
Saat mendesain aplikasi untuk Wear OS, pertimbangkan tata letak yang dipilih secara cermat setiap pengalaman. Karena Wear OS berjalan pada tampilan melingkar dan clipping akan lebih umum dibandingkan perangkat genggam, ada dua kategori tata letak kanonis yang harus dipertimbangkan saat mendesain aplikasi Anda.
Tata letak aplikasi non-scroll
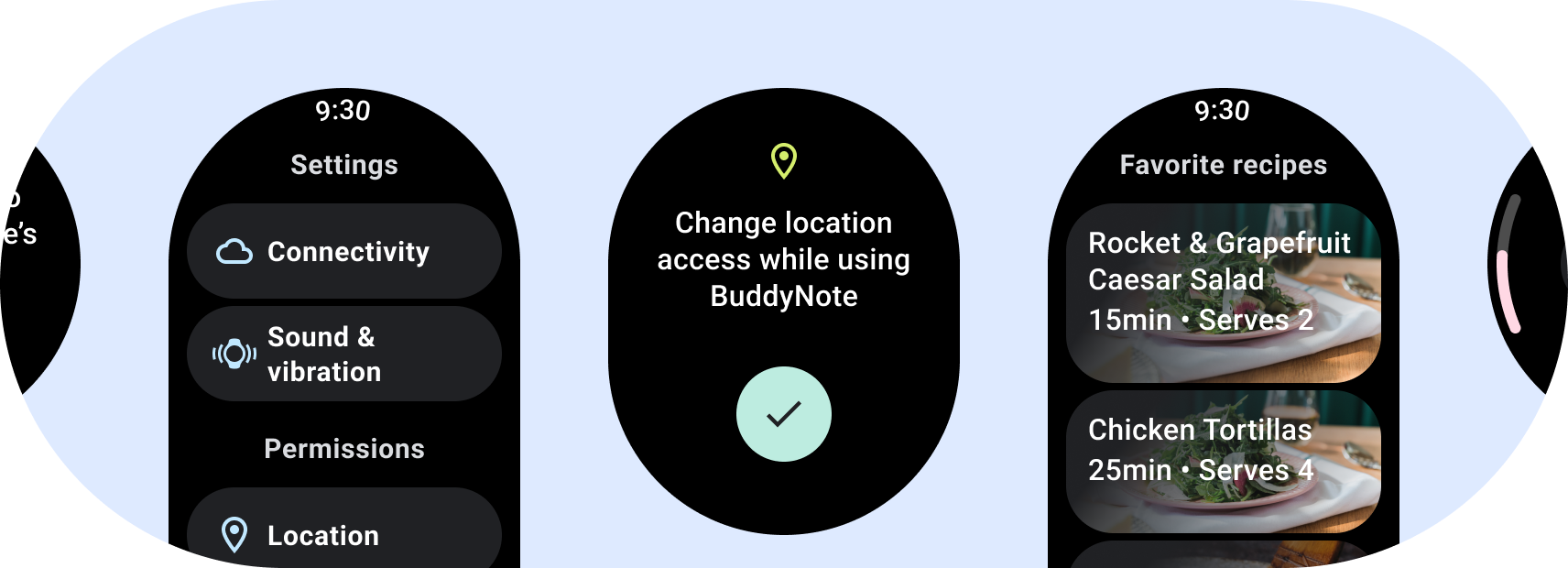
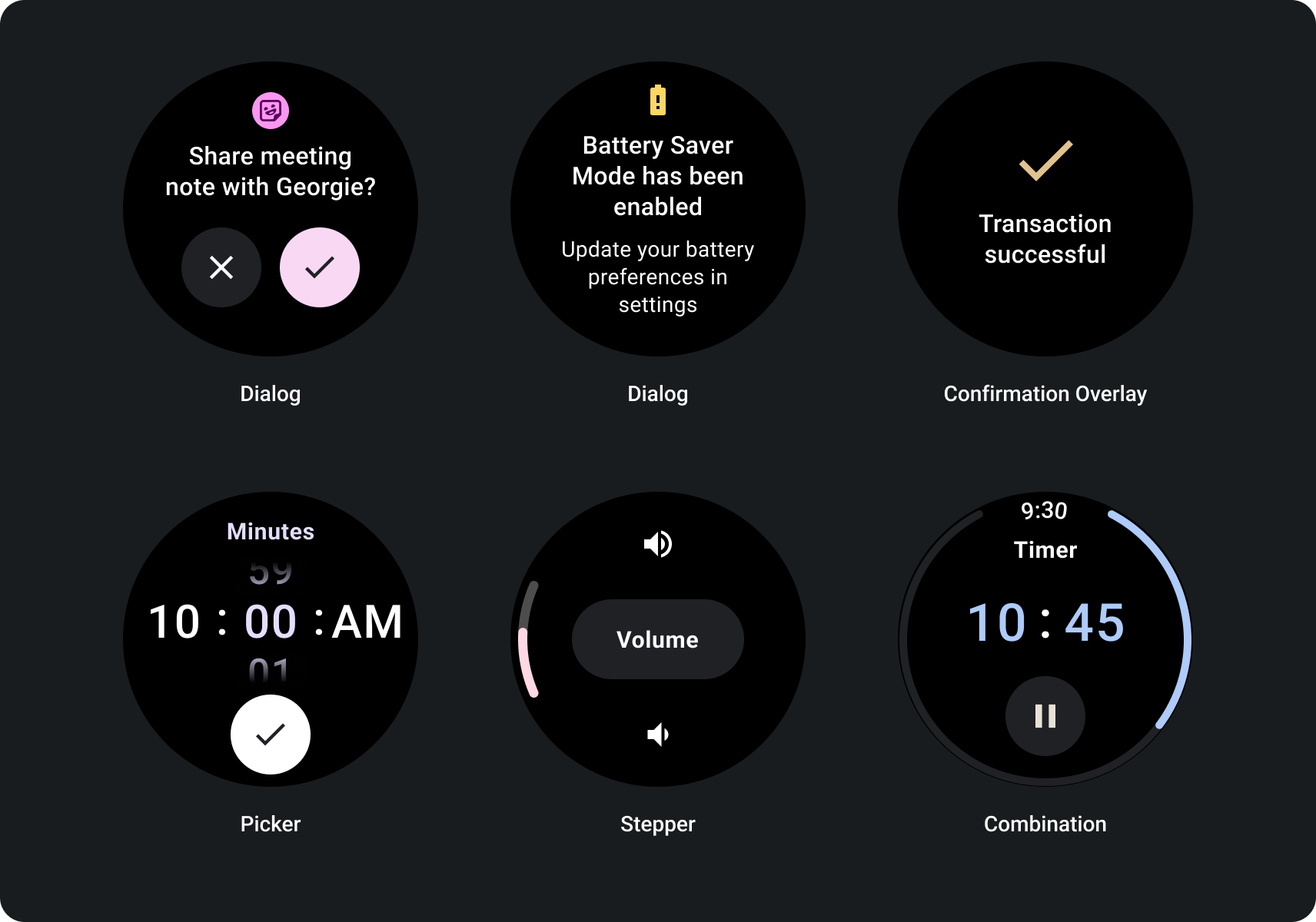
Tata letak non-scrolling berfokus pada informasi yang mudah dilihat dan menawarkan nilai kepada pengguna sedikit atau bahkan tidak ada interaksi sama sekali. Oleh karena itu, membangun sistem desain perilaku responsif ke dalam tata letak ini:

Membangun untuk tampilan non-scroll yang responsif
- Menguji berbagai kombinasi bahasa, penskalaan font, perangkat, dan variabel saat ini.
- Gunakan tata letak yang tidak dapat di-scroll hanya jika konten diketahui atau dikontrol sebelumnya, atau jika Anda harus menggunakan desain tertentu.
- Terapkan margin atas, bawah, dan samping yang direkomendasikan ke tata letak.
- Menentukan margin dalam nilai persentase di tempat konten mungkin sebaliknya akan diklip.
- Mengatur elemen untuk memanfaatkan ruang di dalam seoptimal mungkin layar dan menjaga keseimbangan di berbagai ukuran perangkat.
