เฟรมเวิร์กสีของ Material 3 Expressive ใช้ธีมสีแบบไดนามิกโดยอิงตามสีเริ่มต้น 2 สีที่แมปในระบบสี HCT (Hue, Chroma และ Tone)
ข้อกำหนดที่จำเป็น
- บทบาทของสี
- ระบบจะกำหนดบทบาทของสีให้กับองค์ประกอบ UI ที่เฉพาะเจาะจง เช่นเดียวกับ "ตัวเลข" บนผืนผ้าใบภาพระบายสีตามตัวเลข โดยจะมีชื่อ เช่น หลัก ในหลัก และคอนเทนเนอร์หลัก ใช้บทบาทสีเดียวกันสำหรับทั้งธีมสว่างและธีมมืด ดูบทบาทที่มีสีทั้งหมด
- HCT
- HCT ย่อมาจาก Hue, Chroma และ Tone
กําหนดสีด้วยสี ระดับสี และโทนสี (HCT)
เครื่องมือสร้างสี HCT สร้างชุดจานสีจากสีเริ่มต้นสีเดียวเพื่อสร้างโมเดลสี 3 มิติที่กำหนดสีตามสี (Hue), ความเข้ม (Chroma) และโทน (ความสว่าง)
สีเฉพาะจุดหลักๆ มี 3 สี ได้แก่ สีหลัก สีรอง และสีเสริม เฉดสีที่เป็นกลาง เช่น สีเทาหลายโทนที่มีสีหลักเป็นสีพื้น เหมาะอย่างยิ่งที่จะใช้เป็นสีของคอนเทนเนอร์สำหรับเนื้อหาแบบริชมีเดียเนื่องจากเป็นสีโมโนโครม
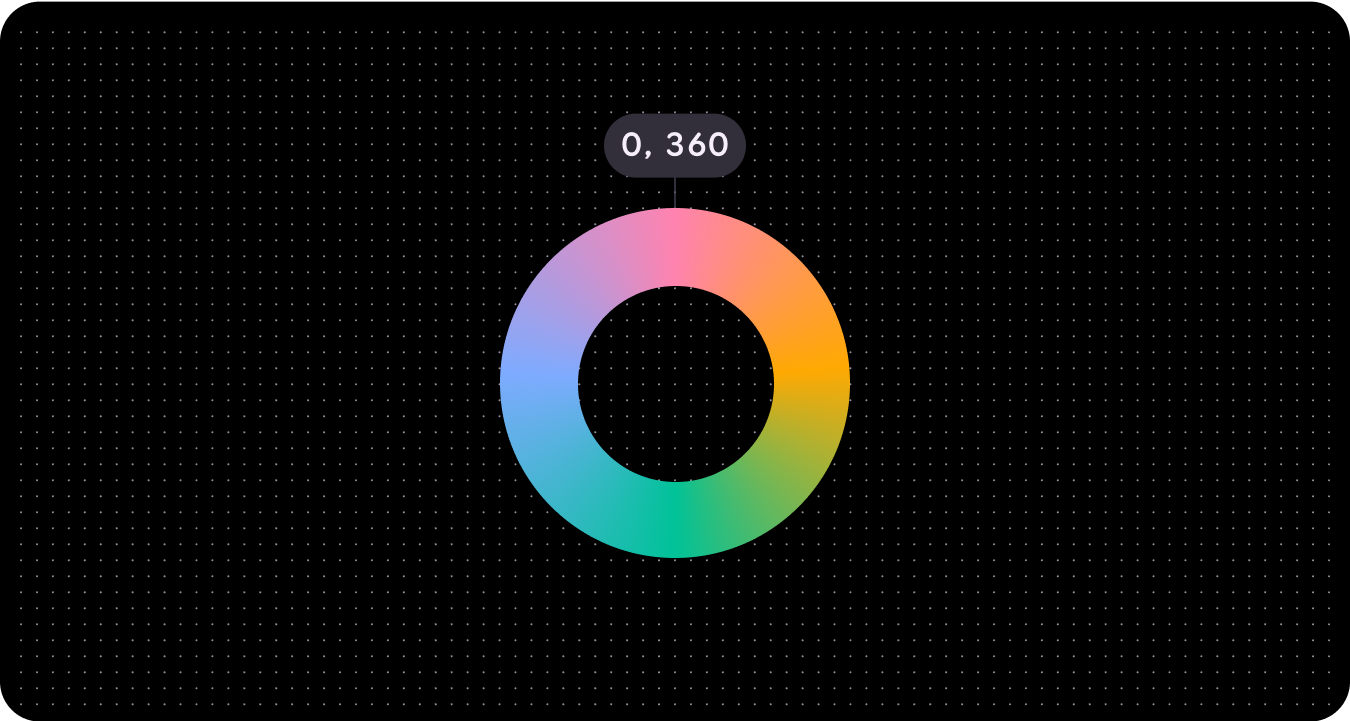
โทนสี
เฉดสีคือการรับรู้สี เช่น แดง ส้ม เหลือง เขียว น้ำเงิน และม่วง ค่าสีจะวัดเป็นตัวเลขตั้งแต่ 0-360 และเป็นสเปกตรัมแบบวงกลม (ค่า 0 และ 360 เป็นสีเดียวกัน)

