Layout Inspector به شما امکان میدهد طرحبندی Compose را در داخل یک برنامه در حال اجرا در شبیهساز یا دستگاه فیزیکی بررسی کنید. میتوانید از Layout Inspector استفاده کنید تا بررسی کنید که هر چند وقت یکبار یک composable دوباره ترکیب یا نادیده گرفته میشود، که میتواند به شناسایی مشکلات برنامه شما کمک کند. به عنوان مثال، برخی از خطاهای کدنویسی ممکن است رابط کاربری شما را مجبور به ترکیب مجدد بیش از حد کند، که می تواند باعث عملکرد ضعیف شود. برخی از خطاهای کدنویسی می توانند از ترکیب مجدد رابط کاربری شما جلوگیری کنند و بنابراین از نمایش تغییرات رابط کاربری شما بر روی صفحه جلوگیری می کنند. اگر با Layout Inspector تازه کار هستید، راهنمای نحوه اجرای آن را بررسی کنید.
شمارش ترکیب مجدد را دریافت کنید
هنگام اشکالزدایی طرحبندیهای Compose، دانستن اینکه چه زمانی composableها دوباره ترکیب میشوند برای درک اینکه آیا UI شما به درستی پیادهسازی شده است یا خیر، مهم است. برای مثال، اگر بارها و بارها دوباره ترکیب میشود، ممکن است برنامه شما بیشتر از آنچه لازم است کار کند. از سوی دیگر، اجزایی که زمانی که شما پیشبینی میکنید دوباره ترکیب نمیشوند، میتوانند منجر به رفتارهای غیرمنتظره شوند.
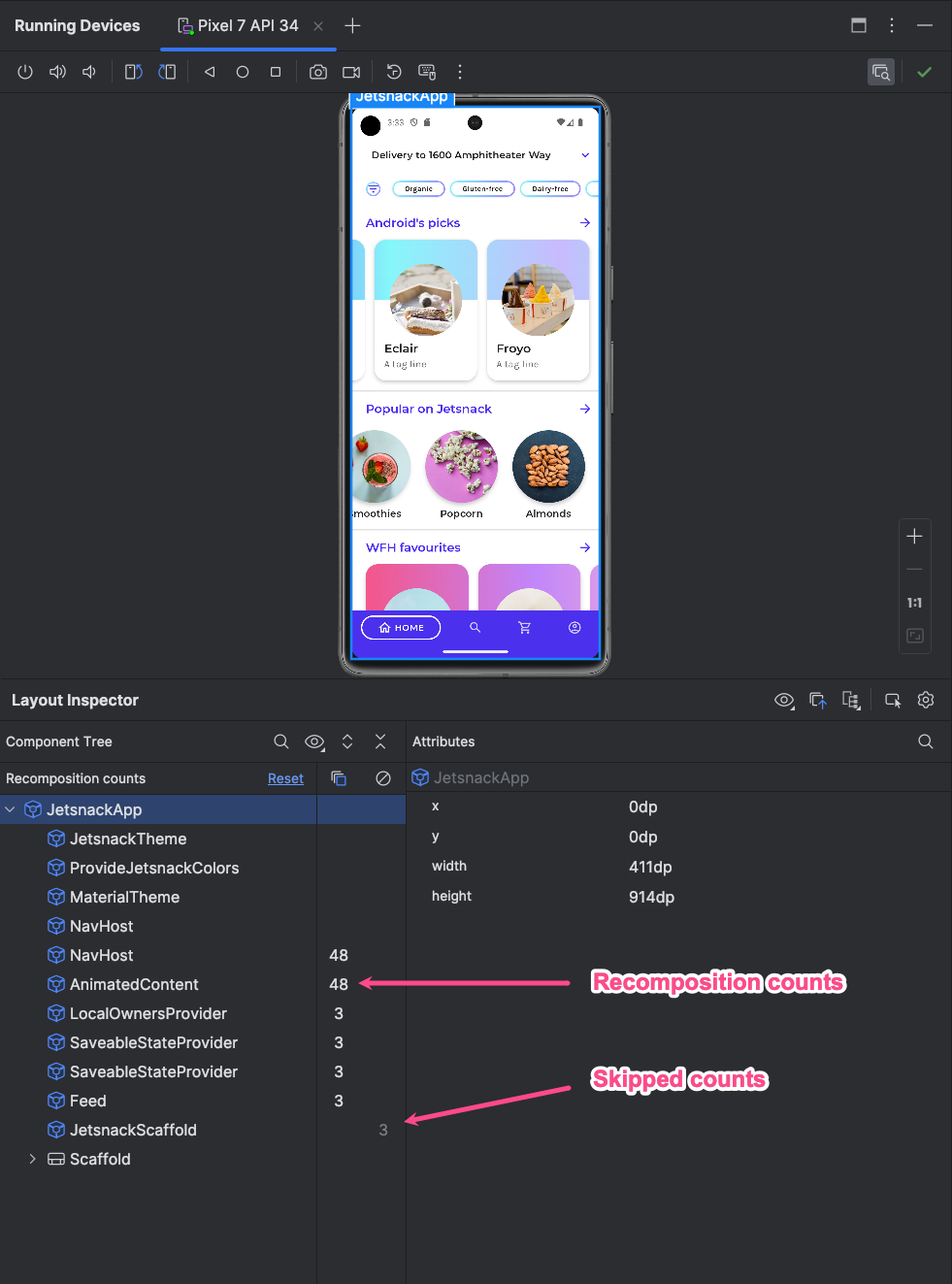
Layout Inspector به شما نشان میدهد که وقتی با برنامهتان تعامل میکنید، ترکیبپذیرهای گسسته در سلسلهمراتب طرحبندی شما دوباره ترکیب شده یا نادیده گرفته شدهاند. در Android Studio، ترکیبهای مجدد شما برجسته میشوند تا به شما کمک کنند تا بفهمید که در کجای رابط کاربری ترکیبکنندههای شما دوباره ترکیب میشوند.
شکل 1. ترکیبات مجدد در Layout Inspector برجسته شده اند.
قسمت برجسته شده یک همپوشانی گرادیانی از composable را در بخش تصویر Layout Inspector نشان میدهد و به تدریج ناپدید میشود تا بتوانید ایدهای در مورد اینکه در کجای رابط کاربری ترکیبپذیر با بالاترین ترکیببندی مجدد میتوان یافت شد. اگر یکی از ترکیبپذیرها با سرعت بالاتری نسبت به ترکیبپذیر دیگر دوباره ترکیب میشود، اولین ترکیبکننده رنگ همپوشانی گرادیان قویتری دریافت میکند. اگر روی یک composable در بازرس layout دوبار کلیک کنید، برای تجزیه و تحلیل به کد مربوطه منتقل می شوید.

