বর্তমান স্ক্রীন থেকে তথ্য এবং ক্রিয়া প্রদর্শনের জন্য শীর্ষ অ্যাপ বারটি আপনার অ্যাপ উইন্ডোর শীর্ষ বরাবর একটি সামঞ্জস্যপূর্ণ স্থান প্রদান করে।

অ্যাপ বারের মালিকানা আপনার অ্যাপের চাহিদার উপর নির্ভর করে পরিবর্তিত হয়। খণ্ডগুলি ব্যবহার করার সময়, অ্যাপ বারটি একটি ActionBar হিসাবে প্রয়োগ করা যেতে পারে যা হোস্ট অ্যাক্টিভিটির মালিকানাধীন বা আপনার খণ্ডের লেআউটের মধ্যে একটি টুলবার।
যদি আপনার সমস্ত স্ক্রীন একই অ্যাপ বার ব্যবহার করে যা সর্বদা শীর্ষে থাকে এবং স্ক্রিনের প্রস্থে বিস্তৃত থাকে, তাহলে কার্যকলাপ দ্বারা হোস্ট করা একটি থিম-প্রদত্ত অ্যাকশন বার ব্যবহার করুন। থিম অ্যাপ বার ব্যবহার করা একটি সামঞ্জস্যপূর্ণ চেহারা বজায় রাখতে সাহায্য করে এবং বিকল্প মেনু এবং একটি আপ বোতাম হোস্ট করার জায়গা প্রদান করে।
আপনি যদি একাধিক স্ক্রীন জুড়ে অ্যাপ বারের আকার, স্থান নির্ধারণ এবং অ্যানিমেশনের উপর আরও নিয়ন্ত্রণ চান তবে খণ্ড দ্বারা হোস্ট করা একটি টুলবার ব্যবহার করুন। উদাহরণস্বরূপ, আপনার একটি ভেঙ্গে পড়া অ্যাপ বার বা এমন একটির প্রয়োজন হতে পারে যা স্ক্রিনের অর্ধেক প্রস্থে বিস্তৃত এবং উল্লম্বভাবে কেন্দ্রীভূত।
বিভিন্ন পরিস্থিতিতে মেনু স্ফীত করা এবং ব্যবহারকারীর মিথস্ক্রিয়ায় সাড়া দেওয়ার মতো জিনিসগুলির জন্য বিভিন্ন পদ্ধতির প্রয়োজন। বিভিন্ন পন্থা বোঝা এবং আপনার অ্যাপের জন্য সর্বোত্তম একটি নিয়োগ করা আপনার সময় বাঁচায় এবং আপনার অ্যাপটি সঠিকভাবে কাজ করে কিনা তা নিশ্চিত করতে সহায়তা করে।
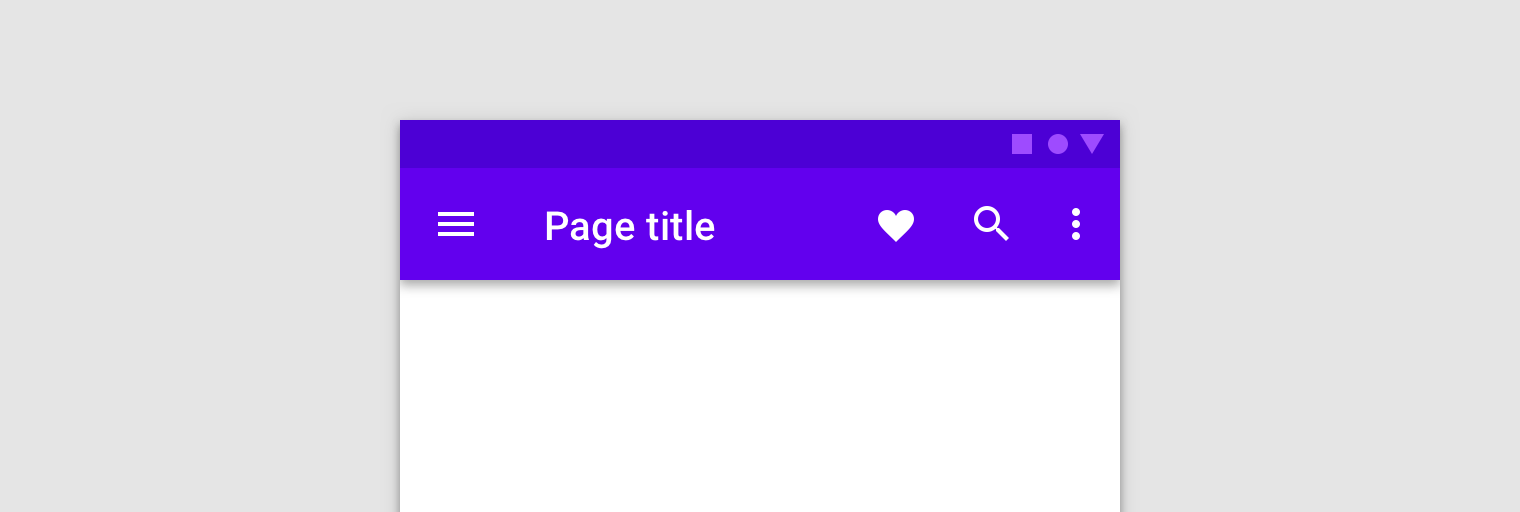
এই বিষয়ের উদাহরণগুলি একটি ExampleFragment উল্লেখ করে যাতে একটি সম্পাদনাযোগ্য প্রোফাইল রয়েছে। খণ্ডটি তার অ্যাপ বারে নিম্নলিখিত XML-সংজ্ঞায়িত মেনুকে স্ফীত করে:
<!-- sample_menu.xml -->
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_settings"
android:icon="@drawable/ic_settings"
android:title="@string/settings"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_done"
android:icon="@drawable/ic_done"
android:title="@string/done"
app:showAsAction="ifRoom|withText"/>
</menu>
মেনুতে দুটি বিকল্প রয়েছে: একটি প্রোফাইল স্ক্রিনে নেভিগেট করার জন্য এবং একটি প্রোফাইল পরিবর্তনগুলি সংরক্ষণ করার জন্য।
অ্যাক্টিভিটি-মালিকানাধীন অ্যাপ বার
অ্যাপ বারটি সাধারণত হোস্ট কার্যকলাপের মালিকানাধীন। যখন অ্যাপ বার একটি কার্যকলাপের মালিকানাধীন হয়, তখন ফ্র্যাগমেন্ট তৈরির সময় বলা হয় এমন ফ্রেমওয়ার্ক পদ্ধতিগুলিকে ওভাররাইড করে অ্যাপ বারের সাথে ফ্র্যাগমেন্টগুলি ইন্টারঅ্যাক্ট করতে পারে।
