ลำดับชั้นจะสื่อผ่านความแตกต่างของน้ำหนัก ขนาด ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษรของแบบอักษร รูปแบบตัวอักษรที่อัปเดตใหม่จะจัดระเบียบสไตล์ออกเป็น 6 บทบาทที่มีชื่อเพื่ออธิบายวัตถุประสงค์ ได้แก่ การแสดงผล ชื่อ ป้ายกำกับ เนื้อความ ตัวเลข และส่วนโค้ง บทบาทใหม่นี้ไม่เกี่ยวข้องกับขนาดหน้าจอ จึงนำไปใช้ใน Use Case ที่หลากหลายได้ง่ายขึ้น
รูปแบบการแสดงผล
การแสดงผลมีไว้สำหรับสตริงข้อความขนาดใหญ่สั้นๆ ที่ใช้ในการแสดงข้อมูลฮีโร่ที่มองเห็นได้อย่างรวดเร็ว เมตริกที่สําคัญ ความมั่นใจ หรือช่วงเวลาที่แสดงถึงแบรนด์
- DisplayLarge คือบรรทัดแรกที่ใหญ่ที่สุด ข้อความแสดงผลคือข้อความที่ใหญ่ที่สุดบนหน้าจอ ซึ่งสงวนไว้สําหรับข้อมูลฮีโร่แบบสั้นๆ ที่มองเห็นได้อย่างรวดเร็ว เมตริกที่สําคัญ ความเชื่อมั่น หรือการแสดงออกของแบรนด์ที่โดดเด่น ซึ่งจะได้ประโยชน์จากขนาดและรูปแบบที่โดดเด่น
- DisplayMedium คือบรรทัดแรกที่ใหญ่ที่สุดเป็นอันดับ 2 ข้อความแสดงผลคือข้อความที่ใหญ่ที่สุดบนหน้าจอ ซึ่งสงวนไว้สําหรับข้อมูลฮีโร่สั้นๆ ที่อ่านได้อย่างรวดเร็ว ข้อมูลเชิงลึกที่สําคัญ ความเชื่อมั่น หรือการแสดงออกของแบรนด์ที่โดดเด่น ซึ่งจะได้ประโยชน์จากขนาดและสไตล์ที่โดดเด่น
