में एक्सएमएल ग्राफ़ जोड़ने के बाद, Android Studio, नेविगेशन एडिटर का इस्तेमाल करें. नेविगेशन एडिटर में, विज़ुअल के तौर पर बदलाव करके नेविगेशन ग्राफ़ से जुड़ी जानकारी शामिल करें या एक्सएमएल में सीधे बदलाव करें.

- डेस्टिनेशन पैनल: इसमें आपके नेविगेशन होस्ट और सभी डेस्टिनेशन की जानकारी होती है ग्राफ़ एडिटर में देख सकते हैं.
- ग्राफ़ एडिटर: इसमें आपके नेविगेशन को विज़ुअल के रूप में दिखाया जाता है ग्राफ़. डिज़ाइन व्यू और टेक्स्ट व्यू में एक्सएमएल प्रज़ेंटेशन देता है.
- एट्रिब्यूट: चुने गए आइटम के लिए एट्रिब्यूट को नेविगेशन ग्राफ़.
संबंधित एक्सएमएल देखने के लिए टेक्स्ट टैब पर क्लिक करें, जो एक जैसा दिखना चाहिए से लिंक करें:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> एलिमेंट, नेविगेशन ग्राफ़ का रूट एलिमेंट होता है. जोड़ने पर
आपके ग्राफ़ में डेस्टिनेशन और कनेक्टिंग ऐक्शन शामिल हैं, तो आपको संबंधित
<destination> और <action> एलिमेंट यहां चाइल्ड एलिमेंट के तौर पर दिखते हैं. अगर आपके पास
नेस्ट किए गए ग्राफ़, वे चाइल्ड <navigation> एलिमेंट के तौर पर दिखते हैं.
गंतव्य जोड़ें
किसी मौजूदा फ़्रैगमेंट या ऐक्टिविटी से डेस्टिनेशन बनाया जा सकता है. आप यह भी कर सकते हैं नया डेस्टिनेशन बनाने या प्लेसहोल्डर बनाने के लिए, नेविगेशन एडिटर का इस्तेमाल करें बाद में किसी फ़्रैगमेंट या गतिविधि से बदल दें.
इस उदाहरण में, नया डेस्टिनेशन बनाने का तरीका बताया गया है. नया कार्ड जोड़ने के लिए गंतव्य बनाने के लिए, निम्न करें:
- नेविगेशन एडिटर में, नया डेस्टिनेशन आइकॉन
 पर क्लिक करें. इसके बाद, नया डेस्टिनेशन बनाएं पर क्लिक करें.
पर क्लिक करें. इसके बाद, नया डेस्टिनेशन बनाएं पर क्लिक करें. - दिखाई देने वाले नया Android घटक संवाद में, अपना फ़्रैगमेंट बनाएं. फ़्रैगमेंट के बारे में ज़्यादा जानकारी के लिए, फ़्रैगमेंट की खास जानकारी देखें.
नेविगेशन एडिटर पर वापस आएं और देखें कि Android Studio ने इसे गंतव्य को ग्राफ़ पर लेकर जाएं.
