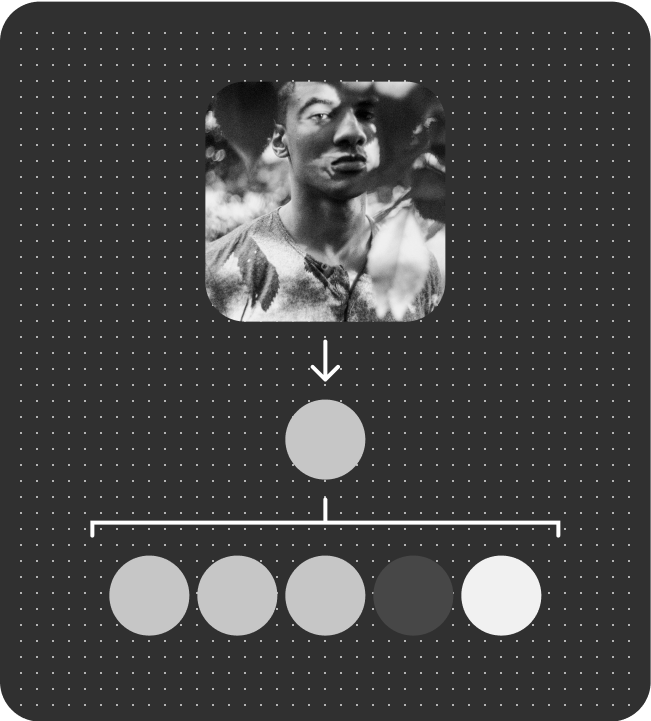
El sistema crea un tema para los controles multimedia de tu app a partir de un color semilla del material gráfico de la entidad multimedia actual. El algoritmo del tema dinámico Expresivo de Material 3 genera una paleta secundaria, una terciaria y una neutra. Este tema se refleja en el resto de las pantallas de la app.
Ejemplos de temas de color
En las siguientes secciones, se muestran ejemplos de temas de color.
Ejemplo 1

