Material 3 Expressive สำหรับ Wear OS สร้างลำดับชั้นภาพโดยกำหนดค่าสี โทนสี และสีสันที่แตกต่างกันให้กับบทบาทของสี ซึ่งช่วยแยกสีเฉพาะจุดที่โดดเด่นออกจากสีพื้นที่เป็นกลางได้อย่างมีประสิทธิภาพ การรวมบทบาทของสีเน้นหลัก รอง และรองลงมาไว้ในระบบไม่เพียงช่วยเพิ่มโอกาสในการสื่ออารมณ์ แต่ยังให้การควบคุมลําดับชั้นของภาพอย่างละเอียดยิ่งขึ้นผ่านตัวเลือกสีที่แตกต่าง การใช้สีอย่างตั้งใจนี้ช่วยให้ UI ของนาฬิกามีความสอดคล้องและกลมกลืนกัน แม้จะใช้ธีมก็ตาม
ตัวอย่างเลย์เอาต์ คอมโพเนนต์ และ UI ที่แตกต่างกันในธีมต่างๆ แต่ยังคงรักษาคอนทราสต์ของสีให้เพียงพอ
จับคู่และเลเยอร์สี
ใช้สีในโทนสีคู่ที่ต้องการเท่านั้นเพื่อรักษาการช่วยเหลือพิเศษด้านการมองเห็น การผสมสีอย่างไม่เหมาะสมอาจทำให้คอนทราสต์ที่จำเป็นต่อการช่วยเหลือพิเศษด้านการมองเห็นเสียไป โดยเฉพาะอย่างยิ่งเมื่อปรับสีผ่านสีแบบไดนามิก
จับคู่และวางสีอย่างถูกต้อง
ตรวจสอบว่าคุณแมปโทเค็นที่ถูกต้องไปยังตําแหน่งที่เหมาะสมเพื่อให้ภาพและความสามารถในการเข้าถึงเหมาะสม การแมปสีที่ไม่เหมาะสมอาจทําให้ภาพไม่เป็นไปตามที่ต้องการและทำให้เข้าถึงได้ยาก

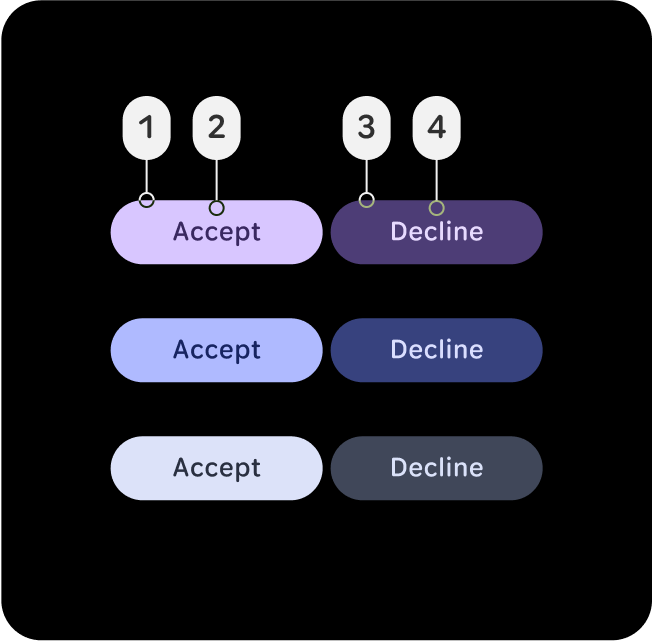
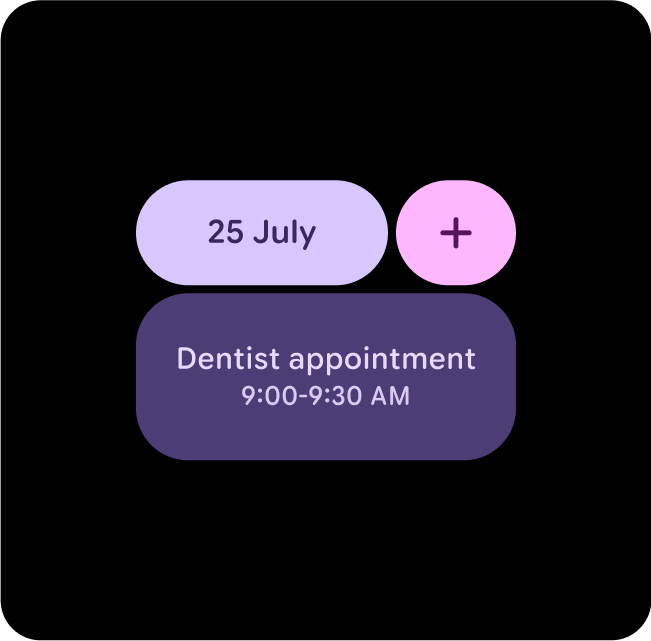
ควรทำ
จับคู่และวางเลเยอร์บทบาทสีอย่างถูกต้องเพื่อให้ภาพและความสามารถในการเข้าถึงเหมาะสม
ในตัวอย่างนี้ ปุ่มที่มี (2) on-primary ใน (1) primary หรือ (4) on-primary-container ใน (3) primary-container จะยังคงอ่านออกได้เมื่อระดับคอนทราสต์มีการเปลี่ยนแปลง และได้รับการจัดประเภท AAA โดยมีอัตราส่วนคอนทราสต์ 7:1 ขึ้นไป