কার্যকলাপ সঙ্গে নিবন্ধন
আপনাকে অবশ্যই সিস্টেমকে জানাতে হবে যে আপনার অ্যাপ বার খণ্ডটি বিকল্প মেনুর জনসংখ্যাতে অংশগ্রহণ করছে। এটি করার জন্য, আপনার খণ্ডের onCreate(Bundle) পদ্ধতিতে setHasOptionsMenu(true) কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleFragment : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setHasOptionsMenu(true) } }
জাভা
public class ExampleFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setHasOptionsMenu(true); } }
setHasOptionsMenu(true) সিস্টেমকে বলে যে আপনার খণ্ডটি মেনু-সম্পর্কিত কলব্যাক পেতে চায়। যখন একটি মেনু-সম্পর্কিত ইভেন্ট ঘটে, যেমন একটি ক্লিক, ইভেন্ট-হ্যান্ডলিং পদ্ধতিটি প্রথমে ক্রিয়াকলাপটিতে কল করা হয় খণ্ডটিতে কল করার আগে।
যাইহোক, আপনার আবেদন যুক্তিতে এই আদেশের উপর নির্ভর করবেন না। যদি একই ক্রিয়াকলাপ একাধিক খণ্ড হোস্ট করে, প্রতিটি খণ্ড মেনু বিকল্প সরবরাহ করতে পারে, এই ক্ষেত্রে কলব্যাক অর্ডারটি টুকরো যুক্ত করা ক্রমটির উপর নির্ভর করে।
মেনু ফুলিয়ে দিন
অ্যাপ বারের বিকল্প মেনুতে আপনার মেনু একত্রিত করতে, আপনার খণ্ডে onCreateOptionsMenu() ওভাররাইড করুন। এই পদ্ধতিটি বর্তমান অ্যাপ বার মেনু এবং একটি MenuInflater প্যারামিটার হিসেবে গ্রহণ করে। আপনার খণ্ডের মেনুর একটি উদাহরণ তৈরি করতে মেনু ইনফ্লেটার ব্যবহার করুন এবং তারপরে এটিকে বর্তমান মেনুতে মার্জ করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleFragment : Fragment() { ... override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) { inflater.inflate(R.menu.sample_menu, menu) } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) { inflater.inflate(R.menu.sample_menu, menu); } }
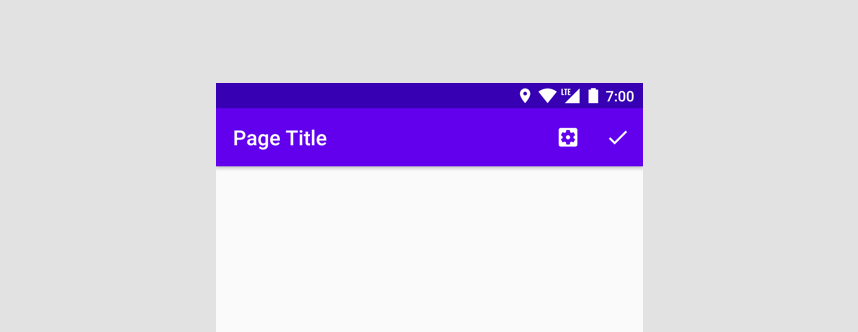
চিত্র 2 আপডেট করা মেনু দেখায়।

ক্লিক ইভেন্টগুলি পরিচালনা করুন
বিকল্প মেনুতে অংশগ্রহণকারী প্রতিটি কার্যকলাপ এবং খণ্ড স্পর্শে সাড়া দিতে পারে। ফ্র্যাগমেন্টের onOptionsItemSelected() একটি প্যারামিটার হিসাবে নির্বাচিত মেনু আইটেম গ্রহণ করে এবং স্পর্শটি গ্রহণ করা হয়েছে কিনা তা নির্দেশ করার জন্য একটি বুলিয়ান প্রদান করে। একবার onOptionsItemSelected() থেকে কোনো কার্যকলাপ বা খণ্ডটি true হয়ে গেলে, অন্য কোনো অংশগ্রহণকারী খণ্ড কলব্যাক গ্রহণ করবে না।