- DisplaySmall คือบรรทัดแรกที่เล็กที่สุด ข้อความแสดงผลคือข้อความที่ใหญ่ที่สุดบนหน้าจอ ซึ่งสงวนไว้สําหรับข้อมูลฮีโร่ที่สั้นและมองเห็นได้ชัดเจน เมตริกที่สําคัญ ความเชื่อมั่น หรือการแสดงออกของแบรนด์ ซึ่งจะได้ประโยชน์จากขนาดและรูปแบบที่โดดเด่น



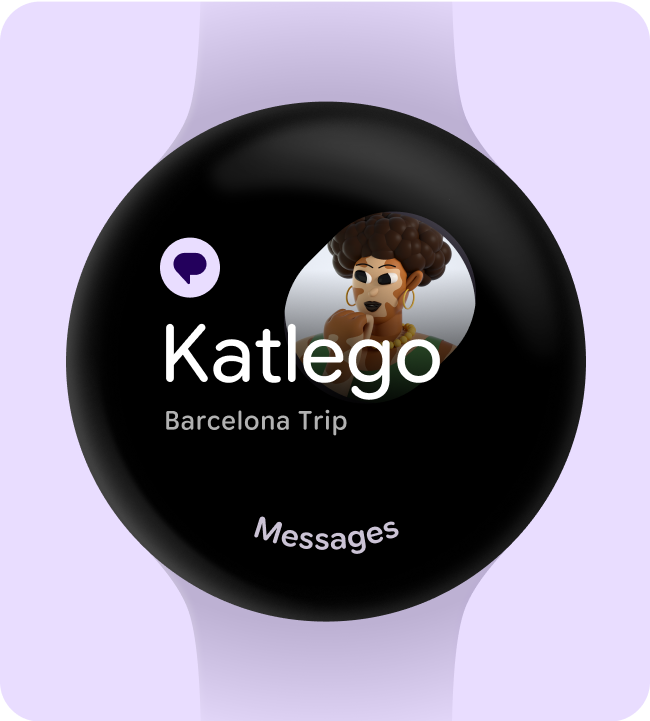
ชื่อ
ชื่อคือข้อความตามลําดับชั้นที่ใช้เป็นกลไกในการค้นหาเส้นทาง เช่น ชื่อหน้า ชื่อส่วน หรือชื่อส่วนย่อย (ในกรณีของ TitleSmall)
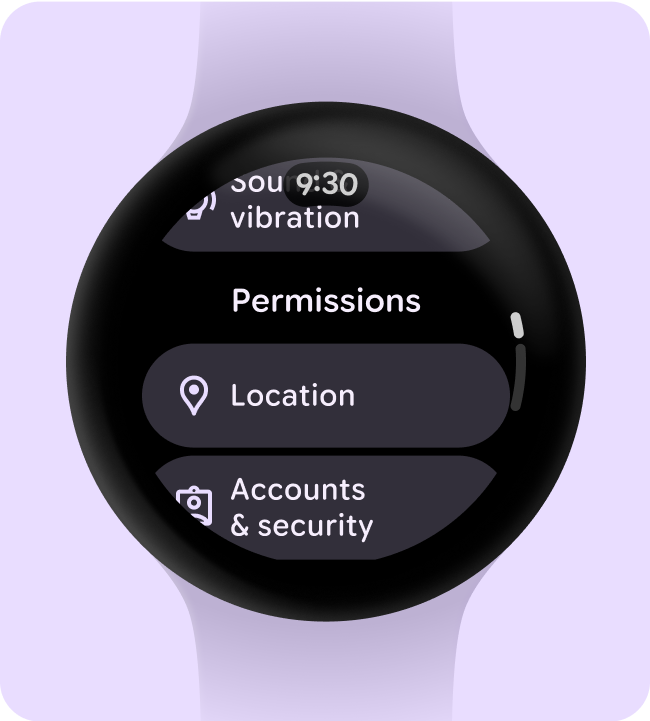
- TitleLarge คือชื่อที่ใหญ่ที่สุด ชื่อมีขนาดเล็กกว่าจอแสดงผล โดยปกติแล้ว ข้อความประเภทนี้สงวนไว้สำหรับข้อความที่เน้นระดับปานกลางซึ่งมีความยาวสั้นกว่า และเราไม่แนะนำให้ใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ แต่ให้ใช้กับส่วนหัวของหน้าหรือส่วนหัวย่อย
- TitleMedium คือชื่อสื่อ ชื่อมีขนาดเล็กกว่าจอแสดงผล โดยปกติแล้ว ข้อความประเภทนี้สงวนไว้สำหรับข้อความที่เน้นระดับปานกลางซึ่งมีความยาวสั้นกว่า และเราไม่แนะนำให้ใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ แต่ให้ใช้กับส่วนหัวของหน้าหรือส่วนหัวย่อย
- TitleSmall คือชื่อที่เล็กที่สุด ชื่อมีขนาดเล็กกว่าจอแสดงผล โดยปกติแล้ว ข้อความประเภทนี้สงวนไว้สำหรับข้อความที่เน้นระดับปานกลางซึ่งมีความยาวสั้นกว่า และเราไม่แนะนำให้ใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ แต่ให้ใช้กับส่วนหัวของหน้าหรือส่วนหัวย่อย



