توفّر الأجهزة القابلة للطيّ فرصة لتطوير تطبيقات مبتكرة. توفّر الشاشات الكبيرة والصغيرة على الجهاز نفسه تجارب تفاعلية مکمّلة ولكن مختلفة. تتيح ميزات الطي، مثل وضع الجهاز على سطح الطاولة ووضعه على شكل كتاب، تنسيقات خيالية وواجهات مستخدم غير تقليدية.

التصميم السريع الاستجابة/المتوافق
يبدأ توافق التطبيق مع الأجهزة القابلة للطي من خلال التصميم السريع الاستجابة. تتيح التصميمات المتجاوبة مع مختلف الأجهزة
للتطبيق أن يبدو رائعًا ويعمل بشكل جيد على مجموعة من أحجام الشاشات. نفِّذ
تصميمًا سريع الاستجابة باستخدام العنصر القابل للتجميع BoxWithConstraints.
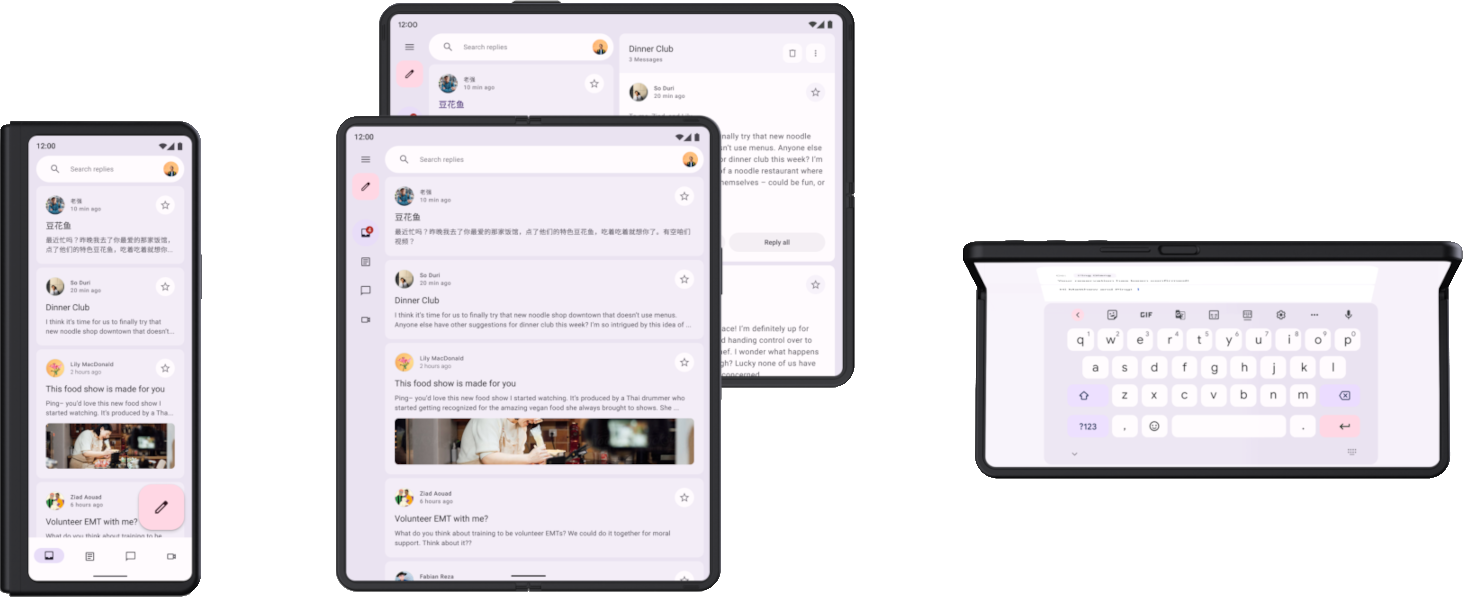
ولكن لكي تتوافق الشاشة المُطوية والمُرفوعة للجهاز القابل للطي على النحو الأمثل، يجب تعديل التنسيق. يمكن أن تكون الاختلافات في حجم الشاشة ونسبة العرض إلى الارتفاع بين الشاشة المُطوية والشاشة المفتوحة كبيرة جدًا، لدرجة أنّه حتى التنسيق المتجاوب لا يمكنه استيعاب كلتا الشاشتَين بشكلٍ كافٍ. ينشئ التصميم التكيُّفي تخطيطات بديلة محسَّنة لأحجام الشاشات وإعداداتها المختلفة. توفّر التنسيقات التكيُّفية تجربة محسَّنة للمستخدم عندما يكون الجهاز القابل للطي folded أو unfolded، في الوضع العمودي أو الأفقي، أو في وضع الشاشة المسطحة أو وضع الكتاب.
