وخير مثال على المكان الذي تحتاج فيه إلى العودة إلى وجهة ما هو عندما التنقل دائري. يوضّح هذا المستند حالة الاستخدام هذه.
السيناريو
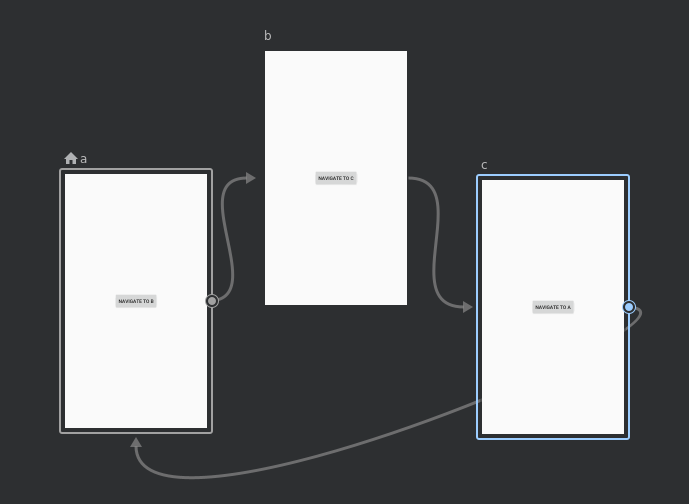
لنفترض أنّ تطبيقك يتضمّن ثلاث وجهات: "أ" و"ب" و"ج". كما أن لديه إجراءات العميل من A إلى B، ومن B إلى C، ومن C إلى A. الرسم البياني للتنقل المقابل تظهر على النحو التالي:

مع كل إجراء تنقُّل، تُضيف NavController الوجهة الجديدة إلى
حزمة الرجوع. وعلى هذا النحو، فإن التنقل المتكرر عبر التدفق في الرسم التخطيطي
قد تتسبب في احتواء الحزمة الخلفية على مجموعات متعددة لكل وجهة: A، B،
ج، أ، ب، ج، أ، ب، ج.
الحل
لتجنّب التكرار في حزمة الخلفية، حدِّد popUpTo() و
inclusive في مكالمتك مع NavController.navigate() أو في
إجراء التنقل.
ضع في اعتبارك الحالة التي تحتوي فيها حزمة الخلفية بعد الوصول إلى الوجهة "ج" على واحد
مثيل لكل وجهة: أ، ب، ج. ينبغي أن تتأكد من أنك حددت
popUpTo() وinclusive في الإجراء أو عبارة الحث على navigate() التي تتخذ
المستخدم من الوجهة "ج" إلى الوجهة "أ".
في هذه الحالة، عندما ينتقل المستخدم من الوجهة C إلى الوجهة A،
NavController أيضًا ينبثق أيضًا إلى A. هذا يعني أنه يزيل B وC من
المكدس. باستخدام inclusive = true، يؤدي ذلك أيضًا إلى ظهور أول حرف A بشكل فعّال
ومحو المكدس.
إنشاء التنفيذ
في ما يلي طريقة تنفيذ حل popUpTo() الدائري في
الإنشاء:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
تنفيذ المشاهدات
في ما يلي طريقة تنفيذ حل popUpTo الدائري في
عدد المشاهدات:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