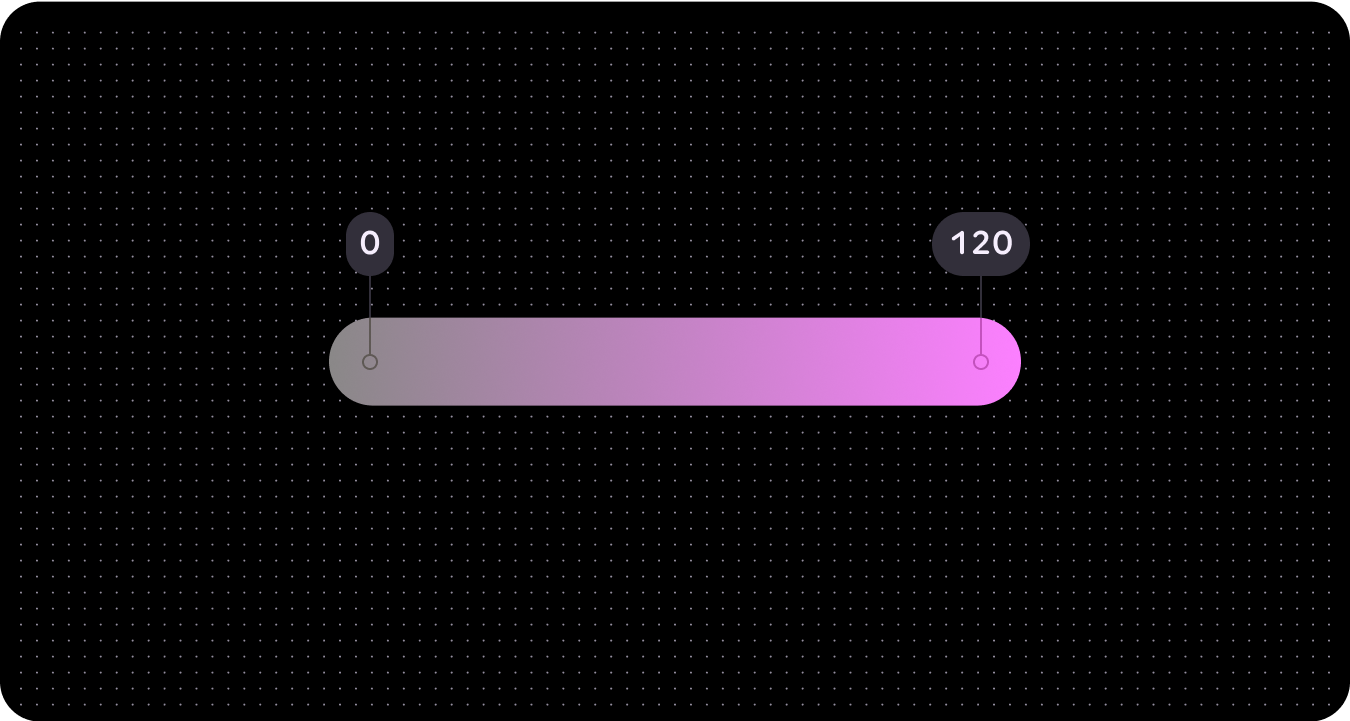
ความเข้ม
ความเข้มของสีคือระดับความสดใสหรือเป็นกลาง (สีเทา ดำ หรือขาว) ของสี ความเข้มของสีจะวัดเป็นตัวเลขตั้งแต่ 0 (สีเทา สีดํา หรือสีขาวล้วน) ถึง infinity (สีสันสดใสที่สุด) แม้ว่าค่าความเข้มของสีใน HCT จะสูงสุดที่ประมาณ 120
เฉดสีและโทนสีต่างๆ จะมีค่าความเข้มสูงสุดแตกต่างกันเนื่องจากข้อจำกัดทางชีววิทยาและการแสดงผลหน้าจอ

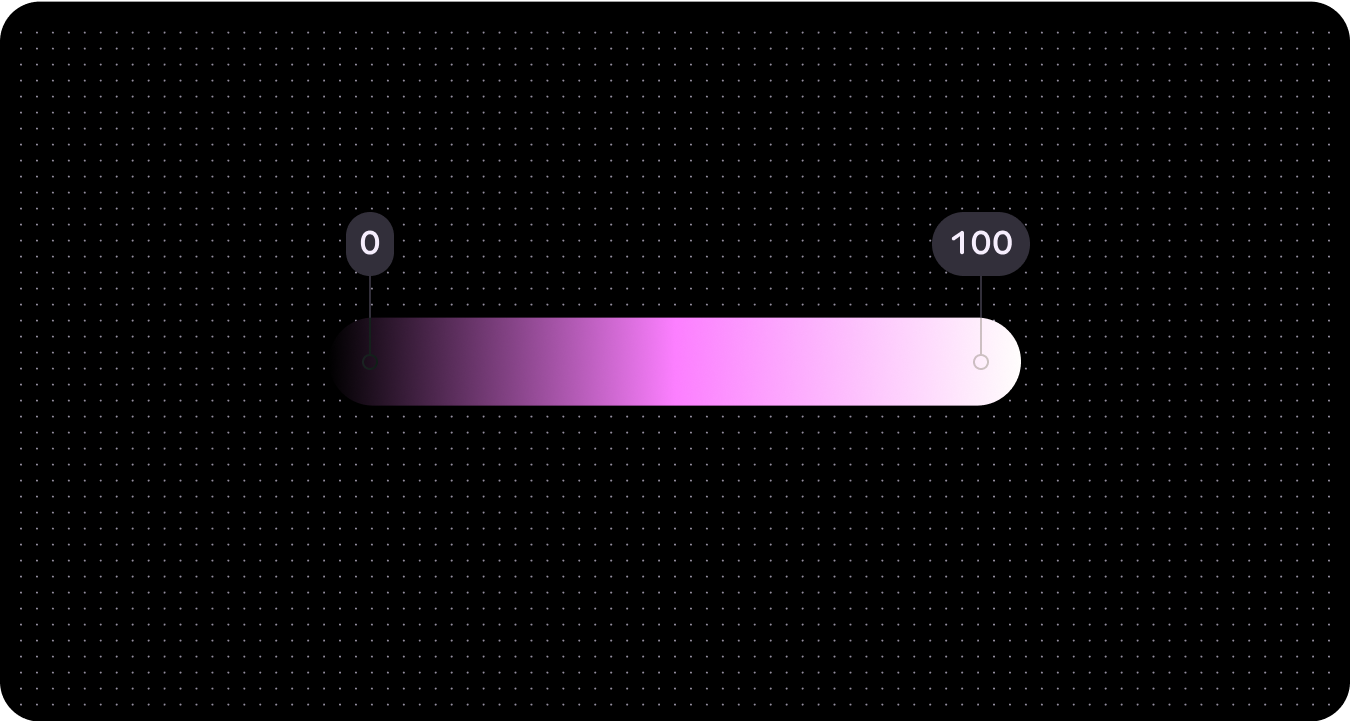
น้ำเสียง
