대상으로 돌아가야 하는 위치의 명확한 예는 탐색이 순환인 경우입니다. 이 문서에서는 해당 사용 사례를 간략하게 설명합니다.
시나리오
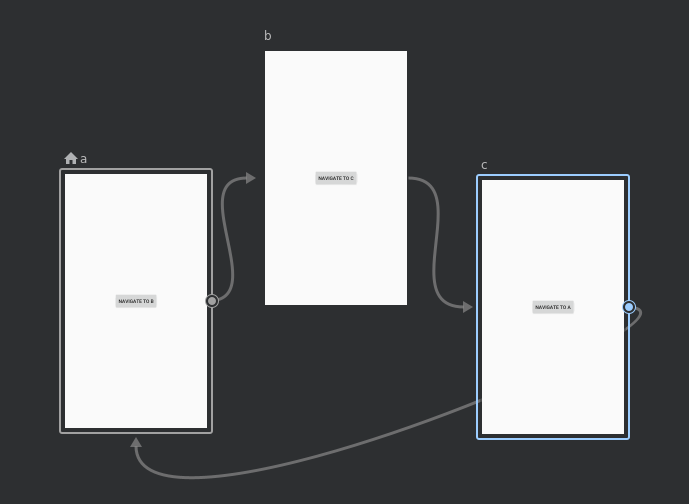
앱에 A, B, C라는 세 가지 대상이 있다고 가정해 보겠습니다. 또한 A에서 B로, B에서 C로, C에서 A로 되돌아가는 작업이 있습니다. 이에 상응하는 탐색 그래프는 다음과 같습니다.

각 탐색 작업에서 NavController는 새 대상을 백 스택에 추가합니다. 따라서 다이어그램의 흐름을 반복적으로 탐색하면 백 스택에 각 대상의 여러 집합(A, B, C, A, B, C, A, B, C)이 포함됩니다.
해결 방법
백 스택에서 반복되지 않도록 하려면 NavController.navigate() 호출에서 또는 탐색 작업에서 popUpTo() 및 inclusive를 지정합니다.
대상 C에 도달한 후 백 스택에 각 대상(A, B, C)의 한 인스턴스가 포함되는 경우를 고려하세요. 사용자를 대상 C에서 대상 A로 이동하는 작업 또는 navigate() 호출에서 popUpTo() 및 inclusive를 정의했는지 확인해야 합니다.
이 경우 사용자가 대상 C에서 대상 A로 다시 이동하면 NavController도 A로 팝업됩니다. 즉, 스택에서 B와 C를 삭제합니다. inclusive = true를 사용하면 첫 번째 A도 팝하므로 효과적으로 스택을 비울 수 있습니다.
Compose 구현
다음은 Compose에서 순환 popUpTo()의 솔루션을 구현한 것입니다.
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
뷰 구현
다음은 뷰에서 순환 popUpTo의 솔루션을 구현한 것입니다.
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

