Material Design สำหรับ Wear OS ใช้ชุดสีที่เข้มกว่า โดยเฉพาะอย่างยิ่ง คุณต้อง ใช้พื้นหลังสีดําสําหรับแอปและการ์ด
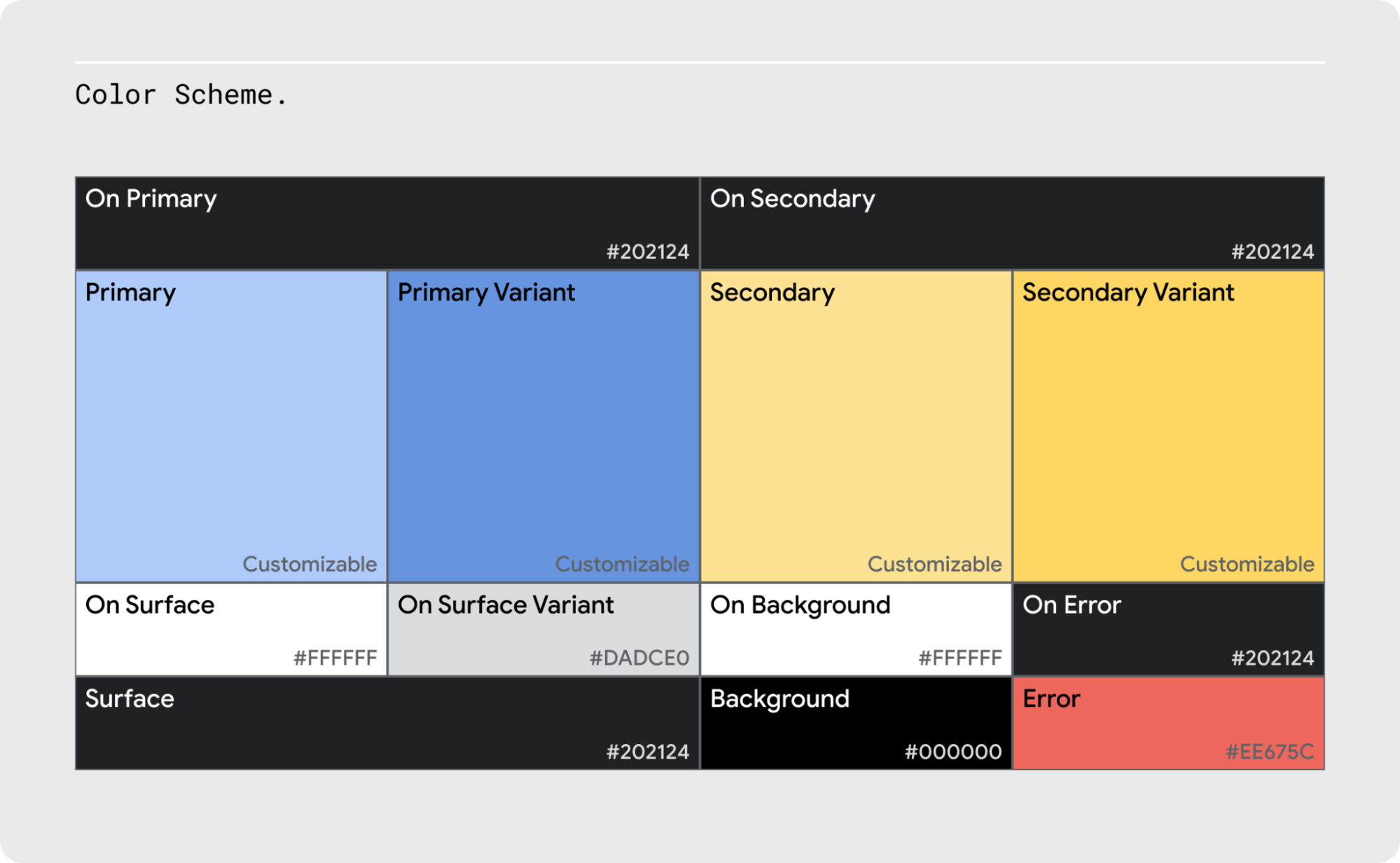
รูปแบบสี
รูปแบบสีของ Wear OS สร้างขึ้นตามธีมสี Material Design พื้นฐาน คุณจะใช้ธีมนั้นตามที่เป็นอยู่หรือปรับแต่งสำหรับแอปของคุณก็ได้
ธีมนี้มีสีเริ่มต้นสำหรับรายการต่อไปนี้
- สีหลักและสีรอง
- ผลิตภัณฑ์ย่อยของสีหลักและสีรอง
- สี UI เพิ่มเติม เช่น สีสำหรับพื้นหลัง แพลตฟอร์ม ข้อผิดพลาด การจัดรูปแบบตัวอักษร และไอคอน

ธีมมืด
สีธีมสีเข้มทั้งหมดควรแสดงองค์ประกอบที่มีความเปรียบต่างเพียงพอ โดยเป็นไปตามมาตรฐาน AA ของ WCAG อย่างน้อย 4.5:1 สำหรับข้อความเนื้อหาเมื่อนำไปใช้กับพื้นผิวที่ยกระดับทั้งหมด
ใช้สีที่ลดความอิ่มตัวสำหรับการช่วยเหลือพิเศษ