โทนสีคือความสว่างหรือความมืดของสี บางครั้งโทนยังเรียกว่าความสว่าง โทนสีจะวัดเป็นตัวเลขตั้งแต่ 0 (สีดําสนิท ไม่มีความสว่าง) ถึง 100 (สีขาวสนิท มีความสว่างสมบูรณ์)
โทนสีเป็นสิ่งสำคัญสำหรับการช่วยเหลือพิเศษด้านการมองเห็น เนื่องจากเป็นตัวกำหนดคอนทราสต์ สีที่มีความแตกต่างของโทนสีมากจะให้คอนทราสต์สูง ส่วนสีที่มีความแตกต่างของโทนสีน้อยจะให้คอนทราสต์ต่ำ

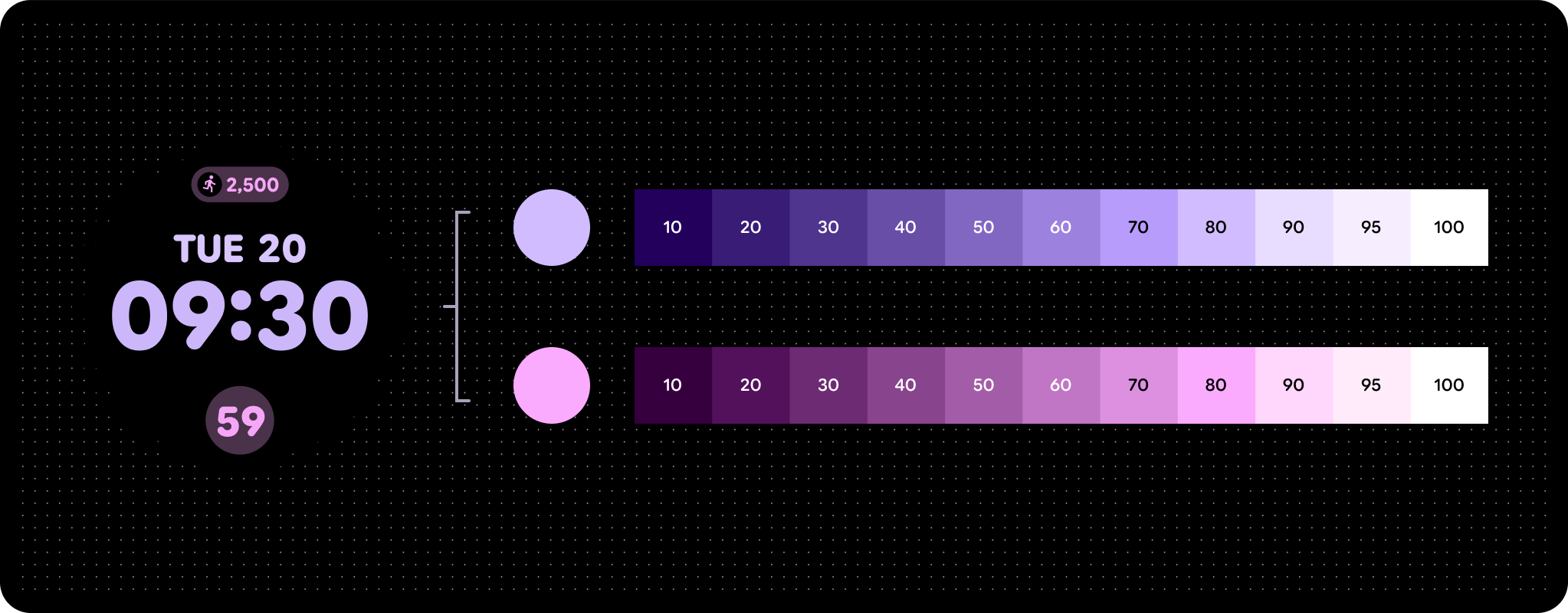
สีแบบเปลี่ยนอัตโนมัติ (ธีมสี)
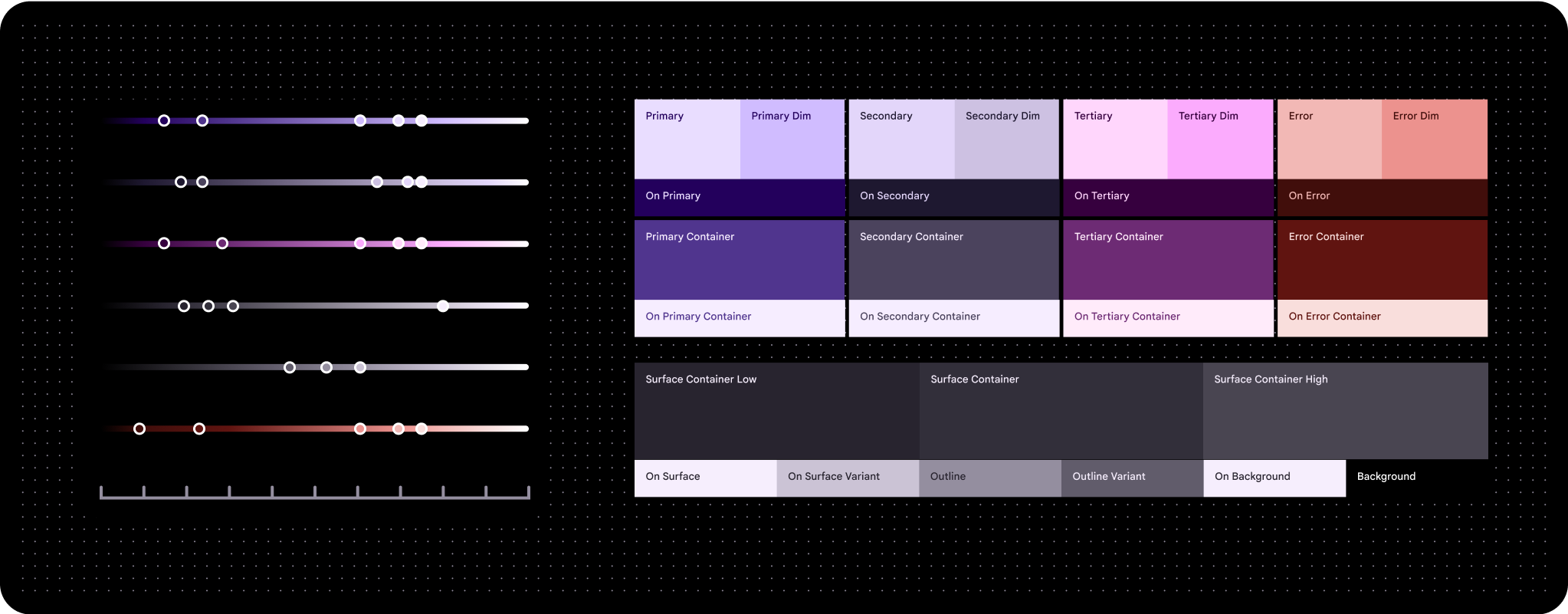
