בעיצוב חדשני תלת-ממדי ל-Wear OS נעשה שימוש בלוח צבעים כהה יותר. במיוחד, עליכם להשתמש ברקע שחור לאפליקציה ולכרטיס המידע.
ערכת צבעים
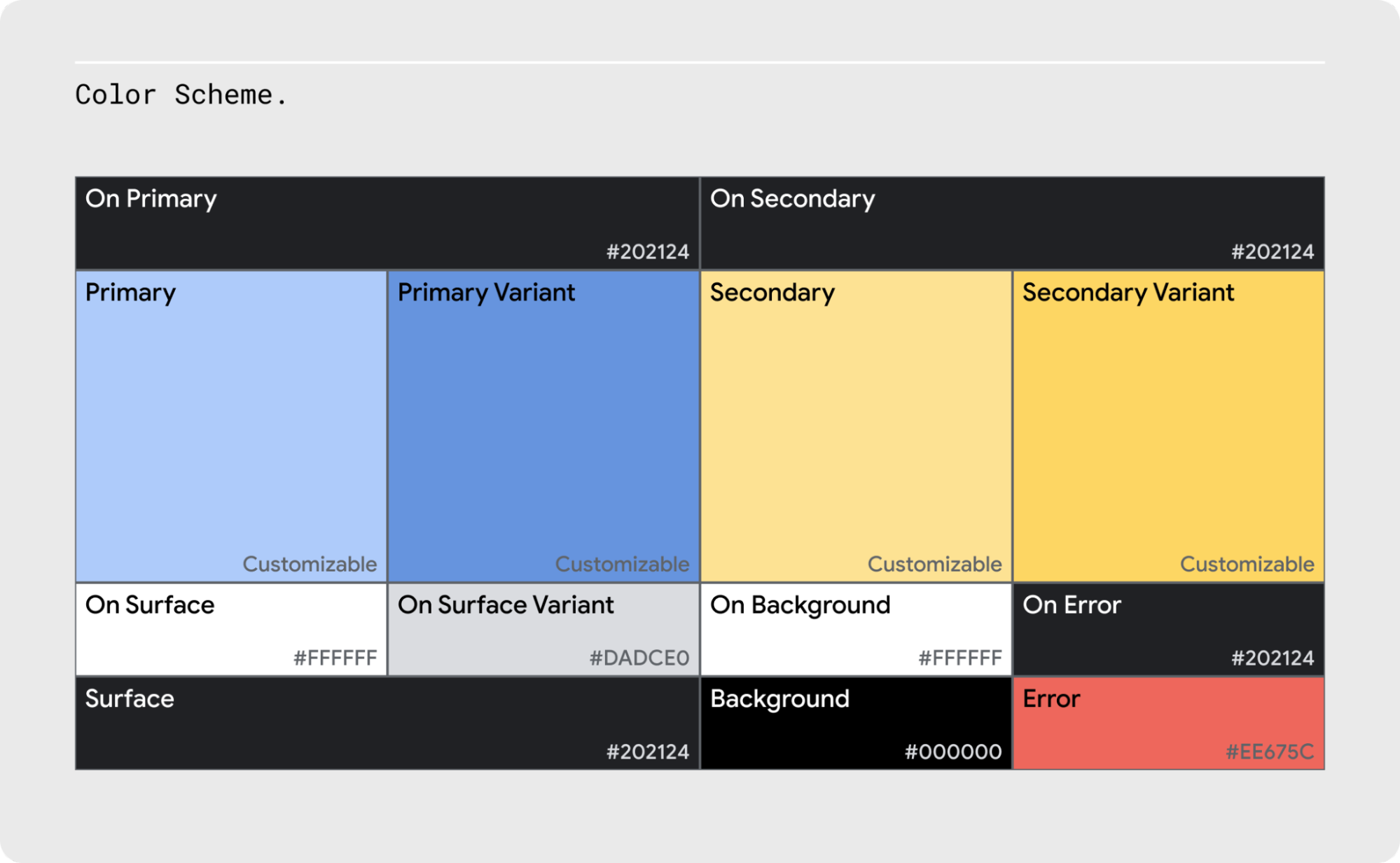
ערכת הצבעים של Wear OS נוצרת על סמך ערכת הצבעים של Material Design. אפשר להשתמש בעיצוב הזה כפי שהוא, או להתאים אותו אישית לאפליקציה.
