التصميم على خلفية سوداء
من المهم تصميم التطبيقات على خلفية سوداء في Wear OS لسببَين رئيسيَّين:
- كفاءة البطارية: يستهلك كل بكسل مضاء على الشاشة طاقة. باستخدام خلفية سوداء، يمكنك تقليل عدد وحدات البكسل النشطة، ما يؤدي إلى إطالة عمر البطارية.
- مظهر جمالي سلس: تساعد الخلفية السوداء في تصغير إطار الساعة بصريًا، ما يخلق انطباعًا بسطح مستمر يمتد إلى حافة الجهاز. ويؤدي تضمين عناصر واجهة المستخدم في هذه المساحة إلى تعزيز هذا التأثير.

افعل هذا

لا تفعل ذلك
تضمين العناصر الضرورية فقط
عند تفعيل هذه الميزة (على سبيل المثال، باستخدام ProtoLayout Material3 PrimaryLayout)، سيعرض نظام التشغيل Wear OS تلقائيًا رمز التطبيق الدائم، والذي سيظهر تلقائيًا عندما ينتقل المستخدم عبر لوحة العرض الدوّارة للمربّعات. يجب عدم تصميم رمز التطبيق وإضافته كجزء من شاشة المعلومات.
تأكَّد من أنّ رمز التطبيق المقدَّم أحادي اللون إذا كنت تستخدم مظهرًا ديناميكيًا في مربّع التطبيق. اطّلِع على إرشادات رموز منتجات Android لمعرفة كيفية إنشاء رمز التطبيق لعلامتك التجارية.

