אופטימיזציה לפריסות אנכיות
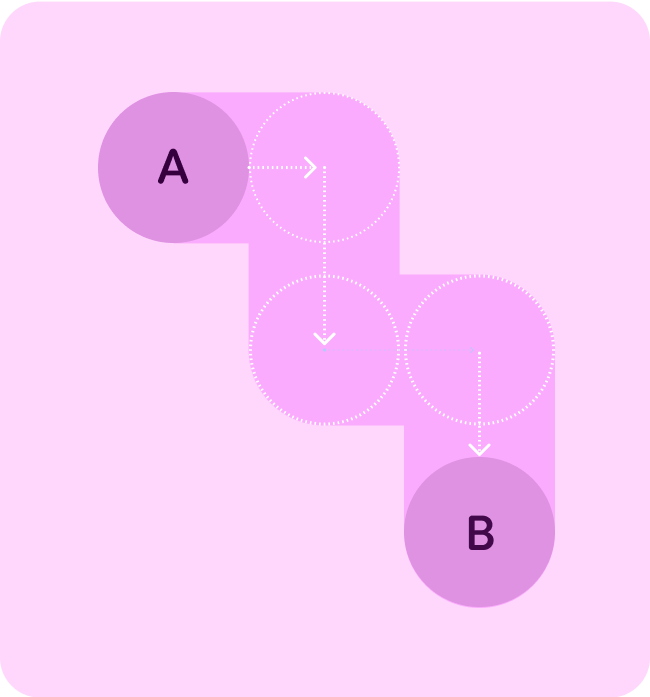
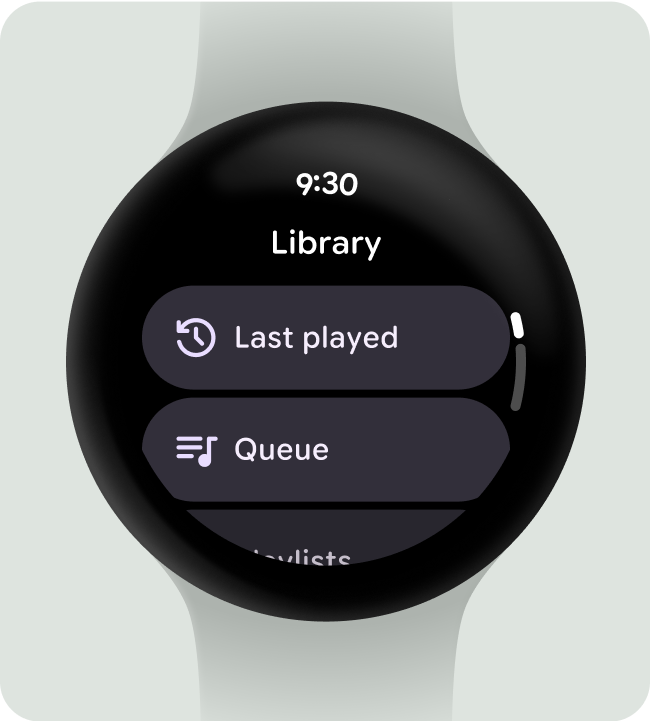
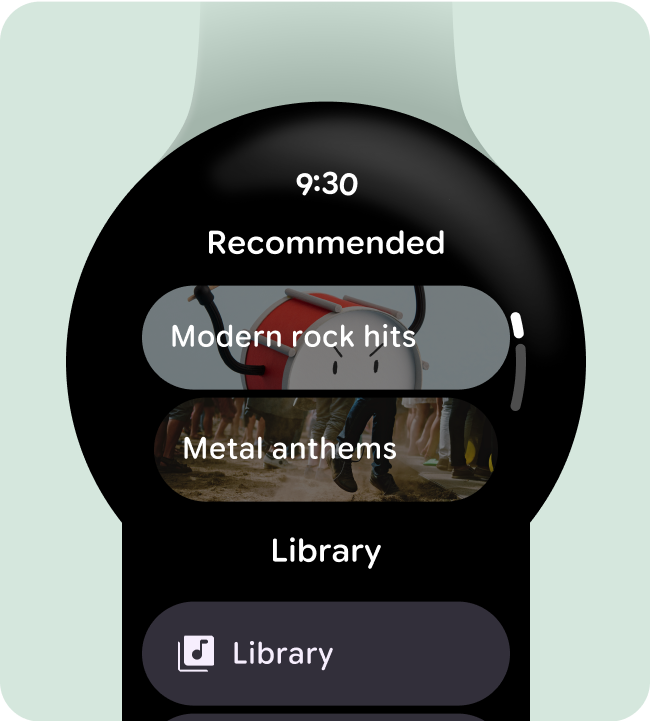
כדי לפשט את העיצוב של האפליקציה, כדאי להשתמש בפריסות אנכיות שמאפשרות למשתמשים לגלול בכיוון אחד כדי לעבור בין התוכן.