העיצוב הזה כולל צבעי ברירת מחדל ל:
- צבע ראשי וצבע משני
- וריאציות של צבעים ראשיים ומשניים
- צבעים נוספים של ממשק המשתמש, כמו צבעים לרקעים, למשטחים, לשגיאות, לטיפוגרפיה ולסמלי אייקונים

עיצוב כהה
בכל צבעים של עיצוב כהה צריכים להופיע רכיבים עם ניגודיות מספקת, שעומדים בתקן AA של WCAG של לפחות 4.5:1 לטקסט גוף כשהם חלים על כל משטחי הגובה.
שימוש בצבעים דהויים לשיפור הנגישות
בעיצוב כהה, כדאי להימנע משימוש בצבעים רוויים כי הם לא עומדים בתקן הנגישות של WCAG, שלפיו יחס הניגודיות של טקסט בגוף הכתבה על גבי משטחים כהים צריך להיות לפחות 4.5:1. צבעים כהים יוצרים גם תנודות אופטיות על רקע כהה, שעלולות לגרום לעייפות בעיניים. במקום זאת, כדאי להשתמש בצבעים דהויים כחלופה קריאה יותר.

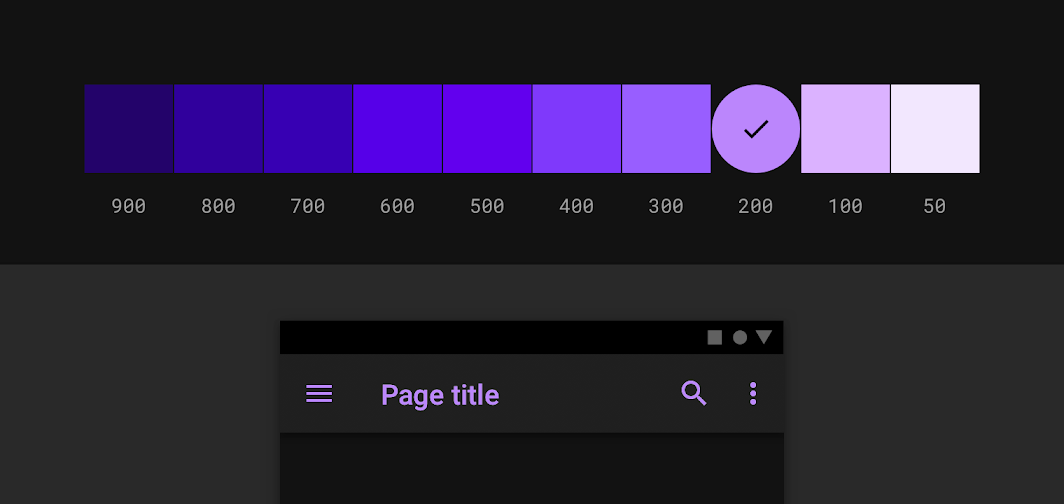
איור 1. צבעים פחות רוויים מלוח הצבעים משפרים את הקריאוּת.

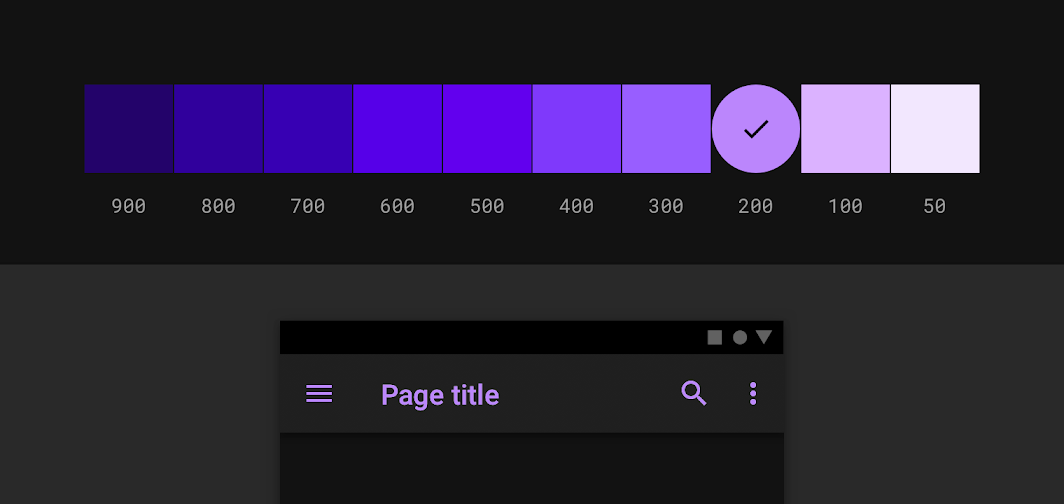
איור 2. מומלץ להימנע משימוש בצבעים רוויים על רקע כהה.