ป้ายกำกับ
ป้ายกำกับใช้สำหรับข้อความระดับคอมโพเนนต์ที่อธิบายการดำเนินการที่จะเกิดขึ้นหากมีการโต้ตอบ การใช้งานป้ายกำกับที่พบบ่อยที่สุดและแพร่หลายที่สุดคือการใช้กับข้อความที่ฝังอยู่ภายในปุ่ม
- LabelLarge เป็นป้ายกำกับที่ใหญ่ที่สุด ป้ายกำกับใช้สำหรับแสดงข้อความที่เห็นได้ชัดเจน เช่น ป้ายกำกับบนปุ่มชื่อ ซึ่งใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ
- LabelMedium เป็นป้ายกำกับสื่อกลางและป้ายกำกับที่ใช้กันมากที่สุด ป้ายกำกับใช้สำหรับแสดงข้อความ เช่น ป้ายกำกับหลักบนปุ่ม ซึ่งใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ
- LabelSmall คือป้ายกำกับขนาดเล็ก ป้ายกํากับใช้สำหรับแสดงข้อความ เช่น ป้ายกํากับรองบนปุ่ม ป้ายกําบนปุ่มแบบกะทัดรัด ซึ่งใช้กับคอมโพเนนต์แบบอินเทอร์แอกทีฟ



เนื้อความ
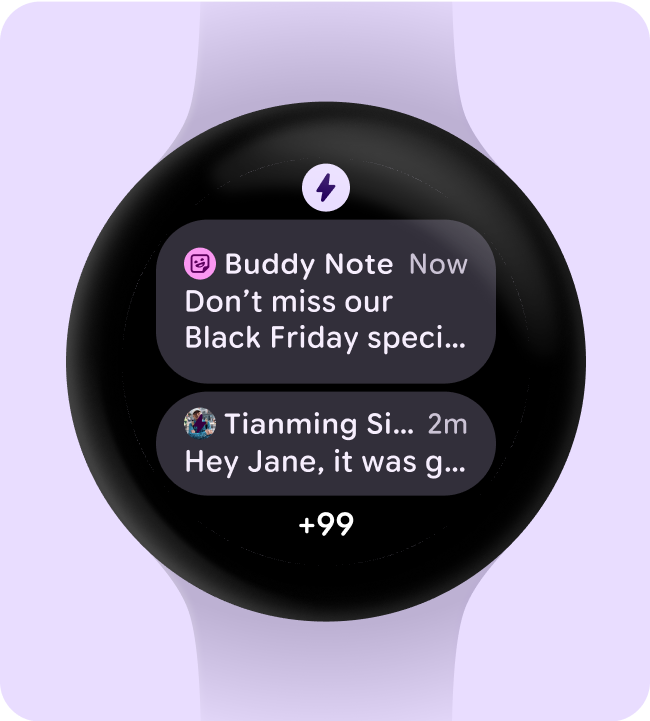
ส่วนเนื้อหาสงวนไว้สำหรับข้อความเนื้อหา เช่น ย่อหน้าของข้อความหลัก ข้อความที่ใช้ในการแสดงข้อมูลเป็นภาพที่ซับซ้อน การประทับเวลา และข้อมูลเมตา
- BodyLarge คือเนื้อหาที่ใหญ่ที่สุด โดยทั่วไปแล้วข้อความเนื้อหาจะใช้สำหรับการเขียนแบบยาว เนื่องจากเหมาะกับข้อความขนาดเล็ก สำหรับข้อความส่วนที่มีความยาว เราขอแนะนำให้ใช้แบบอักษรแบบ Serif หรือ Sans Serif
