आपको गंतव्य पर वापस कब जाना है, इसका एक स्पष्ट उदाहरण यह है कि नेविगेशन गोल होता है. इस दस्तावेज़ में, इस्तेमाल के उदाहरण के बारे में बताया गया है.
स्थिति
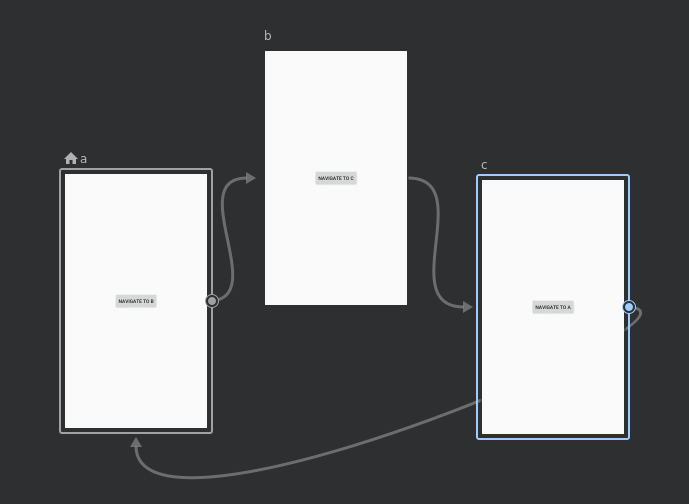
मान लें कि आपके ऐप्लिकेशन में तीन डेस्टिनेशन हैं: A, B, और C. इसमें ऐसी कार्रवाइयां भी हैं A से B, B से C, और C से A तक ले जाते हैं. संबंधित नेविगेशन ग्राफ़ इस तरह दिखेगा:

हर नेविगेशन कार्रवाई के साथ, NavController नया डेस्टिनेशन
पिछली गतिविधियां. इसलिए, डायग्राम में फ़्लो के बीच बार-बार नेविगेट करने पर
क्योंकि आपके बैक स्टैक में हर डेस्टिनेशन के कई सेट होंगे: A, B,
C, A, B, C, A, B, C.
समाधान
पिछली गतिविधियों में दोहराव से बचने के लिए, popUpTo() और
inclusive के हिसाब से NavController.navigate() या
नेविगेशन कार्रवाई.
ऐसा मामला देखें जिसमें डेस्टिनेशन C पर पहुंचने के बाद, पिछली गतिविधियों में एक शामिल होता है
हर डेस्टिनेशन का इंस्टेंस: A, B, C. आपको यह सुनिश्चित करना होगा कि आपने
popUpTo() और inclusive कार्रवाई में शामिल हैं या navigate() को किए गए कॉल में शामिल हैं
डेस्टिनेशन C से डेस्टिनेशन A तक के उपयोगकर्ता.
इस मामले में, जब उपयोगकर्ता डेस्टिनेशन C से वापस डेस्टिनेशन A पर जाता है, तो
NavController भी पॉप-अप होने के बाद A पर जाएँ. इसका मतलब है कि यह B और C को
स्टैक को हटा दिया जाता है. inclusive = true के साथ, यह पहले A को भी असरदार तरीके से पॉप करता है
स्टैक को साफ़ करने के लिए किया जा सकता है.
कंपोज़ की सुविधा लागू करने का तरीका
सर्कुलर popUpTo() के लिए, समाधान को इस तरह लागू किया गया है
लिखें:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
व्यू लागू करना
सर्कुलर popUpTo के लिए, समाधान को इस तरह लागू किया गया है
दृश्य:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

