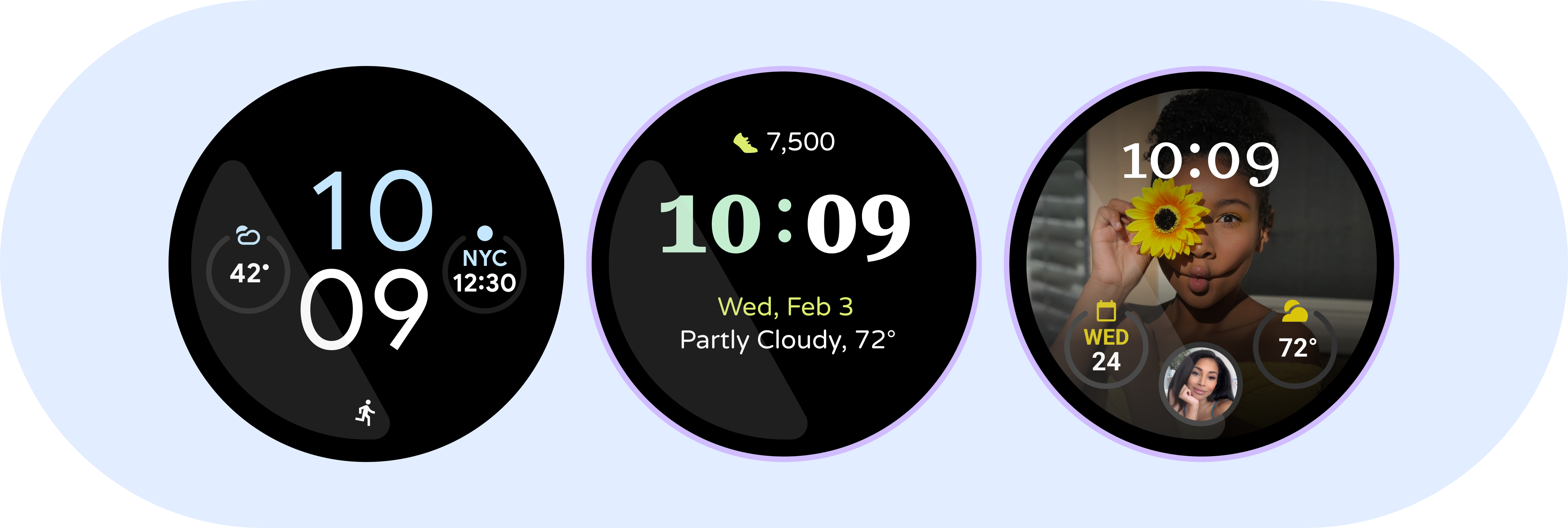
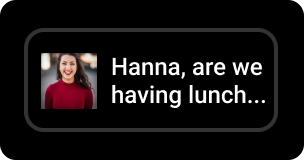
רכיב 'הוספה' הוא רכיב בממשק המשתמש של תצוגת השעון שמכיל מידע שקל לראות במהירות ושמשתמשים רוצים לראות לעיתים קרובות במהלך היום. לדוגמה, תוכלו ליצור ווידג'ט של מזג האוויר הנוכחי או של הדופק.

עקרונות UX
בקטעים הבאים מפורטים עקרונות שכדאי לזכור כשיוצרים סיבוכים.
Glanceables |
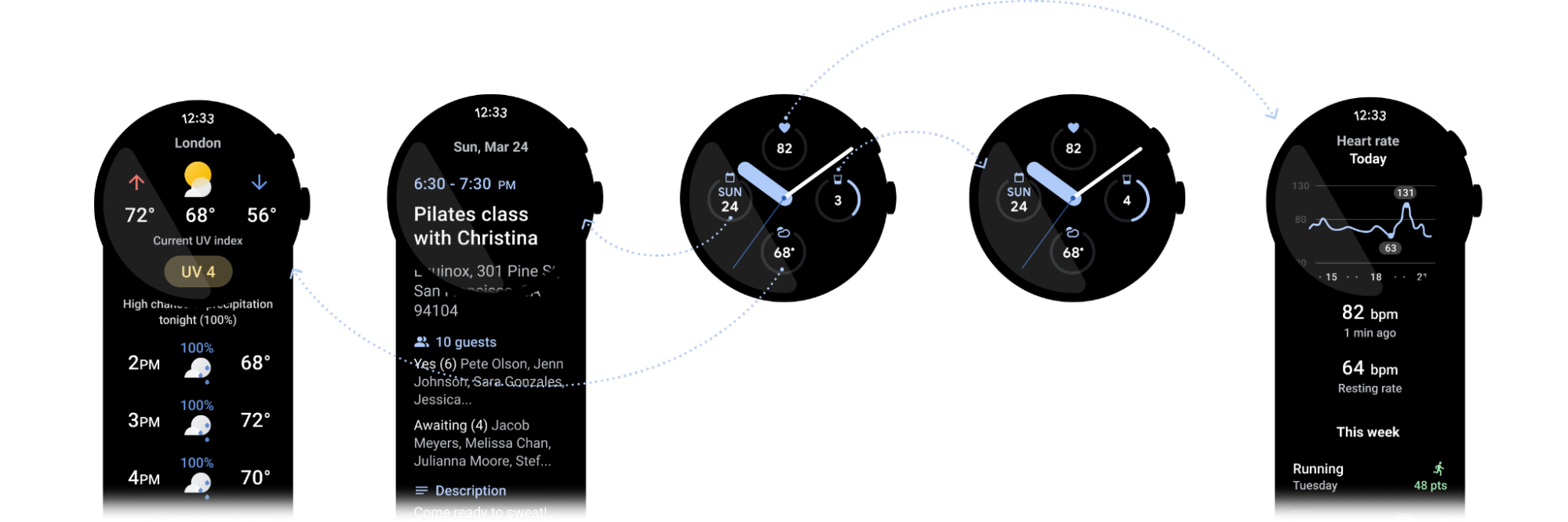
העברת תוכן |
פרטיות לפני הכול |
| רכיבי Complications הם רכיבים קטנים שנועדו לעזור למשתמשים לבצע משימות תדירות במהירות. חשוב שהתוכן יהיה פשוט וקריאו. | התכונה 'תצוגות מותאמות אישית' הכי מועילה כשהתוכן שהמשתמש צריך מוצג כשהוא מרים את פרק כף היד, בלי צורך באינטראקציה נוספת. | השעון מלווה את המשתמש לכל מקום. כדאי לחשוב איך התוכן בסמלי הווידג'ט רלוונטי להקשר של המשתמש. |
תרחישים לדוגמה
כשמקישים עליהם, הם יכולים לעזור למשתמשים לגשת לחלק מסוים באפליקציה, וגם לבצע פעולה עצמאית. לדוגמה, הקשה על complication של ספירת כוסות מים משנה את מספר הכוסות.

מערכת WearOS כוללת באופן אוטומטי תרשים עם קיצורי דרך לאפליקציות, כך שאין צורך ליצור תרשים כזה בעצמכם. במקום זאת, כדאי להתמקד ביצירת תכונות מותאמות אישית שיעזרו למשתמשים להשלים משימות ממוקדות.
סוגים
