يتم التعبير عن التسلسل الهرمي من خلال الاختلافات في سمك الخط وحجمه وارتفاع السطر وتباعد الأحرف. تنظِّم مقياس الكتابة المعدَّل الأنماط في ستة أدوار يتم تسميتها لوصف أغراضها: العرض والعنوان والعلامة والنص والأرقام والخط المنحني. لا تعتمد الأدوار الجديدة على حجم الشاشة، ما يتيح تطبيقها بسهولة على مجموعة متنوعة من حالات الاستخدام.
أنماط العرض
يتم استخدام النص المعروض لسلاسل نصية كبيرة وقصيرة تُستخدَم لعرض معلومات عن العنصر الرئيسي في الإعلان يمكن الاطّلاع عليها سريعًا، أو مقاييس مهمة، أو لحظات تعبيرية عن ثقة العلامة التجارية.
- DisplayLarge هو العنوان الأكبر. تمثل العروض أكبر نص على الشاشة، وهي مخصّصة للمعلومات القصيرة التي يمكن الاطّلاع عليها بسهولة في المساحة الرئيسية، والمقاييس المهمة، أو لحظات الثقة أو العلامة التجارية المعبّرة التي تستفيد من مقياس ونمط بارزَين.
- DisplayMedium هو ثاني أكبر عنوان. العروض هي أكبر نص على الشاشة، وهي مخصّصة للمعلومات المختصرة التي يمكن الاطّلاع عليها بسهولة في المساحة الرئيسية، أو المقاييس المهمة، أو لحظات الثقة أو العلامة التجارية المعبّرة التي تستفيد من نطاق وأسلوب بارزَين.
- DisplaySmall هو أصغر عنوان. تمثل العروض أكبر نص على الشاشة، وهي مخصّصة للمعلومات القصيرة التي يمكن الاطّلاع عليها بسهولة في المساحة الرئيسية، أو المقاييس المهمة، أو لحظات الثقة أو العلامة التجارية المعبّرة التي تستفيد من مقياس ونمط بارزَين.



العنوان
العنوان هو نص هرمي يُستخدَم كآلية للتنقّل، مثل صفحة أو عنوان قسم أو عنوان قسم فرعي (في حال TitleSmall).
- TitleLarge هو العنوان الأكبر. تكون العناوين أصغر حجمًا من العروض. وعادةً ما يتم تخصيصها للنصوص ذات الأهمية المتوسطة التي تكون أقصر في الطول، ولا يُنصح باستخدامها مع العناصر التفاعلية، بل مع عناوين الصفحات أو العناوين الفرعية.
- TitleMedium هو عنوان الوسيط. تكون العناوين أصغر حجمًا من العروض. وعادةً ما يتم تخصيصها للنصوص ذات الأهمية المتوسطة التي تكون أقصر في الطول، ولا يُنصح باستخدامها مع العناصر التفاعلية، بل مع عناوين الصفحات أو العناوين الفرعية.
- TitleSmall هو أصغر عنوان. تكون العناوين أصغر حجمًا من العروض. وعادةً ما يتم تخصيصها للنصوص ذات الأهمية المتوسطة التي تكون أقصر في الطول، ولا يُنصح باستخدامها مع العناصر التفاعلية، بل مع عناوين الصفحات أو العناوين الفرعية.



التصنيف
يُستخدَم التصنيف للنص على مستوى المكوّن الذي يصف الإجراء الذي قد يحدث عند التفاعل معه. إنّ الاستخدام الأكثر شيوعًا واستخدامًا على نطاق واسع للتصنيف هو للنصّ المُدمَج في زرّ.
- LabelLarge هو التصنيف الأكبر. تُستخدَم التصنيفات لعرض النصوص البارزة، مثل التصنيف على أزرار العناوين، ويتم تطبيقها على المكونات التفاعلية.
- LabelMedium هو تصنيف الوسيط، وهو الأكثر استخدامًا. يتم استخدام التصنيفات لعرض النصوص، مثل التصنيف الأساسي على الأزرار، ويتم تطبيقها على المكوّنات التفاعلية.
- LabelSmall هو التصنيف الصغير. تُستخدَم التصنيفات لعرض نصوص مثل التصنيف الثانوي على الأزرار، والتصنيفات على الأزرار المدمجة، والتي يتم تطبيقها على المكوّنات التفاعلية.