פעולה

אל תעשו את זה
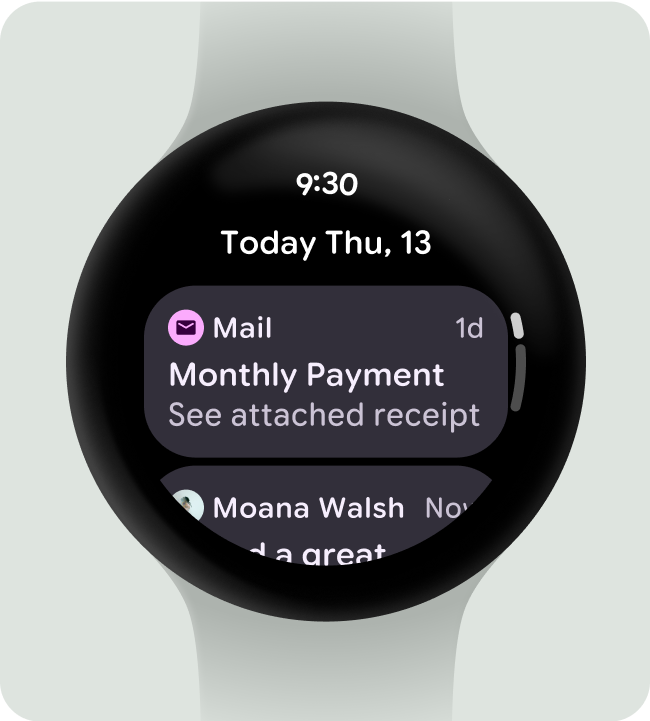
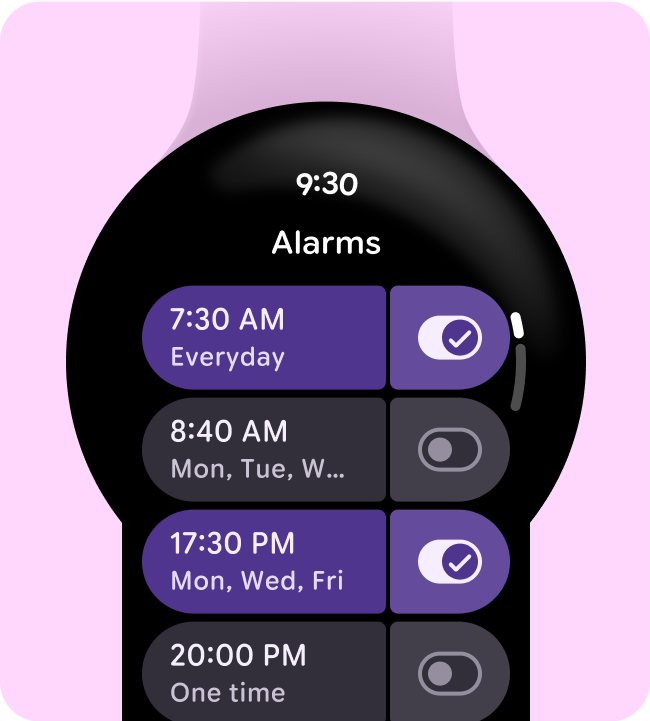
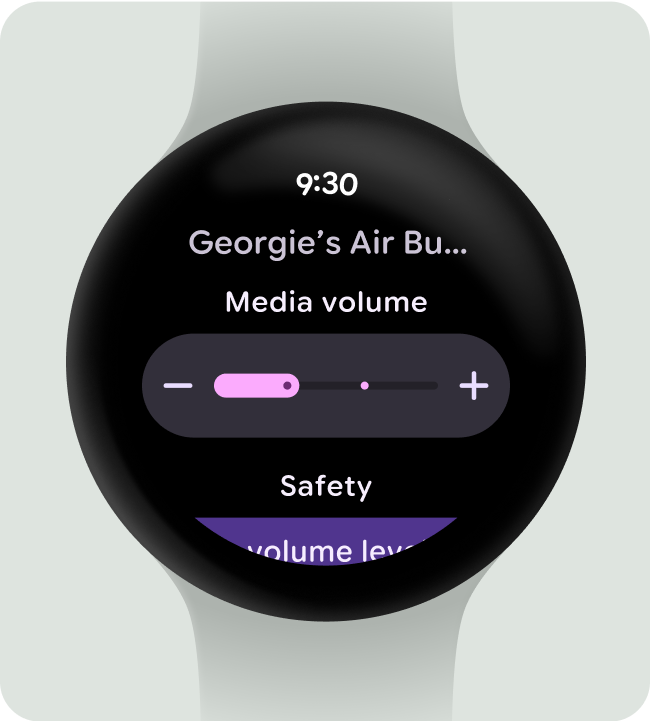
הצגת השעה
כדאי להציג את השעה (שכבת-על) בחלק העליון של המסך, כי זהו מקום עקבי שבו המשתמש יכול לראות את השעה.