Wear OS ใช้ระบบธีมตามหลักเกณฑ์การพัฒนาเนื้อหาเว็บที่ทุกคนสามารถเข้าถึงได้ง่าย (WCAG)-AAA ซึ่งมาจากสีเริ่มต้น 2 สีที่กำหนดไว้ กล่าวโดยละเอียดคือ สีเริ่มต้นเหล่านี้จะเป็นพื้นฐานสำหรับชุดสีหลักและชุดสีรอง เมื่อใช้ 2 สีเริ่มต้นเหล่านี้ ระบบจะสร้างชุดสีที่ครอบคลุมซึ่งประกอบด้วยชุดสีหลัก ชุดสีรอง ชุดสีสามัญ และชุดสีพื้น จากนั้นระบบจะใช้ธีมที่สร้างขึ้นนี้กับคอมโพเนนต์ Wear OS, องค์ประกอบ UI ของระบบ, การ์ด และแอป



คุณสามารถใช้สีเริ่มต้นที่เฉพาะเจาะจงหรือสีของแบรนด์เพื่อสร้างสีแบบไดนามิก ทั้งนี้ขึ้นอยู่กับความต้องการ
จากสีของเมล็ด
สีแบบไดนามิกจะสร้างรูปแบบสีที่เข้าถึงได้โดยอัตโนมัติตามสีเริ่มต้นที่เฉพาะเจาะจง
เนื่องจาก UI อาจใช้สีต้นทางได้หลายสี คุณจึงควรออกแบบโดยใช้รูปแบบสีพื้นฐานในขั้นต้นเพื่อให้แน่ใจว่ามีการแมปบทบาทสีที่ถูกต้องกับคอมโพเนนต์ที่ถูกต้องในผลิตภัณฑ์ ใช้เครื่องมือสร้างธีม Material เพื่อดูว่าภาพโมค UI ของคุณมีลักษณะอย่างไรในสีต่างๆ ของแหล่งที่มา และปรับการตั้งค่าตามต้องการ

ชุดสี (จากสีเริ่มต้นของหน้าปัด)

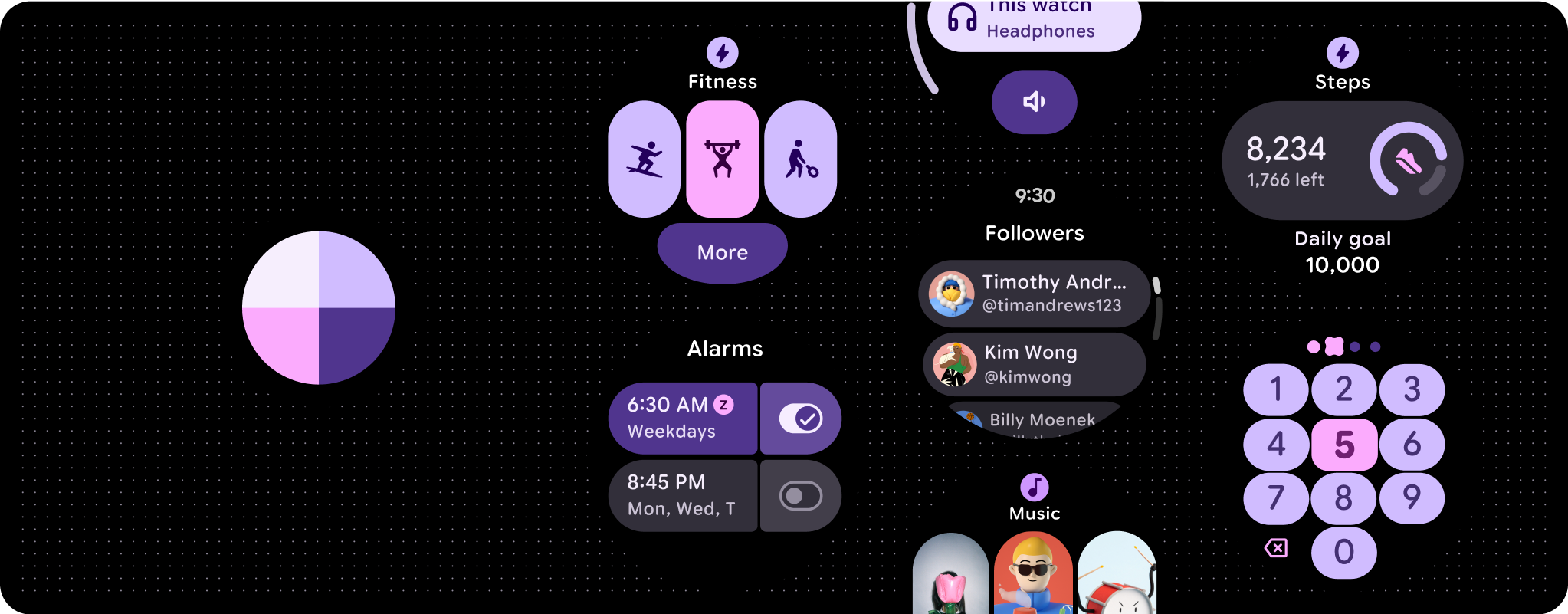
ธีมสีที่ใช้กับการ์ด

