
ToggleChip एक खास तरह का चिप है. इसकी मदद से, उपयोगकर्ता अलग-अलग विकल्प चुन सकते हैं.

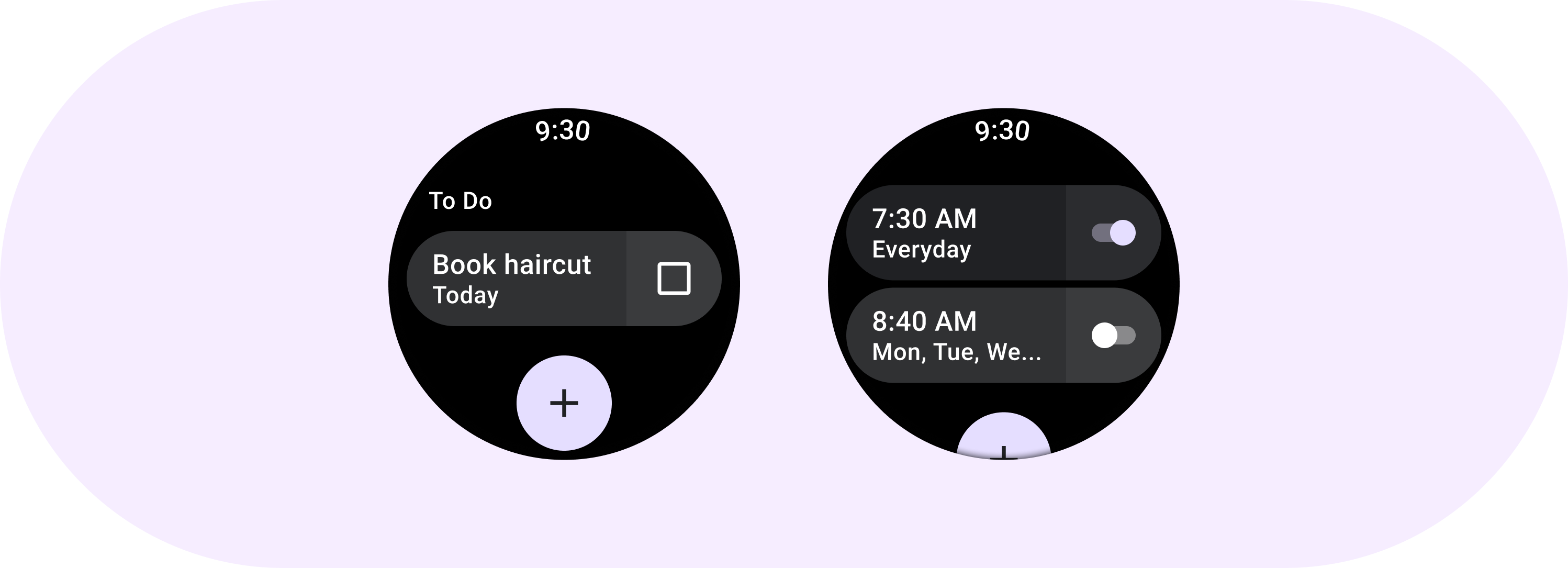
टॉगल चिप में, दो-स्टेट टॉगल कंट्रोल शामिल होता है. दो-स्टेट टॉगल कंट्रोल के कुछ उदाहरणों में, स्विच, रेडियो बटन या