افعل هذا

لا تفعل ذلك
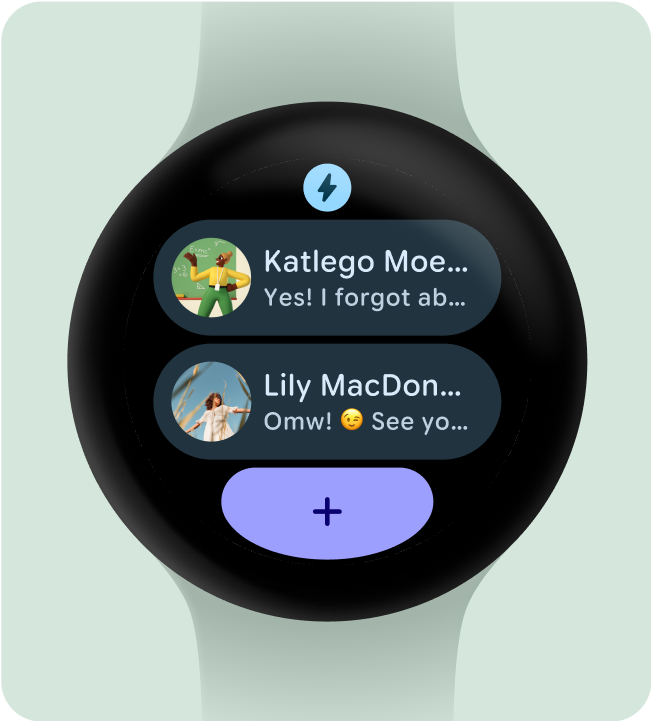
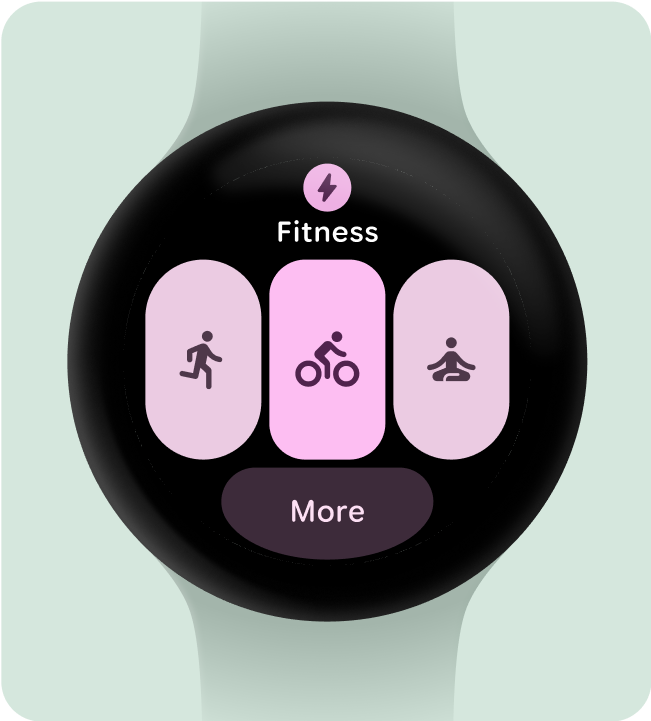
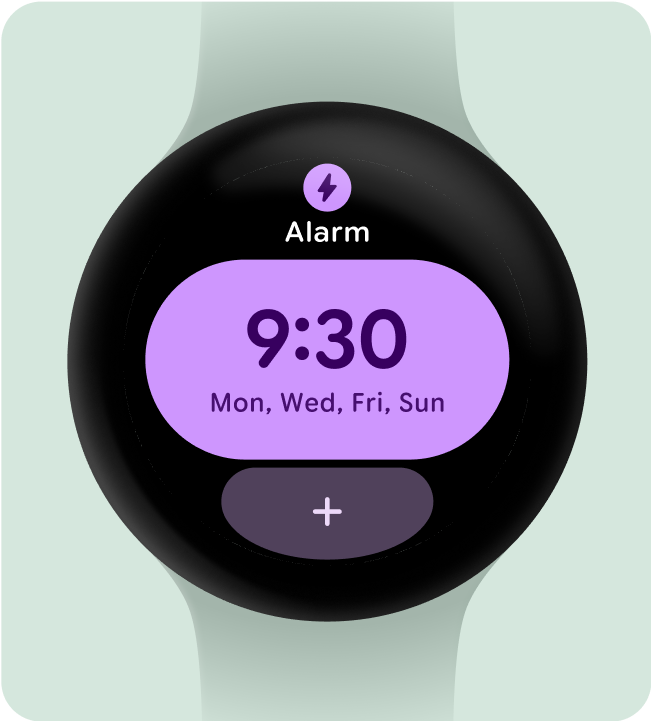
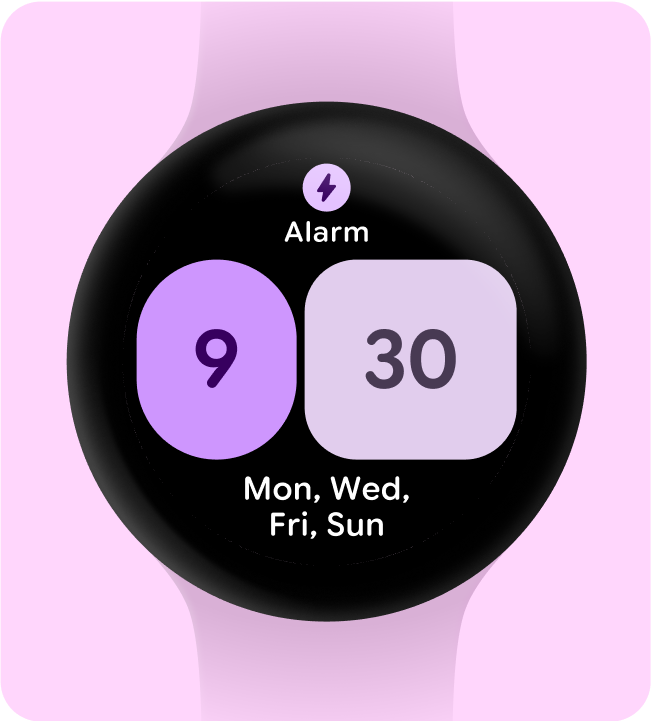
إخفاء عناوين التطبيقات لضمان الحد الأدنى من استهدافات النقر
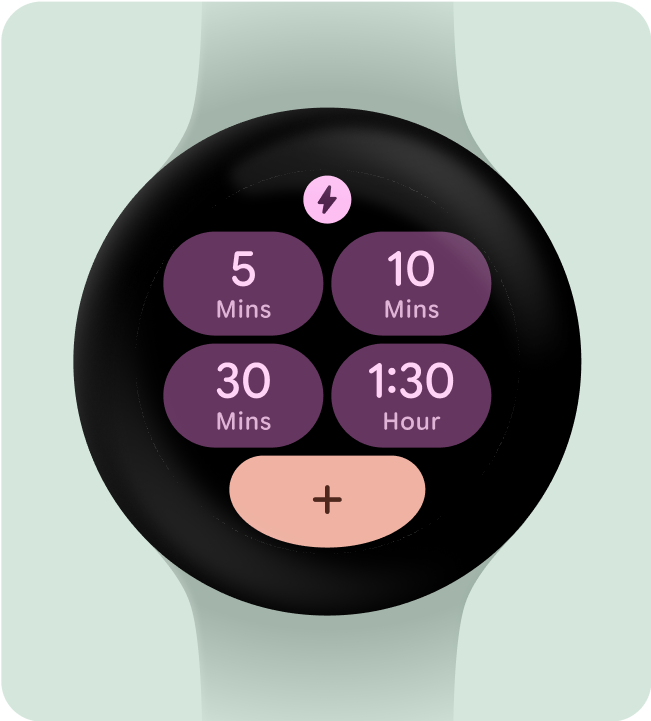
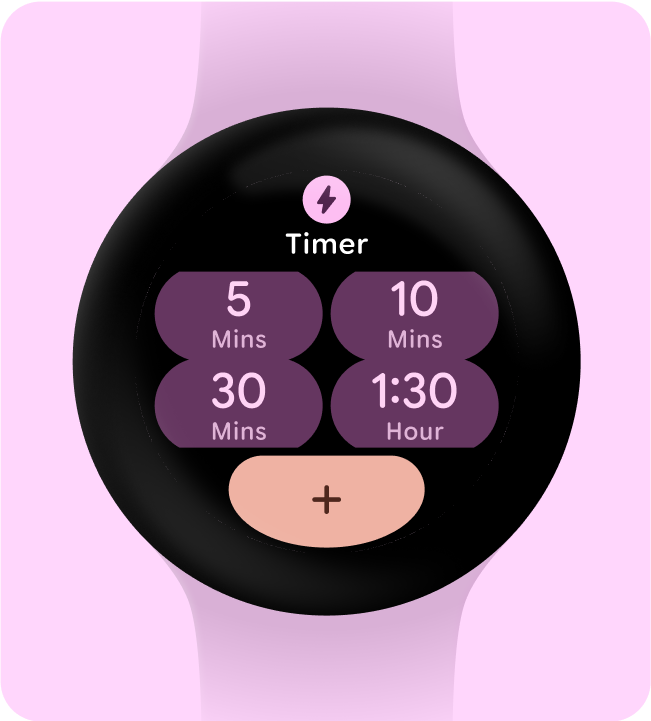
لضمان توفير مساحة كافية للعناصر التفاعلية على الشاشات الأصغر حجمًا، يمكن إخفاء عنوان التطبيق عندما يستخدم المربّع صفين (وقسمًا في أسفل الشاشة). يضمن ذلك أن تكون الصفوف طويلة بما يكفي (48 وحدة بكسل مستقلة الكثافة على الأقل). يمكن أن يظهر العنوان مرة أخرى على الشاشات الأكبر حجمًا (225 وحدة بكسل مستقلة الكثافة أو أكثر).