סוגי התכונות הנוספות מתייחסים לסוגים של הנתונים שמוצגים בתכונה הנוספת או שסופקו על ידי מקור נתונים. לכל סיבוך יש תמיד סוג אחד שכולל שדות חובה ואפשריים. שדה חובה מכיל את הנתונים הראשיים. רוב סוגי הסיבוכים נקראים לפי השם של השדה הנדרש שלהם. אתם יכולים לבחור כמה תכונות נוספות לכלול בתצוגת השעון ואת סוגי התכונות הנוספות שתומכים בהן. יש חמישה סוגים של רכיבים.
| סוג | שדות חובה | שדות אופציונליי | שם הכיתה | דוגמה |
|---|---|---|---|---|
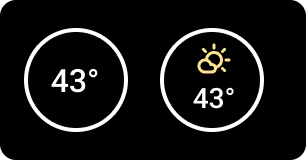
| SHORT_TEXT | טקסט קצר | סמל, סמל ההגנה משריפה, כותרת קצרה |
ShortTextComplicationData |
 |
| סמל | סמל | סמל ההגנה מפני צריבה | MonochromaticImageComplicationData |
|
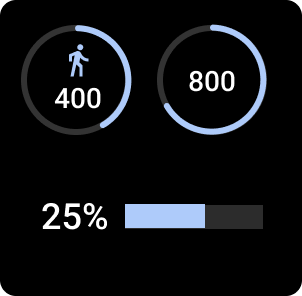
| RANGED_VALUE | ערך ערך מינימלי ערך מקסימלי |
סמל, סמל של הגנה משריפה, טקסט קצר, כותר קצר |
RangedValueComplicationData |
 |
| LONG_TEXT | טקסט ארוך | שם ארוך, סמל, סמל של הגנה משריפה ב-OLED, תמונה קטנה |
LongTextComplicationData |
 |
| SMALL_IMAGE | תמונה קטנה | SmallImageComplicationData |
 |
|
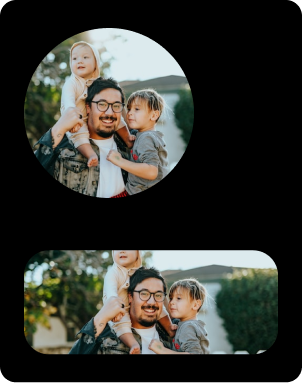
| LARGE_IMAGE | תמונה גדולה | PhotoImageComplicationData |
 |
למידע נוסף על מקורות הנתונים של התכונות הנוספות, תוכלו לקרוא את המאמר סוגי התכונות הנוספות.