- BodyMedium คือเนื้อหาที่ใหญ่ที่สุดเป็นอันดับ 2 โดยทั่วไปแล้วข้อความเนื้อหาจะใช้สำหรับการเขียนแบบยาว เนื่องจากเหมาะกับข้อความขนาดเล็ก สำหรับข้อความส่วนที่มีความยาว เราขอแนะนำให้ใช้แบบอักษรแบบ Serif หรือ Sans Serif
- BodySmall เป็นองค์ประกอบที่ใหญ่ที่สุดเป็นอันดับ 3 โดยทั่วไปแล้วข้อความเนื้อหาจะใช้สำหรับการเขียนแบบยาว เนื่องจากเหมาะกับข้อความขนาดเล็ก สำหรับข้อความส่วนที่มีความยาว เราขอแนะนำให้ใช้แบบอักษรแบบ Serif หรือ Sans Serif
- BodyExtraSmall คือบอดี้ที่เล็กที่สุด โดยทั่วไปแล้วข้อความเนื้อหาจะใช้สำหรับการเขียนแบบยาว เนื่องจากเหมาะกับข้อความขนาดเล็ก สำหรับข้อความส่วนที่มีความยาว เราขอแนะนำให้ใช้แบบอักษรแบบ Serif หรือ Sans Serif



ตัวเลข
รูปแบบข้อความตัวเลขใช้สำหรับตัวเลข โดยปกติแล้วจะจำกัดให้มีอักขระเพียงไม่กี่ตัว ใช้พร็อพเพอร์ตี้ที่สื่อความหมายได้มากขึ้นเมื่อแสดงในขนาดที่ใหญ่ขึ้น ให้ความยืดหยุ่นในการขยายแกนความกว้างโดยมีข้อกังวลเกี่ยวกับการแปลและการปรับขนาดแบบอักษรน้อยที่สุด
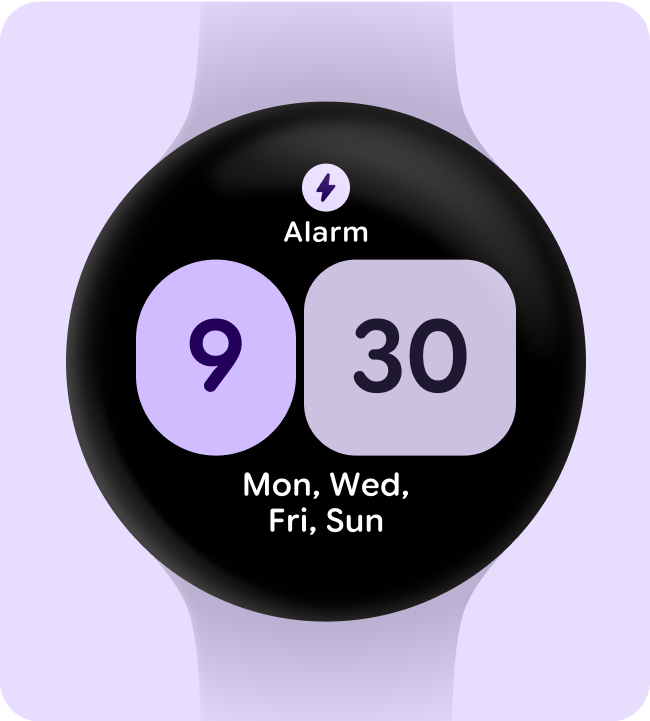
- NumeralsExtraLarge เป็นบทบาทที่ใหญ่ที่สุดสำหรับตัวเลข ตัวเลขจะใช้การเว้นวรรคแบบตารางโดยค่าเริ่มต้น โดยไฮไลต์และแสดงตัวเลขที่มองเห็นได้อย่างรวดเร็วซึ่งมีความยาวได้ไม่เกิน 2-3 อักขระเท่านั้น ซึ่งไม่จำเป็นต้องแปล เช่น หน้าจอการชาร์จหรือเครื่องมือเลือกเวลา