افعل هذا

لا تفعل ذلك
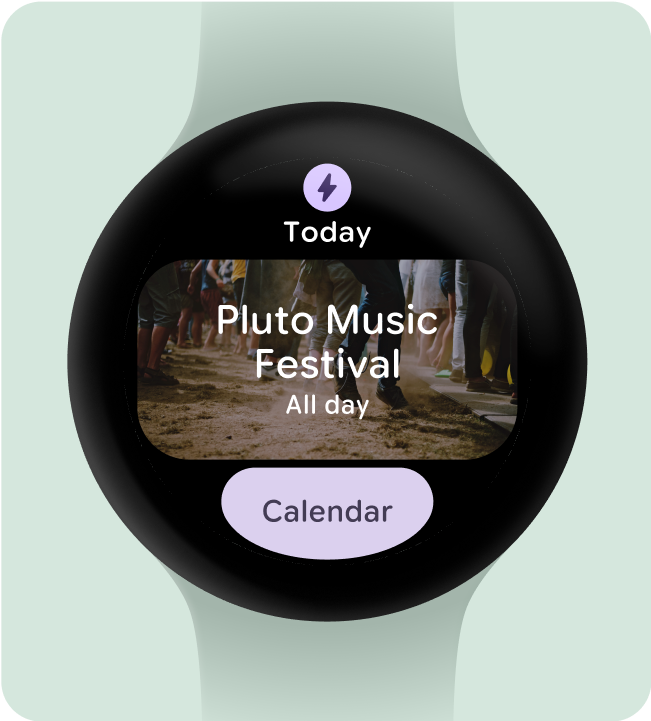
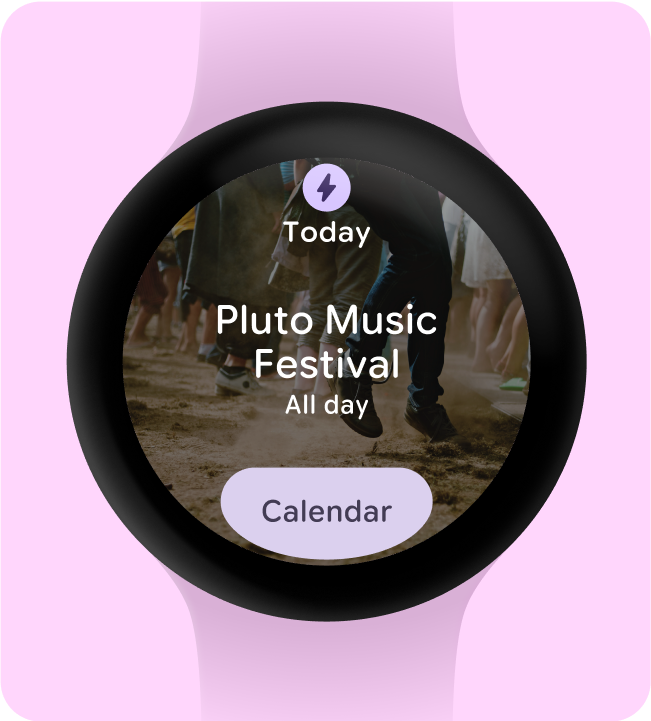
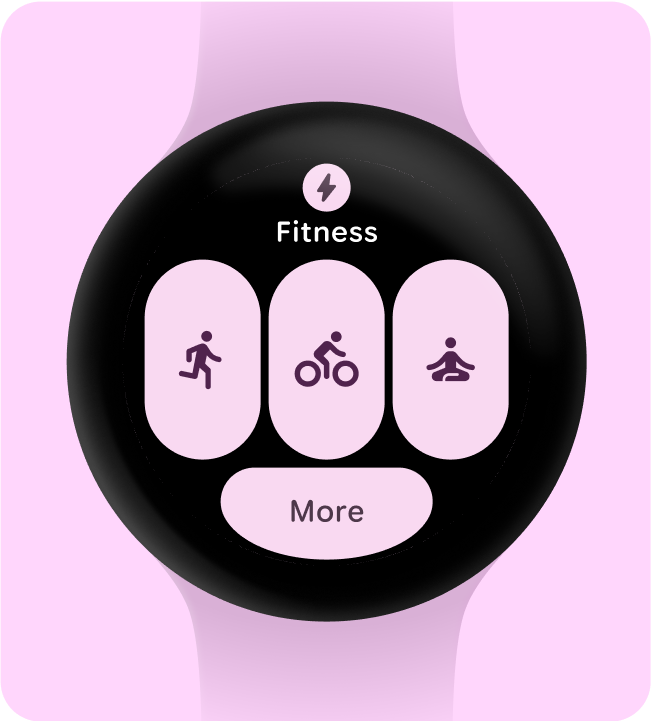
اختيار حالة استخدام أساسية واحدة للتمييز
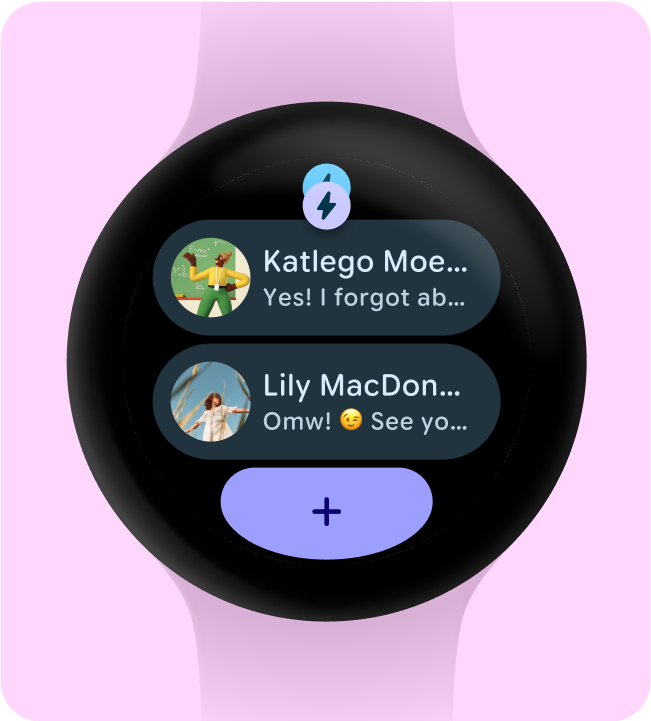
للتأكّد من أنّ المستخدمين يعرفون كيفية استخدام كل بطاقة، سواء كان ذلك من خلال فتح تطبيق أو بدء نشاط أو الاطّلاع على مزيد من المعلومات، يجب أن يتضمّن التنسيق عنصرًا تفاعليًا واحدًا على الأقل.

