แนวทางปฏิบัติแนะนำในการออกแบบแอป
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
เพิ่มประสิทธิภาพสำหรับเลย์เอาต์แนวตั้ง
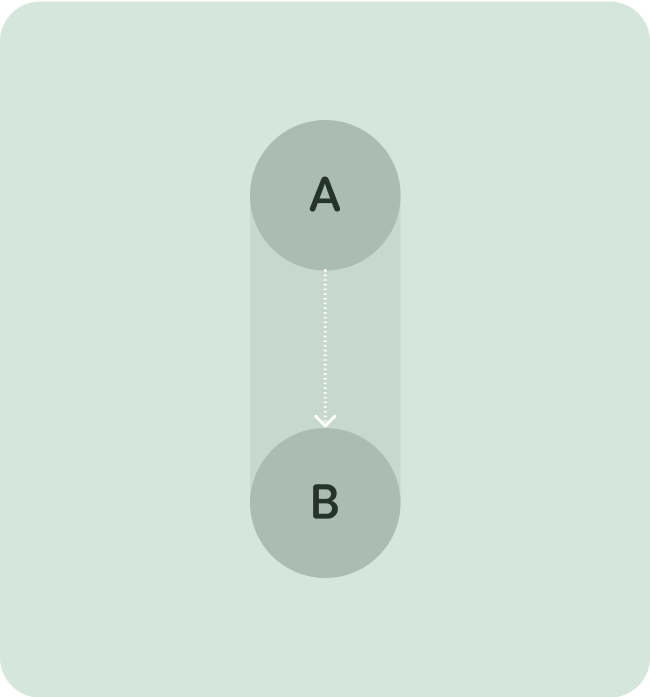
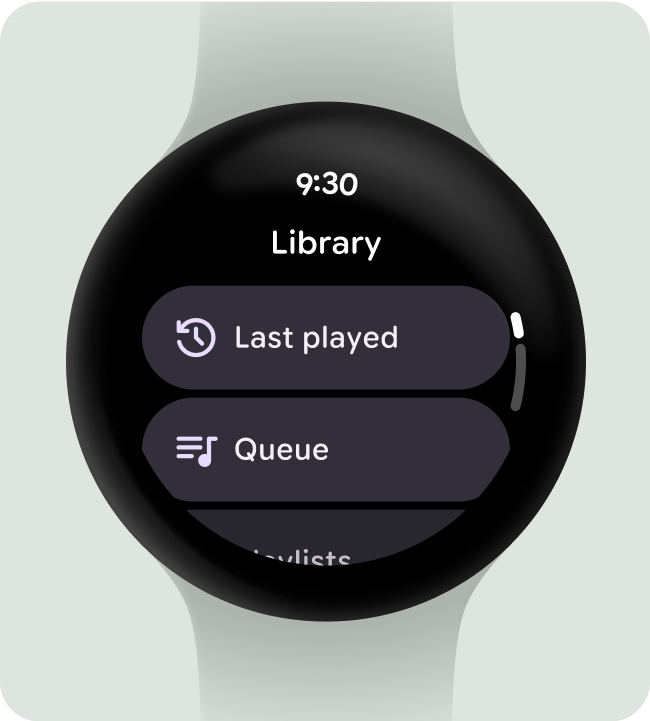
ลดความซับซ้อนของการออกแบบแอปโดยใช้เลย์เอาต์แนวตั้ง ซึ่งช่วยให้ผู้ใช้เลื่อนในทิศทางเดียวเพื่อไปยังส่วนต่างๆ ของเนื้อหาได้
check_circle
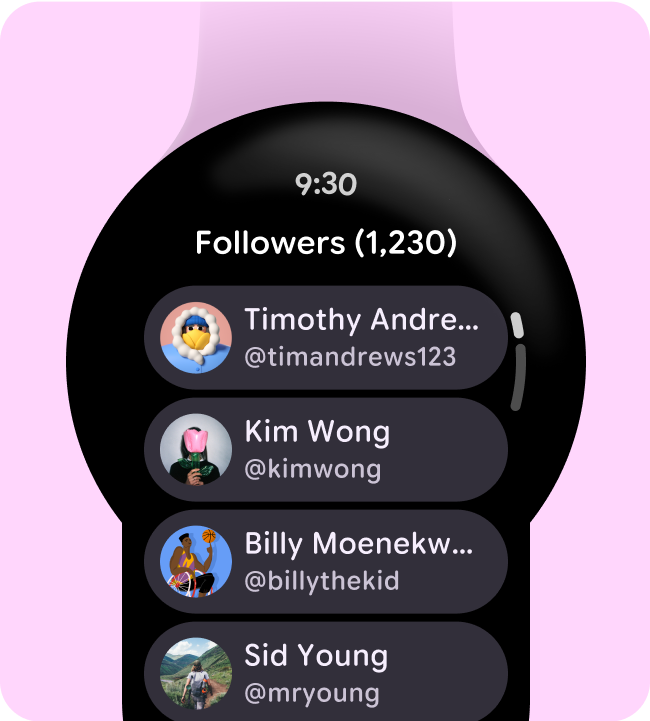
จัดการ
เป้าหมายของแอปนี้คือการนำผู้ใช้จากจุด ก ไปยังจุด ข
cancel
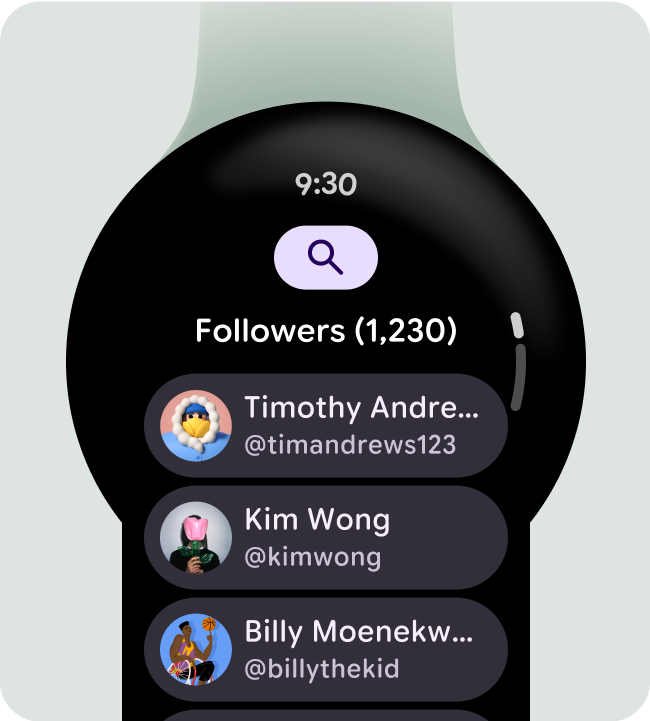
อย่าทำเช่นนี้
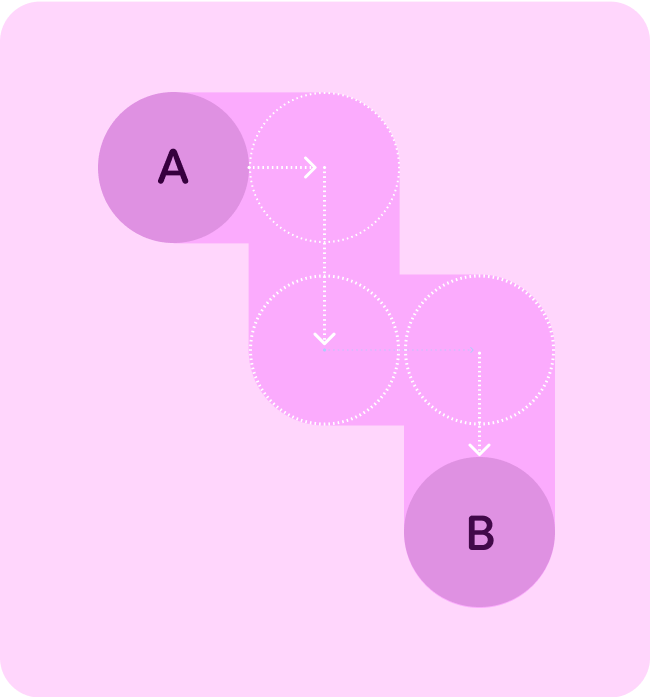