ธีมมืดควรหลีกเลี่ยงการใช้สีที่อิ่มตัว เนื่องจากไม่เป็นไปตามมาตรฐานการช่วยเหลือพิเศษของ WCAG ที่ต้องมีอัตราส่วนอย่างน้อย 4.5:1 สำหรับข้อความเนื้อหาบนพื้นผิวสีเข้ม นอกจากนี้ สีที่อิ่มตัวยังทำให้เกิดภาพสั่นไหวเมื่ออยู่บนพื้นหลังสีเข้ม ซึ่งอาจทำให้ดวงตาเมื่อยล้า แต่ให้ใช้สีที่ลดความอิ่มตัวแทนเพื่อทางเลือกที่อ่านง่ายขึ้น

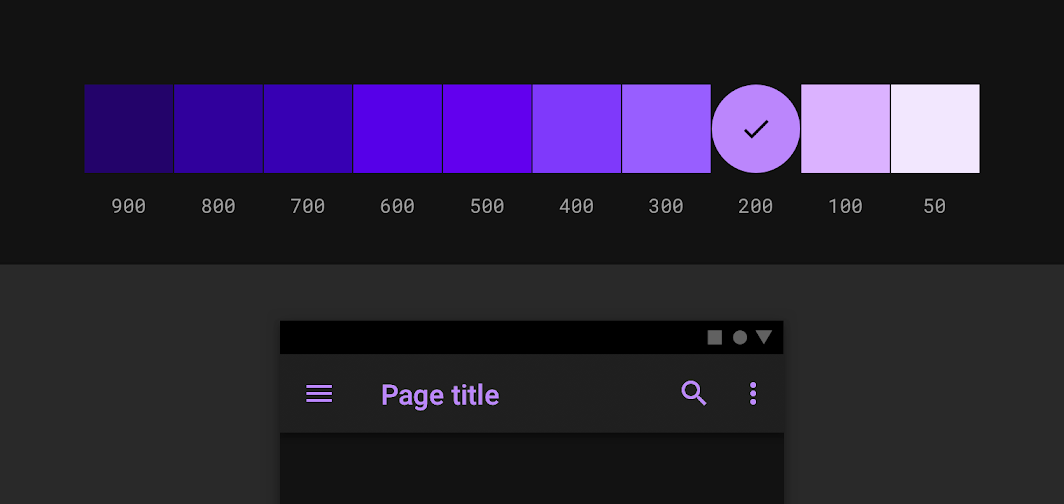
รูปที่ 1 สีที่มีความอิ่มตัวน้อยลงจากชุดสีจะช่วยเพิ่มความอ่านง่าย

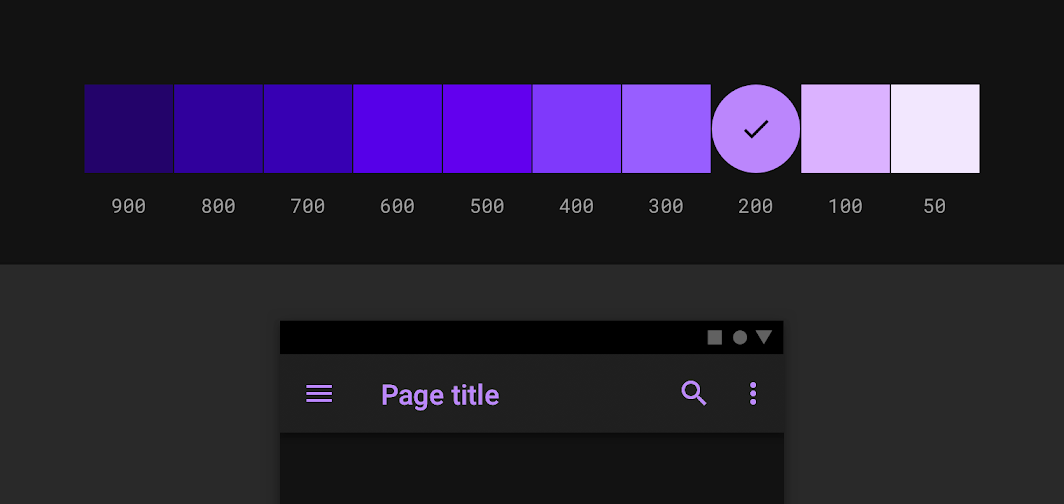
รูปที่ 2 หลีกเลี่ยงการใช้สีที่อิ่มตัวบนพื้นหลังสีเข้ม
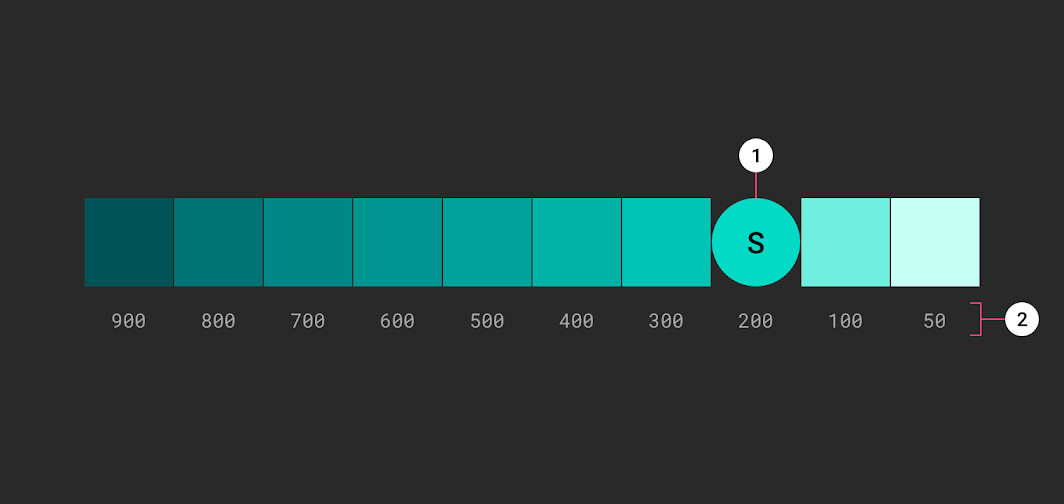
สีหลัก
