Skala jenis Ekspresif Material 3 menampilkan kombinasi dari 21 gaya, masing-masing dengan penerapan dan makna yang diinginkan. Gaya font ditetapkan berdasarkan penggunaan (seperti tampilan atau label), dan dikelompokkan secara lebih luas ke dalam kategori berdasarkan skala (seperti besar atau kecil). Skala huruf default untuk Material 3 Ekspresif adalah Roboto Flex, yang menciptakan pengalaman tipografi yang kohesif.
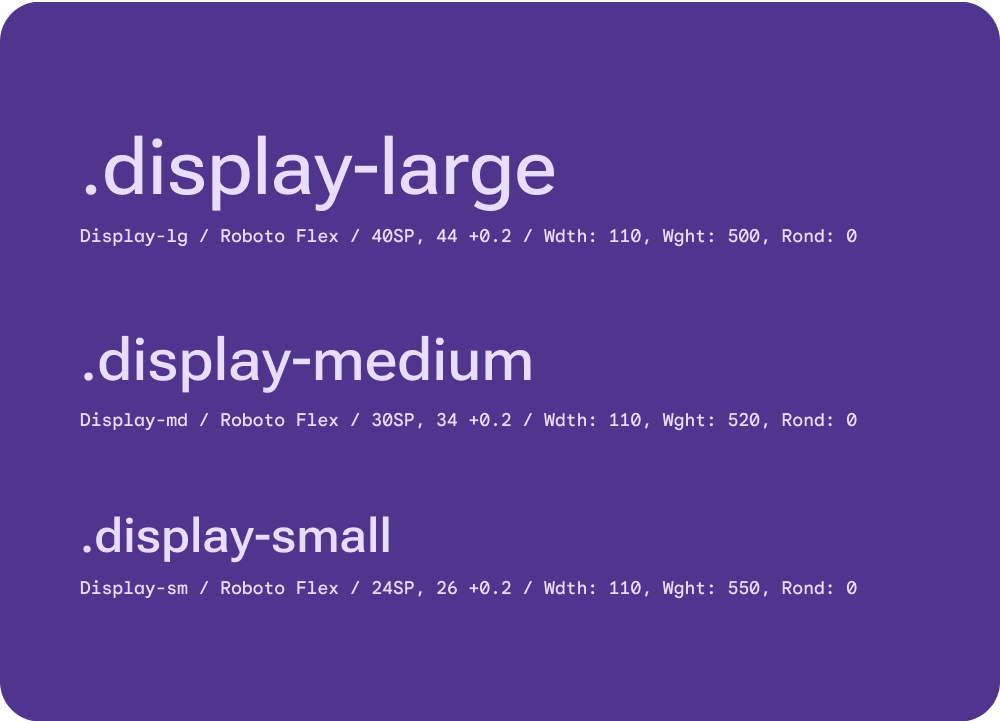
Tampilan
Tampilan digunakan untuk string teks besar dan singkat yang digunakan untuk menampilkan informasi utama yang mudah dilihat, metrik yang signifikan, kepercayaan, atau momen merek yang ekspresif.