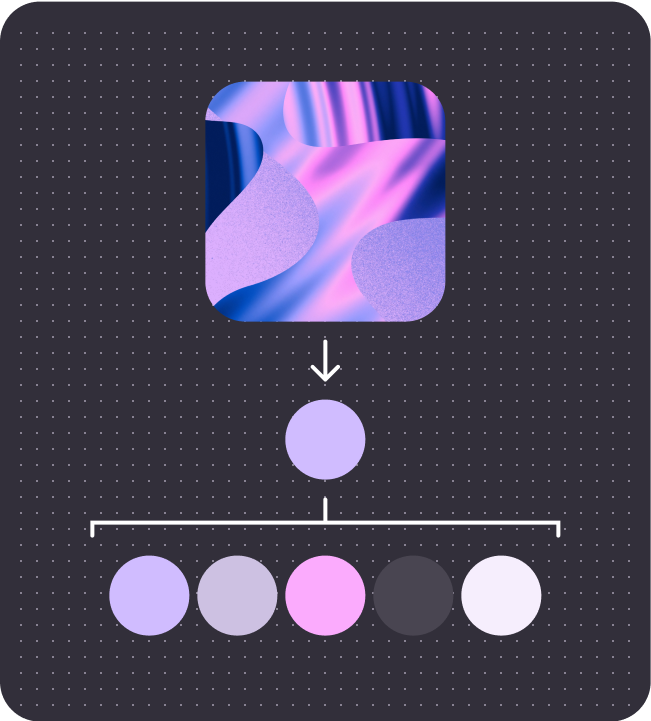
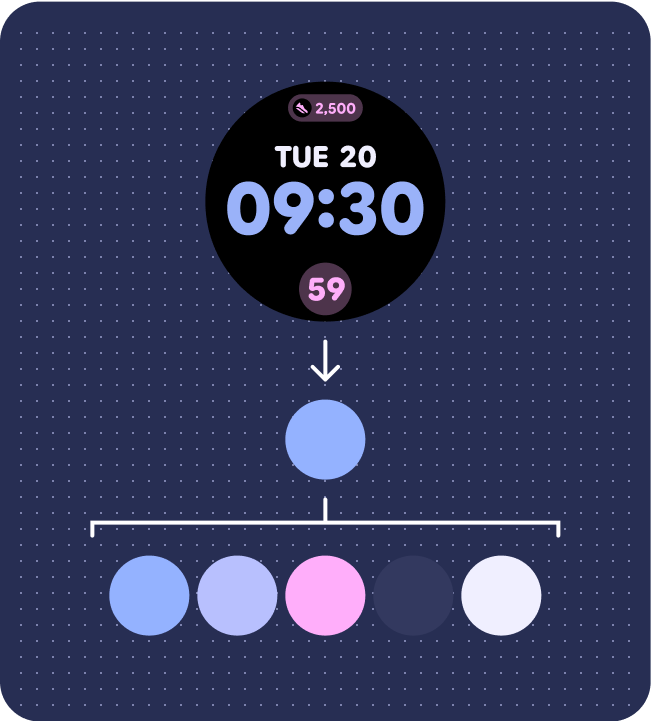
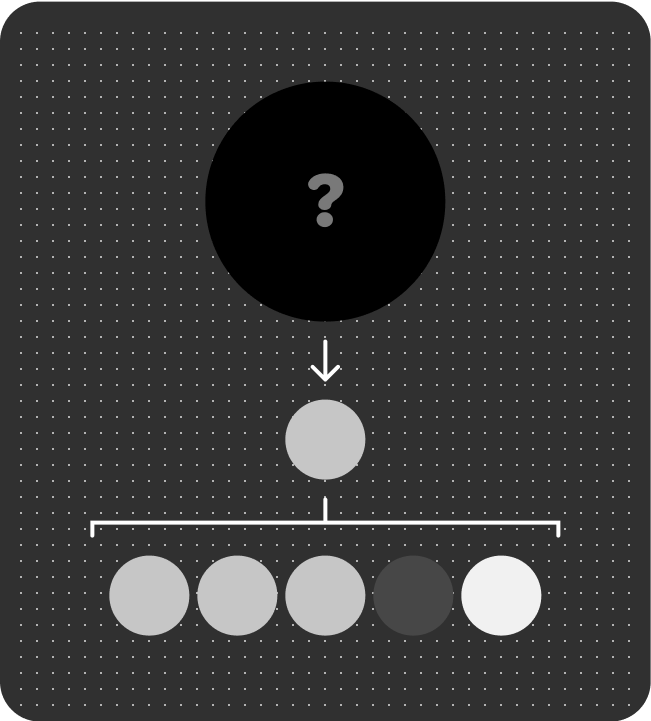
Paleta de colores (del color inicial de la obra de arte)

