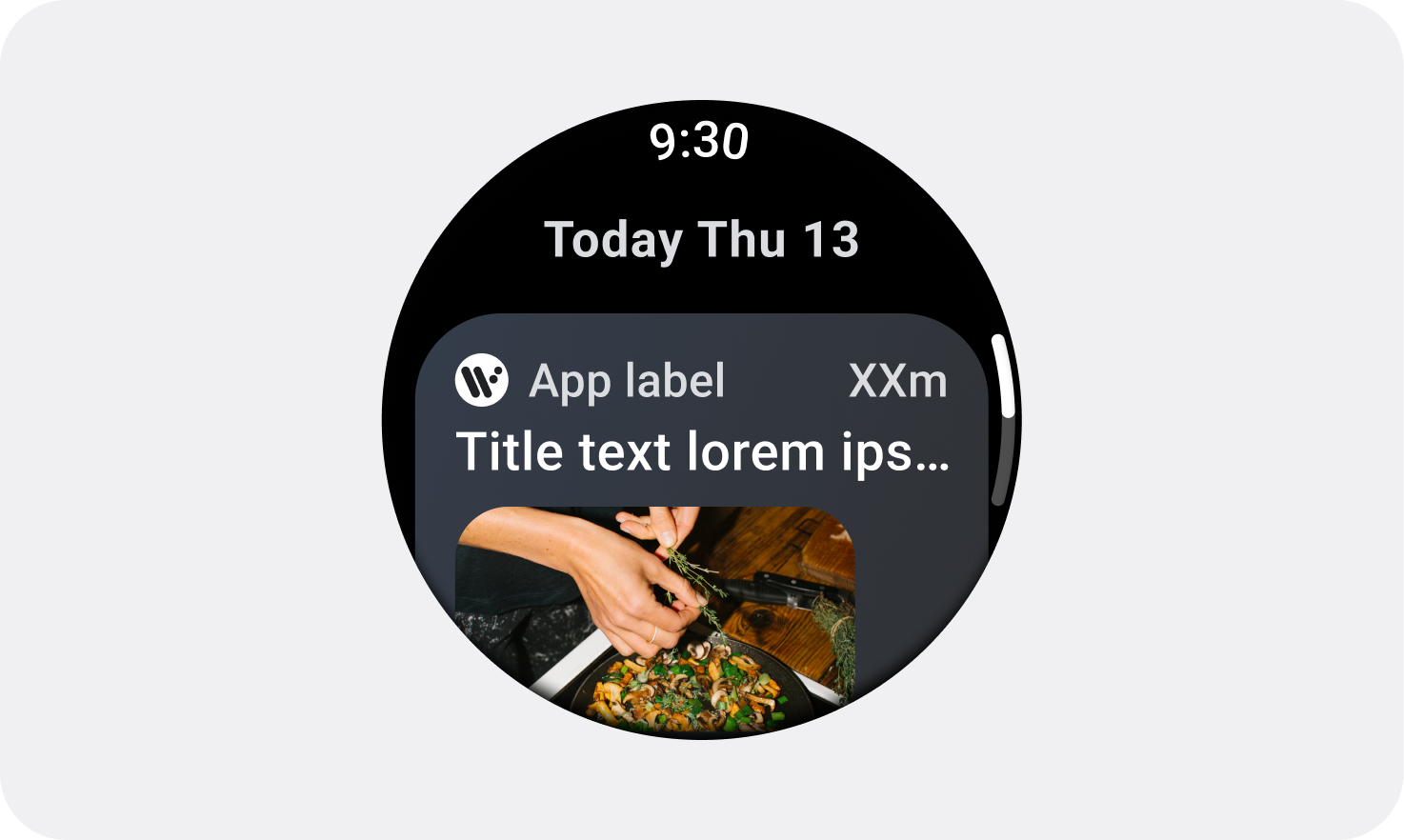
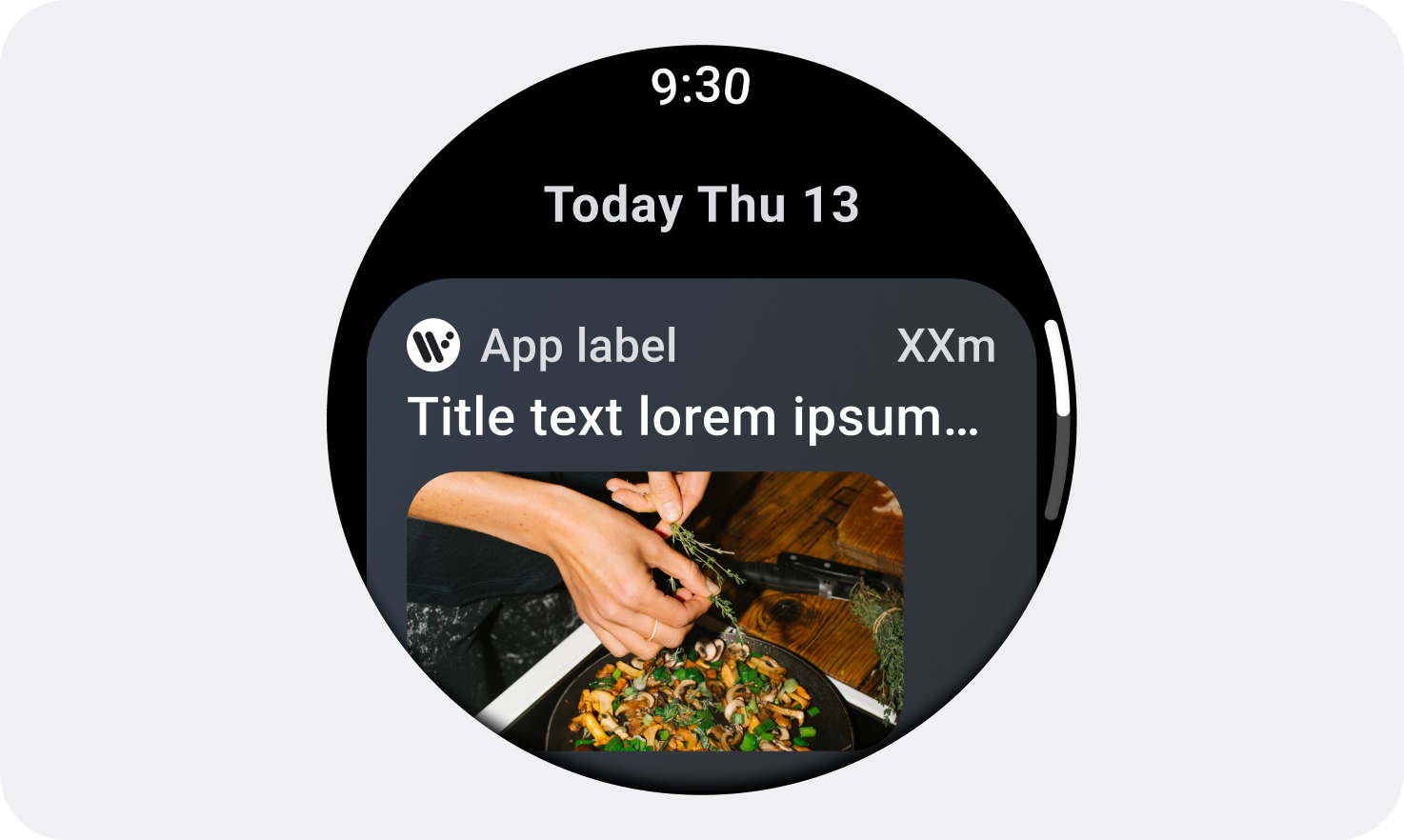
לשעונים רבים בסביבה של Wear OS יש מסכים בגדלים שונים. כשאתם מעצבים עבור Wear OS, חשוב לזכור שפני האפליקציה מוצגים בגדלי המסך השונים האלה.
עקרונות
כשאתם מעצבים למכשירים שונים, חשוב לזכור את העקרונות הבאים.
קטן קודם
תמיד כדאי לתכנן קודם את הממשק למסך עגול קטן שנתמך: 192dp. לאחר מכן, מבצעים אופטימיזציה למכשירים גדולים יותר.
תכנון לפי קנה מידה
כדאי להגדיר את השוליים החיצוניים כאחוזים ולא כערכים מוחלטים, כדי שהשוליים יוכלו להתכוונן באופן יחסי במסכים עגולים, וכדי למנוע חיתוך של רכיבי ממשק המשתמש.
גודל הגופן
הגובה של רכיב בממשק המשתמש עשוי להשתנות באופן לא לינארי, בהתאם לשינוי הגודל של הגופן ולהגדרות הנגישות, כמו טקסט מודגש.
דוגמאות לגדלי מסך נפוצים
גדלי המסך הבאים הם בחירות נפוצות במיוחד במכשירי Wear OS. מומלץ להשתמש ב-225dp כנקודה לשינוי התנהגות בין מסכים קטנים למסכים גדולים יותר.


פריסות קנוניות רספונסיביות

מידע נוסף על עיצוב למגוון גדלי מסכים זמין בדף פריסות קנוניות מותאמות.