צבע ראשי
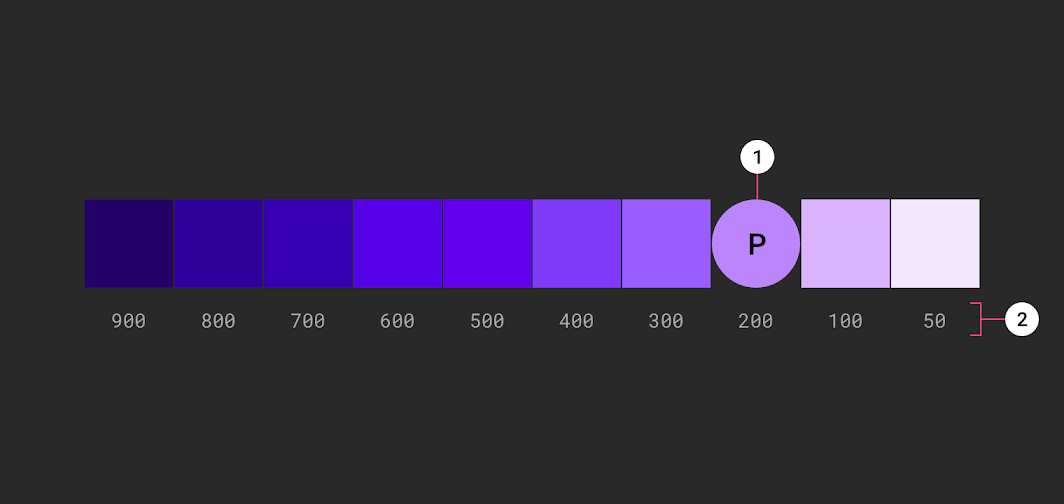
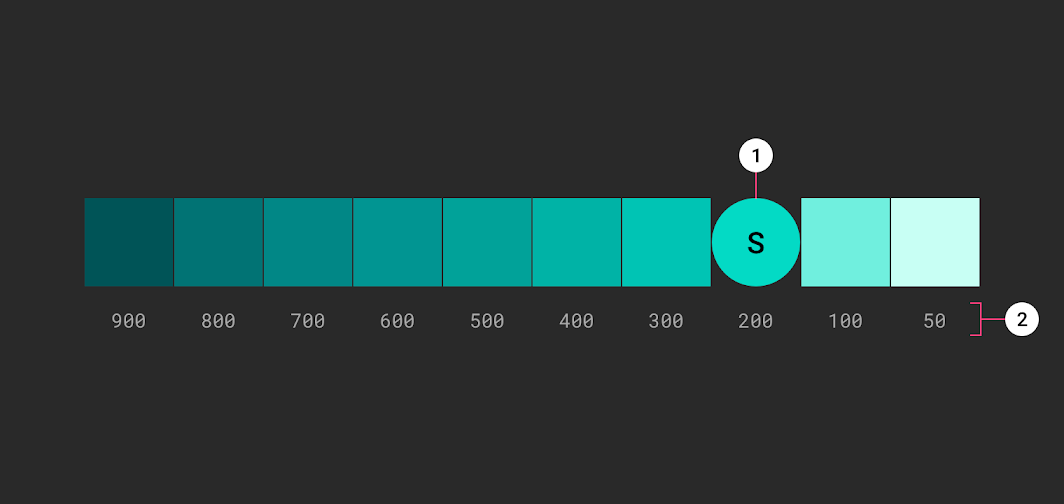
צבע ראשי הוא הצבע שמוצג בתדירות הגבוהה ביותר במסכים וברכיבים של האפליקציה. בעיצוב הבסיסי של Material Design כהה, הטון 200 משמש כצבע ראשי. היחס הזה עומד בתקן AA של WCAG של 4.5:1 לפחות לטקסט רגיל, בכל משטחי הגובה.