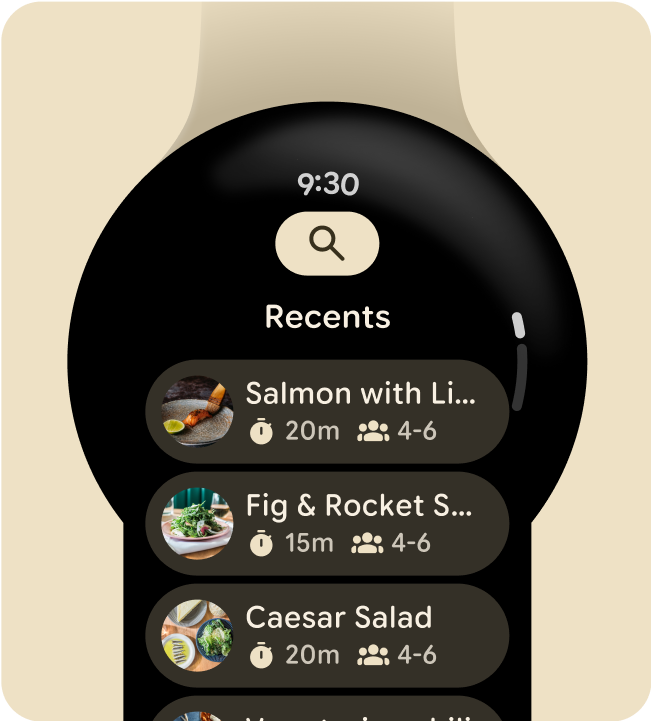
ธีมสีที่ใช้กับหน้าจอแอป
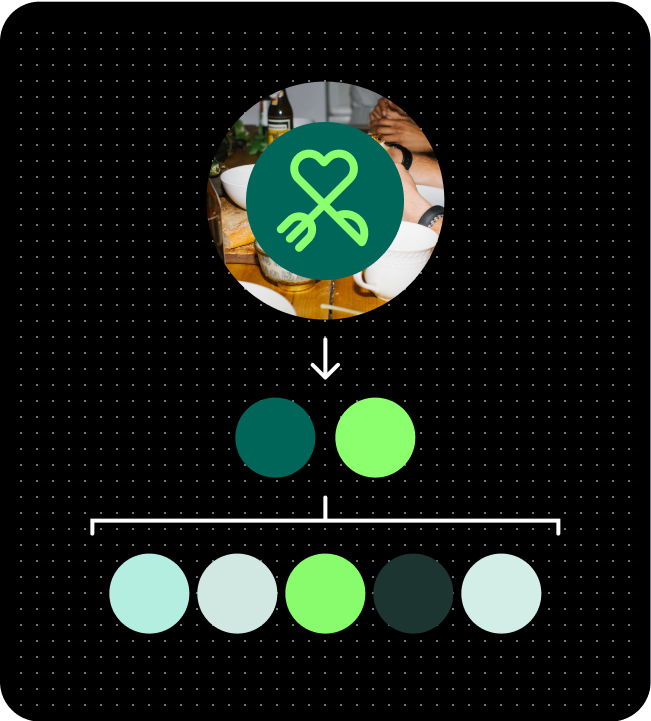
จากสีของแบรนด์
เช่นเดียวกับที่ Material 3 Expressive ใช้บทบาทของสี Wear OS จะใช้สีในประสบการณ์การใช้งานที่ปรับให้เหมาะกับแต่ละบุคคลด้วยการแสดงสีแบบไดนามิกและเข้าถึงได้ Wear OS ใช้เฉพาะธีมมืดเนื่องจากอินเทอร์เฟซอุปกรณ์ที่สวมใส่ได้สร้างขึ้นบนพื้นหลังสีดํา เนื่องจากเป็นแพลตฟอร์มที่ทำงานบนอุปกรณ์แบบสัมผัส WearOS จึงมีจานสีที่จำกัดกว่า เนื่องจากไม่จำเป็นต้องมีสถานะการวางเมาส์เหนือและโฟกัสมากนัก