ใช้ทั้งการเลื่อนแนวตั้งและแนวนอน เนื่องจากอาจทำให้ประสบการณ์การใช้งานแอปสับสน
แสดงเวลา
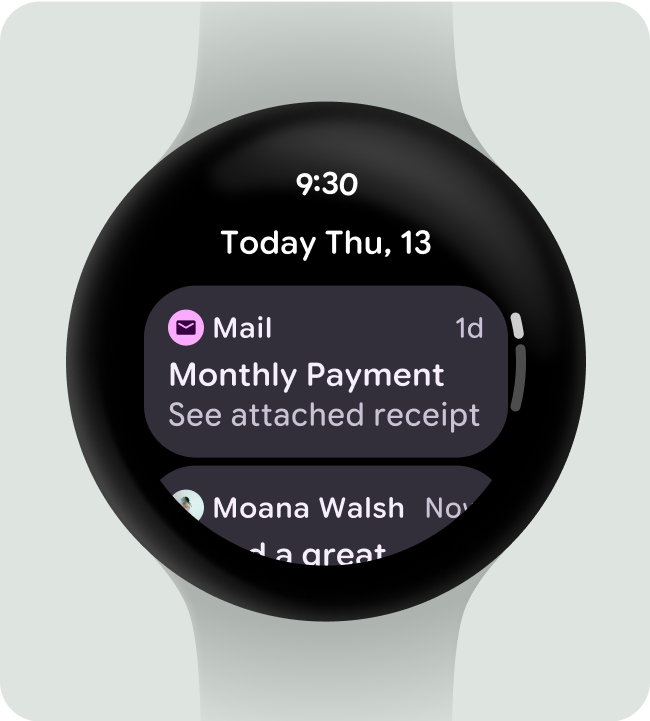
แสดงเวลา (การวางซ้อน) ที่ด้านบน เนื่องจากเป็นตำแหน่งที่ผู้ใช้ดูเวลาได้อย่างสอดคล้องกัน
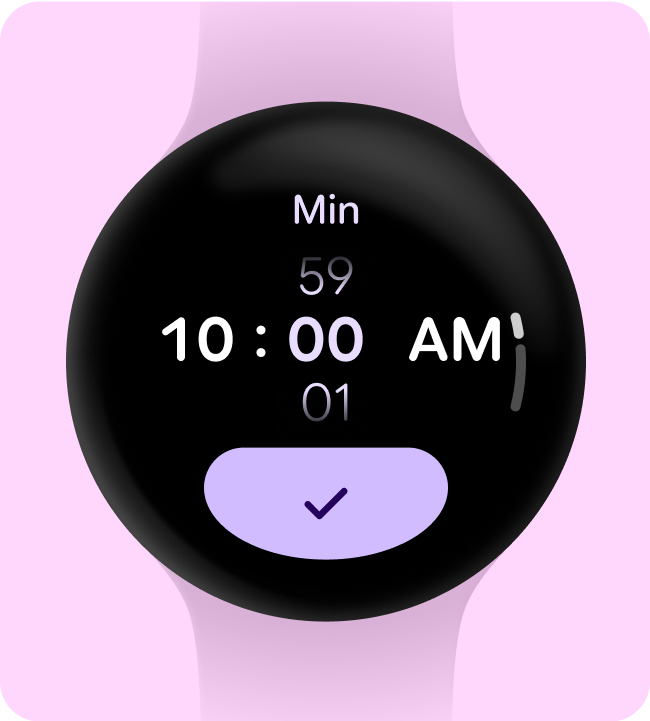
check_circle
จัดการ
แสดงเวลาที่ด้านบนของการวางซ้อน เนื่องจากเป็นตำแหน่งที่ผู้ใช้ดูเวลาได้อย่างสอดคล้องกัน
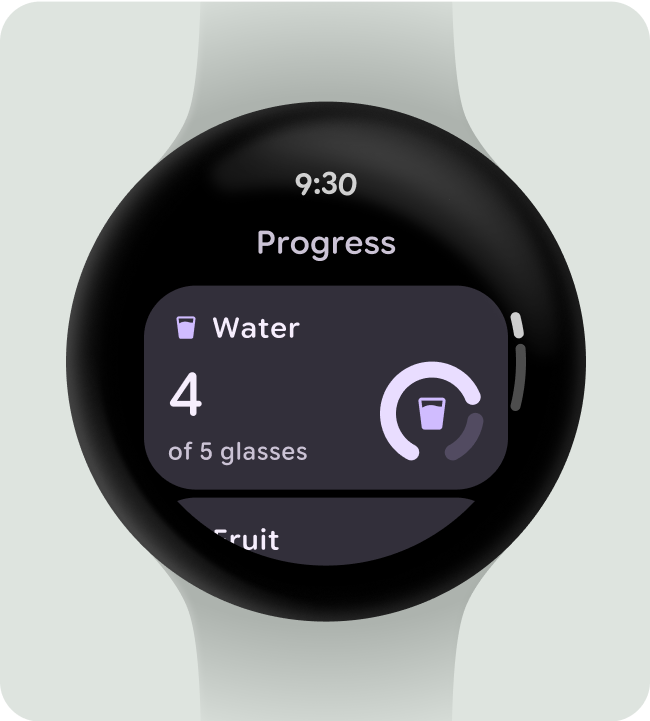
cancel
อย่าทำเช่นนี้
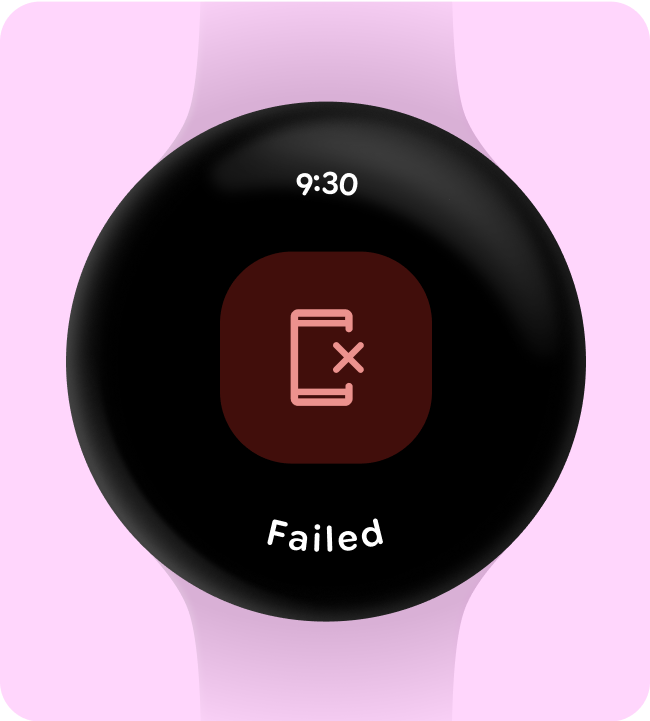
แสดงเวลาในกล่องโต้ตอบชั่วคราว การวางซ้อนการยืนยัน หรือเครื่องมือเลือก เช่น ผู้ใช้มีแนวโน้มที่จะเห็นหน้าจอยืนยันเพียงระยะเวลาสั้นๆ
