Un chiaro esempio di dove bisogna tornare a una destinazione è quando la navigazione è circolare. Questo documento illustra questo caso d'uso.
Scenario
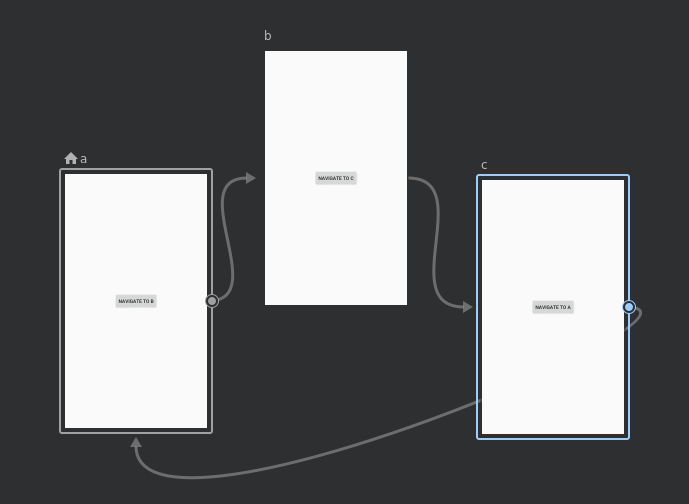
Immagina che la tua app abbia tre destinazioni: A, B e C. Contiene anche azioni da A a B, poi da B a C e poi da C ad A. Il grafico di navigazione corrispondente ha il seguente aspetto:

A ogni azione di navigazione, NavController aggiunge la nuova destinazione al
back stack. Di conseguenza, navigare ripetutamente nel flusso nel diagramma
perché lo stack posteriore contenga più insiemi di ciascuna destinazione: A, B,
C, A, B, C, A, B, C.
Soluzione
Per evitare ripetizioni nella pila posteriore, specifica popUpTo() e
inclusive nella tua chiamata a NavController.navigate() o nel tuo
azione di navigazione.
Considera un caso in cui, dopo aver raggiunto la destinazione C, il back stack ne contiene uno
di ogni destinazione: A, B, C. Assicurarsi di aver definito
popUpTo() e inclusive nell'azione o nell'invito a navigate() che adottano
dell'utente dalla destinazione C alla destinazione A.
In questo caso, quando l'utente va dalla destinazione C alla destinazione A,
NavController compare anche nella A. Ciò significa che rimuove B e C dalla
lo stack. Con inclusive = true, fa risaltare anche la prima A, di fatto
stanno svuotando l'elenco filtri.
Crea implementazione
Di seguito è riportata l'implementazione della soluzione per la circolare popUpTo() in
Scrivi:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Implementazione delle viste
Di seguito è riportata l'implementazione della soluzione per la circolare popUpTo in
Visualizzazioni:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