على سبيل المثال، يشبه الجهاز القابل للطي المزوّد بشاشة كبيرة في الوضع الأفقي الجهاز اللوحي، ويُعدّ تنسيق العرض المزدوج مع شريط التنقّل مثاليًا لاستفادة المستخدم من الشاشة العريضة. عند طي الجهاز، يشبه الهاتف العادي، ويمتاز بتصميم عمود واحد مع شريط تنقل سفلي مباشر وفعال. ولأنّ التنسيقات منفصلة، يمكنك تحسين كلّ منها لتناسب حالة الاستخدام المحدّدة.
يمكن طي الأجهزة القابلة للطي بطرق مختلفة، مثل الطي للداخل مع طي الشاشة إلى داخل الجهاز أو الطي للخارج مع لف الشاشة حول الجهاز. يُعدّ التصميم السريع الاستجابة/القابل للتكيّف تطبيقك متوافقًا مع جميع أنواع أشكال الأجهزة القابلة للطي.
لمعرفة المزيد حول التصميم السريع الاستجابة/المتوافق مع الأجهزة القابلة للطي، اطّلِع على ما يلي:
- إتاحة أحجام شاشات مختلفة
- التصميم المتعدد الأبعاد: تطبيق التنسيق
حالات الجهاز ووضعياته عند الطي
يقسم الجهاز القابل للطي الشاشة إلى قسمَين عند طيّه. يمكن أن يكون الجزء القابل للطي منطقة مرنة من الشاشة أو مفصلاً يصنّف الشاشة إلى قسمَين على الأجهزة المزوّدة بشاشتَين.
يحتوي الجزء المُثبَّت على سمة البُعد وسمة occlusionType التي تحدِّد
ما إذا كان الجزء المُثبَّت يحجب جزءًا من الشاشة. على الأجهزة المزوّدة بشاشتَين، يكون
occlusionType هو FULL، ولا يمكن عرض أي محتوى في منطقة الثني (المفصل) حتى
إذا كان التطبيق يمتد على كلتا الشاشتَين.
يمكن أن تكون الأجهزة القابلة للطي في حالات مختلفة، مثل FLAT (مفتوح بالكامل
) أو HALF_OPENED (في مكان ما بين مفتوح بالكامل ومغلق تمامًا).

عندما يكون الجهاز في الحالة HALF_OPENED، يمكن استخدام وضعَين،
استنادًا إلى اتجاه الطي: وضع الشاشة المسطحة (طي الجهاز أفقيًا)
ووضع الكتاب (طي الجهاز عموديًا).
توفّر أوضاع "على سطح الطاولة" و"على شكل كتاب" إمكانات جديدة للتنسيق، ولكن تفرض HALF_OPENED
حالة الجهاز أيضًا بعض القيود. على سبيل المثال، قد يصعب على المستخدمين الوصول إلى عناصر التحكّم في واجهة المستخدم بالقرب من
الجزء المُثبَّت، وقد يصعب قراءة النص المتراكب على folded (أو قد لا يكون قابلاً للقراءة إذا كان occlusionType هو FULL).