จุดแรกเข้าในบรรทัดที่มีให้เข้าถึง
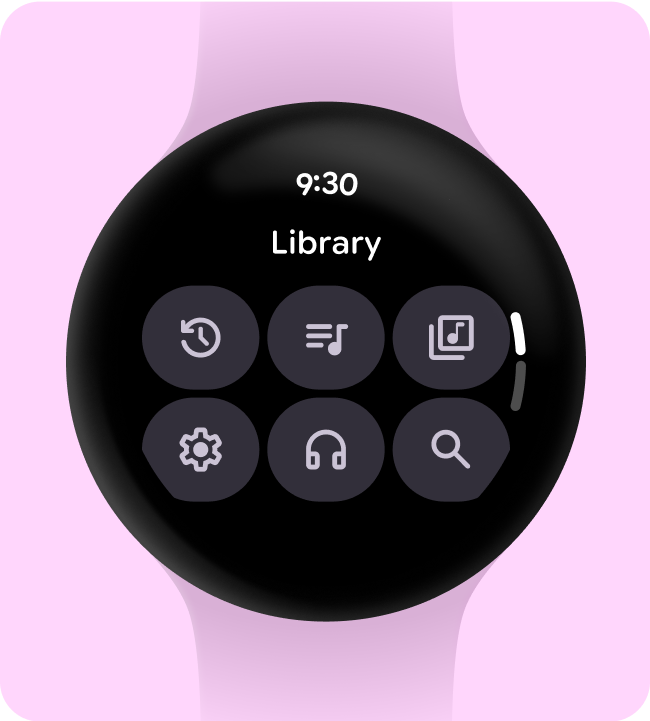
ตรวจสอบว่าการดำเนินการทั้งหมดแสดงในบรรทัดโดยใช้ไอคอนและป้ายกำกับที่ชัดเจนเพื่อให้เข้าถึงได้ง่าย ซึ่งรวมถึงจุดแรกเข้าสำหรับการตั้งค่าและค่ากําหนด
check_circle
จัดการ
ใช้ทั้งไอคอนและป้ายกำกับเมื่อเป็นไปได้
cancel
อย่าทำเช่นนี้
ใช้ไอคอนเพียงอย่างเดียวเพื่อแจ้งให้ผู้ใช้ดำเนินการ
ใช้ป้ายกำกับเพื่อบอกทิศทางแก่ผู้ใช้
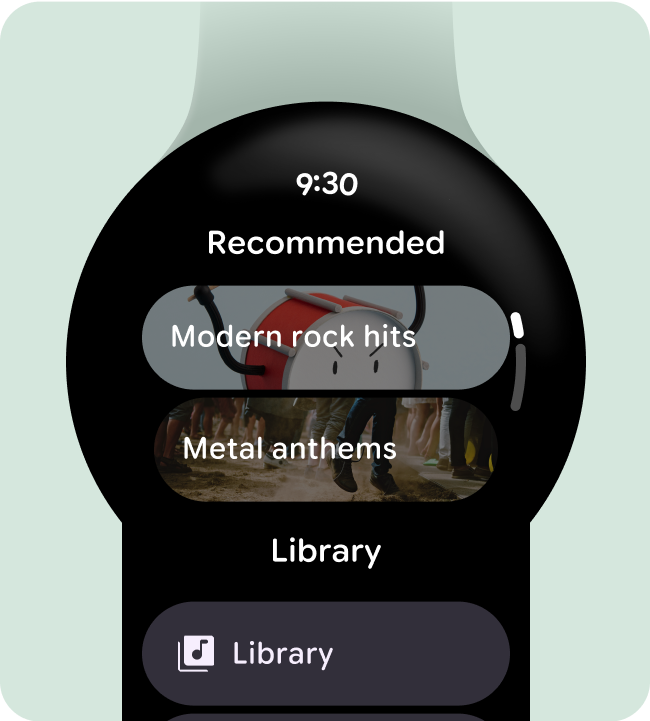
สำหรับกล่องโต้ตอบที่ยาวขึ้น ให้ช่วยแนะนำผู้ใช้ด้วยป้ายกำกับขณะที่ผู้ใช้เลื่อนดูเนื้อหา
