
لاستيعاب حجم الشاشة المتزايد، دمجنا سلوك الاستجابة في نماذج تنسيق Material في ProtoLayout وتنسيقات تصميم Figma، ما يتيح للفتحات التأقلم تلقائيًا. في الأساس، تم تصميم الخانات لملء العرض المتاح. يتم ضبط الهوامش كنسب مئوية، مع إضافة هوامش داخلية إضافية إلى الفتحات في أسفل الشاشة وأعلى منها، مع مراعاة التقلّبات في منحنى الشاشة عند تكبيرها.
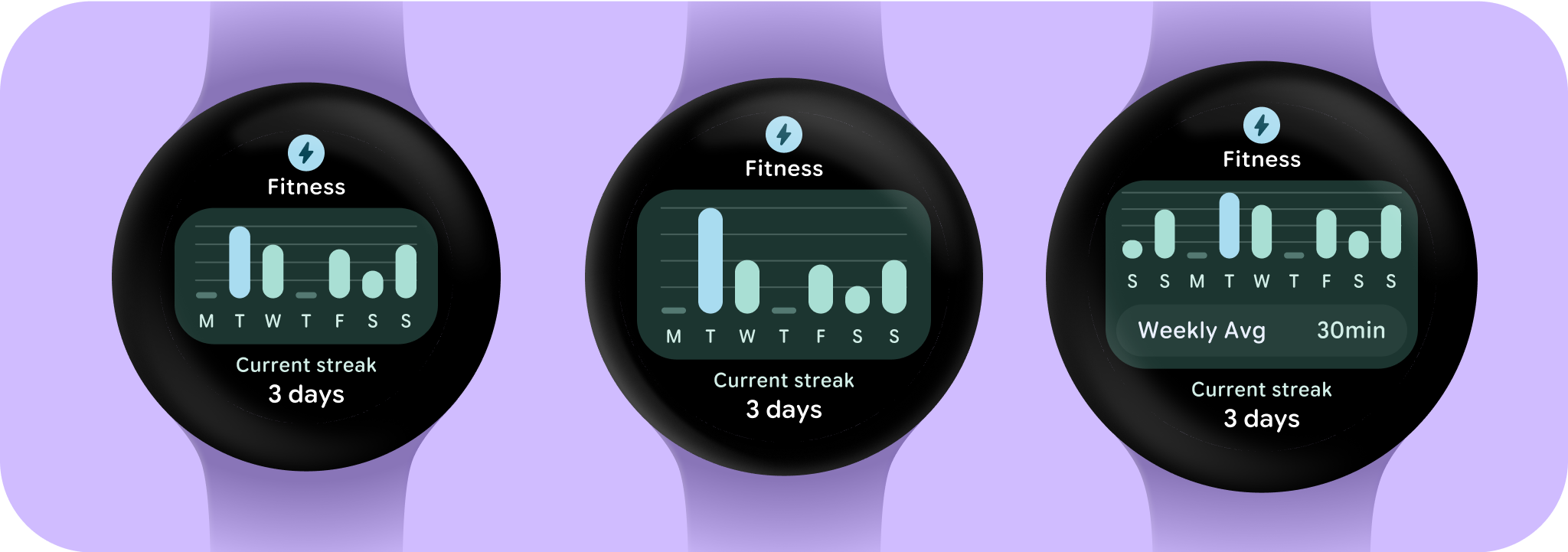
للاستفادة إلى أقصى حد من حجم الشاشة الأكبر والمساحة الإضافية، ننصحك باستخدام مساحة الشاشة الإضافية لتوفير قيمة أكبر من خلال السماح للمستخدمين بالوصول إلى معلومات أو خيارات إضافية. ويتطلّب تحقيق هذه التنسيقات تخصيصًا إضافيًا غير السلوك المتوافق المضمّن. ويمكن تحقيق ذلك من خلال إضافة محتوى أكثر فائدة إلى التنسيق بعد نقطة التوقف. تجدر الإشارة إلى أنّ نقطة التوقف المقترَحة يتم ضبطها عند حجم الشاشة 225dp.
العبارات الأساسية
التصميم المتجاوب: هو أسلوب تصميم يتم فيه استخدام التنسيقات لتنسيق عناصر مثل الأزرار وحقول النصوص وملفات الحوار وتحديد مواضعها ديناميكيًا من أجل توفير تجربة مثالية للمستخدم. يمكنك تقديم قيمة إضافية للمستخدمين تلقائيًا على الشاشات الكبيرة من خلال استخدام ممارسات التصميم السريع الاستجابة. سواء كان ذلك من خلال عرض المزيد من النصوص بشكل سريع أو المزيد من الإجراءات على الشاشة أو أهداف أكبر حجمًا وأكثر سهولة في النقر عليها، توفّر ممارسات التوافق مع الأجهزة الجوّالة تجربة محسّنة لمستخدمي الشاشات الكبيرة.
التصميم التكيُّفي: هو أسلوب تصميم تتغيّر فيه الواجهة استنادًا إلى ظروف معروفة للمستخدم أو الجهاز أو البيئة. يشمل التصميم التكيُّفي في Material تنسيقات ومكونات قابلة للتكيُّف.
إنشاء تصاميم سريعة الاستجابة ومحسّنة
لضمان تكيّف تصاميم التنسيقات مع أحجام الشاشات الأكبر، عدّلنا سلوك التنسيقات والمكونات ليكون سلوكًا مضمّنًا سريع الاستجابة، بما في ذلك الهوامش والوسائد المستندة إلى النسبة المئوية. إذا كنت تستخدِم نماذج ProtoLayout، يمكنك اكتساب هذه التعديلات تلقائيًا من خلال ProtoLayout API وملاحظات الإصدار التجريبي، ولا تحتاج سوى إلى تقديم تنسيقات أضفت فيها محتوى أو مكوّنات إضافية بعد نقطة فاصل لحجم الشاشة. للحصول على إرشادات واقتراحات كاملة حول كيفية الاستفادة من حجم الشاشة الأكبر، يمكنك الاطّلاع على إرشادات استخدام المربّعات. يكون للشرائح ارتفاع ثابت على الشاشة، لذلك عدّلنا الحشو لزيادة المساحة المحدودة على الشاشة إلى أقصى حدّ بدون إنشاء اقتصاص غير مرغوب فيه.