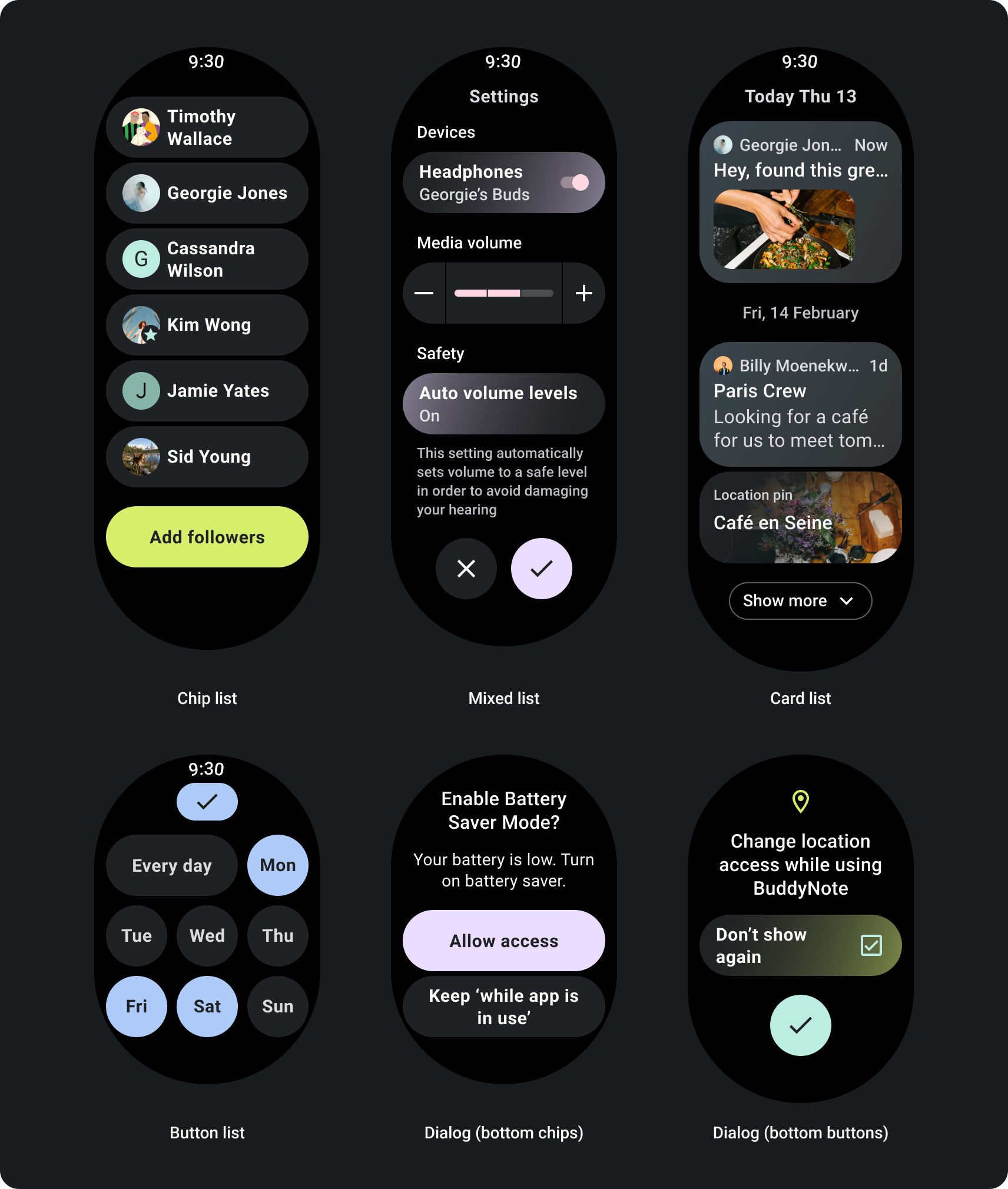
Tata letak aplikasi dengan scroll
Untuk halaman yang berisi lebih banyak informasi daripada yang dapat dimuat dalam satu layar, atau yang diperlukan untuk mendukung perjalanan yang lebih lama dan lebih imersif, gunakan scroll {i>view<i}.

Membangun aplikasi untuk tampilan scroll responsif
- Terapkan margin atas, bawah, dan samping yang direkomendasikan.
- Tentukan margin luar dalam nilai persentase untuk mencegah clipping pada awal dan akhir kontainer yang dapat di-scroll.
- Terapkan margin dalam nilai DP tetap antarelemen UI.