الجسم
يتم تخصيص الحقل "النص" لنص المحتوى، مثل فقرات النص الأساسي والنص المستخدَم في عرض البيانات المعقد والطوابع الزمنية والبيانات الوصفية.
- BodyLarge هو الجسم الأكبر. تُستخدَم نصوص النص عادةً لكتابة النصوص الطويلة، لأنّها تتوافق جيدًا مع أحجام النصوص الصغيرة. بالنسبة إلى الأقسام الطويلة من النص، ننصحك باستخدام خط serif أو sans serif.
- BodyMedium هو ثاني أكبر جسم. تُستخدَم نصوص النص عادةً لكتابة النصوص الطويلة، لأنّها تتوافق جيدًا مع أحجام النصوص الصغيرة. بالنسبة إلى الأقسام الطويلة من النص، ننصحك باستخدام خط serif أو sans serif.
- BodySmall هو ثالث أكبر جسم. تُستخدَم نصوص النص عادةً لكتابة النصوص الطويلة، لأنّها تتناسب جيدًا مع أحجام النصوص الصغيرة. بالنسبة إلى الأقسام الطويلة من النص، ننصحك باستخدام خط serif أو sans serif.
- BodyExtraSmall هو أصغر جسم. تُستخدَم نصوص النص عادةً لكتابة النصوص الطويلة، لأنّها تتوافق جيدًا مع أحجام النصوص الصغيرة. بالنسبة إلى الأقسام الطويلة من النص، ننصحك باستخدام خط serif أو sans serif.



الرقم
تُستخدَم أنماط النصوص الرقمية للأرقام، وعادةً ما تقتصر على بضع أحرف. يمكن أن تأخذ خصائص أكثر تعبيرية عند أحجام الشاشة الأكبر. توفّر مرونة في توسيع محور العرض مع الحد الأدنى من المخاوف المتعلّقة بترجمة النص وتعديل حجمه.
- NumeralsExtraLarge هو أكبر دور للأرقام. تستخدم الأعداد التنسيق tabular للمَسافة تلقائيًا. وتُبرز هذه الأرقام السهلة الفهم والتي يقتصر عرضها على حرفَين أو ثلاثة أحرف فقط، ولا تتطلّب ترجمة محلية، مثل شاشة الشحن أو أداة اختيار الوقت.
- NumeralsLarge هو ثاني أكبر دور للأرقام. تستخدم الأعداد مَسافة جدولية تلقائيًا. وهي عبارة عن سلاسل أرقام كبيرة الحجم يقتصر استخدامها على شاشات العرض الكبيرة للوقت، حيث لا يلزم إجراء عملية ترجمة، مثل عد تنازلي للوقت أو أداة اختيار الوقت.
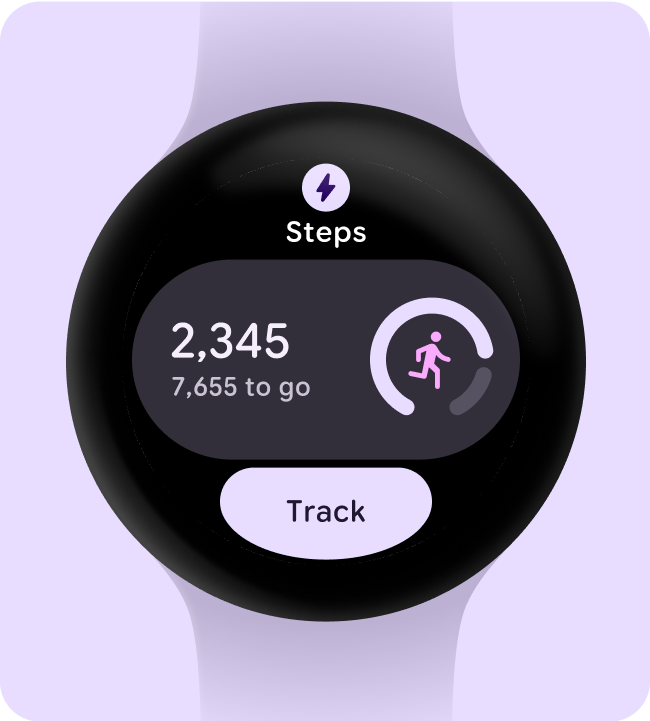
- NumeralsMedium هو ثالث أكبر دور للأرقام. تستخدم الأعداد مَسافة جدولية تلقائيًا. وهي أرقام متوسطة الحجم تقتصر على سلاسل قصيرة من الأرقام، ولا تتطلّب ترجمة، مثل عدد الخطوات أو أداة اختيار الوقت.
- NumeralsSmall هو الدور الرابع الأكبر للأرقام. تستخدم الأعداد مَسافة جدولية تلقائيًا. وهي مخصّصة للأرقام التي تحتاج إلى تمييز على نطاق أصغر، حيث لا يلزم توفير ترجمة للغة المحلية، مثل أدوات اختيار التاريخ والوقت.
- NumeralsExtraSmall هو أصغر دور للأرقام. تستخدم الأعداد التنسيق tabular للمَسافة تلقائيًا. وهي مخصّصة للأرقام التي تحتاج إلى توفُّر سلاسل أطول من الأرقام، حيث لا يلزم إجراء عملية ترجمة، مثل المقاييس أثناء التمارين.



