Hedefe dönmeniz gereken durumlara örnek olarak, gezinme daireseldir. Bu dokümanda, söz konusu kullanım alanı özetlenmektedir.
Senaryo
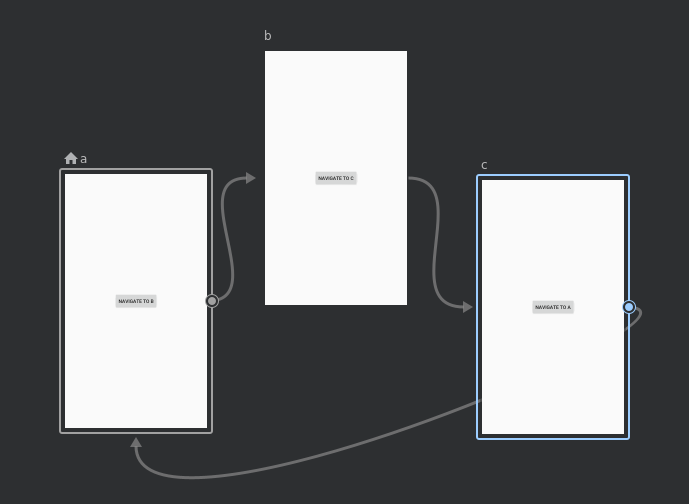
Uygulamanızın A, B ve C olmak üzere üç hedefi olduğunu düşünün. Aynı zamanda C'den A'ya, B'den C'ye ve C'den A'ya doğru gider. İlgili gezinme grafiği şu şekilde görünür:

Her gezinme işleminde, NavController yeni hedefi
gösterir. Dolayısıyla, diyagramdaki akışı tekrarlamak,
çünkü arka yığınınız her hedef için birden çok grup içerir: A, B,
C, A, B, C, A, B, C
Çözüm
Arka yığınınızda tekrar olmasını önlemek için popUpTo() ve
inclusive, NavController.navigate() ile yaptığınız görüşmede veya
gezinme işlemine göre değişir.
C hedefine ulaştıktan sonra, arka yığının bir
her hedef örneği: A, B, C. Hesap oluşturma sürecinde
popUpTo() ve inclusive, şu işlemi yapan navigate() adlı işlemde veya çağrıda
kullanıcısını hedef C'den A hedefine
Bu durumda, kullanıcı C hedefinden A hedefine geri döndüğünde,
NavController simgesi de A'ya çıkıyor. Bu, B ve C'nin
yardımcı olur. inclusive = true ile ilk A'yı da etkili biçimde öne çıkarıyor.
grubu temizler.
Uygulama oluşturma
Aşağıda, çevrimsel popUpTo() için çözümün
Oluştur:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
Görünümlerin uygulanması
Aşağıda, çevrimsel popUpTo için çözümün
Görüntülenme sayısı:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>