check_circle
จัดการ
ใช้การแบ่งส่วน ป้ายกำกับ และตัวช่วยอื่นๆ เพื่อจัดระเบียบเนื้อหาและช่วยให้ผู้ใช้ทราบตำแหน่งขณะเลื่อนดูมุมมองที่ยาวขึ้นซึ่งมีเนื้อหาแบบผสม
cancel
อย่าทำเช่นนี้
เพิ่มป้ายกำกับสำหรับกล่องโต้ตอบที่มีเนื้อหาประเภทเดียว
ยกระดับการดําเนินการหลัก
ทําให้ผู้ใช้ดําเนินการในแอปได้ง่ายโดยดึงการดําเนินการหลักไปไว้ที่ด้านบนของการวางซ้อน
check_circle
จัดการ
ยกระดับการกระทําหลักที่ไม่คลุมเครือขึ้นไว้ที่ด้านบน
cancel
อย่าทำเช่นนี้
วางการดําเนินการหลักที่ด้านล่างของหน้าเว็บที่ยาวมาก
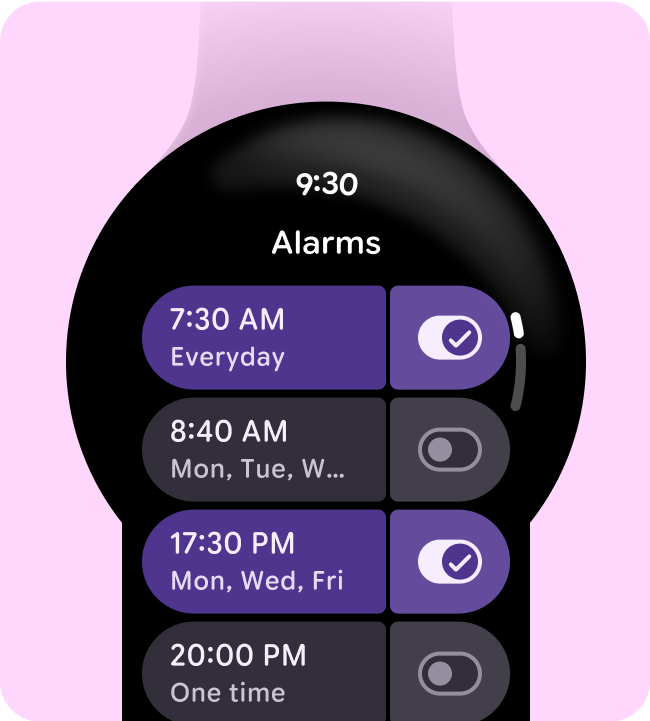