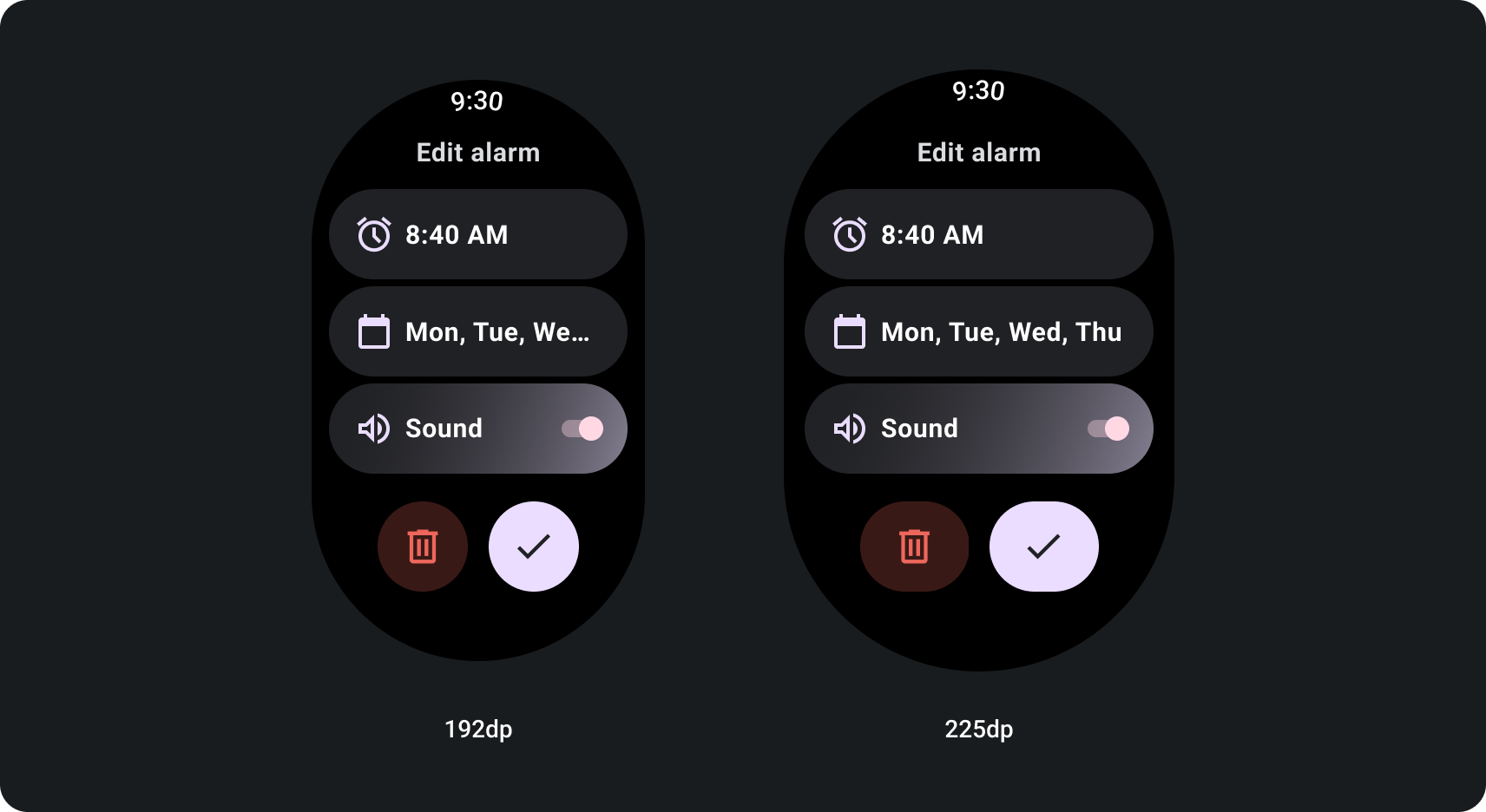
Cara membangun tampilan scroll adaptif menggunakan titik henti sementara ukuran layar
Tampilan scroll yang menggunakan praktik desain responsif biasanya beradaptasi dengan berbagai ukuran layar. Namun, dalam beberapa kasus khusus, Anda bisa menggunakan titik henti sementara untuk mengganti dimensi dan meningkatkan tata letak yang menampilkan opsi tambahan, meningkatkan tampilan yang baik, atau membuat konten lebih pas di layar. Contoh berikut menunjukkan bagaimana, pada layar yang lebih besar, dua tombol bawah dilebarkan:

Kit desain Figma
Kunjungi halaman download kit desain untuk menjelajahi tata letak desain dengan fitur bawaan komponen, opsi, dan rekomendasi untuk membuat aplikasi dan kartu yang berbeda desain yang mengikuti praktik terbaik.