افعل هذا

لا تفعل ذلك
يجب تضمين حاوية واحدة (على الأقل).
يجب أن يحتوي كل مربّع في التطبيق على عنصر حاوية واحد على الأقل وأن يكون قابلاً للنقر بالكامل، وأن ينقل إلى شاشة مقابلة داخل التطبيق. يجب أن توضّح معلومات المربّع بوضوح المحتوى المرتبط أو الإجراء المتاح، سواء كانت مضمّنة في الحاوية أو معروضة بشكل منفصل.
في حال استخدام الأزرار، يجب أن تلتزم بمعايير التصميم العادية وأن تشير بوضوح إلى وظيفتها.

افعل هذا

لا تفعل ذلك
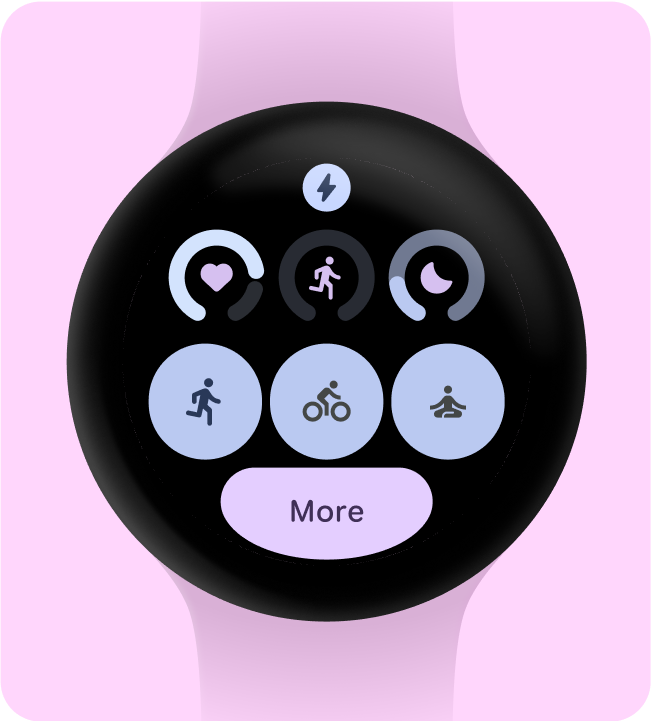
جعل الإجراءات مفهومة على الفور
لا تتوفّر للتجارب على الساعة مساحة كبيرة للتعبير عن معناها، لذا تتضمّن المربّعات الأكثر فعالية مكوّنات تفاعلية يمكن توقّعها بسهولة.