ใช้ตัวบ่งชี้การเลื่อนในหน้าจอที่เลื่อนได้เท่านั้นเพื่อไม่ให้ผู้ใช้คาดหวังการโต้ตอบที่ไม่ถูกต้อง ในทํานองเดียวกัน อย่าลืมเพิ่มตัวบ่งชี้การเลื่อนในหน้าจอที่เลื่อนเพื่อระบุจุดที่คุณกําลังดูบนหน้าจอ
check_circle
จัดการ
แสดงตัวบ่งชี้การเลื่อนหากทั้งมุมมองเลื่อน
cancel
อย่าทำเช่นนี้
แสดงตัวบ่งชี้การเลื่อนในมุมมองที่ไม่มีการเลื่อน หรือไม่แสดงแถบเลื่อนในมุมมองที่เลื่อน
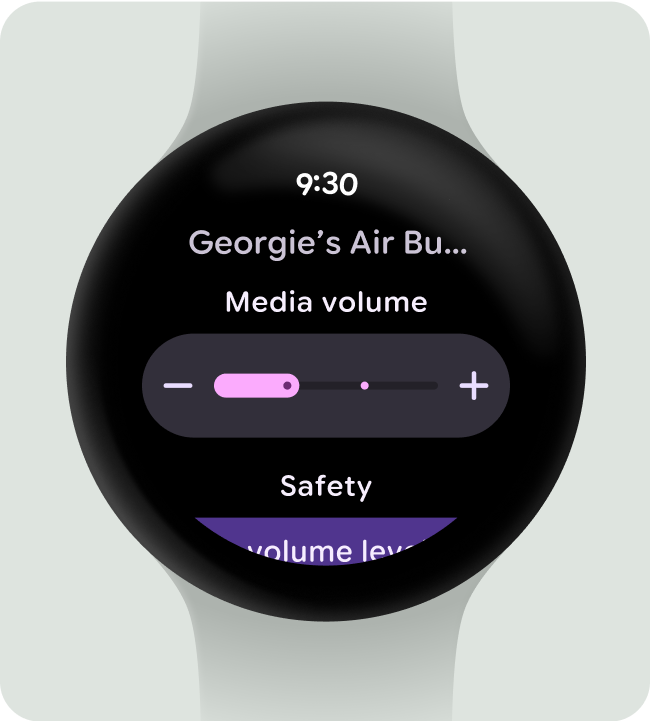
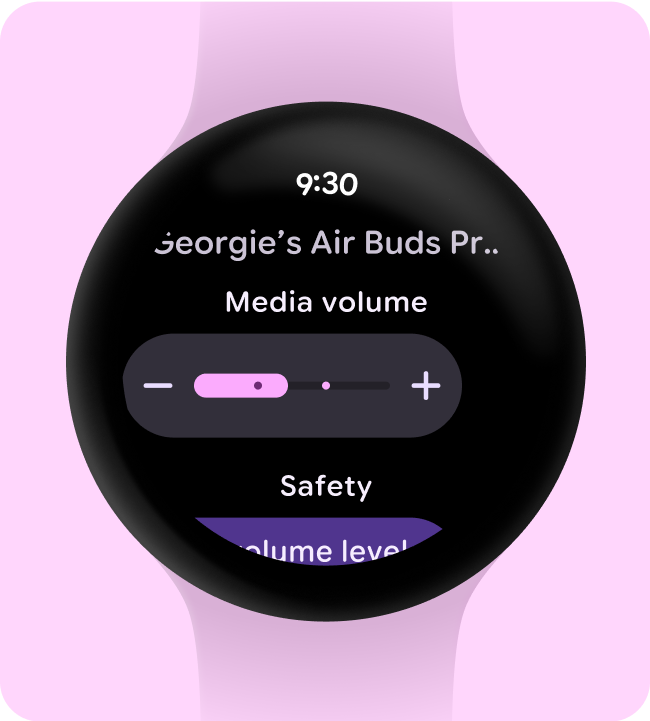
ออกแบบให้ปรับเปลี่ยนตามขนาดหน้าจอที่ใหญ่ขึ้น
ตรวจสอบว่าคอมโพเนนต์ที่คุณใช้เต็มความกว้างที่มีและพิจารณาความสูงในเลย์เอาต์แบบไม่เลื่อน