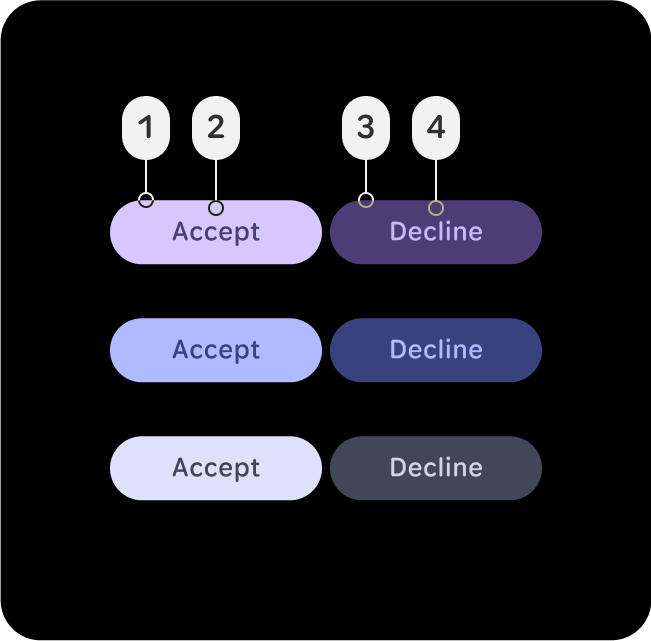
ไม่ควรทำ
การแมปสีที่ไม่เหมาะสมอาจทําให้ภาพไม่เป็นไปตามที่ต้องการและทำให้ใช้งานไม่ได้
ในตัวอย่างนี้ ปุ่มที่มี (2) primary-container ใน (1) primary หรือ (4) primary-dim ใน (3) primary-container จะอ่านไม่ออกเนื่องจากระดับคอนทราสต์เปลี่ยนไปและไม่เป็นไปตามอัตราส่วนคอนทราสต์ขั้นต่ำ 7:1 สำหรับข้อความปกติ ระดับคอนทราสต์เหล่านี้มีผลกับบทบาทหลัก รอง และตติยภูมิ
การจับคู่สีที่แนะนำ

Primary + Primary Dim
ใช้ Primary สําหรับการดําเนินการหลัก และ Primary-Dim สําหรับรายการเสริม วิธีนี้ช่วยสร้างมิติภาพไปพร้อมกับทำให้การกระทําหลักโดดเด่น

Primary-Dim + Tertiary
ใช้ Primary-Dim เพื่อไฮไลต์องค์ประกอบที่สําคัญ และ Tertiary เพื่อแสดงความคิดเห็นที่โดดเด่น เช่น การตอบสนองต่อการแตะ

Primary + Secondary-Container
ใช้ Secondary-Container สำหรับเนื้อหาที่โดดเด่นน้อยกว่า ส่วน Primary จะใช้กับองค์ประกอบหลักเพื่อให้โดดเด่นและดึงดูดความสนใจ