قوس
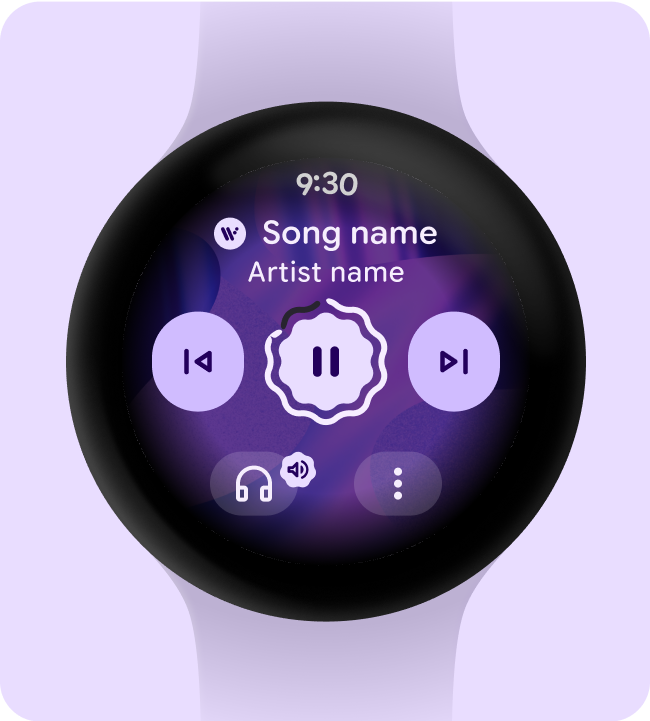
يُستخدَم نص عنوان القوس للنص المنحني الذي يشكّل الإشارات في واجهة المستخدم، مثل نص الوقت والعلامات المنحنية. محور خط مخصّص لتحسين النص على طول منحنى معيّن، وذلك لاستيعاب المسافة المختلفة التي تظهر بين الأحرف عند وضعها في أعلى الشاشة المنحنية مقارنةً بأسفلها
أعلى الصفحة
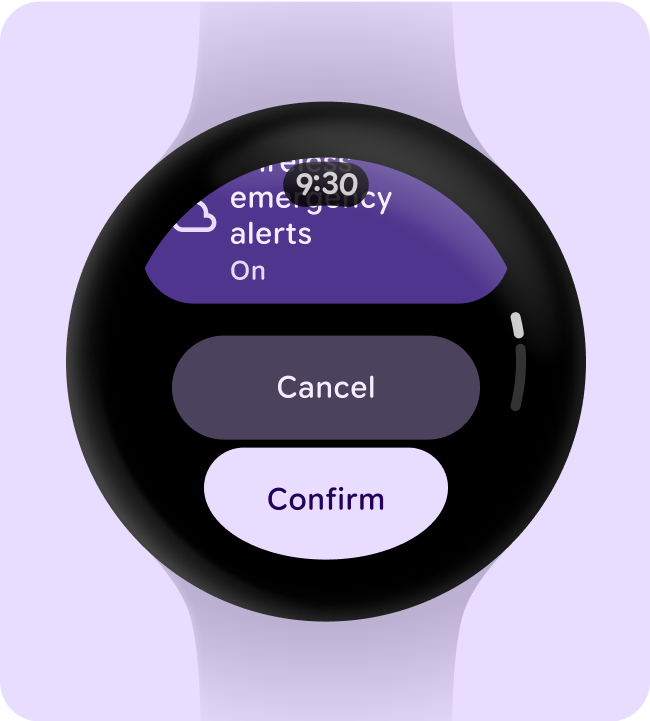
- يُستخدَم ArcLarge لعناوين القوس والعناوين. يُستخدَم شكل القوس للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل نص العنوان القصيرة في أعلى أو أسفل الشاشة، مثل العناصر التي تظهر على سطح الشاشة لتأكيد الإجراءات.
- يُستخدَم ArcMedium لعناوين القوس والعناوين. يُستخدَم Arc للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل نص العنوان القصيرة في أعلى أو أسفل الشاشة، مثل عناوين الصفحات.
- ArcSmall مخصّص لسلاسل نصية محدودة من الأقواس. يُستخدَم Arc للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل النصوص القصيرة والمنحنية في أسفل الشاشة، مثل نص الوقت.
الجزء السفلي
- يُستخدَم ArcLarge لعناوين القوس والعناوين. يُستخدَم شكل القوس للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل نص العنوان القصيرة في أعلى أو أسفل الشاشة، مثل العناصر التي تظهر على سطح الشاشة لتأكيد الإجراءات.
- يُستخدَم ArcMedium لعناوين القوس والعناوين. يُستخدَم Arc للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل نص العنوان القصيرة في أعلى أو أسفل الشاشة، مثل عناوين الصفحات.
- ArcSmall مخصّص لسلاسل نصية محدودة من الأقواس. يُستخدَم Arc للنص على مسار منحني على الشاشة، وهو مخصّص لسلاسل النصوص القصيرة والمنحنية في أسفل الشاشة، مثل نص الوقت.