افعل هذا

لا تفعل ذلك
ترتيب الأولويات للإجراءات بشكل مرئي
لمساعدة المستخدمين في فهم الإجراء الأكثر أهمية في مربّع، يجب إعطاء الأولوية المرئية للحاويات التفاعلية.
- استخدِم الألوان الأساسية على أزرار الإجراءات الأساسية.
- استخدام ألوان ثانوية/ثالثية على الإجراءات الثانوية

افعل هذا

لا تفعل ذلك
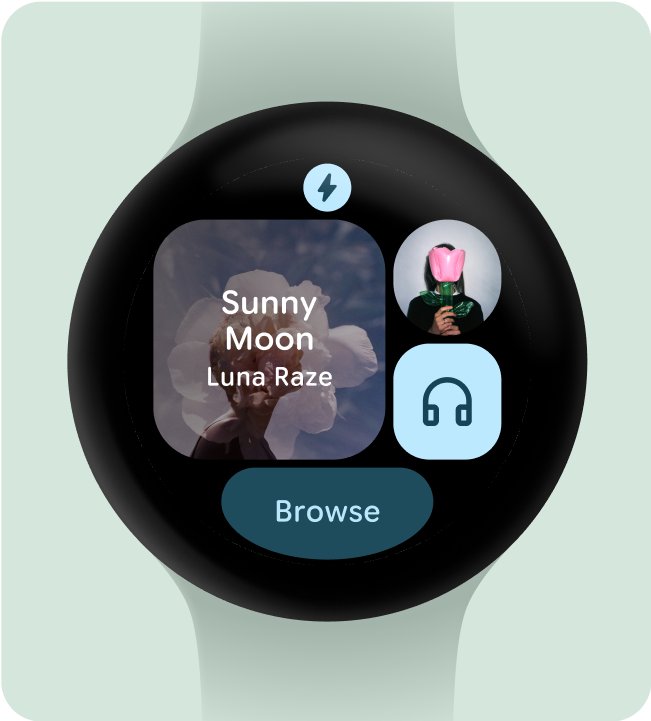
تبسيط المحتوى في عدد أقل من الحاويات
يجب أن تتجنّب المربّعات استخدام أكثر من مكوّن تفاعلي واحد لبدء إجراء معيّن، ويجب أن تحاول بدلاً من ذلك تبسيط التصميم العام في حاويات أقل.

افعل هذا

لا تفعل ذلك
استخدام الحاويات لأغراض وظيفية
لضمان أن يتمكّن المستخدمون من توقّع ما سيفعله كل مكوّن ضمن مربّع، لا ننصح باستخدام الحاويات لأغراض زخرفية أو هيكلية لتجنُّب النقرات التي لا تؤدي إلى أيّ إجراء.