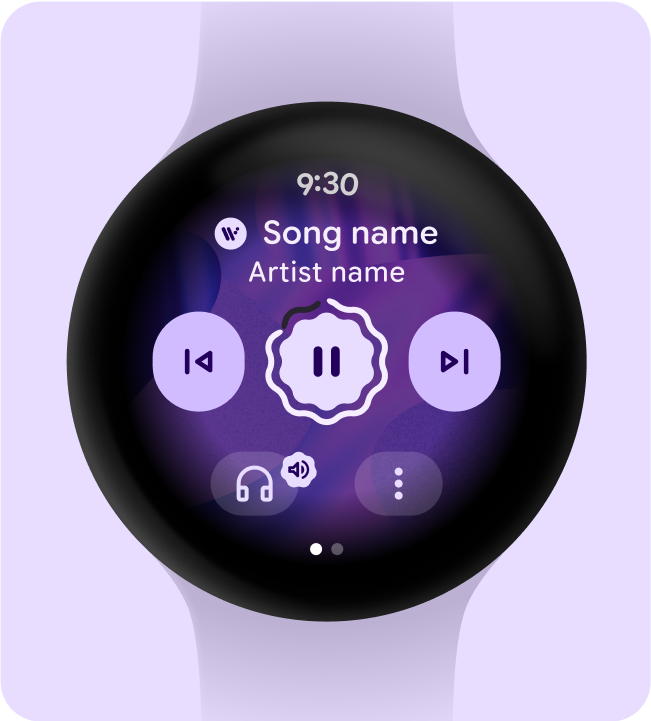
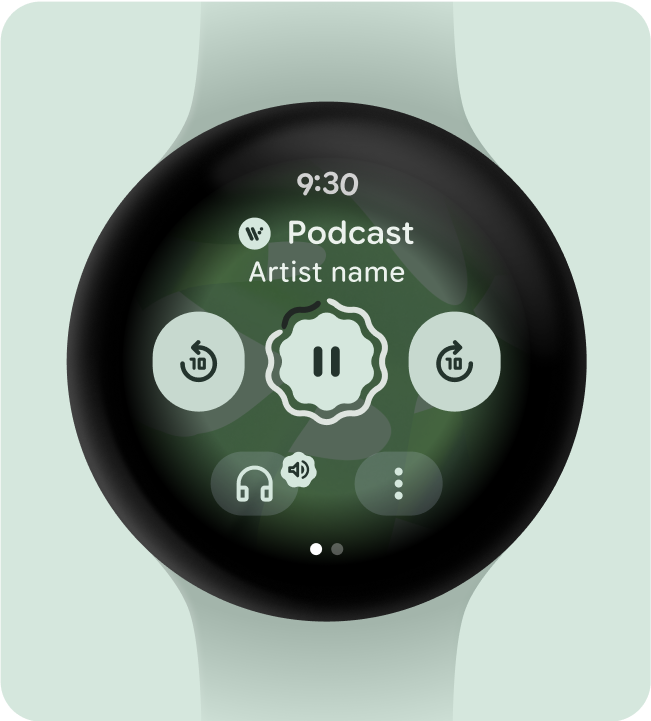
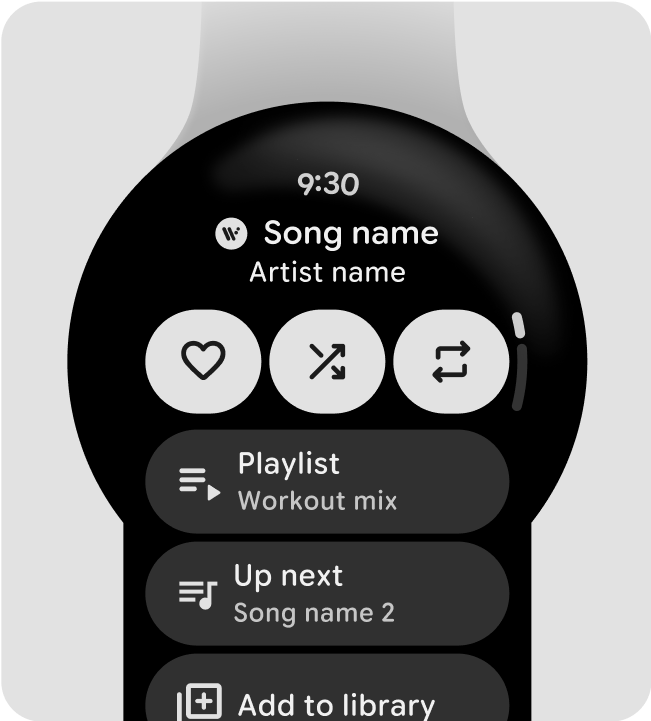
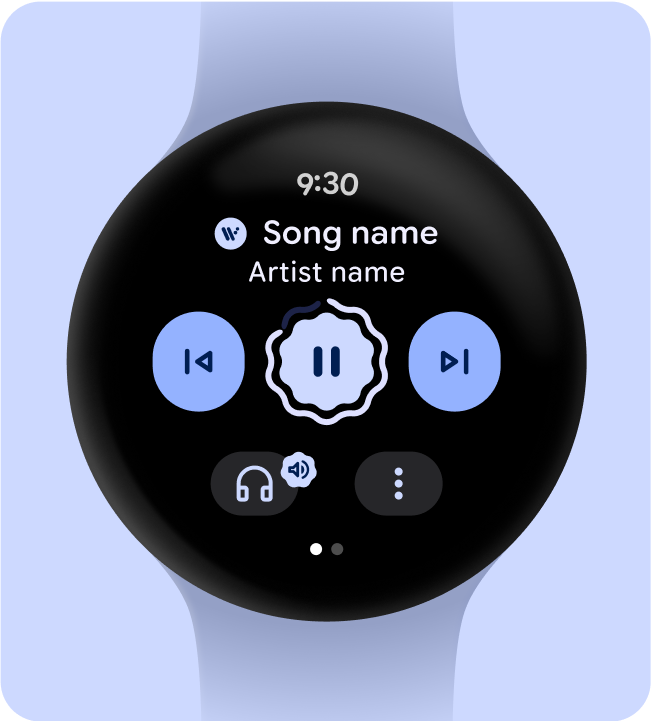
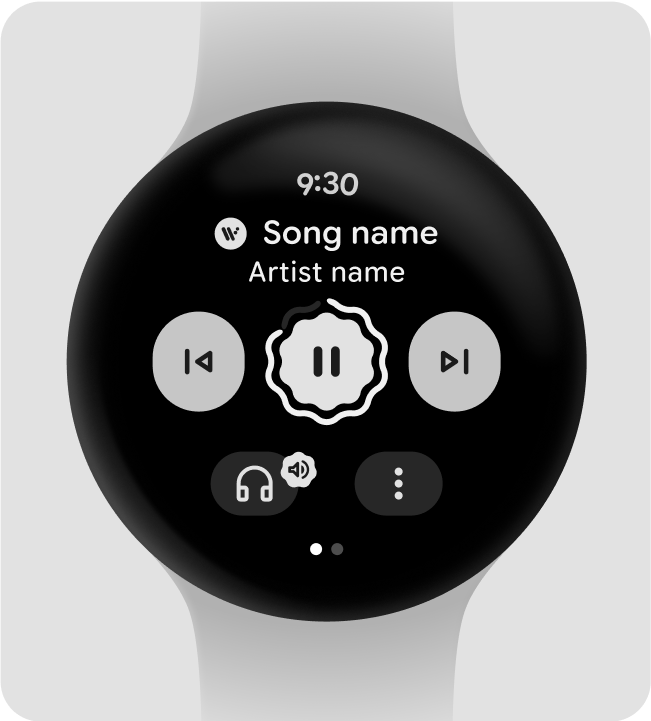
Controles multimedia