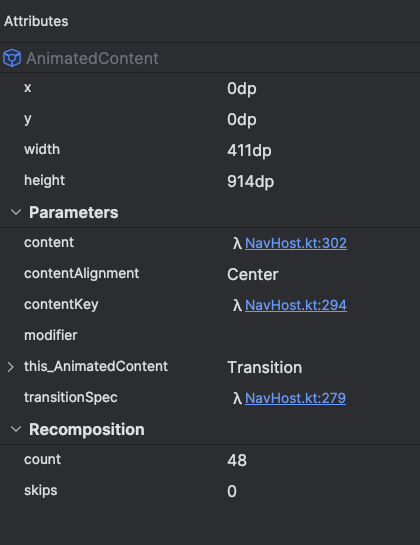
پنجره Layout Inspector را باز کنید و به فرآیند برنامه خود متصل شوید. در Component Tree ، دو ستون وجود دارد که در کنار سلسله مراتب طرح ظاهر می شوند. ستون اول تعداد ترکیبات برای هر گره و ستون دوم تعداد پرش های هر گره را نشان می دهد. انتخاب یک گره قابل ترکیب ابعاد و پارامترهای آن را نشان می دهد، مگر اینکه یک تابع درون خطی باشد که در این صورت پارامترها نمی توانند نشان داده شوند. شما همچنین می توانید اطلاعات مشابهی را در قسمت Attributes هنگامی که یک ترکیب بندی را از درخت Component یا Layout Display انتخاب می کنید، مشاهده کنید.
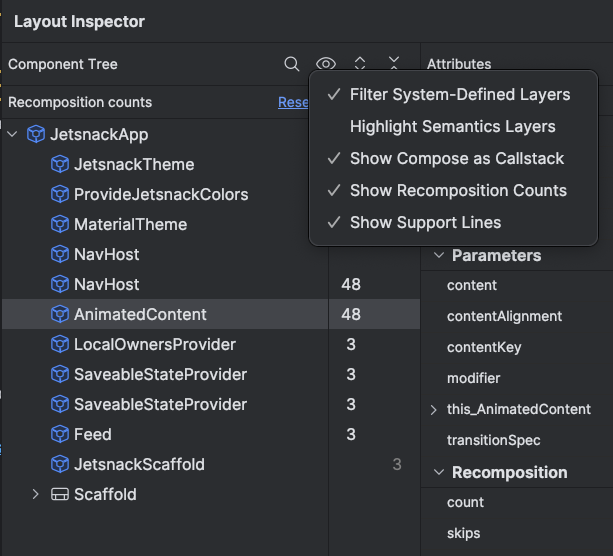
بازنشانی تعداد میتواند به شما کمک کند ترکیبهای مجدد یا رد شدنها را در طول یک تعامل خاص با برنامه خود درک کنید. اگر میخواهید تعداد را بازنشانی کنید، روی Reset در بالای صفحه Component Tree کلیک کنید.

شکل 3 . ترکیب را فعال کنید و شمارنده پرش را در Layout Inspector فعال کنید.
معناشناسی بنویسید
در Compose، Semantics رابط کاربری شما را به شیوهای جایگزین توصیف میکند که برای سرویسهای دسترسپذیری و چارچوب تست قابل درک باشد. می توانید از Layout Inspector برای بررسی اطلاعات معنایی در طرح بندی های Compose خود استفاده کنید.

شکل 4 . اطلاعات معنایی با استفاده از Layout Inspector نمایش داده می شود.
هنگام انتخاب گره Compose، از پنجره Attributes استفاده کنید تا بررسی کنید که آیا اطلاعات معنایی را مستقیماً اعلام می کند، معنایی را از فرزندان خود ادغام می کند یا هر دو. برای تشخیص سریع اینکه کدام گره ها شامل semantics هستند، اعم از اعلان شده یا ادغام شده، از منوی کشویی View options در قسمت Component Tree استفاده کنید و Highlight Semantics Layers را انتخاب کنید. این فقط گرههایی را در درخت برجسته میکند که شامل معناشناسی هستند و میتوانید از صفحهکلید خود برای حرکت سریع بین آنها استفاده کنید.