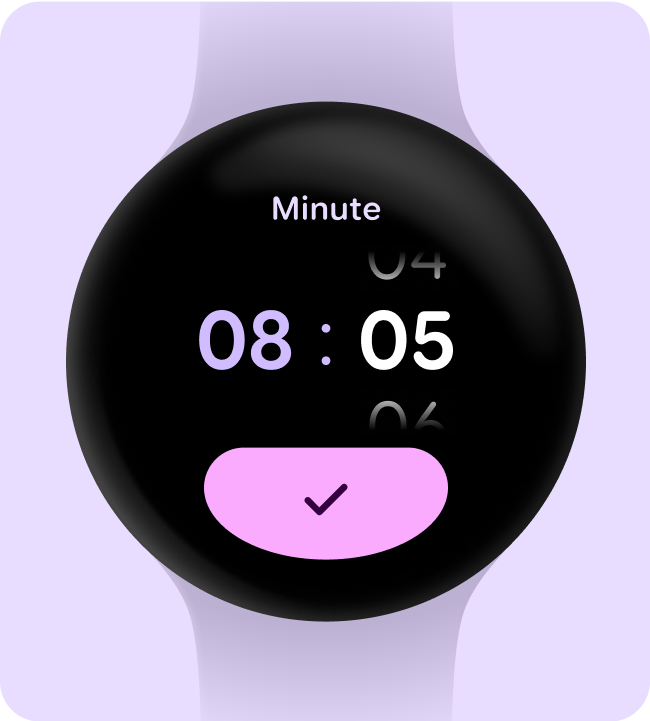
- NumeralsLarge เป็นบทบาทที่ใหญ่ที่สุดอันดับ 2 สำหรับตัวเลข ตัวเลขจะใช้การเว้นวรรคแบบตารางโดยค่าเริ่มต้น สตริงตัวเลขขนาดใหญ่ที่จำกัดไว้สำหรับการแสดงเวลาขนาดใหญ่ ซึ่งไม่จำเป็นต้องแปล เช่น การนับถอยหลังของตัวจับเวลาหรือเครื่องมือเลือกเวลา
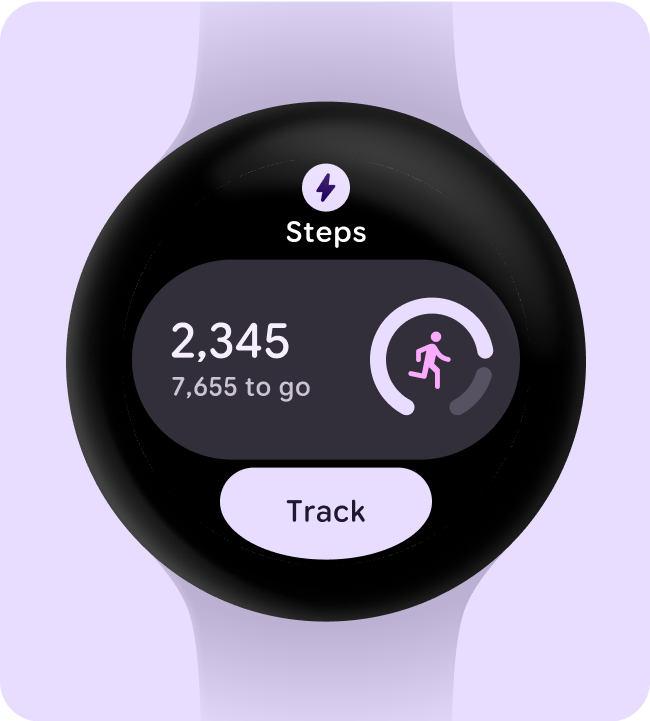
- NumeralsMedium เป็นบทบาทที่ใหญ่ที่สุดเป็นอันดับ 3 สำหรับตัวเลข ตัวเลขจะใช้การเว้นวรรคแบบตารางโดยค่าเริ่มต้น ตัวเลขเหล่านี้เป็นตัวเลขขนาดกลางที่จำกัดไว้สำหรับสตริงตัวเลขสั้นๆ ซึ่งไม่จำเป็นต้องแปล เช่น จํานวนก้าวหรือเครื่องมือเลือกเวลา
- NumeralsSmall เป็นบทบาทที่ใหญ่ที่สุดลำดับที่ 4 สำหรับตัวเลข ตัวเลขจะใช้การเว้นวรรคแบบตารางโดยค่าเริ่มต้น ตัวเลขเหล่านี้มีไว้สำหรับตัวเลขที่ต้องเน้นในระดับที่เล็กลง ซึ่งไม่จำเป็นต้องมีการปรับให้เข้ากับบริบทท้องถิ่น เช่น เครื่องมือเลือกวันที่และเวลา
- NumeralsExtraSmall เป็นบทบาทที่เล็กที่สุดสำหรับตัวเลข ตัวเลขจะใช้การเว้นวรรคแบบตารางโดยค่าเริ่มต้น ตัวเลขเหล่านี้มีไว้สำหรับตัวเลขที่ต้องรองรับสตริงตัวเลขที่ยาวขึ้น ซึ่งไม่จำเป็นต้องมีการปรับให้เข้ากับบริบทท้องถิ่น เช่น เมตริกในการออกกำลังกาย