Penskalaan: Tidak ada gaya jenis Display yang dapat diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
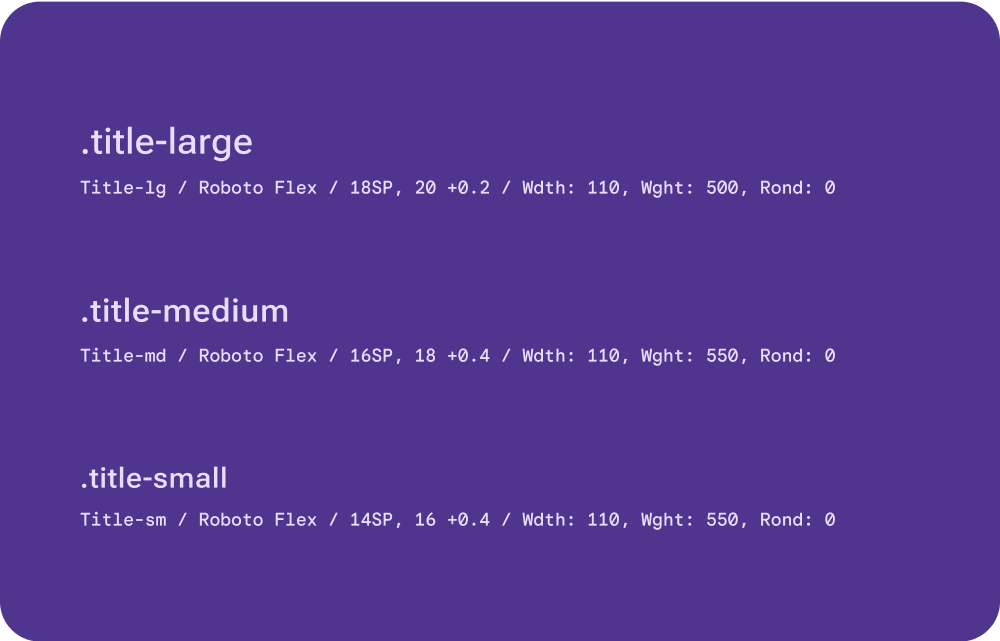
Judul
Judul adalah teks hierarkis yang digunakan sebagai mekanisme untuk menemukan jalan, seperti halaman, judul bagian, atau judul subbagian (dalam kasus TitleSmall).

Penskalaan: Semua gaya jenis Judul diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
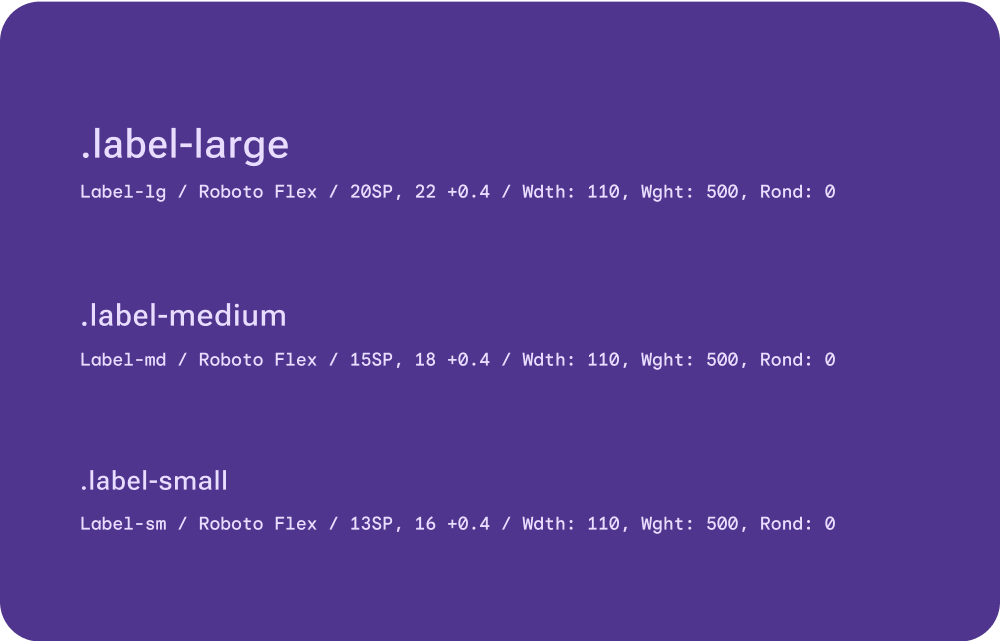
Label
Label digunakan untuk teks tingkat komponen yang menjelaskan tindakan yang akan terjadi jika berinteraksi. Aplikasi label yang paling umum dan banyak digunakan adalah untuk teks yang bertingkat dalam tombol.