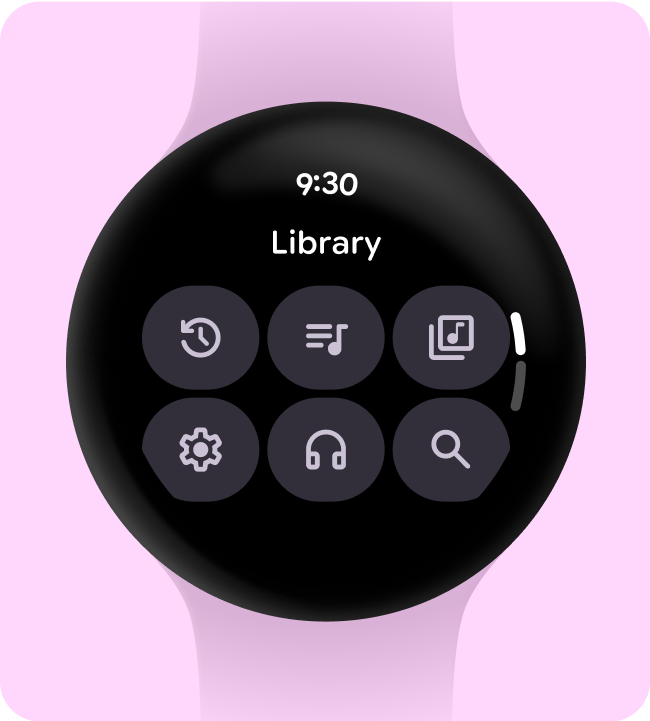
פעולה

אל תעשו את זה
נקודות כניסה נגישה בקוד
חשוב לוודא שכל הפעולות מוצגות בשורה אחת, ולהשתמש בסמלים ובתוויות ברורים לשיפור הנגישות. נקודות הכניסה האלה כוללות נקודות כניסה להגדרות ולהעדפות.

פעולה

אל תעשו את זה
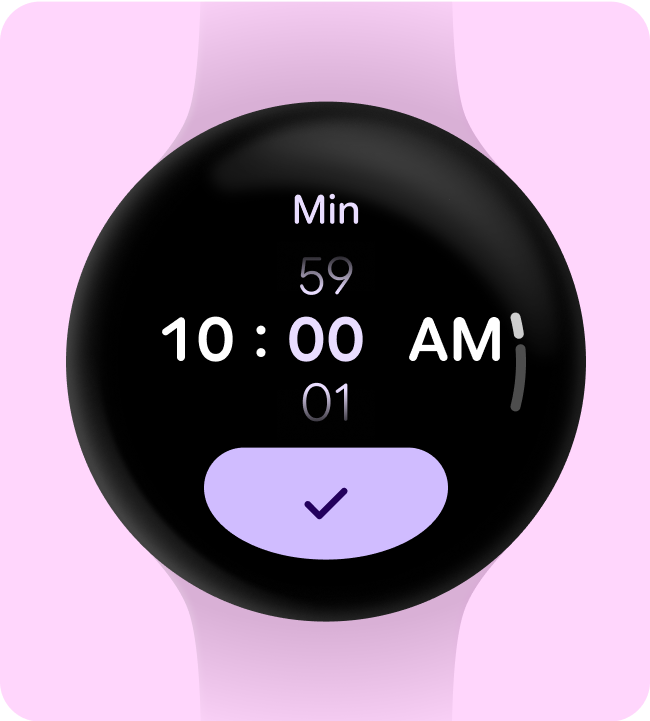
שימוש בתוויות כדי לנווט את המשתמשים
בתיבת דו-שיח ארוכה, כדאי להוסיף תוויות כדי לעזור למשתמש לנווט בתוכן בזמן שהוא גולל.