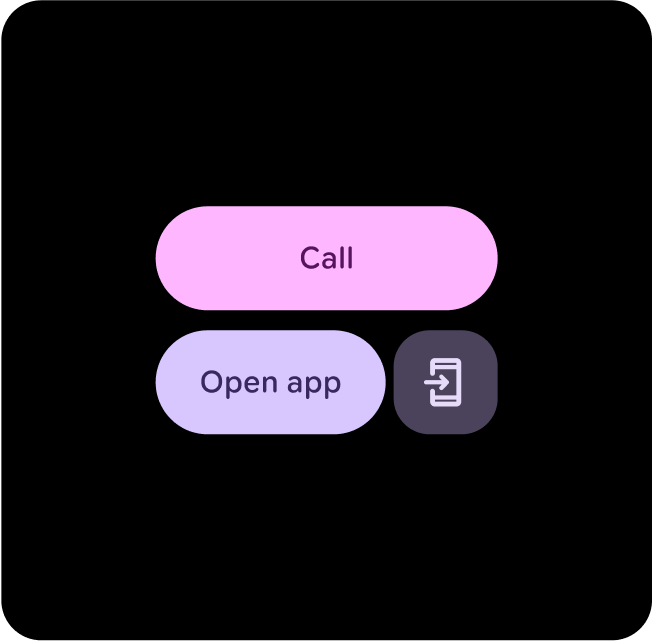
Primary + Primary-Container
ใช้ Primary สําหรับการดําเนินการหลัก และ Primary-Container สําหรับรายการเสริมหรือรายการรอง วิธีนี้จะช่วยสร้างมิติภาพไปพร้อมกับทำให้การดําเนินการหลักโดดเด่น

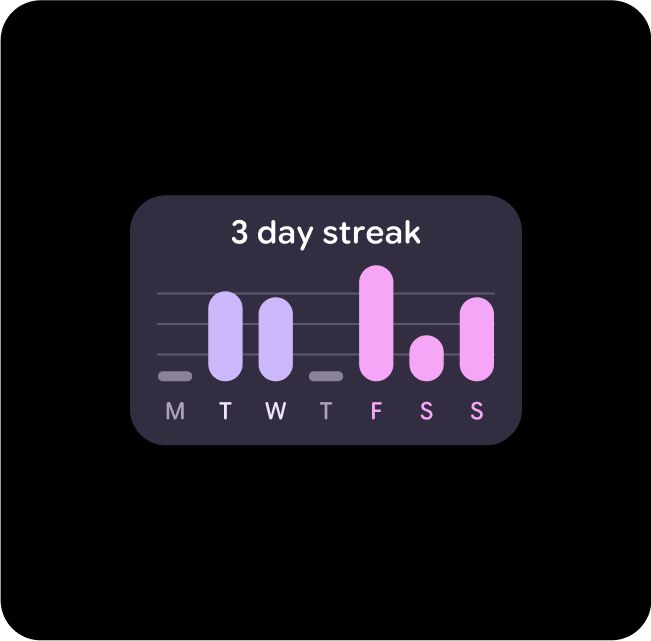
Primary-Dim + Tertiary-Dim
ใช้ Primary-Dim เพื่อไฮไลต์องค์ประกอบที่สําคัญ และ Tertiary-Dim เพื่อแสดงความคิดเห็นที่โดดเด่น เช่น เป้าหมายที่บรรลุ

คอนเทนเนอร์รอง + คอนเทนเนอร์หลัก + คอนเทนเนอร์รอง
เมื่อไม่แน่ใจว่าการดําเนินการหลักคืออะไร ให้ใช้การผสมผสานระหว่างองค์ประกอบรองและหลักสําหรับการดําเนินการหลัก และองค์ประกอบรองสําหรับการดําเนินการที่เสริม

Secondary + Primary-Container
ใช้ Primary-Dim และ Secondary เมื่อคุณต้องการแสดงตัวเลือกหรือคอนเทนเนอร์ 2 รายการที่สําคัญเท่าๆ กัน แต่ยังคงมีความคมชัดระหว่างกัน

Primary + Tertiary + Primary-Container
เมื่อไม่แน่ใจว่าการดําเนินการหลักคืออะไร ให้ใช้การผสมผสานระหว่างองค์ประกอบรองและหลักสําหรับการดําเนินการหลัก และ Primary-Container สําหรับการดําเนินการที่เสริม

Primary + Tertiary-Dim
ใช้ "หลัก" สําหรับการดําเนินการหลัก และ "มิติข้อมูลหลัก" สําหรับรายการเสริม วิธีนี้จะช่วยสร้างมิติภาพไปพร้อมกับช่วยให้การดําเนินการหลักโดดเด่น