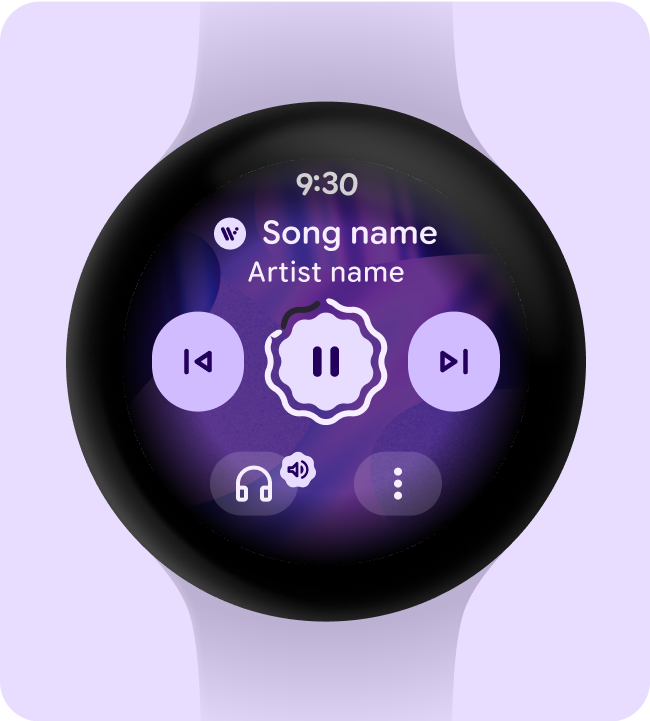
เส้นโค้ง
ข้อความส่วนหัวแบบโค้งใช้สำหรับข้อความโค้งที่เป็นส่วนประกอบของป้ายบอกทางใน UI เช่น ข้อความเวลาและป้ายกำกับโค้ง แกนตัวอักษรที่ปรับแต่งมาโดยเฉพาะเพื่อเพิ่มประสิทธิภาพแบบอักษรตามเส้นโค้ง และเพื่อรองรับการเว้นวรรคที่แตกต่างกันซึ่งปรากฏขึ้นระหว่างอักขระเมื่อวางไว้ที่ด้านบนเมื่อเทียบกับด้านล่างของหน้าจอโค้ง
ด้านบน
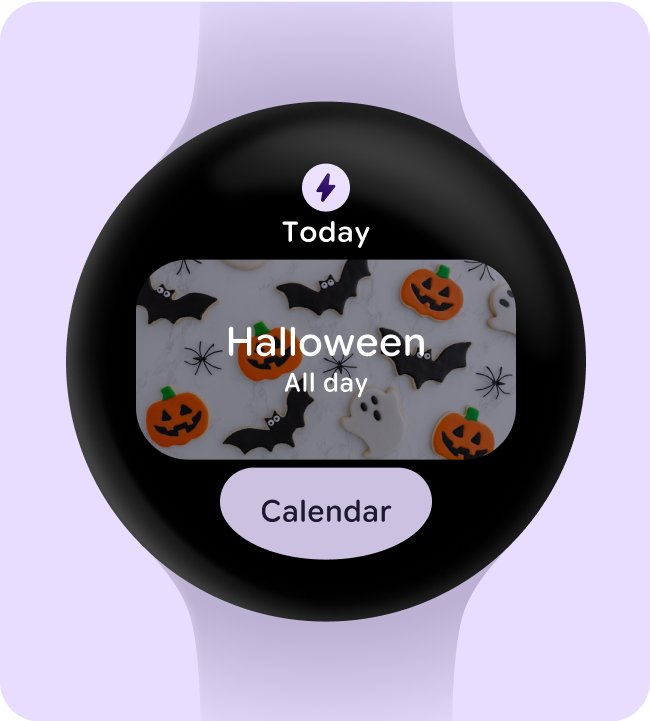
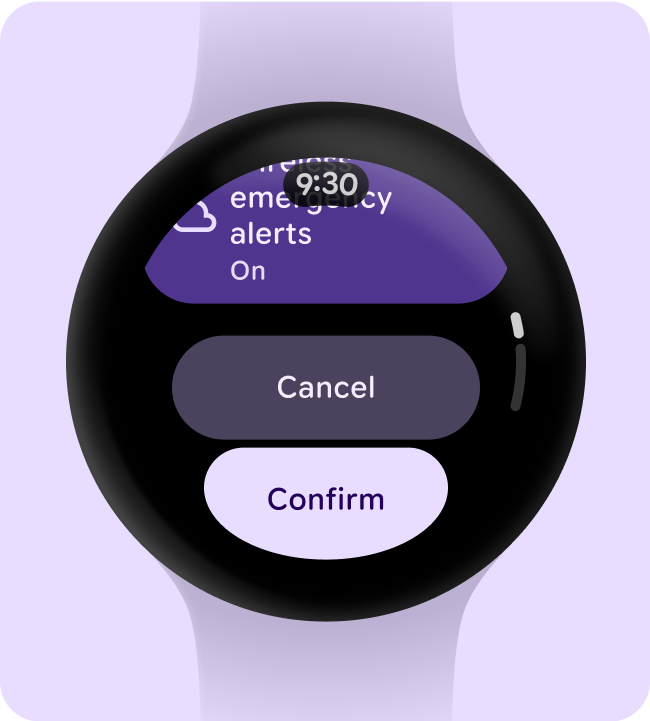
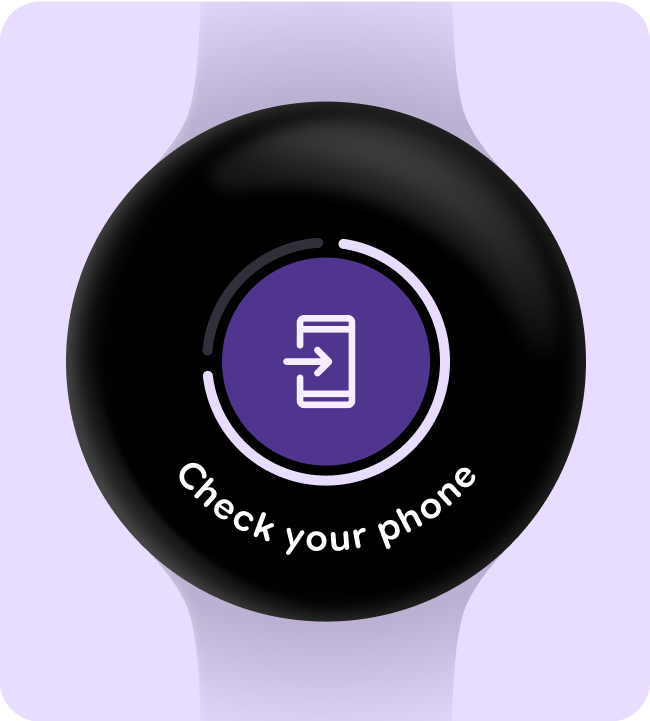
- ArcLarge มีไว้สำหรับส่วนหัวและชื่อของส่วนโค้ง ส่วนโค้งมีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความส่วนหัวสั้นๆ ที่ด้านบนสุดหรือด้านล่างสุดของหน้าจอ เช่น การซ้อนทับการยืนยัน
- ArcMedium มีไว้สำหรับส่วนหัวและชื่อของ Arc ส่วนโค้งมีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความส่วนหัวสั้นๆ ที่ด้านบนสุดหรือด้านล่างสุดของหน้าจอ เช่น ชื่อหน้า
- ArcSmall มีไว้สำหรับสตริงข้อความโค้งแบบจํากัด ส่วน Arc มีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความโค้งสั้นๆ ที่ด้านล่างของหน้าจอ เช่น ข้อความเวลา
ด้านล่าง
- ArcLarge มีไว้สำหรับส่วนหัวและชื่อของส่วนโค้ง ส่วนโค้งมีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความส่วนหัวสั้นๆ ที่ด้านบนสุดหรือด้านล่างสุดของหน้าจอ เช่น การซ้อนทับการยืนยัน