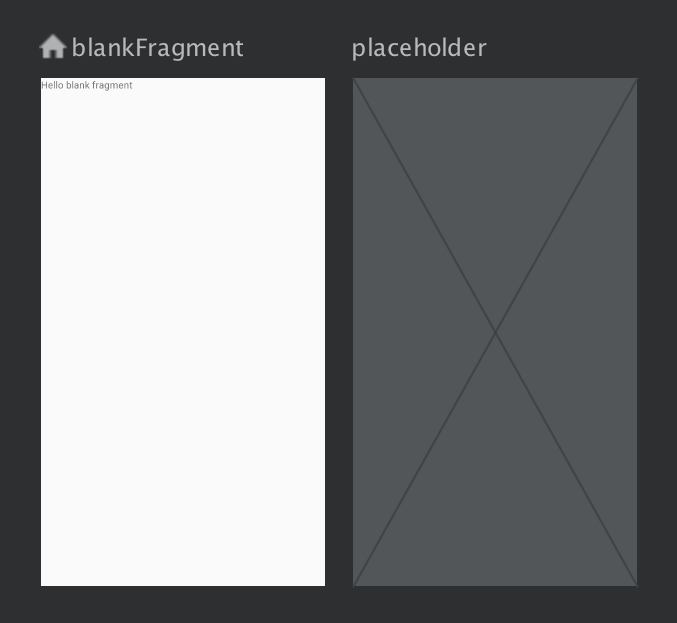
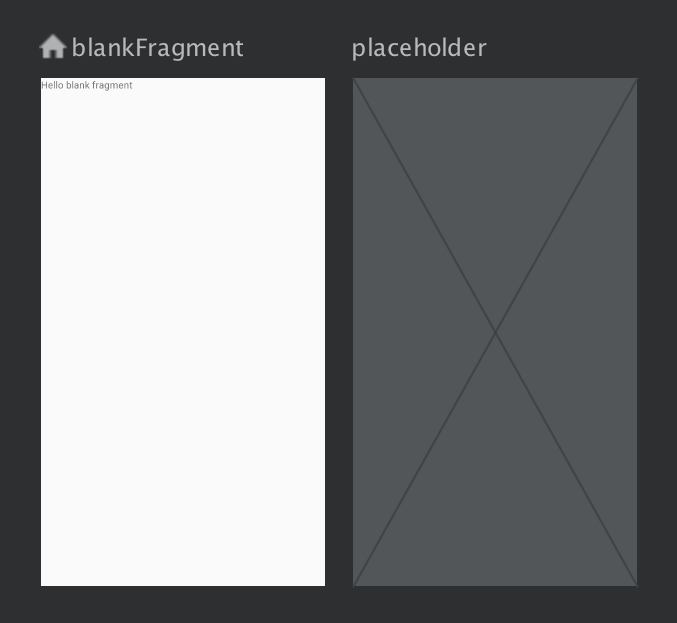
दूसरी इमेज में, डेस्टिनेशन और प्लेसहोल्डर डेस्टिनेशन का उदाहरण दिखाया गया है.

अपने नेविगेशन ग्राफ़ में गंतव्य जोड़ने के अन्य तरीकों के लिए, अन्य डेस्टिनेशन.
मौजूदा फ़्रैगमेंट या गतिविधि से डेस्टिनेशन बनाएं
नेविगेशन एडिटर में, अगर आपके पास कोई मौजूदा गंतव्य प्रकार है, जिसे आप
को अपने नेविगेशन ग्राफ़ में जोड़ना चाहते हैं, तो नया डेस्टिनेशन ![]() पर क्लिक करें.
पर क्लिक करें.
इसके बाद, ड्रॉप-डाउन में दिखने वाले संबंधित डेस्टिनेशन पर क्लिक करें. आप अब डिज़ाइन व्यू में डेस्टिनेशन की झलक देखी जा सकती है. इस झलक के साथ आपके नेविगेशन ग्राफ़ के टेक्स्ट व्यू में संबंधित एक्सएमएल.
नया फ़्रैगमेंट डेस्टिनेशन बनाएं
नेविगेशन संपादक का उपयोग करके एक नया गंतव्य प्रकार जोड़ने के लिए, निम्न करें:
नेविगेशन एडिटर में, नया डेस्टिनेशन आइकॉन
 पर क्लिक करें.
पर क्लिक करें.इसके बाद, नया डेस्टिनेशन बनाएं पर क्लिक करें.
दिखाई देने वाले नया Android घटक संवाद में, अपना फ़्रैगमेंट बनाएं.
नेविगेशन एडिटर पर वापस आएं और देखें कि Android Studio ने इसे गंतव्य को ग्राफ़ पर लेकर जाएं.
तीसरी इमेज में, डेस्टिनेशन और प्लेसहोल्डर डेस्टिनेशन का उदाहरण दिखाया गया है.

किसी डेस्टिनेशन की बनावट
किसी डेस्टिनेशन को चुनने के लिए, उस पर क्लिक करें. इसके बाद, एट्रिब्यूट पैनल:
- टाइप फ़ील्ड दिखाता है कि डेस्टिनेशन को फ़्रैगमेंट, ऐक्टिविटी या अन्य कस्टम क्लास शामिल होनी चाहिए.