สีหลักคือสีที่แสดงบ่อยที่สุดในหน้าจอและคอมโพเนนต์ของแอป ธีมมืดของ Material Design เวอร์ชันพื้นฐานใช้โทนสี 200 เป็นสีหลัก ซึ่งเป็นไปตามมาตรฐาน AA ของ WCAG ที่อัตราส่วนขั้นต่ำ 4.5:1 สำหรับข้อความปกติในทุกระดับ

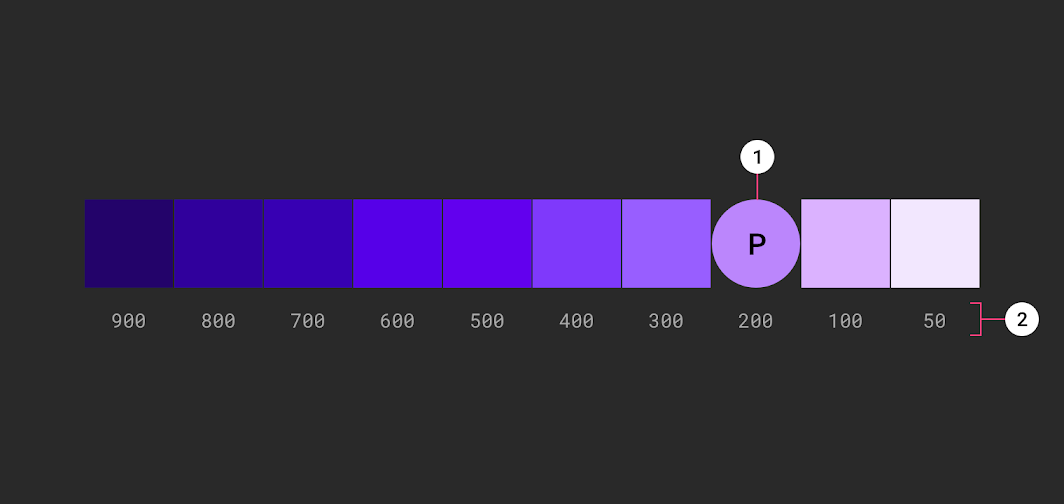
รูปที่ 3 ตัวอย่างชุดสีหลักในธีมมืด 1. สัญญาณบอกสถานะสีหลัก 2. ตัวแปรโทนสี
สีรอง
คุณสามารถใช้สีรองเพื่อเน้นส่วนที่เฉพาะเจาะจงของ UI ในธีมมืด คุณสามารถลดความอิ่มตัวของสีรองเพื่อให้ได้ระดับคอนทราสต์ 4.5:1
ในรูปที่ 4 1) หมายถึงตัวบ่งชี้สีรอง และ 2) หมายถึงรูปแบบโทนสี

รูปที่ 4 ตัวอย่างชุดสีรองในธีมมืด
สีเฉพาะจุด
ในธีมมืด พื้นผิวสีเข้มจะครอบครองพื้นที่ส่วนใหญ่ของ UI โดยปกติแล้ว สีเฉพาะจุดมักจะเป็นสีอ่อน (สีพาสเทลที่ลดความอิ่มตัว) หรือสีสด (สีที่อิ่มตัวและสดใส) วิธีนี้จะช่วยให้องค์ประกอบที่มีเครื่องหมายเน้นดูโดดเด่น ใช้สีเฉพาะจุดอย่างประหยัดเพื่อเน้นองค์ประกอบหลัก เช่น ข้อความหรือปุ่ม