Penskalaan: LabelMedium dan Small dapat diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna, tetapi tidak untuk LabelLarge. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
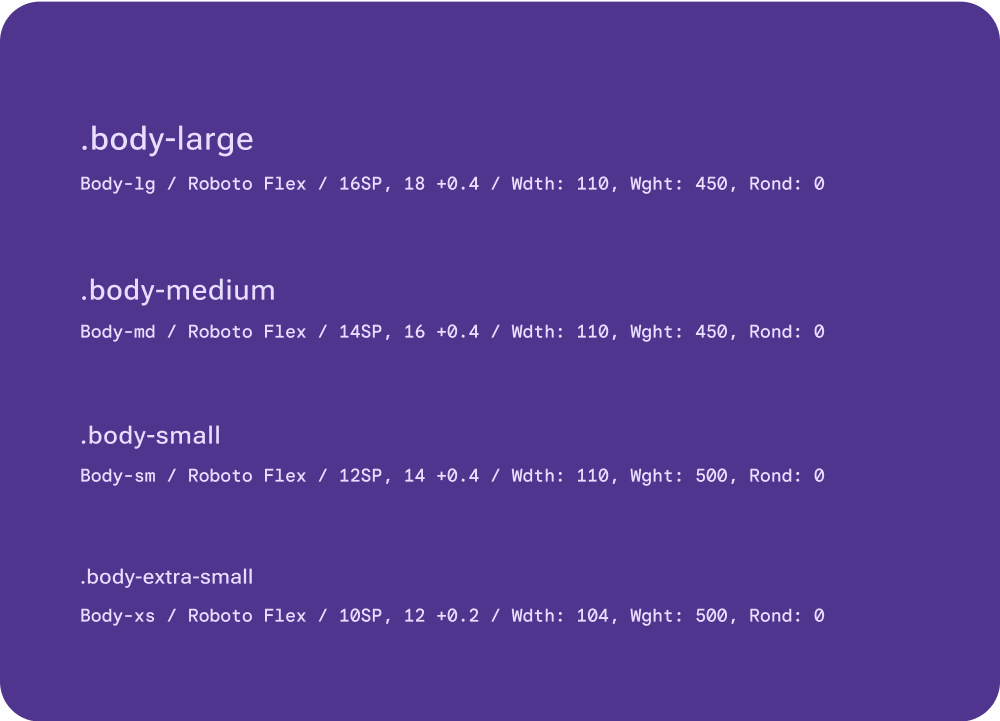
Isi
Isi disediakan untuk teks konten seperti paragraf teks isi, teks yang digunakan dalam visualisasi data yang kompleks, stempel waktu, dan metadata.

Penskalaan: Semua gaya jenis Arc diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
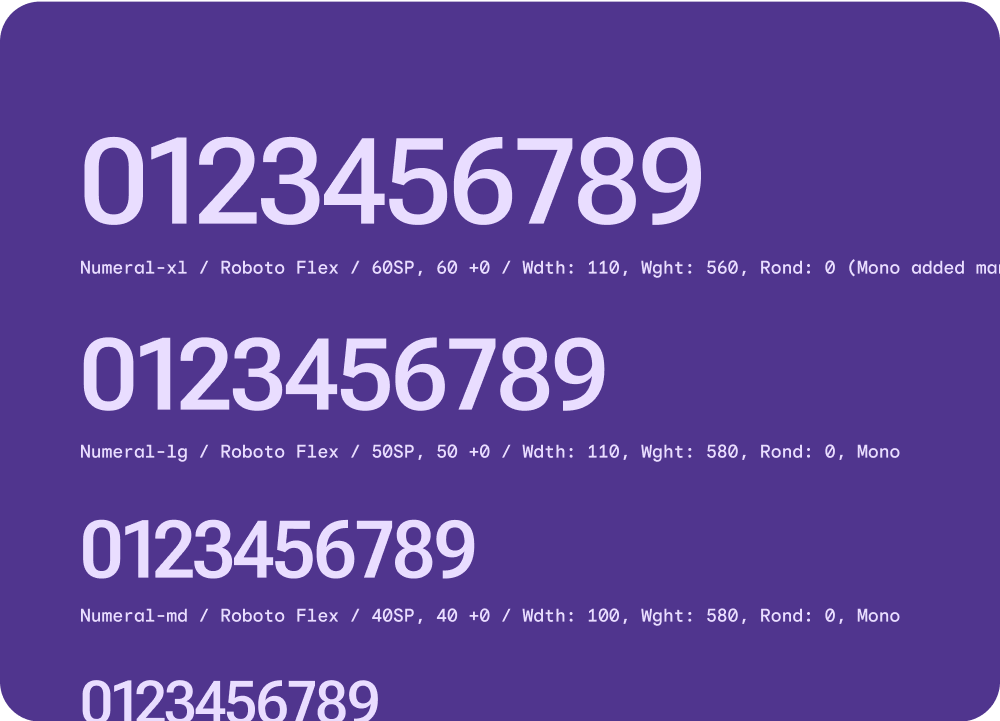
Angka
Gaya teks angka digunakan untuk angka numerik, biasanya terbatas pada beberapa karakter. Dapat menggunakan properti yang lebih ekspresif pada ukuran tampilan yang lebih besar. Memberikan fleksibilitas untuk memperluas sumbu lebar dengan masalah penskalaan font dan pelokalan minimal.