คอมโพเนนต์ Compose ทั้งหมดสร้างขึ้นแบบปรับเปลี่ยนตามอุปกรณ์ แต่เราขอแนะนำให้ปรับแต่งเพื่อยกระดับการออกแบบและเพิ่มมูลค่าในจอแสดงผลขนาดใหญ่
check_circle
จัดการ
ตรวจสอบว่าเนื้อหามีความกว้างและความสูงเต็มพื้นที่ที่มี และองค์ประกอบแบบเต็มหน้าจอ (ProgressIndicators, TimeText ฯลฯ) ปรับเปลี่ยนตามเลย์เอาต์แบบไม่เลื่อน
cancel
อย่าทำเช่นนี้
ใช้คอมโพเนนต์ที่มีความกว้างคงที่ซึ่งไม่ปรับขนาดให้เต็มหน้าจอตามขนาดหน้าจอหรือไม่ได้ปรับลักษณะการทำงานของเนื้อหาให้เต็มพื้นที่ว่าง
ใช้ระยะขอบแบบปรับเปลี่ยนตามพื้นที่โฆษณา (เปอร์เซ็นต์)
เราขอแนะนำให้ใช้ระยะขอบเป็นเปอร์เซ็นต์เพื่อให้ขนาดของระยะขอบปรับตามเส้นโค้งที่เพิ่มขึ้นของการแสดงผล
check_circle
จัดการ
ใช้ระยะขอบเพิ่มเติมเป็นเปอร์เซ็นต์เพื่อให้แน่ใจว่าเนื้อหาจะไม่ถูกตัดออกที่ด้านบนและด้านล่าง
cancel
อย่าทำเช่นนี้
คอมโพเนนต์ไม่ควรปรับขนาดให้เต็มพื้นที่ว่างโดยไม่มีระยะขอบเพิ่มเติม
ตัวอย่างเนื้อหาและโค้ดในหน้าเว็บนี้ขึ้นอยู่กับใบอนุญาตที่อธิบายไว้ในใบอนุญาตการใช้เนื้อหา Java และ OpenJDK เป็นเครื่องหมายการค้าหรือเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-27 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2025-07-27 UTC"],[],[]]