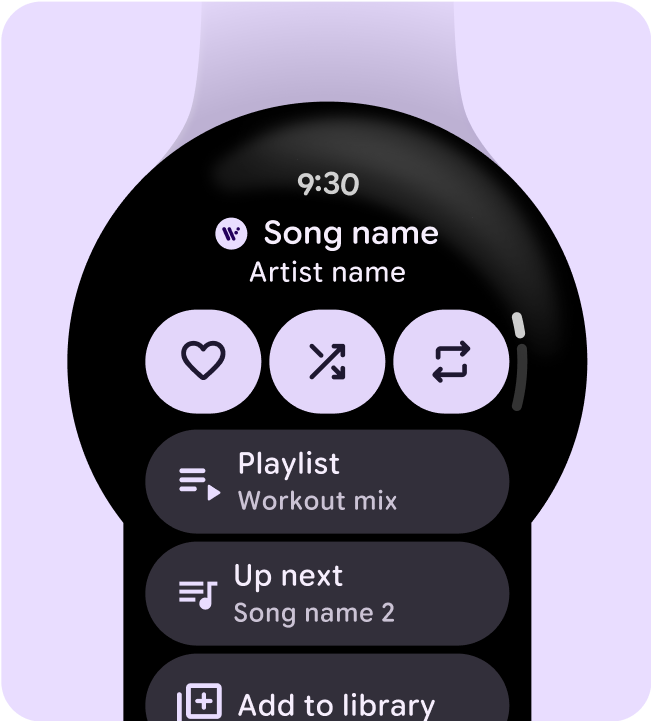
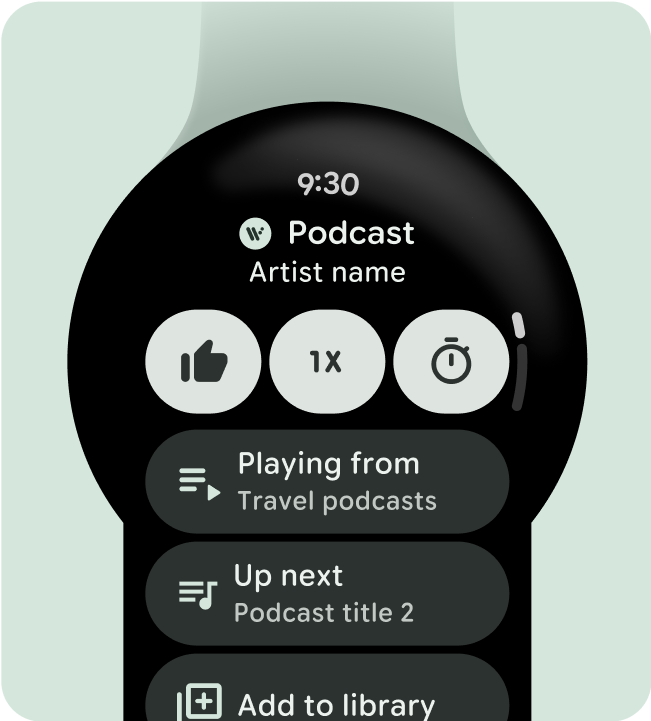
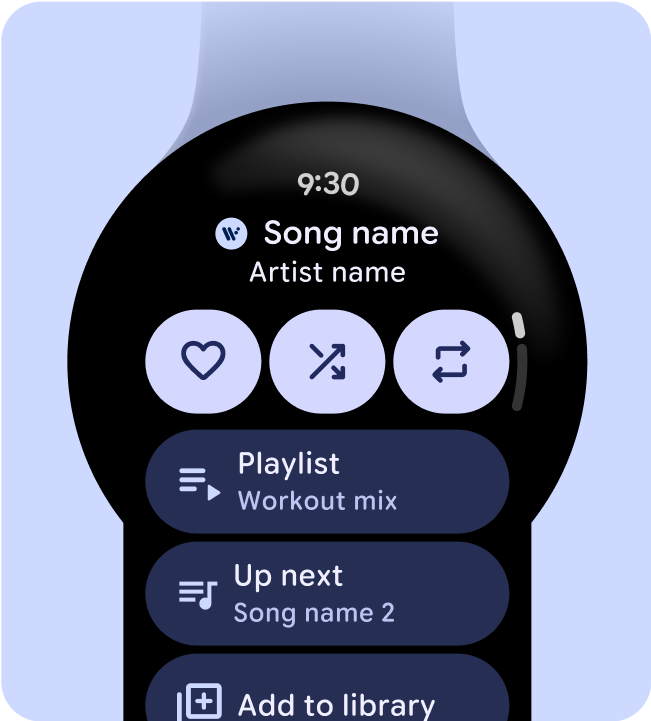
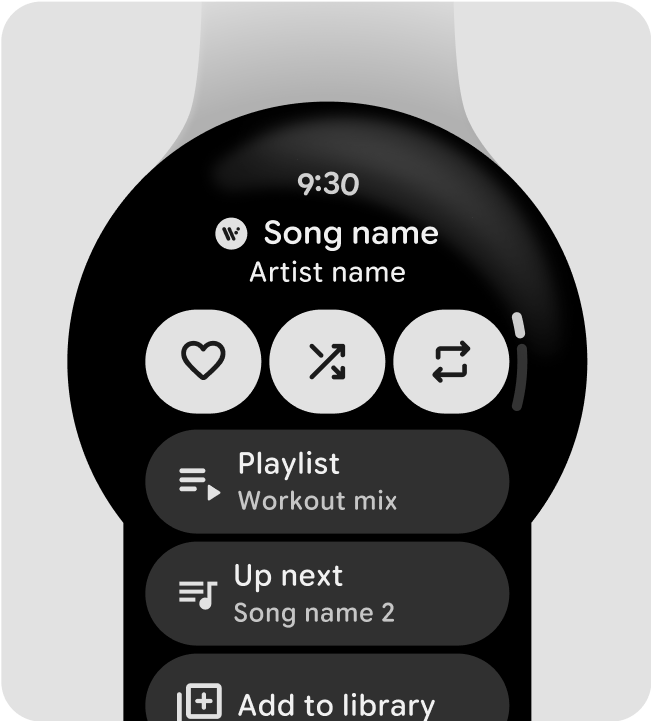
Pantalla de la app de Overflow
Ejemplo 2