- लेबल फ़ील्ड में डेस्टिनेशन का वह नाम होता है जिसे उपयोगकर्ता आसानी से पढ़ सकता है. यह
यूज़र इंटरफ़ेस (यूआई) में दिख सकती है—उदाहरण के लिए,
NavGraphsetupWithNavController()का इस्तेमाल करके,Toolbarतक पहुंचाएं. इसी वजह से, इस वैल्यू के लिए रिसॉर्स स्ट्रिंग. - ID फ़ील्ड में डेस्टिनेशन आईडी होता है, जिसका इस्तेमाल गंतव्य कोड में.
- क्लास ड्रॉप-डाउन, उस क्लास का नाम दिखाता है जो इससे जुड़ी होती है आपकी मंज़िल. इससे जुड़ी क्लास को इसमें बदलने के लिए, इस ड्रॉप-डाउन पर क्लिक करें गंतव्य प्रकार.
अपने नेविगेशन ग्राफ़ का एक्सएमएल व्यू दिखाने के लिए, टेक्स्ट टैब पर क्लिक करें. एक्सएमएल
में वही id, name, label, और layout एट्रिब्यूट मौजूद हैं
गंतव्य पर जाएं, जैसा कि नीचे दिया गया है:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostफ़्रैगमेंट
किसी NavHostFragment को जोड़ने के लिए, आप लेआउट एडिटर का इस्तेमाल भी कर सकते हैं
गतिविधि करने के लिए यह तरीका अपनाएं:
- प्रोजेक्ट फ़ाइलों की सूची में, गतिविधि के लेआउट एक्सएमएल पर दो बार क्लिक करें फ़ाइल को लेआउट एडिटर में खोलने के लिए कहा जाता है.
- पैलेट पैनल में, कंटेनर कैटगरी चुनें; इसके अलावा, "NavHostफ़्रैगमेंट" खोजें.
NavHostFragmentव्यू को अपनी गतिविधि पर खींचें और छोड़ें.- दिखाई देने वाले नेविगेशन ग्राफ़ डायलॉग में,
संबंधित नेविगेशन ग्राफ़ को इस
NavHostFragmentसे जोड़ने के लिए और इसके बाद, ठीक है पर क्लिक करें.
डेस्टिनेशन कनेक्ट करें
कार्रवाई डेस्टिनेशन के बीच लॉजिकल कनेक्शन होती है. कार्रवाइयां हैं जिसे नेविगेशन ग्राफ़ में ऐरो के रूप में दिखाया गया है. कार्रवाइयां आम तौर पर एक कनेक्ट करती हैं गंतव्य को किसी अन्य गंतव्य पर ले जाते हैं, हालांकि आप ऐसी वैश्विक कार्रवाइयां भी बना सकते हैं आप अपने ऐप्लिकेशन में कहीं से भी किसी खास गंतव्य पर पहुंच सकें.
कार्रवाइयों से, उन अलग-अलग पाथ को दिखाया जा रहा है जिन्हें उपयोगकर्ता इस्तेमाल कर सकते हैं आपके ऐप्लिकेशन से मिलता है. ध्यान दें कि गंतव्यों पर नेविगेट करने के लिए, आपको अब भी का इस्तेमाल करें.
आप फ़ॉलो किया जा रहा है:
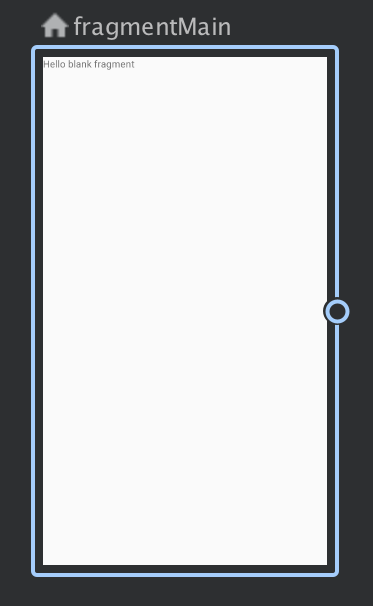
डिज़ाइन टैब में, पॉइंटर को बाईं ओर दबाकर रखें का इस्तेमाल करें. एक वृत्त दिखाई देता है जैसा कि दूसरी इमेज में दिखाया गया है.