يجب تصميم التنسيقات بحيث يمكن الوصول إلى عناصر واجهة المستخدم في جميع حالات الجهاز. يجب وضع مربّعات الحوار والقوائم المنبثقة بحيث لا تتراكب مع الجزء المُطوى. تأكَّد من أنّ المحتوى المهم مرئي عندما يكون الجهاز مطويًا جزئيًا. تقسيم المحتوى إلى منطقتَين عندما يكون الجهاز مفتوحًا نصفًا: في الوضع الأفقي، القسم العلوي والقسم السفلي، وفي الوضع العمودي، القسم الأيمن والقسم الأيسر
لمزيد من المعلومات عن عمليات الطي والوضعيات القابلة للطي، يُرجى الاطّلاع على مقالة جعل تطبيقك يراعي إمكانية الطي.
اتّساق التطبيق
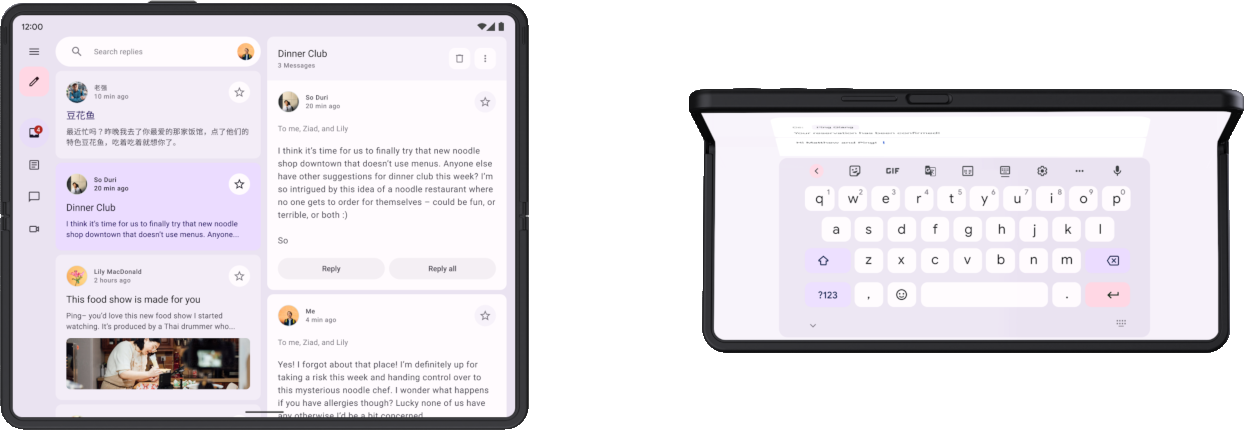
يتوقّف التطبيق عن العمل ويُعاد تشغيله عند الانتقال من شاشة إلى أخرى عند طيّ الجهاز أو فتحه. للحفاظ على تجربة المستخدم، يجب أن يُعيد التطبيق حالته عند إعادة إنشاء تنسيق التطبيق على شاشة مطوية أو مفتوحة. على سبيل المثال، يجب أن تُجري التطبيقات ما يلي:
- الاحتفاظ بالنص الذي تم كتابته في حقول الإدخال
- استعادة حالة لوحة المفاتيح
- استعادة موضع التمرير في الحقول القابلة للتمرير
- استئناف تشغيل الوسائط من حيث توقف عند إيقاف التطبيق
يجب أن تتكامل أيضًا تنسيقات الشاشة المختلفة للجهاز القابل للطي مع بعضها. على سبيل المثال، إذا كانت الشاشة مطويةً وتعرض صورة ووصفًا لأحد المنتجات من متجر على الإنترنت، يجب أن تحافظ الشاشة المفتوحة على التسلسل من خلال عرض الصورة والوصف نفسهما، بالإضافة إلى محتوى تكميلي، مثل مواصفات المنتج أو مراجعاته.
لمزيد من المعلومات عن إدارة حالة التطبيق واستمراريته، اطّلِع على المقالتَين حفظ حالات واجهة المستخدم ومعالجة تغييرات الإعدادات.