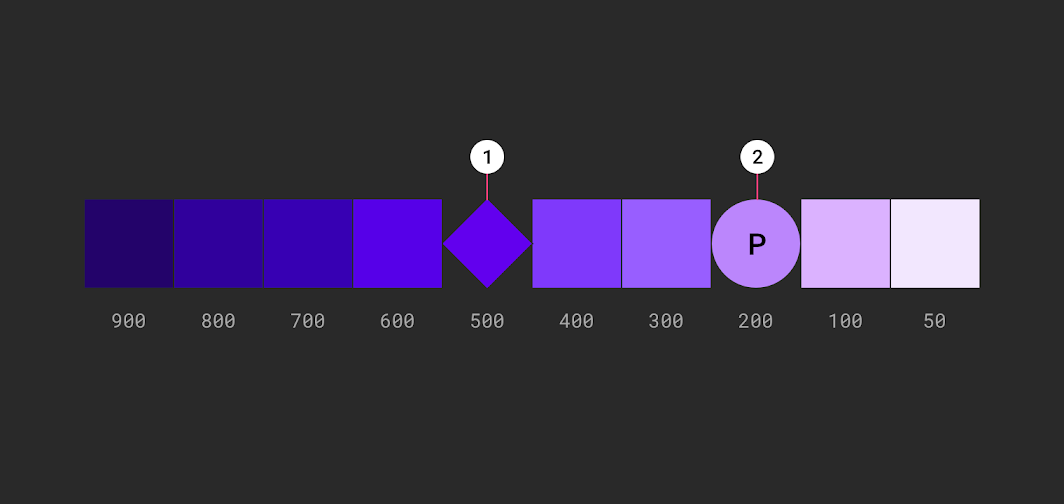
การค้นหาสีที่ใช้เน้น ใช้เครื่องมือสร้างชุดสีเพื่อสร้างหรือดูธีมสี เครื่องมือสร้างชุดสียังสร้างชุดสีโทนด้วย ซึ่งเป็นชุดสีที่มีการเปลี่ยนแปลงจากสีอ่อนเป็นสีเข้ม ซึ่งสร้างจากสีหลักและสีรอง เลือกรูปแบบของไอคอนเหล่านี้สำหรับธีมมืด
ในรูปที่ 5 1) แสดงตัวบ่งชี้สีหลักของธีมเริ่มต้น และ 2) แสดงตัวบ่งชี้สีหลักของธีมมืด

รูปที่ 5 เราขอแนะนำให้ใช้โทนสีอ่อน (200-50) แทนโทนสีอิ่มตัว (900-500) เพื่อให้มีความยืดหยุ่นและใช้งานได้ง่ายขึ้นในธีมมืด
ใช้สีที่เข้มกว่าสำหรับส่วนต่างๆ ส่วนใหญ่ของ UI เช่น สีพื้นหลัง สงวนสีที่สว่างไว้สำหรับองค์ประกอบเฉพาะจุดและ UI