تنسيق النصوص
يعتمد تنسيق النص العمودي على المساحات الفارغة ومربّعات الحدود والخطوط الأساسية لضمان قراءة النص بوضوح مهما كان حجمه. يجب مراعاة الاعتبارات الهندسية والممارسات المعتمَدة في منصتك عند اتخاذ قرارات بشأن تنسيق النص و تغيير حجمه وكثافته واستخدامه في التنسيقات التكيُّفية.
استخدام البيانات الأساسية
قاعدة النص هي الخط غير المرئي الذي يستند إليه سطر النص. في Material Design، يُعدّ خط الأساس مواصفة مهمة لقياس البعد العمودي بين النص والعنصر.

التحقّق من سهولة القراءة
لتحسين سهولة قراءة الخطوط المعروضة في تطبيقك، أكمِل اختبارات سهولة القراءة التالية.
الأرقام الجدولية والأرقام الأحادية
استخدِم الأرقام الجدولية (المعروفة أيضًا باسم الأرقام بخط واحد) بدلاً من الأرقام المتناسبة في الأماكن التي قد تتغيّر فيها القيم كثيرًا أو تكون متحركة أو ذات قيم تتغيّر بسرعة، مثل أدوات الاختيار أو مقاييس اللياقة البدنية الجارية أو أدوات العد التنازلي.
استخدِم أرقامًا جدولية بمسافة بين الأرقام واحدة للحفاظ على القيم مرتّبة بصريًا لتحسين عملية الفحص والمحاذاة، ولتجنُّب تنقّل الأرقام أو النص المجاور.

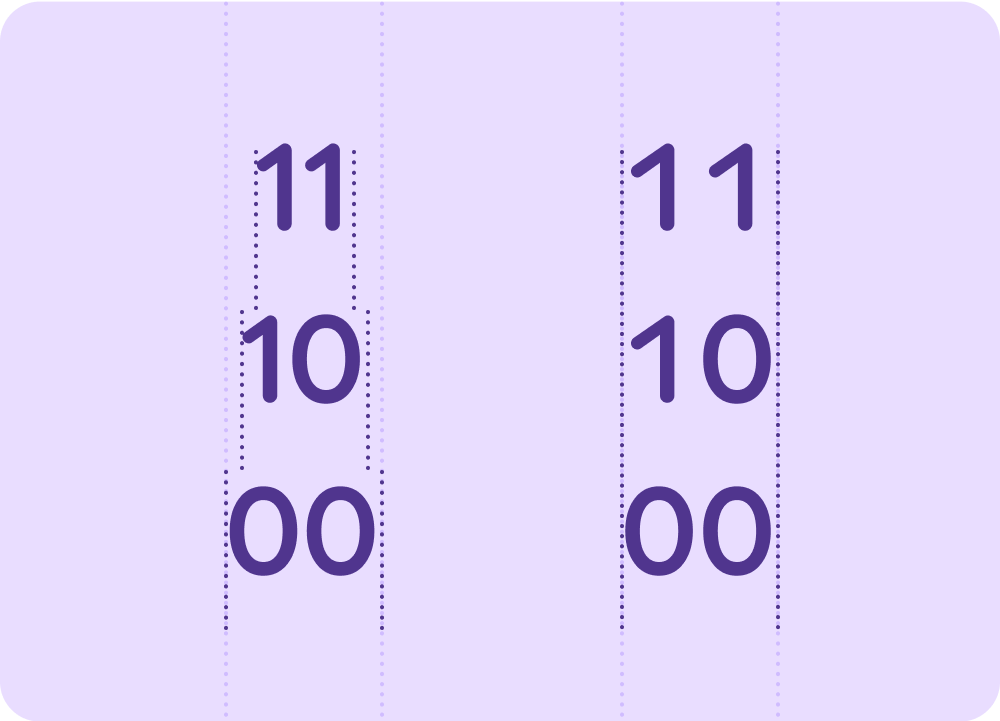
ارتفاع السطر
ارتفاع السطر هو المساحة بين كل سطر من النص، وهو مرتبط مباشرةً بحجم الخط. في صفحة "المشاهدة"، تكون المساحة العمودية محدودة، لذا يتم تحسين ارتفاع السطر لضمان سهولة القراءة، مع زيادة عدد أسطر النص المعروضة في إطار العرض إلى أقصى حد.

