Un Fragment representa una parte reutilizable de la IU de tu app. Un fragmento define y administra su propio diseño, tiene su propio ciclo de vida y puede administrar sus propios eventos de entrada. Los fragmentos no pueden existir por sí solos. Deben estar alojados por una actividad u otro fragmento. La jerarquía de vistas del fragmento forma parte de la jerarquía de vistas del host o está conectada a ella.
Modularidad
Los fragmentos introducen la modularidad y la capacidad de reutilización en la IU de tu actividad, ya que te permiten dividir la IU en fragmentos separados. Las actividades son un lugar ideal para colocar elementos globales en la interfaz de usuario de tu app, como un panel lateral de navegación. En cambio, los fragmentos son más adecuados para definir y administrar la IU de una sola pantalla o de una parte de ella.
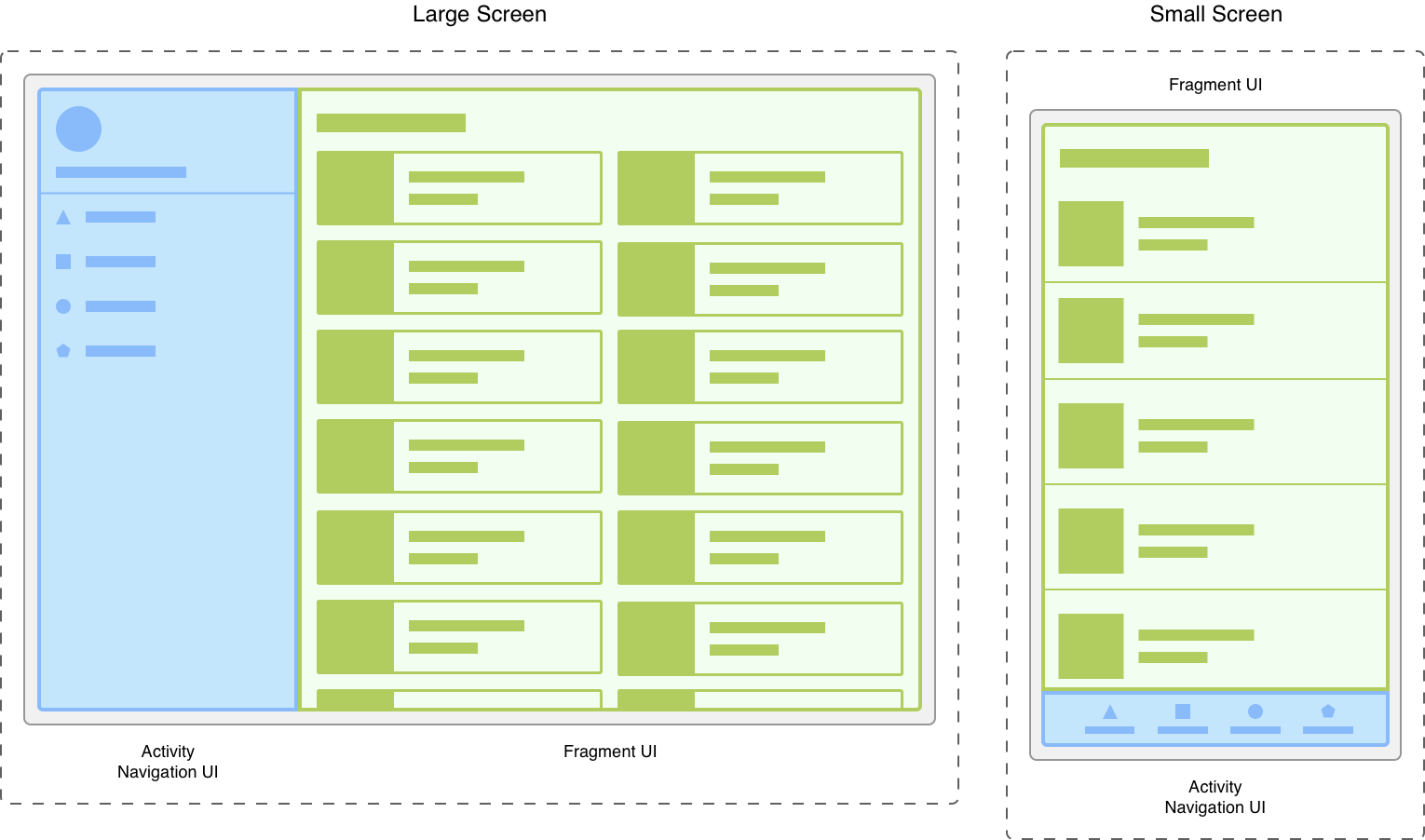
Tomemos como ejemplo una app que responda a varios tamaños de pantalla. En pantallas más grandes, te recomendamos que la app muestre un panel lateral de navegación estático y una lista en un diseño de cuadrícula. En pantallas más pequeñas, te recomendamos que la app muestre una barra de navegación inferior y una lista en un diseño lineal.
Administrar estas variaciones en la actividad es difícil de controlar. Separar los elementos de navegación del contenido puede hacer que ese proceso sea más fácil de manejar. La actividad se encarga de mostrar la IU de navegación correcta, mientras que el fragmento muestra la lista con el diseño adecuado.

Dividir tu IU en fragmentos te permite modificar la apariencia de la actividad con más facilidad durante el tiempo de ejecución. Mientras la actividad está en el estado de ciclo de vida STARTED o en uno superior, puedes agregar, reemplazar o quitar fragmentos. Puedes mantener un registro de esos cambios en una pila de actividades administrada por la actividad, lo que permite que se reviertan los cambios.
Puedes usar varias instancias de la misma clase de fragmento dentro de la misma actividad, en varias actividades o incluso como elemento secundario de otro fragmento. Con eso en mente, solo debes proporcionar un fragmento con la lógica necesaria para administrar su propia IU. Debes evitar que un fragmento dependa de otro, así como la manipulación del fragmento desde otro.
Próximos pasos
Para obtener más documentación y recursos relacionados con fragmentos, consulta lo siguiente.
Cómo comenzar
Más temas
- Administrador de fragmentos
- Transacciones de fragmentos
- Cómo navegar entre fragmentos con animaciones
- Ciclo de vida de los fragmentos
- Cómo guardar el estado con fragmentos
- Cómo comunicarse con fragmentos
- Cómo trabajar con la barra de la app
- Cómo mostrar diálogos con DialogFragment
- Cómo depurar tus fragmentos
- Cómo probar tus fragmentos
Ejemplos
Videos
- Actividad única: Por qué, cuándo y cómo (Android Dev Summit 2018)
- Fragmentos: Pasado, presente y futuro (Android Dev Summit 2019)