আপনার onOptionsItemSelected() এর বাস্তবায়নে, মেনু আইটেমের itemId একটি switch স্টেটমেন্ট ব্যবহার করুন। যদি নির্বাচিত আইটেমটি আপনার হয়, তাহলে স্পর্শটি যথাযথভাবে পরিচালনা করুন এবং ক্লিক ইভেন্টটি পরিচালনা করা হয়েছে তা নির্দেশ করার জন্য true ফিরে আসুন। নির্বাচিত আইটেম আপনার না হলে, super বাস্তবায়ন কল করুন. ডিফল্টরূপে, super ইমপ্লিমেন্টেশন মেনু প্রসেসিং চালিয়ে যাওয়ার জন্য false ফেরত দেয়।
কোটলিন
class ExampleFragment : Fragment() { ... override fun onOptionsItemSelected(item: MenuItem): Boolean { return when (item.itemId) { R.id.action_settings -> { // Navigate to settings screen. true } R.id.action_done -> { // Save profile changes. true } else -> super.onOptionsItemSelected(item) } } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.action_settings: { // Navigate to settings screen. return true; } case R.id.action_done: { // Save profile changes. return true; } default: return super.onOptionsItemSelected(item); } } }
গতিশীলভাবে মেনু পরিবর্তন করুন
একটি বোতাম লুকাতে বা দেখানোর জন্য যুক্তি রাখুন বা onPrepareOptionsMenu() এ আইকন পরিবর্তন করুন। মেনু দেখানোর আগে এই পদ্ধতিটি বলা হয়।
পূর্ববর্তী উদাহরণের সাথে অবিরত, ব্যবহারকারী সম্পাদনা শুরু না করা পর্যন্ত সংরক্ষণ বোতামটি অদৃশ্য হওয়া উচিত এবং ব্যবহারকারী সংরক্ষণ করার পরে এটি অদৃশ্য হওয়া উচিত। onPrepareOptionsMenu() তে এই যুক্তি যোগ করা মেনুটিকে সঠিকভাবে উপস্থাপন করে:
কোটলিন
class ExampleFragment : Fragment() { ... override fun onPrepareOptionsMenu(menu: Menu){ super.onPrepareOptionsMenu(menu) val item = menu.findItem(R.id.action_done) item.isVisible = isEditing } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public void onPrepareOptionsMenu(@NonNull Menu menu) { super.onPrepareOptionsMenu(menu); MenuItem item = menu.findItem(R.id.action_done); item.setVisible(isEditing); } }
যখন আপনাকে মেনুটি আপডেট করতে হবে, যেমন যখন একজন ব্যবহারকারী প্রোফাইল তথ্য সম্পাদনা করতে সম্পাদনা বোতাম টিপে, তখন সিস্টেমকে কল করার অনুরোধ করার জন্য হোস্ট কার্যকলাপে invalidateOptionsMenu() onCreateOptionsMenu() ) কল করুন। অবৈধ হওয়ার পরে, আপনি onCreateOptionsMenu() এ আপডেটগুলি করতে পারেন। একবার মেনু ফুলে গেলে, সিস্টেমটি onPrepareOptionsMenu() কল করে এবং খণ্ডটির বর্তমান অবস্থা প্রতিফলিত করতে মেনু আপডেট করে।
কোটলিন
class ExampleFragment : Fragment() { ... fun updateOptionsMenu() { isEditing = !isEditing requireActivity().invalidateOptionsMenu() } }
জাভা