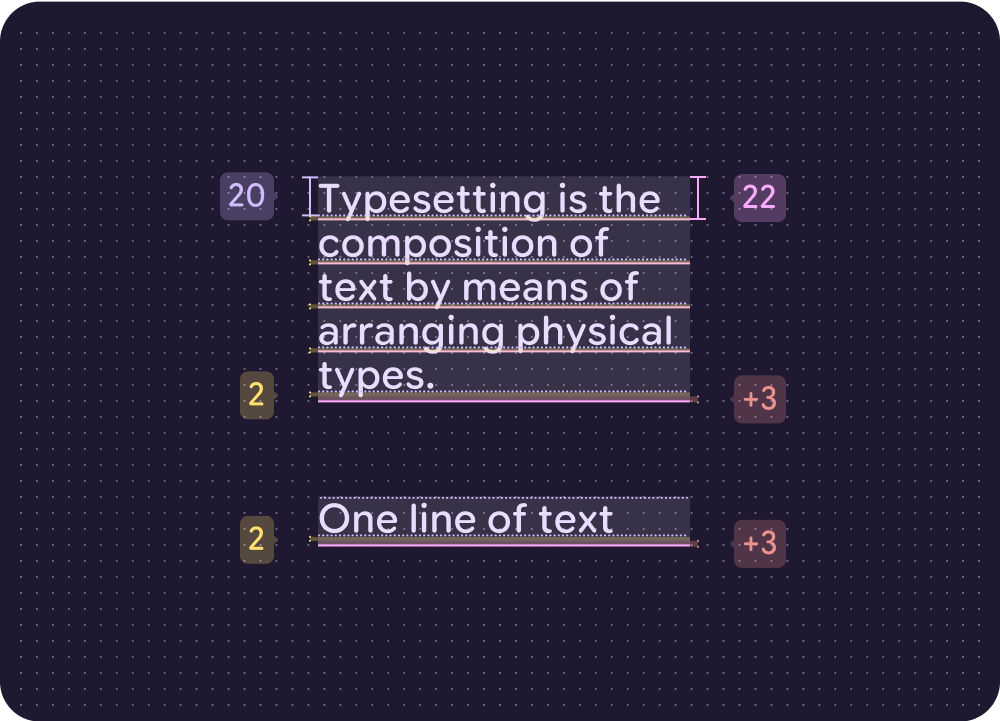
ارتفاع السطر الإضافي
في Jetpack Compose وعلى Android، يحصل أسلوب الخط تلقائيًا على ميزة إضافية لتحديد ارتفاع السطر في السطر الأخير لمنع تداخل الأحرف الأطول. وهذا هو سبب عدم تطابق بعض اختبارات لقطات الشاشة تمامًا.

جدول معلومات إضافي حول ارتفاع السطر
| النمط التلقائي (حجم النص / ارتفاع السطر) | ارتفاع السطر التلقائي في كل سطر | ارتفاع سطر إضافي في السطر السفلي فقط | العملية الحسابية |
|---|---|---|---|
| 60 / 60 | 0 (100%) | +15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | +13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | +7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | +3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | +4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | +3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | +3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | +2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | +1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | +2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | +1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