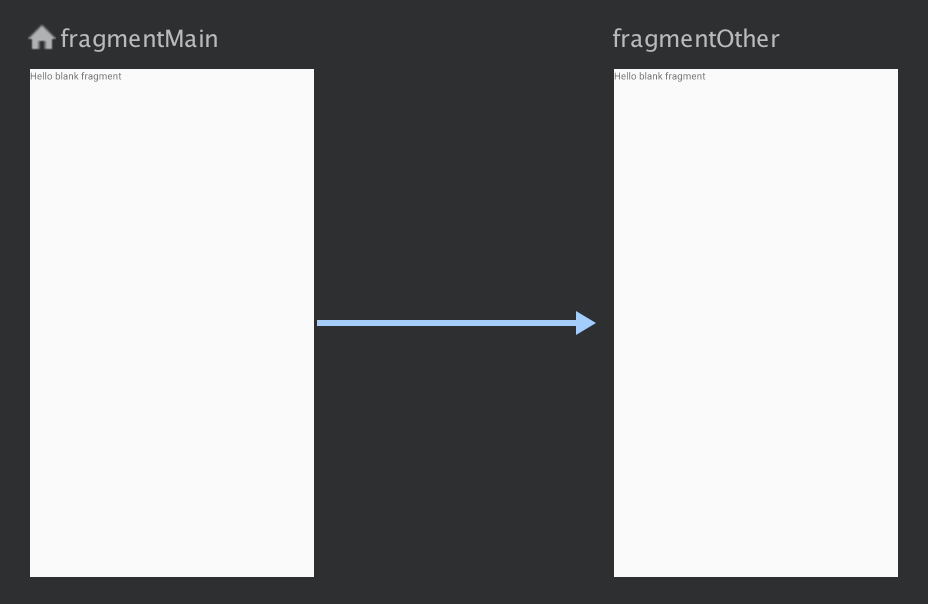
चौथी इमेज. कार्रवाई कनेक्शन वाला डेस्टिनेशन सर्कल कर्सर को उस डेस्टिनेशन पर खींचें और छोड़ें जहां आपको उसे नेविगेट करना है. इसके बाद, रिलीज़. दो डेस्टिनेशन के बीच बनने वाली लाइन से जैसा कि पांचवीं इमेज में दिखाया गया है.

पांचवीं इमेज. कार्रवाई के साथ डेस्टिनेशन कनेक्ट करना ऐक्शन को हाइलाइट करने के लिए, ऐरो पर क्लिक करें. इसमें ये एट्रिब्यूट दिखते हैं एट्रिब्यूट पैनल में:
- टाइप फ़ील्ड में "कार्रवाई" शामिल होती है.
- आईडी फ़ील्ड में कार्रवाई का आईडी होता है.
- डेस्टिनेशन फ़ील्ड में डेस्टिनेशन फ़्रैगमेंट का आईडी होता है या गतिविधि.
एक्सएमएल व्यू पर टॉगल करने के लिए, टेक्स्ट टैब पर क्लिक करें. ऐक्शन एलिमेंट अब को सोर्स डेस्टिनेशन में जोड़ा गया हो. कार्रवाई में एक आईडी और डेस्टिनेशन है एट्रिब्यूट जिसमें अगले डेस्टिनेशन का आईडी शामिल होता है, जैसा कि नीचे दिया गया उदाहरण:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
आपके नेविगेशन ग्राफ़ में, कार्रवाइयां <action> एलिमेंट से दिखाई गई हैं. एटी
कम से कम, कार्रवाई का अपना आईडी और गंतव्य का आईडी होता है, जिसमें
उपयोगकर्ता को लिया जाना चाहिए.
प्लेसहोल्डर डेस्टिनेशन
लागू नहीं किए गए डेस्टिनेशन दिखाने के लिए, प्लेसहोल्डर का इस्तेमाल किया जा सकता है. ऐप्लिकेशन प्लेसहोल्डर किसी डेस्टिनेशन को विज़ुअल तौर पर दिखाता है. इस नेविगेशन एडिटर के तौर पर, प्लेसहोल्डर का इस्तेमाल किसी भी तरह किया जा सकता है गंतव्य.