public class ExampleFragment extends Fragment { ... public void updateOptionsMenu() { isEditing = !isEditing; requireActivity().invalidateOptionsMenu(); } }
ফ্র্যাগমেন্ট-মালিকানাধীন অ্যাপ বার
যদি আপনার অ্যাপের বেশিরভাগ স্ক্রিনে একটি অ্যাপ বারের প্রয়োজন না হয়, বা যদি একটি স্ক্রিনে অন্যদের থেকে আলাদা অ্যাপ বারের প্রয়োজন হয়, আপনি আপনার টুকরো লেআউটে একটি Toolbar যোগ করতে পারেন। যদিও আপনি আপনার খণ্ডের ভিউ হায়ারার্কির মধ্যে যেকোনো জায়গায় একটি Toolbar যোগ করতে পারেন, আপনি সাধারণত এটি স্ক্রিনের শীর্ষে রাখেন। আপনার খণ্ডে Toolbar ব্যবহার করতে, একটি আইডি প্রদান করুন এবং আপনার খণ্ডে এটির একটি রেফারেন্স পান, অন্য যেকোনো দৃশ্যের মতো। আপনি CoordinatorLayout আচরণ ব্যবহার করে টুলবার অ্যানিমেটিং বিবেচনা করতে পারেন।
<androidx.appcompat.widget.Toolbar
android:id="@+id/myToolbar"
... />
একটি খণ্ড-মালিকানাধীন অ্যাপ বার ব্যবহার করার সময়, Google সরাসরি Toolbar API ব্যবহার করার পরামর্শ দেয়। setSupportActionBar() এবং Fragment মেনু API ব্যবহার করবেন না , যা শুধুমাত্র কার্যকলাপ-মালিকানাধীন অ্যাপ বারের জন্য উপযুক্ত।
মেনু ফুলিয়ে দিন
Toolbar সুবিধার পদ্ধতি inflateMenu(int) একটি মেনু সম্পদের ID একটি প্যারামিটার হিসাবে নেয়। আপনার টুলবারে একটি XML মেনু রিসোর্স স্ফীত করতে, এই পদ্ধতিতে resId পাস করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... viewBinding.myToolbar.inflateMenu(R.menu.sample_menu) } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.inflateMenu(R.menu.sample_menu); } }
অন্য XML মেনু রিসোর্স স্ফীত করতে, নতুন মেনুর resId দিয়ে পদ্ধতিটিকে আবার কল করুন। নতুন মেনু আইটেম মেনুতে যোগ করা হয়, এবং বিদ্যমান মেনু আইটেমগুলি পরিবর্তন বা সরানো হয় না।
আপনি যদি বিদ্যমান মেনু সেটটি প্রতিস্থাপন করতে চান তবে নতুন মেনু আইডি দিয়ে inflateMenu(int) কল করার আগে মেনুটি পরিষ্কার করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleFragment : Fragment() { ... fun clearToolbarMenu() { viewBinding.myToolbar.menu.clear() } }
জাভা
public class ExampleFragment extends Fragment { ... public void clearToolbarMenu() { viewBinding.myToolbar.getMenu().clear() } }
ক্লিক ইভেন্টগুলি পরিচালনা করুন