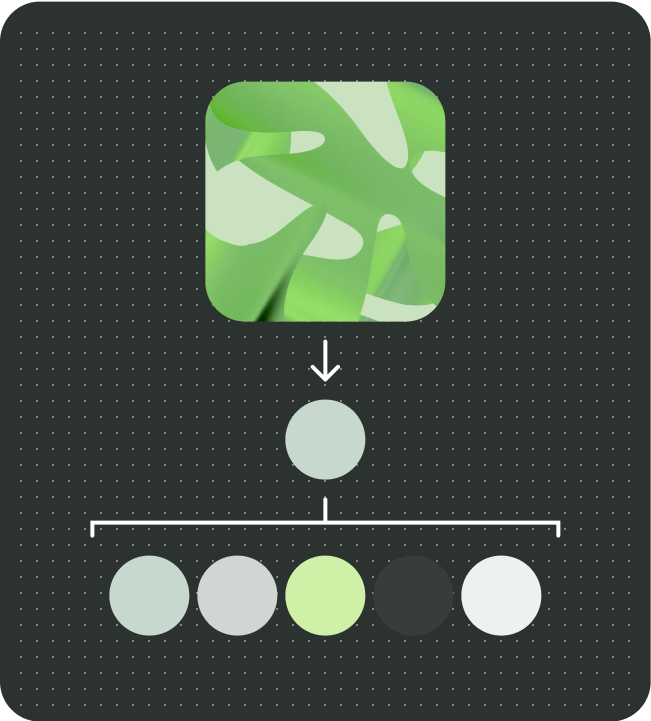
Paleta de colores (del color inicial de la obra de arte)