- ArcMedium มีไว้สำหรับส่วนหัวและชื่อของ Arc ส่วนโค้งมีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความส่วนหัวสั้นๆ ที่ด้านบนสุดหรือด้านล่างสุดของหน้าจอ เช่น ชื่อหน้า
- ArcSmall มีไว้สำหรับสตริงข้อความโค้งแบบจํากัด ส่วน Arc มีไว้สำหรับข้อความตามเส้นทางโค้งบนหน้าจอ ซึ่งสงวนไว้สำหรับสตริงข้อความโค้งสั้นๆ ที่ด้านล่างของหน้าจอ เช่น ข้อความเวลา



การพิมพ์
การจัดวางแนวตั้งอาศัยระยะห่างจากขอบ กล่องขอบเขต และบรรทัดฐานเพื่อให้ข้อความอ่านได้ชัดเจนในทุกขนาด พิจารณาข้อควรพิจารณาด้านวิศวกรรมและแบบแผนของแพลตฟอร์มเมื่อตัดสินใจเกี่ยวกับการจัดเรียงแบบอักษร การปรับขนาดข้อความ ความหนาแน่น และการใช้ข้อความในเลย์เอาต์แบบปรับเปลี่ยน
ใช้ข้อมูลพื้นฐาน
เส้นฐานคือเส้นที่มองไม่เห็นซึ่งบรรทัดข้อความวางอยู่ ใน Material Design เส้นฐานเป็นข้อกำหนดที่สำคัญในการวัดระยะห่างแนวตั้งระหว่างข้อความกับองค์ประกอบ

ตรวจสอบความอ่านง่าย
หากต้องการปรับปรุงความอ่านง่ายของแบบอักษรที่แสดงในแอป ให้ทำการตรวจสอบความอ่านง่ายเหล่านี้ให้เสร็จสมบูรณ์
ตัวเลขแบบตารางและแบบโมโน