افعل هذا

لا تفعل ذلك
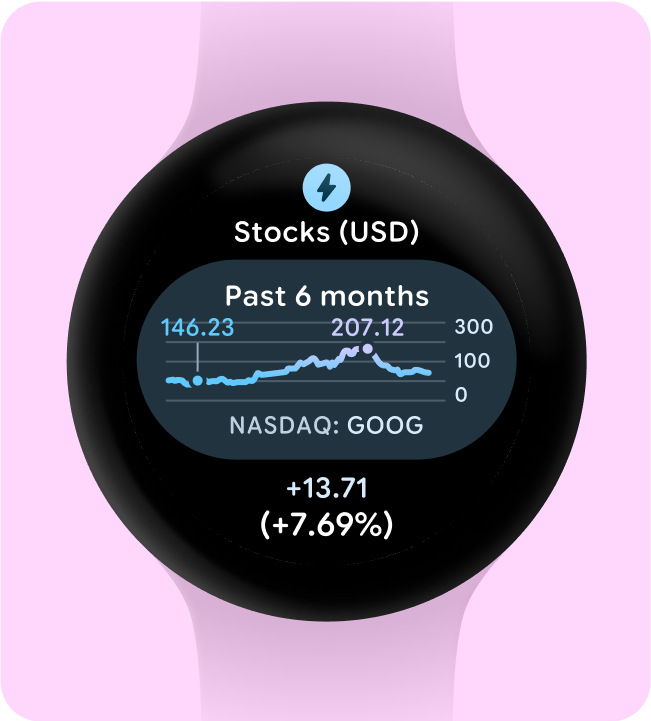
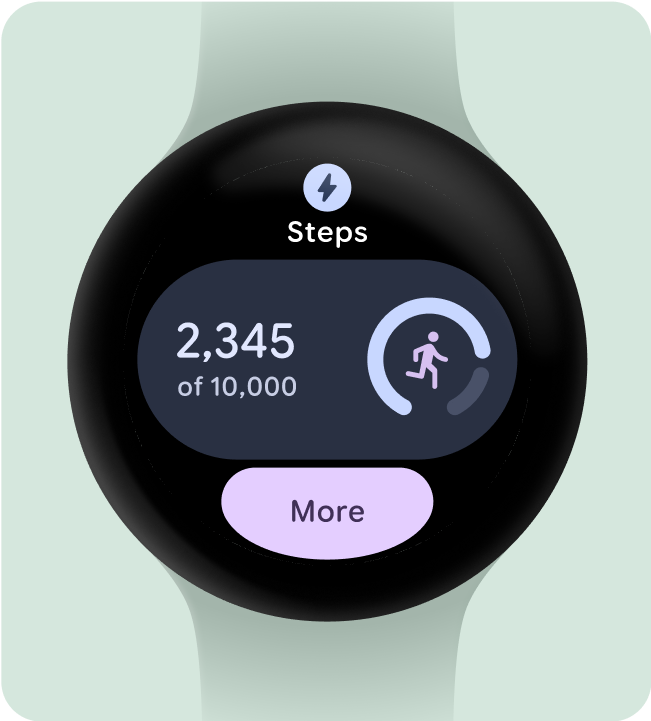
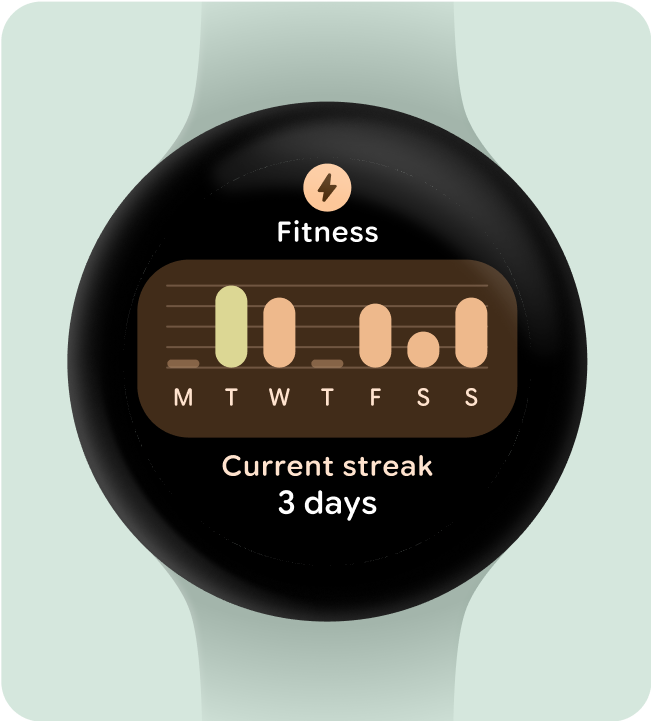
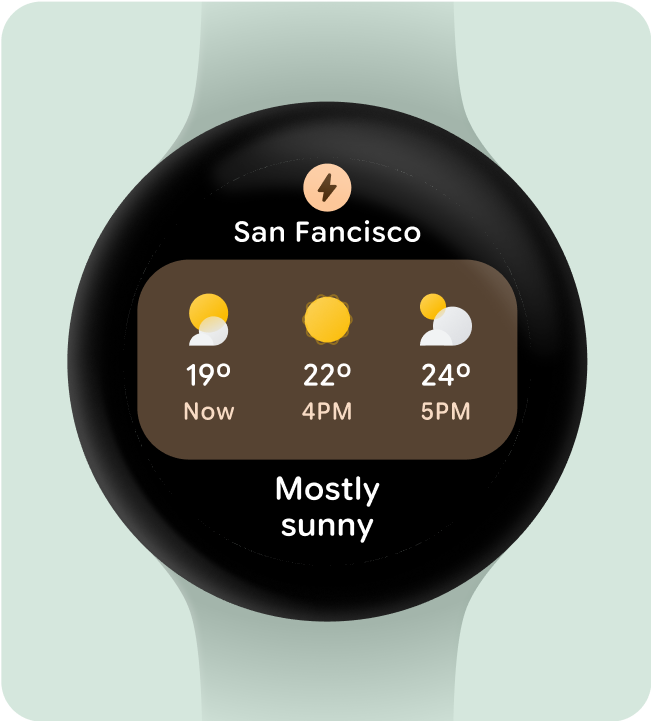
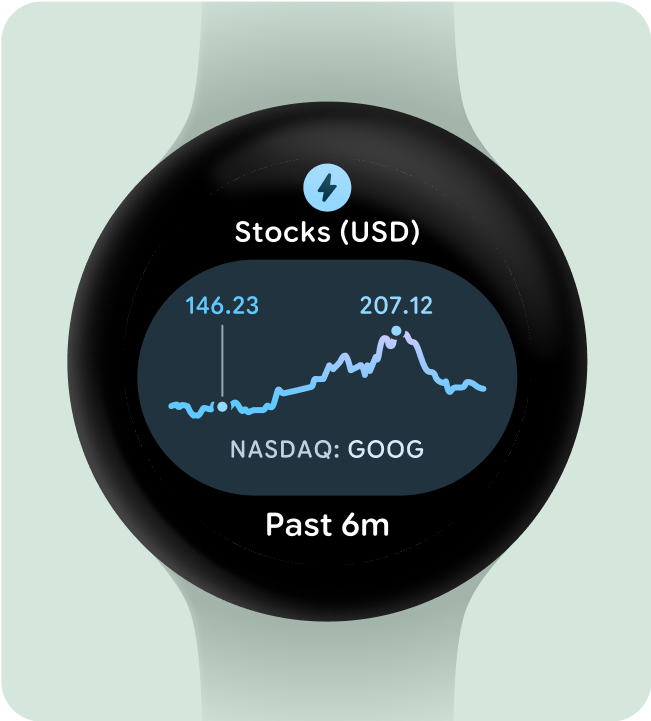
عرض تمثيلات سهلة الفهم للرسوم البيانية والرسومات البيانية
إنّ إمكانية الاطّلاع السريع على المحتوى هي من أهم العناصر في تصميم Wear OS. نظرًا لوقت الظهور المحدود على الشاشة (حوالي 7 ثوانٍ)، يجب إعطاء الأولوية للمعلومات الأساسية بتنسيق واضح وسهل الفهم بنظرة سريعة.
تذكَّر أنّ الساعة تكمل تجربة استخدام الهاتف، ما يتيح لك الوصول السريع إلى التفاصيل الرئيسية.

افعل هذا