פעולה

אל תעשו את זה
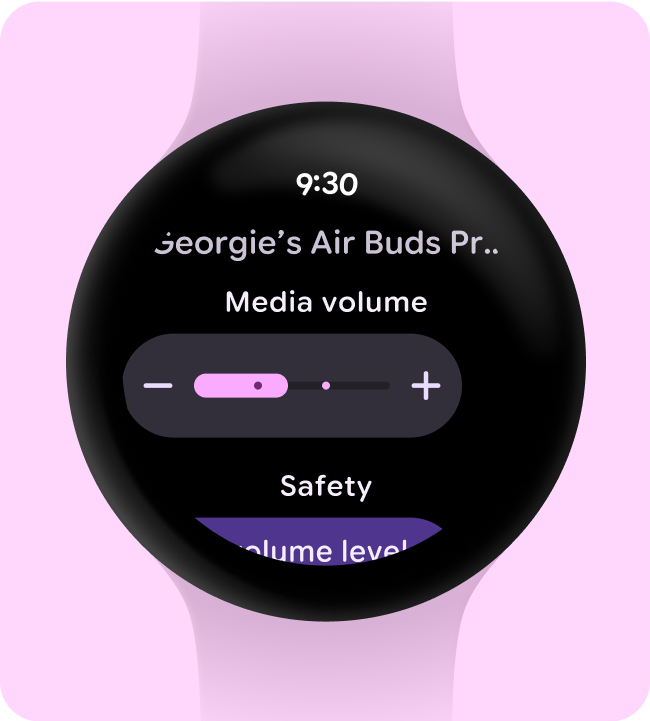
העברת פעולות ראשיות לחזית
כדי למשוך את תשומת הלב של המשתמשים לפעולות הראשיות באפליקציה, כדאי להציב אותן בחלק העליון של שכבת-העל.

פעולה

אל תעשו את זה
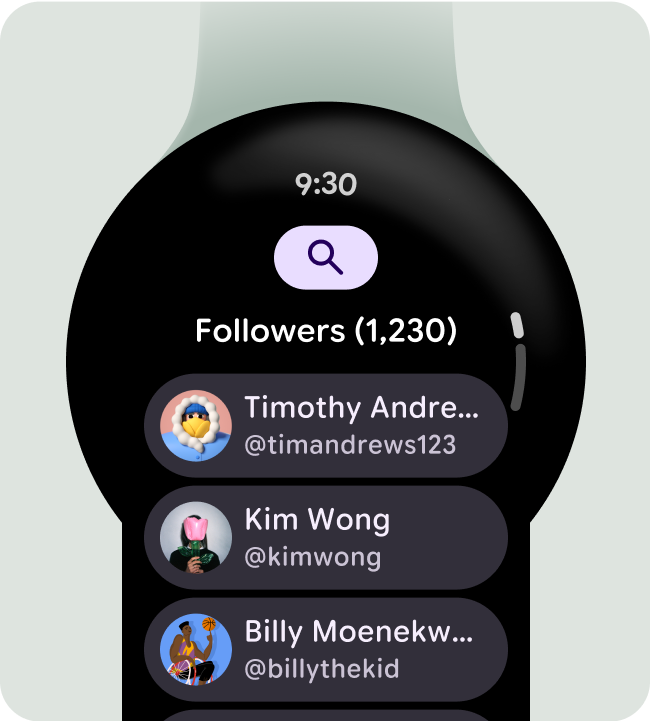
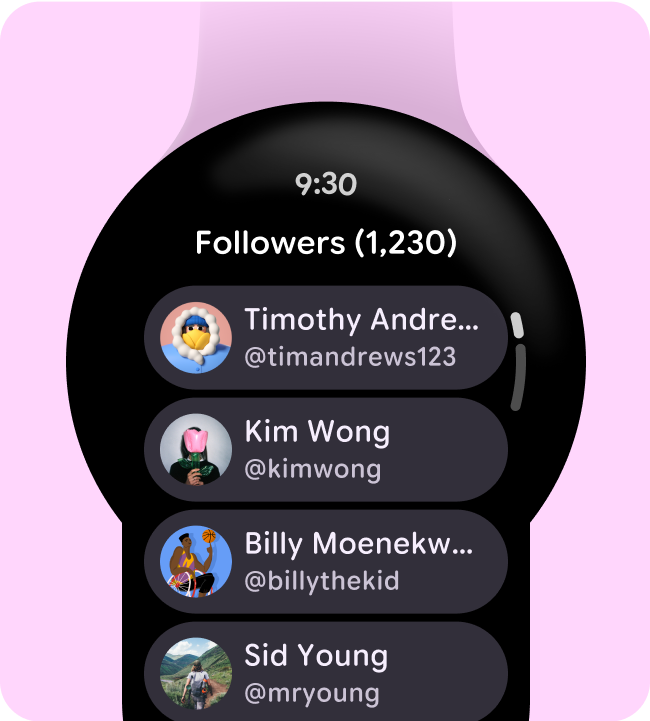
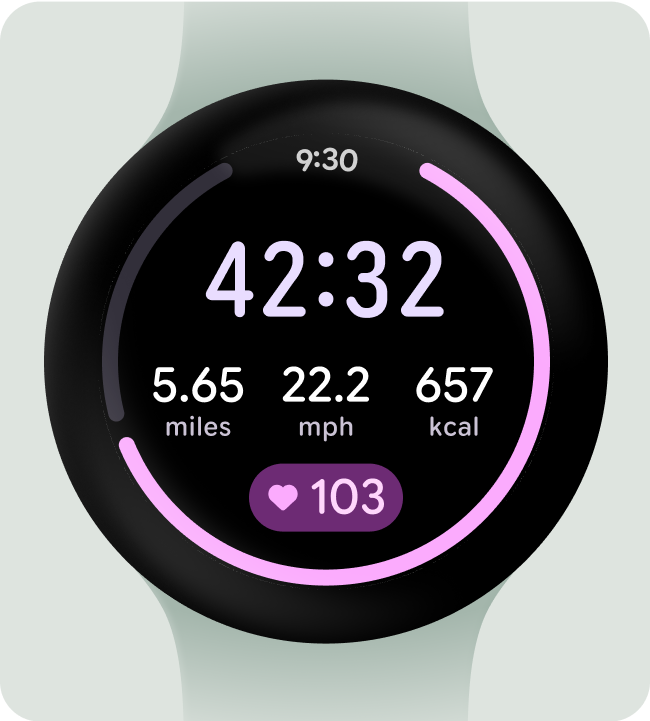
הצגת סרגל הגלילה במסכים עם גלילה
מומלץ להשתמש במדד הגלילה רק במסכים עם גלילה כדי למנוע ציפייה לא נכונה לאינטראקציה. באופן דומה, חשוב להוסיף את סמן הגלילה במסכים עם גלילה כדי לציין באיזה חלק של המסך אתם צופים.