تعدد المهام
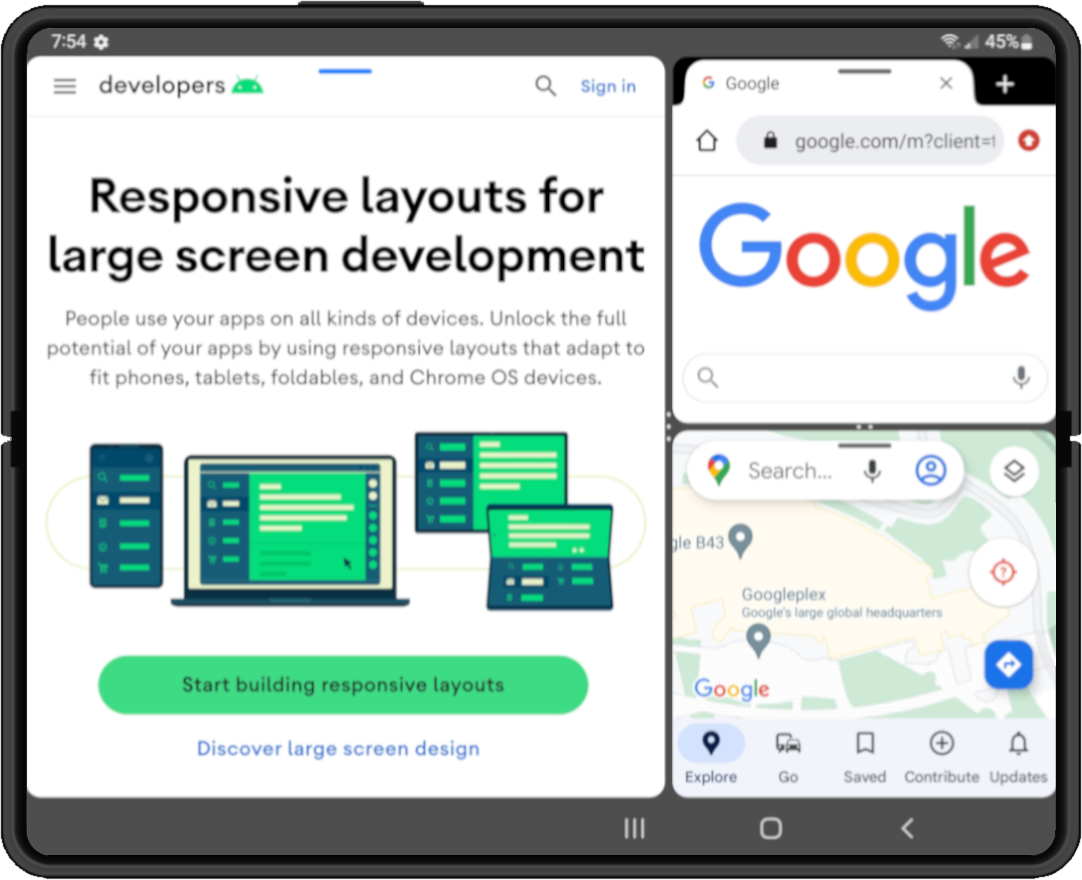
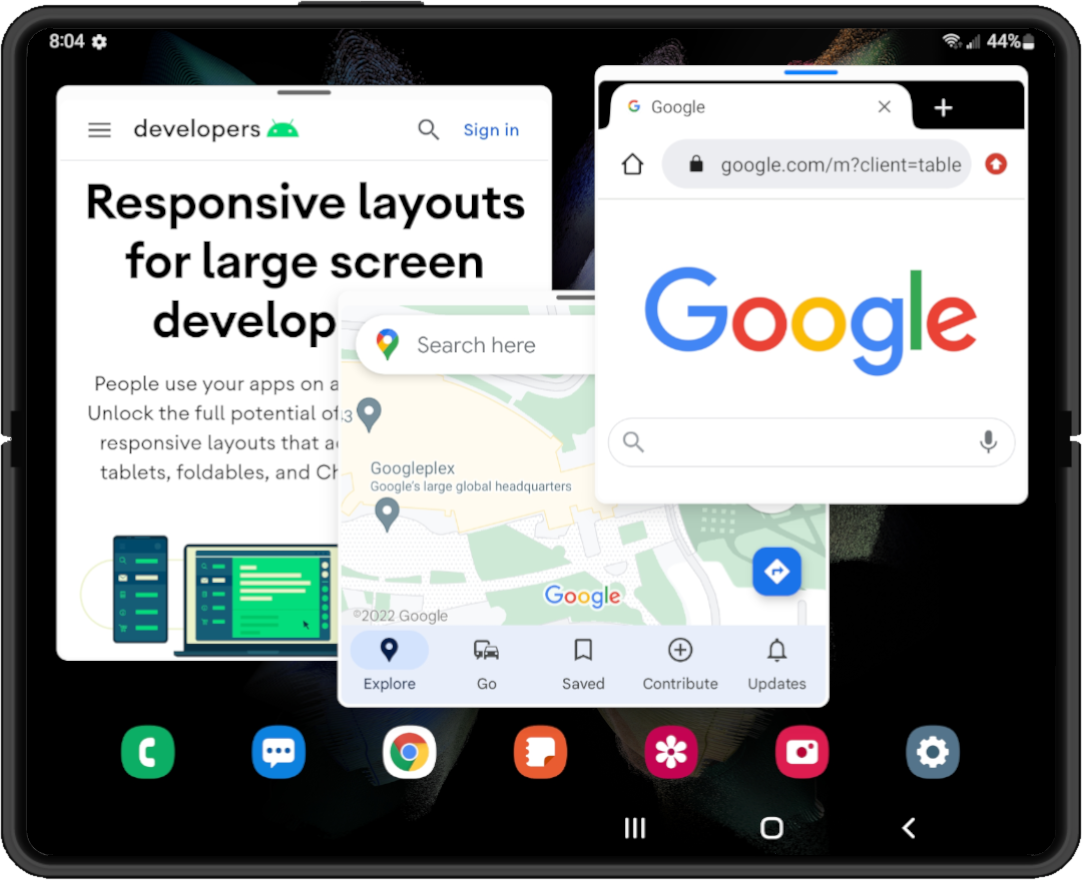
تتضمّن الأجهزة القابلة للطي ذات الشاشة الكبيرة شاشة بحجم جهاز لوحي، وهي مثالية للقيام بتعدّد المهام في وضع "النوافذ المتعددة". تتيح الأجهزة القابلة للطي استخدام وضع شاشة مثبّتة ، كما تتيح بعض الأجهزة وضع تقسيم الشاشة، حيث يتم عرض التطبيقات في نوافذ قابلة للنقل وتغيير الحجم، تمامًا مثل نظام تقسيم الشاشة في أجهزة الكمبيوتر المكتبي.

|

|
|
|
|
يعمل نظام التشغيل Android 12 (المستوى 31 لواجهة برمجة التطبيقات) والإصدارات الأحدث تلقائيًا في وضع "تعدد النوافذ". وعلى الشاشات الكبيرة، يتم تشغيل جميع التطبيقات في وضع "تعدد النوافذ" بغض النظر عن إعدادات التطبيق. في الإصدارات السابقة وصولاً إلى Android 7.0 (المستوى 24 لواجهة برمجة التطبيقات)، عليك ضبط تطبيقك ليكون قابلاً لتغيير الحجم لتفعيل وضع "النوافذ المتعددة".
للحصول على معلومات عن ميزة "تعدد المهام" في وضع "النوافذ المتعددة"، يُرجى الاطّلاع على مقالة إتاحة ميزة "النوافذ المتعددة".
سحب وإفلات
توفّر الأجهزة القابلة للطي ذات الشاشات الكبيرة مساحة كبيرة على الشاشة للتفاعلات التي تتطلّب السحب والإفلات. يتيح وضع "النوافذ المتعددة" على الأجهزة القابلة للطي سحب التطبيقات وإفلاتها بين التطبيقات.
تؤدي تفاعلات السحب والإفلات إلى توفير تجربة مستخدم فعّالة وجذابة. أضِف إمكانات سحب العناصر وإفلاتها إلى تطبيقك باستخدام إطار عمل سحب العناصر وإفلاتها في Android. لمزيد من المعلومات، يُرجى الاطّلاع على تفعيل ميزة السحب والإفلات.