আপনি setOnMenuItemClickListener() পদ্ধতি ব্যবহার করে সরাসরি টুলবারে একটি OnMenuItemClickListener পাস করতে পারেন। এই শ্রোতাকে আমন্ত্রণ জানানো হয় যখন ব্যবহারকারী টুলবারের শেষে উপস্থাপিত অ্যাকশন বোতাম বা সংশ্লিষ্ট ওভারফ্লো থেকে একটি মেনু আইটেম নির্বাচন করেন। নির্বাচিত MenuItem টি শ্রোতার onMenuItemClick() পদ্ধতিতে প্রেরণ করা হয় এবং নিম্নলিখিত উদাহরণে দেখানো ক্রিয়াটি ব্যবহার করতে ব্যবহার করা যেতে পারে:
কোটলিন
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... viewBinding.myToolbar.setOnMenuItemClickListener { when (it.itemId) { R.id.action_settings -> { // Navigate to settings screen. true } R.id.action_done -> { // Save profile changes. true } else -> false } } } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.setOnMenuItemClickListener(item -> { switch (item.getItemId()) { case R.id.action_settings: // Navigate to settings screen. return true; case R.id.action_done: // Save profile changes. return true; default: return false; } }); } }
গতিশীলভাবে মেনু পরিবর্তন করুন
যখন আপনার খণ্ডটি অ্যাপ বারের মালিক হয়, আপনি রানটাইমে Toolbar অন্য যেকোন দৃশ্যের মতোই সংশোধন করতে পারেন।
পূর্ববর্তী উদাহরণের সাথে অবিরত, ব্যবহারকারী সম্পাদনা শুরু না করা পর্যন্ত সংরক্ষণ মেনু বিকল্পটি অদৃশ্য হওয়া উচিত এবং ট্যাপ করা হলে এটি আবার অদৃশ্য হওয়া উচিত:
কোটলিন
class ExampleFragment : Fragment() { ... fun updateToolbar() { isEditing = !isEditing val saveItem = viewBinding.myToolbar.menu.findItem(R.id.action_done) saveItem.isVisible = isEditing } }
জাভা
public class ExampleFragment extends Fragment { ... public void updateToolbar() { isEditing = !isEditing; MenuItem saveItem = viewBinding.myToolbar.getMenu().findItem(R.id.action_done); saveItem.setVisible(isEditing); } }
একটি নেভিগেশন আইকন যোগ করুন
উপস্থিত থাকলে, নেভিগেশন বোতামটি টুলবারের শুরুতে উপস্থিত হয়। টুলবারে একটি নেভিগেশন আইকন সেট করা এটি দৃশ্যমান করে তোলে। আপনি একটি নেভিগেশন-নির্দিষ্ট onClickListener() সেট করতে পারেন যা ব্যবহারকারী যখনই নেভিগেশন বোতামে ক্লিক করে তখন বলা হয়, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... myToolbar.setNavigationIcon(R.drawable.ic_back) myToolbar.setNavigationOnClickListener { view -> // Navigate somewhere. } } }
জাভা
public class ExampleFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { ... viewBinding.myToolbar.setNavigationIcon(R.drawable.ic_back); viewBinding.myToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Navigate somewhere. } }); } }