פעולה

אל תעשו את זה
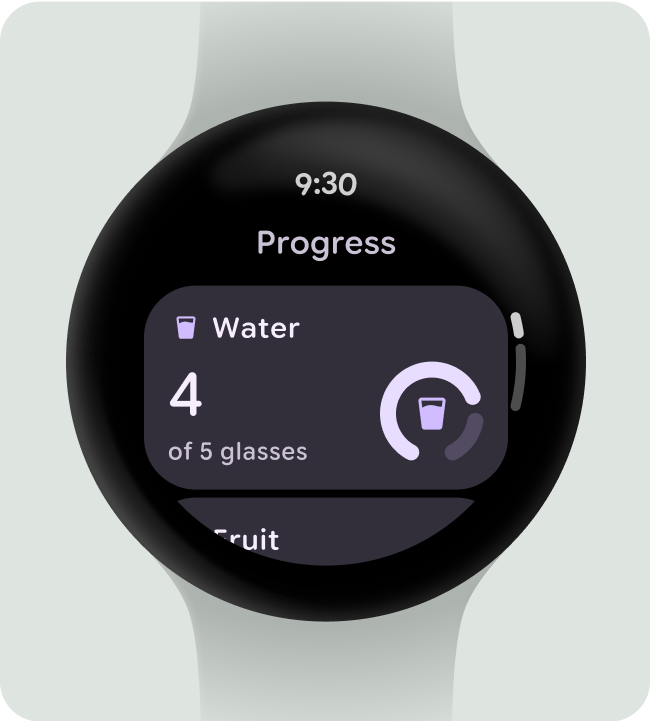
עיצוב רספונסיבי לגדלים גדולים יותר של מסכים
חשוב לוודא שהרכיבים שבהם אתם משתמשים ממלאים את הרוחב הזמין, ולקחת בחשבון את הגובה בפריסות שלא ניתן לגלול בהן.
כל הרכיבים של Compose נוצרים בצורה רספונסיבית, אבל מומלץ לבצע התאמה אישית כדי לשפר את העיצוב ולהוסיף ערך במסכים גדולים יותר.

פעולה

אל תעשו את זה
שימוש בשוליים רספונסיביים (באחוזים)
מומלץ להשתמש בשוליים באחוזים כדי שגודל השוליים יתאים לעקומה ההולכת וגדלה של המסך.

פעולה