Un elemento Fragment rappresenta una parte riutilizzabile dell'interfaccia utente dell'app. Un frammento definisce e gestisce il proprio layout, ha un proprio ciclo di vita e può gestire i propri eventi di input. I frammenti
non possono vivere da soli. Devono essere ospitati da un'attività o da un altro frammento. La gerarchia delle visualizzazioni del frammento diventa parte della gerarchia delle visualizzazioni dell'host o si collega a.
Modularità
I frammenti introducono modularità e riutilizzabilità nell'interfaccia utente dell'attività consentendoti di dividerla in blocchi discreti. Le attività sono la posizione ideale per inserire elementi globali nell'interfaccia utente dell'app, ad esempio un riquadro a scomparsa di navigazione. Al contrario, i frammenti sono più adatti a definire e gestire l'interfaccia utente di una singola schermata o parte di una schermata.
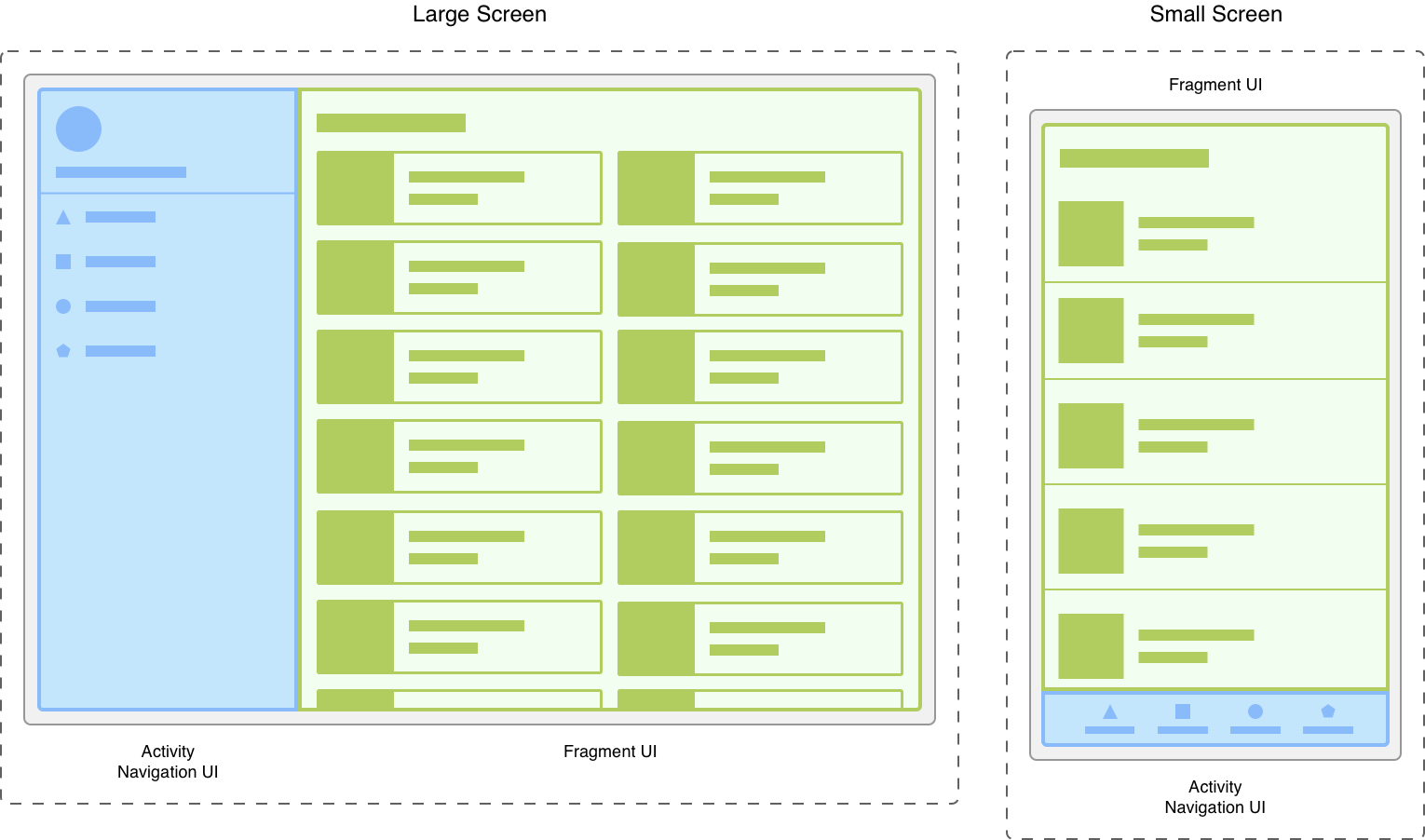
Prendi in considerazione un'app che si adatta a schermi di varie dimensioni. Su schermi più grandi, è possibile che l'app mostri un riquadro di navigazione a scomparsa statico e un elenco in un layout a griglia. Sugli schermi più piccoli, invece, potresti voler visualizzare una barra di navigazione in basso e un elenco in layout lineare.
Gestire queste variazioni nell'attività non è facile da gestire. Separare gli elementi di navigazione dai contenuti può rendere più gestibile questa procedura. L'attività è quindi responsabile della visualizzazione dell'UI di navigazione corretta, mentre il frammento mostra l'elenco con il layout appropriato.

La suddivisione della UI in frammenti semplifica la modifica dell'aspetto dell'attività in fase di runtime. Puoi aggiungere, sostituire o rimuovere frammenti mentre l'attività è nello stato di ciclo di vita STARTED o in un livello superiore. Inoltre, puoi tenere traccia di queste modifiche in uno stack di back stack gestito dall'attività, in modo che le modifiche possano essere annullate.
Puoi utilizzare più istanze della stessa classe di frammenti all'interno della stessa attività, in più attività o anche come figlio di un altro frammento. Tenendo a mente questo, fornisci solo un frammento con la logica necessaria per gestire la propria UI. Evita di dipendere o di manipolare un frammento da un altro.
Passaggi successivi
Per ulteriore documentazione e risorse relative ai frammenti, consulta quanto segue.
Per iniziare
Altri argomenti
- Gestore dei frammenti
- Transazioni relative ai frammenti
- Spostati tra i frammenti utilizzando le animazioni
- Ciclo di vita dei frammenti
- Salvataggio dello stato con frammenti
- Comunicazione con frammenti
- Utilizzo di AppBar
- Visualizzare le finestre di dialogo con DialogFragment
- Eseguire il debug dei frammenti
- Testare i frammenti
Samples
Video
- Attività singola: perché, quando e come (Android Dev Summit '18)
- Frammenti: passato, presente e futuro (Android Dev Summit '19)