איור 3. לוח צבעים ראשי לדוגמה בעיצוב כהה. 1. אינדיקטור הצבע הראשי 2. וריאציות טונאליות
צבע משני
אפשר להשתמש בצבע משני כדי להדגיש חלקים ספציפיים בממשק המשתמש. בנושא כהה, אפשר להפחית את הרוויה של צבע משני כדי לעמוד ברמת הניגודיות של 4.5:1.
באיור 4, 1) מציין אינדיקטור של צבע משני, ו-2) מציין וריאציות טונאליות.

איור 4. דוגמה ללוח צבעים משני בעיצוב כהה.
צבע משני
בעיצוב כהה, שטחים כהים תופסים את רוב ממשק המשתמש. צבעים משניים הם בדרך כלל בהירים (צבעי פסטל לא רוויים) או בהירים מאוד (צבעים עזים ורוויים). כך האלמנטים המודגשים בולטים יותר. השתמשו בצבעים משניים במתינות כדי להדגיש אלמנטים חשובים, כמו טקסט או לחצנים.
חיפוש צבעים משלימים אפשר להשתמש במחולל לוחות הצבעים כדי ליצור או להציג עיצוב צבעים. הכלי ליצירת לוחות צבעים יוצר גם לוחות צבעים טונאליים, שהם טווח של וריאציות של צבעים בהירים ועד כהים, שנוצרים מהצבעים הראשיים והמשניים. בוחרים וריאציות שלהם לעיצוב הכהה.
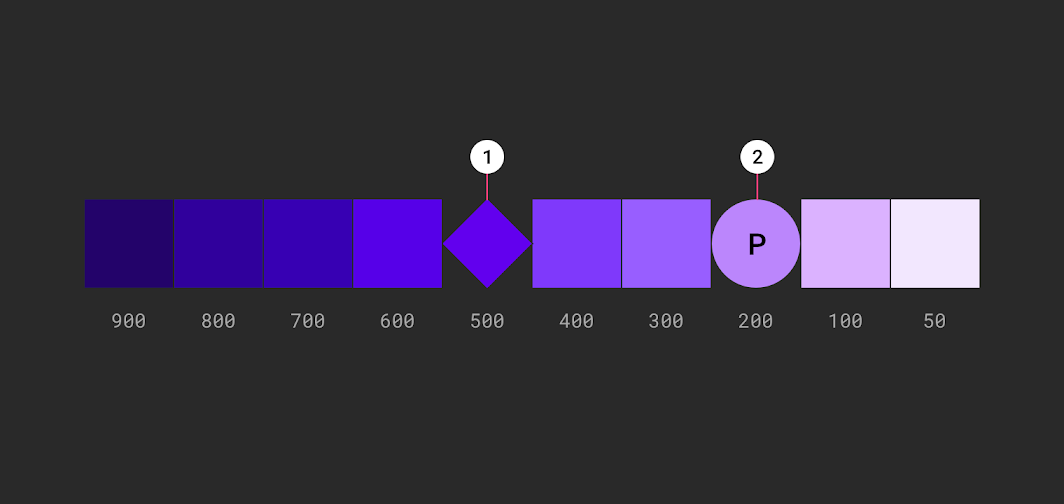
באיור 5, 1) מציין אינדיקטור של צבע ראשי של עיצוב ברירת המחדל, ו-2) מציין אינדיקטור של צבע ראשי של עיצוב כהה.

איור 5. כדי לספק גמישות ושימושיות רבה יותר בעיצוב כהה, מומלץ להשתמש בגוונים בהירים יותר (200-50) במקום בגוונים רוויים (900-500).
כדאי להשתמש בספקטרום הצבעים הכהה יותר בחלקים גדולים של ממשק המשתמש, כמו צבע הרקע. כדאי להשתמש בצבעים בהירים יותר לאלמנטים מודגשים ולאלמנטים של ממשק המשתמש.