ใช้ตัวเลขในตาราง (หรือที่เรียกว่าตัวเลขแบบโมโนสเปซ) แทนตัวเลขแบบสัดส่วนในตำแหน่งที่ค่าอาจเปลี่ยนแปลงบ่อยหรือเคลื่อนไหวหรือมีการเปลี่ยนแปลงค่าอย่างรวดเร็ว เช่น ตัวจับเวลานับถอยหลัง เครื่องมือเลือก หรือเมตริกการออกกำลังกายอย่างต่อเนื่อง
ใช้ตัวเลขในตารางแบบโมโนสเปซเพื่อให้ค่าต่างๆ อยู่ในแนวเดียวกันเพื่อการสแกนและการจัดตำแหน่งที่ดียิ่งขึ้น และเพื่อไม่ให้ตัวเลขหรือข้อความที่อยู่ติดกันกระโดดไปมา

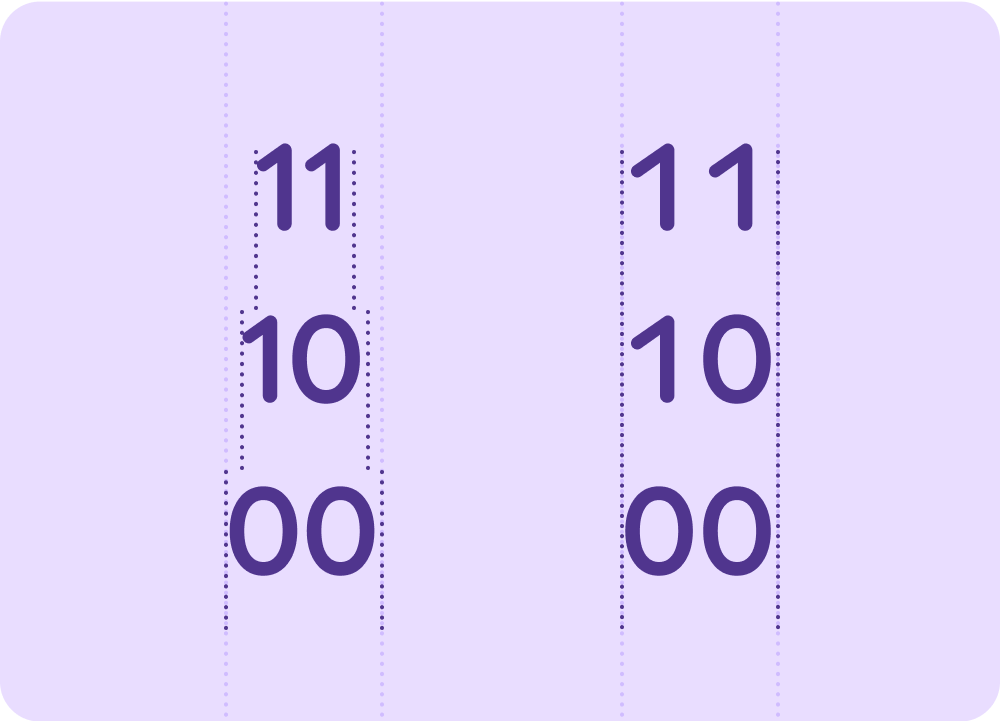
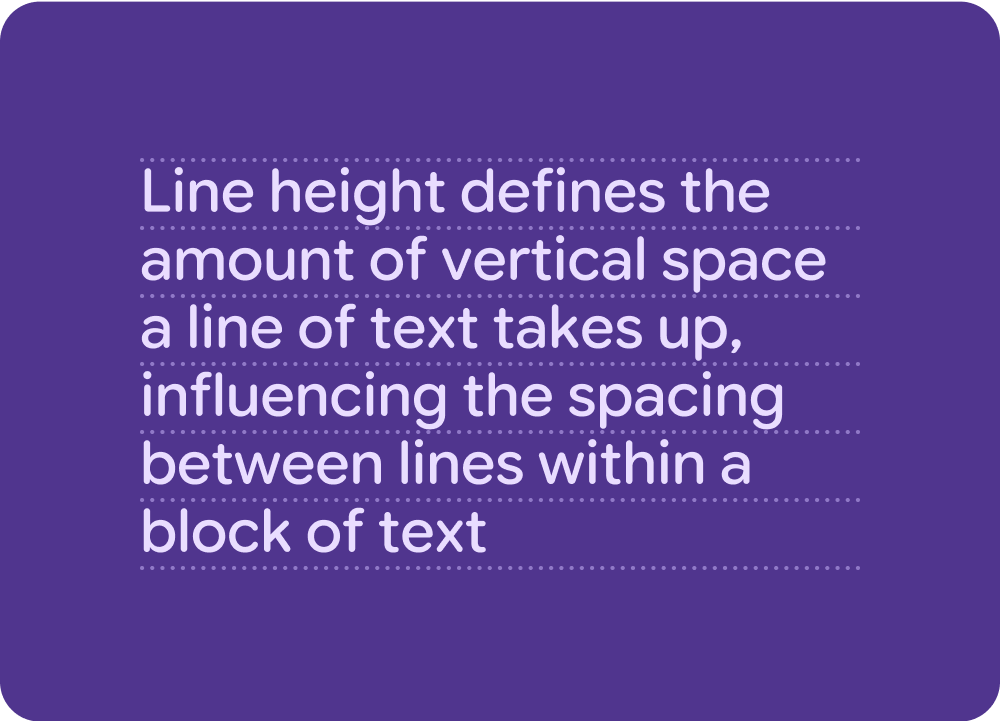
ความสูงของบรรทัด
ความสูงของบรรทัดคือระยะห่างระหว่างข้อความแต่ละบรรทัด และเชื่อมโยงกับขนาดแบบอักษรโดยตรง ในนาฬิกา พื้นที่แนวตั้งมีจำกัด ระบบจึงเพิ่มประสิทธิภาพความสูงของบรรทัดเพื่อให้อ่านได้ง่าย พร้อมทั้งแสดงบรรทัดข้อความสูงสุดภายในวิวพอร์ต

ระยะห่างระหว่างบรรทัดเพิ่มเติม
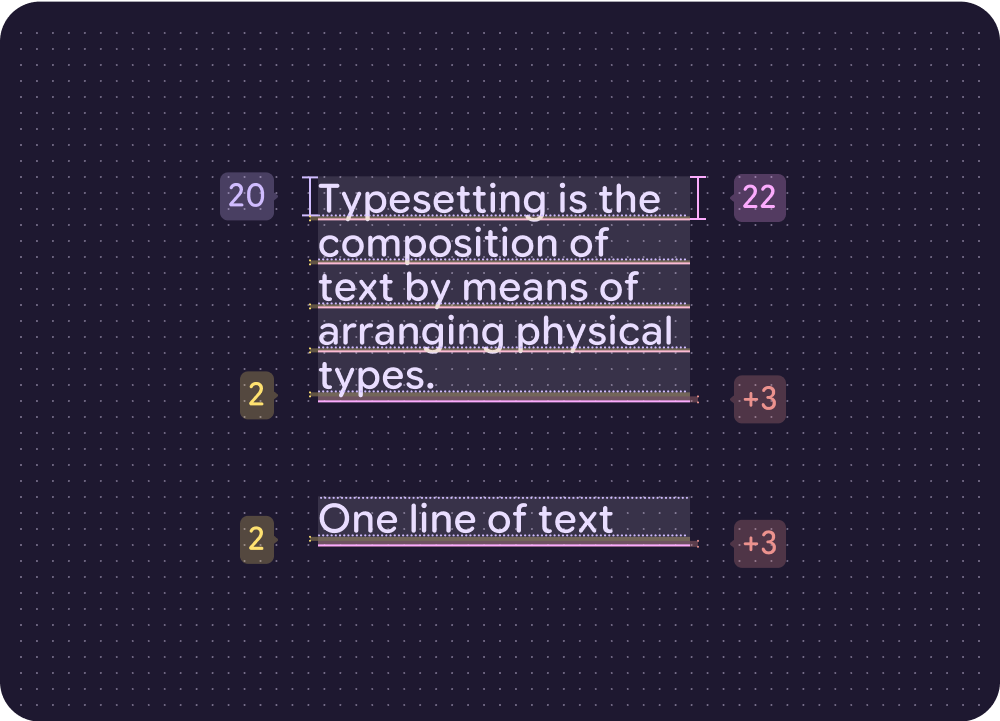
ใน Jetpack Compose และ Android การจัดรูปแบบตัวอักษรจะเพิ่มความสูงของบรรทัดในบรรทัดสุดท้ายโดยอัตโนมัติเพื่อป้องกันไม่ให้อักขระที่ยาวกว่าซ้อนทับกัน ด้วยเหตุนี้ การทดสอบภาพหน้าจอบางรายการจึงไม่ได้ตรงกันทั้งหมด

เคล็ดลับเพิ่มเติมเกี่ยวกับความสูงของบรรทัด
| สไตล์เริ่มต้น (ขนาดข้อความ / ความสูงของบรรทัด) | ความสูงของบรรทัดเริ่มต้นในแต่ละบรรทัด | เพิ่มความสูงของบรรทัดในบรรทัดล่างเท่านั้น | การคำนวณ |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