Controles multimedia

Pantalla de la app de Overflow
Ejemplo 3

Paleta de colores (del color inicial de la obra de arte)

Controles multimedia

Pantalla de la app de Overflow
Tema de resguardo
Para prepararse para una instancia en la que no haya ilustraciones ni colores semilla disponibles, el sistema usa un tema de resguardo basado en la cara de reloj actual del usuario.
También puedes optar por usar una paleta monocromática y un color principal en tu app de medios. En este caso, la ilustración de la entidad de medios no aparecerá en la pantalla de controles de medios.
Controles multimedia del sistema (reserva)

Paleta de colores (del color de la carátula del reloj o de la IU del sistema)

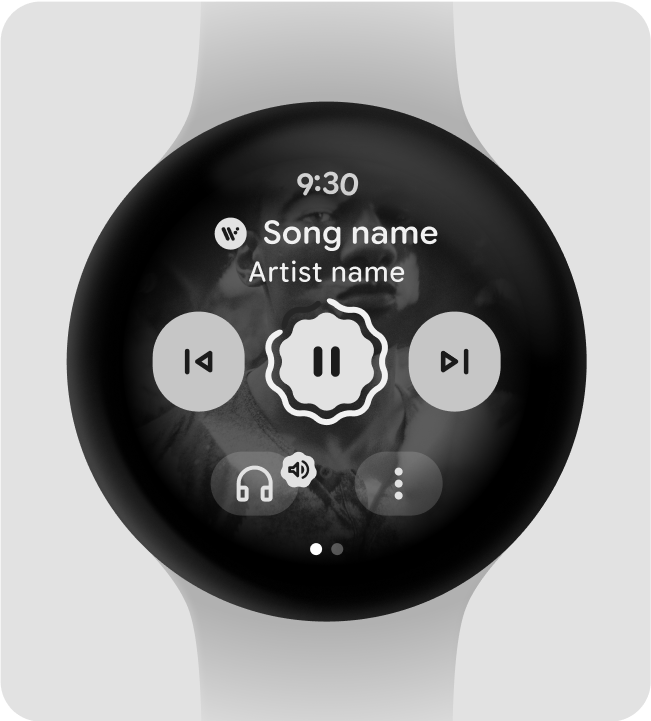
Controles multimedia

Pantalla de la app de Overflow
Controles de la app de música (reserva): mono

Paleta de colores (paleta de colores monocromática)

Controles multimedia

Pantalla de la app de Overflow