ใช้เครื่องมือสร้างธีมสีสำหรับ Wear OS โดยเฉพาะเพื่อสร้างธีมที่กำหนดเองตามแบรนด์ของคุณ และสร้างชุดสีอ้างอิงแบบสมบูรณ์และบทบาทสีที่กำหนดซึ่งรองรับโทเค็น Material Design และสร้างขึ้นให้ทำงานร่วมกับคอมโพเนนต์ UI ของระบบได้อย่างราบรื่น

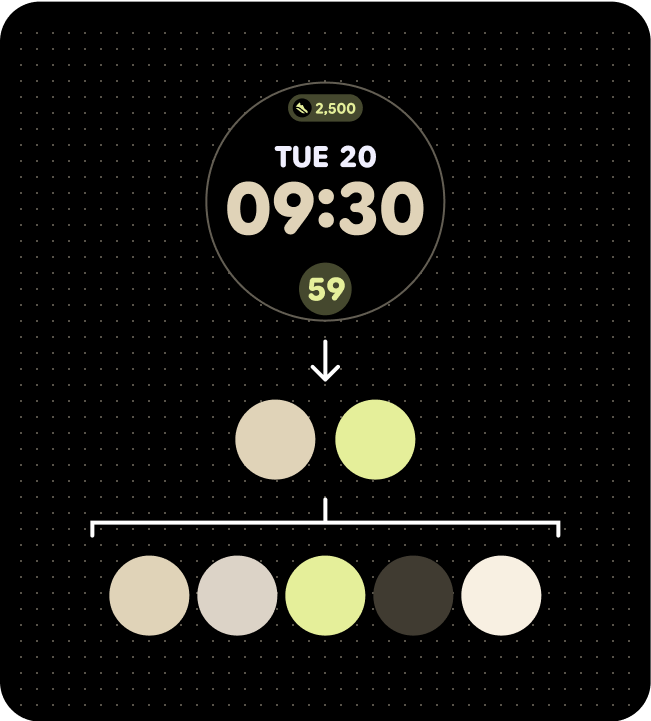
ชุดสี (จากสีเริ่มต้นของอาร์ตเวิร์ก)

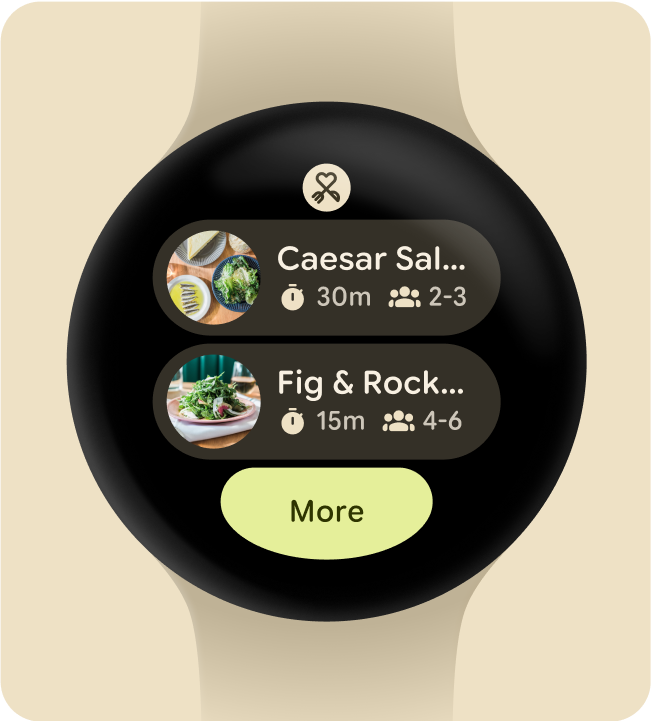
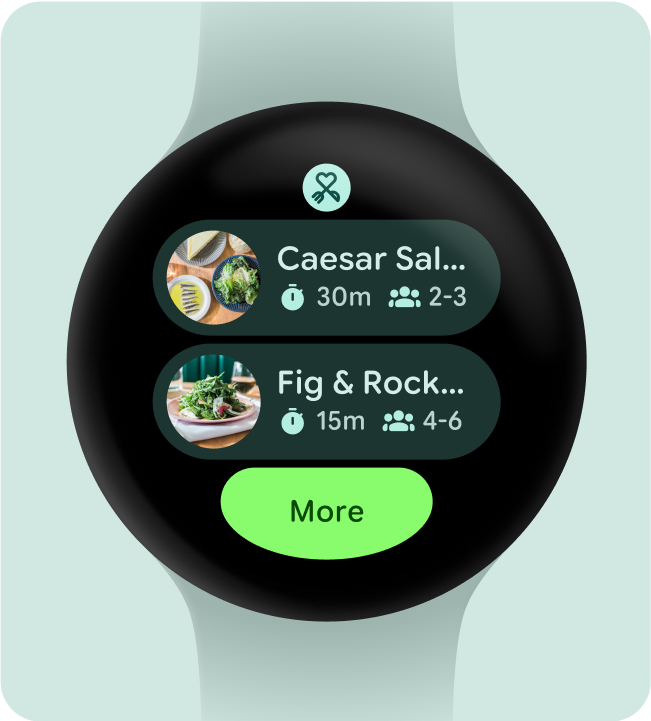
ธีมสีที่ใช้กับการ์ด

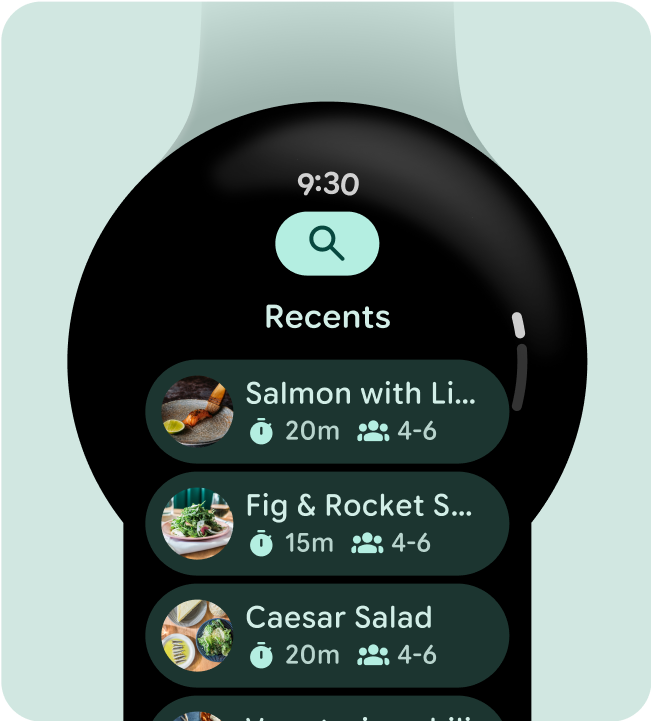
ธีมสีที่ใช้กับหน้าจอแอป