Penskalaan: Tidak ada gaya tulisan Numeral yang dapat diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
Tabular/Mono: Dalam kasus tertentu, tambahkan spasi tabular dan mono ke angka, terutama saat angka di-scroll atau berubah menggunakan gerakan, dan Anda ingin menghindari angka yang berpindah-pindah karena memiliki lebar yang berbeda. Spasi ini membantu semua karakter memiliki lebar yang sama. Contohnya adalah pada Picker yang memiliki angka dalam daftar scroll.
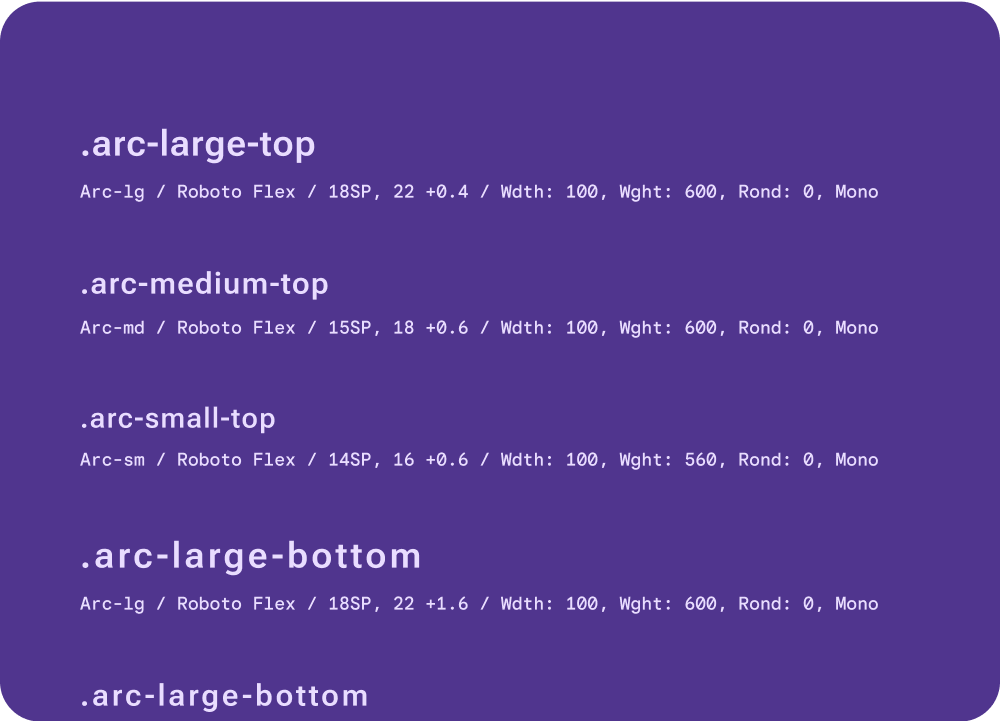
Busur
Teks header busur digunakan untuk teks melengkung yang membentuk penanda di UI seperti teks waktu dan label melengkung. Sumbu font yang disesuaikan yang secara khusus mengoptimalkan jenis di sepanjang kurva dan untuk mengakomodasi spasi yang berbeda yang muncul di antara karakter saat diposisikan di bagian atas, bukan bagian bawah, layar melengkung.

Penskalaan: Semua gaya jenis Isi diskalakan dengan preferensi ukuran font yang dapat dikonfigurasi pengguna. Penskalaan pada font 20sp dan yang lebih tinggi tidak diizinkan karena ruang layar yang terbatas di perangkat Wear OS.
Tabular/Mono: Menambahkan spasi tabular dan mono ke teks melengkung. Spasi tabel dan mono membantu semua karakter memiliki lebar yang sama.

