Fragment は、アプリの UI の再利用可能な部分を表します。フラグメントはそれ自身のレイアウトを定義して管理します。また、それ自身のライフサイクルを持ち、入力イベントを処理できます。フラグメントは単独では機能しません。アクティビティまたは別のフラグメントによってホストされる必要があります。フラグメントのビュー階層は、ホストのビュー階層の一部を構成するか、またはホストのビュー階層に接続されます。
モジュール性
フラグメントを使用すると UI を独立したチャンクに分割できるため、アクティビティの UI にモジュール性と再利用可能性を導入できます。ナビゲーション ドロワーなど、アプリのユーザー インターフェース全体に関係するグローバル要素を配置する場所としては、アクティビティが最適です。一方、単一画面または画面の一部の UI を定義して管理するには、フラグメントが適しています。
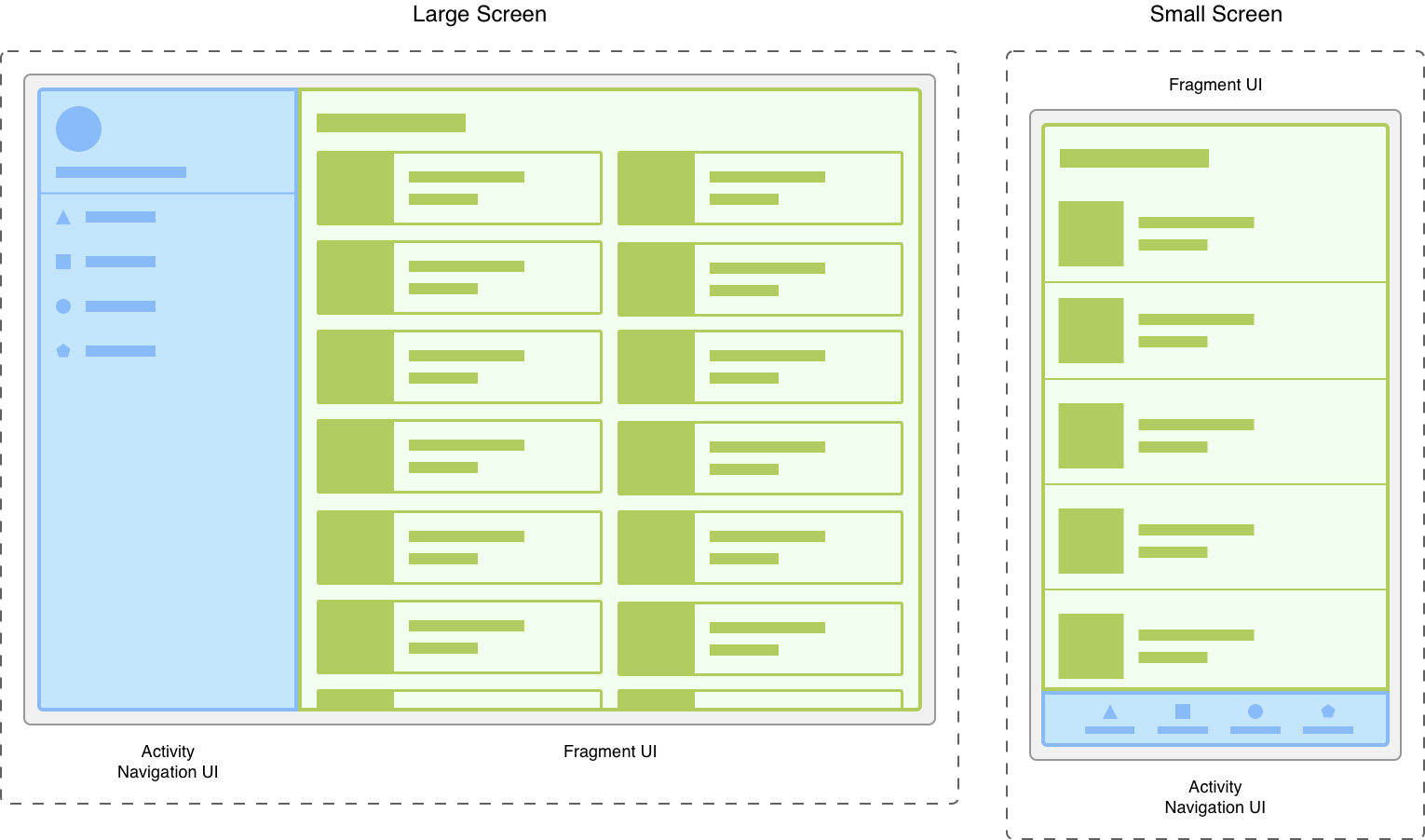
さまざまな画面サイズに対応するアプリについて考えてみましょう。大画面の場合で、静的ナビゲーション ドロワーとリストをグリッド レイアウトで表示することもできます。小さい画面の場合で、ボトム ナビゲーション バーとリストをリニア レイアウトで表示することもできます。
アクティビティでこのようなバリエーションを管理することは煩雑です。コンテンツからナビゲーション要素を分離すると、こうしたバリエーションの管理が容易になります。その場合、アクティビティは適切なナビゲーション UI を表示する役割を担い、フラグメントは適切なレイアウトでリストを表示します。

UI をフラグメントに分割すると、実行時にアクティビティの外観を簡単に変更できます。アクティビティのライフサイクル状態が STARTED 以降のときは、フラグメントを追加、置換、削除できます。アクティビティが管理するバックスタックにこうした変更の記録を保持しておくと、変更を元に戻すことができます。
同じアクティビティ内または複数のアクティビティで、同じフラグメント クラスの複数のインスタンスを使用できます。別のフラグメントの子として使用することもできます。この点を考慮して、フラグメントでは、そのフラグメントの UI の管理に必要なロジックのみを提供します。フラグメント間の依存関係または相互作用を設定しないようにします。
次のステップ
フラグメントに関するドキュメントとリソースについては、以下を参照してください。
スタートガイド
詳細トピック
- フラグメント マネージャー
- フラグメント トランザクション
- アニメーションを使用してフラグメント間を移動する
- フラグメントのライフサイクル
- フラグメントで状態を保存する
- フラグメントと通信する
- アプリバーを使用する
- DialogFragment を使用してダイアログを表示する
- フラグメントをデバッグする
- フラグメントをテストする