चेकबॉक्स शामिल हैं. टॉगल चिप का इस्तेमाल उन स्थितियों में करें जहां कई विकल्पों को तुरंत और आसानी से सेट करने की ज़रूरत हो. जैसे, सेटिंग में.
शरीर-रचना विज्ञान


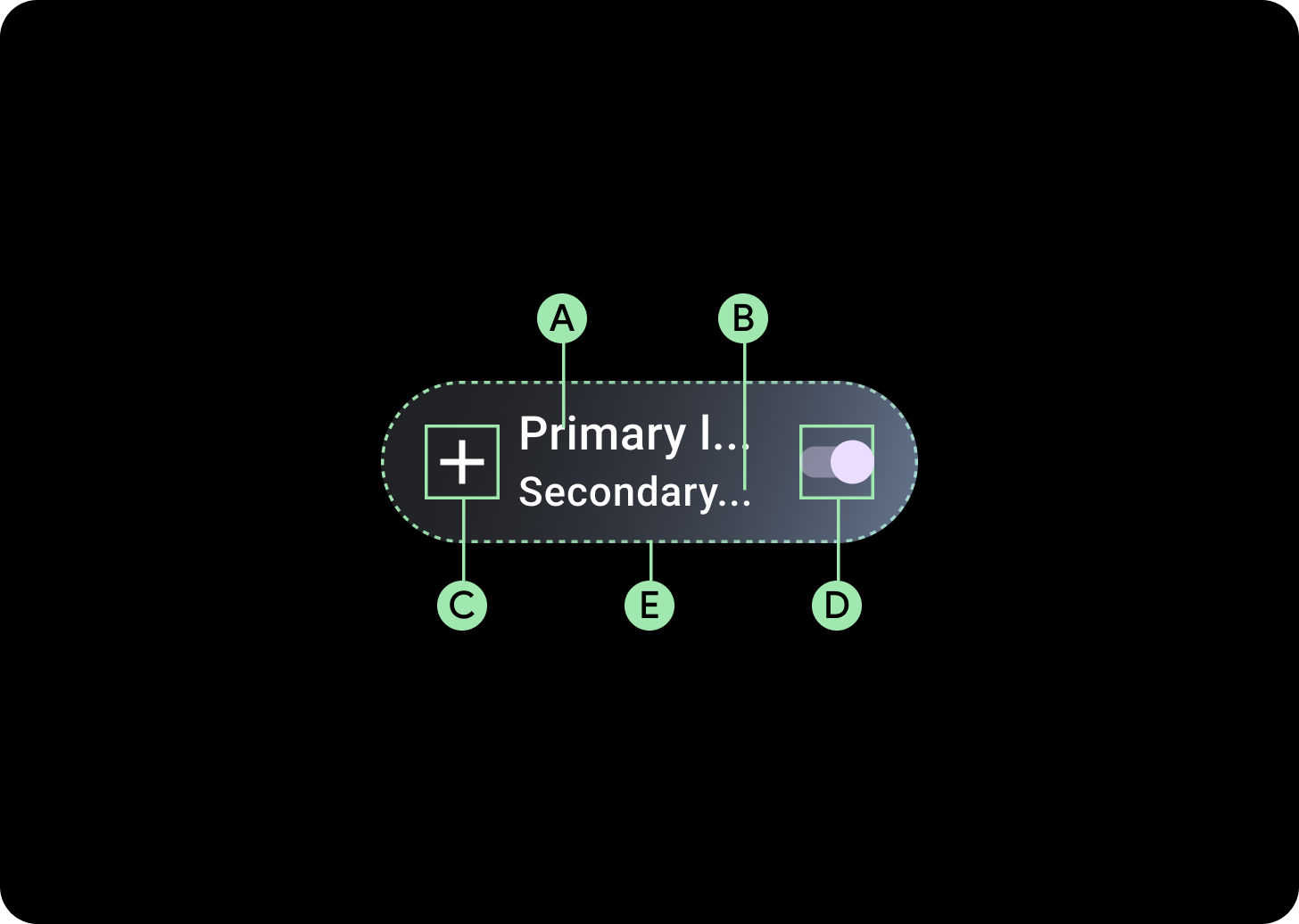
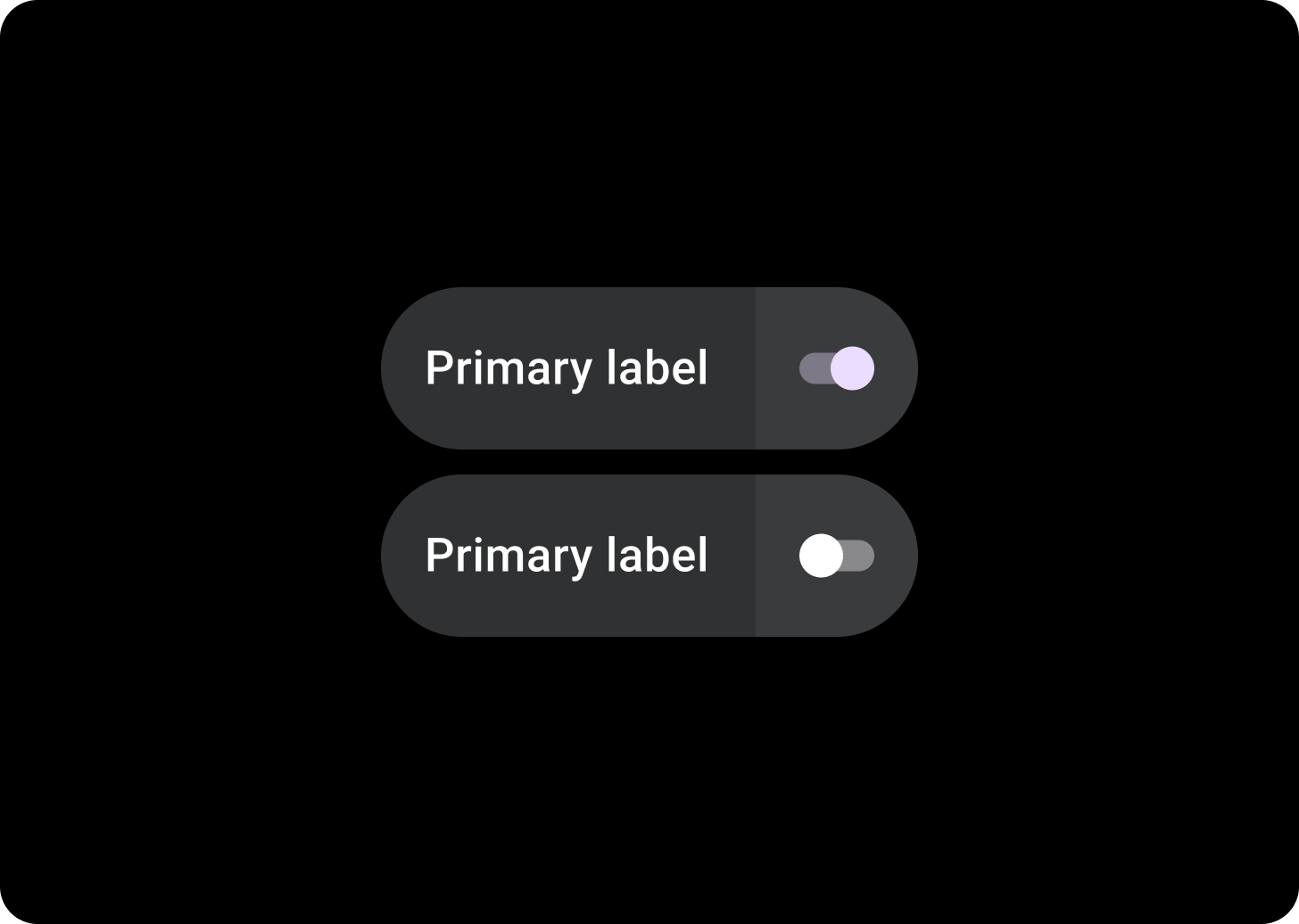
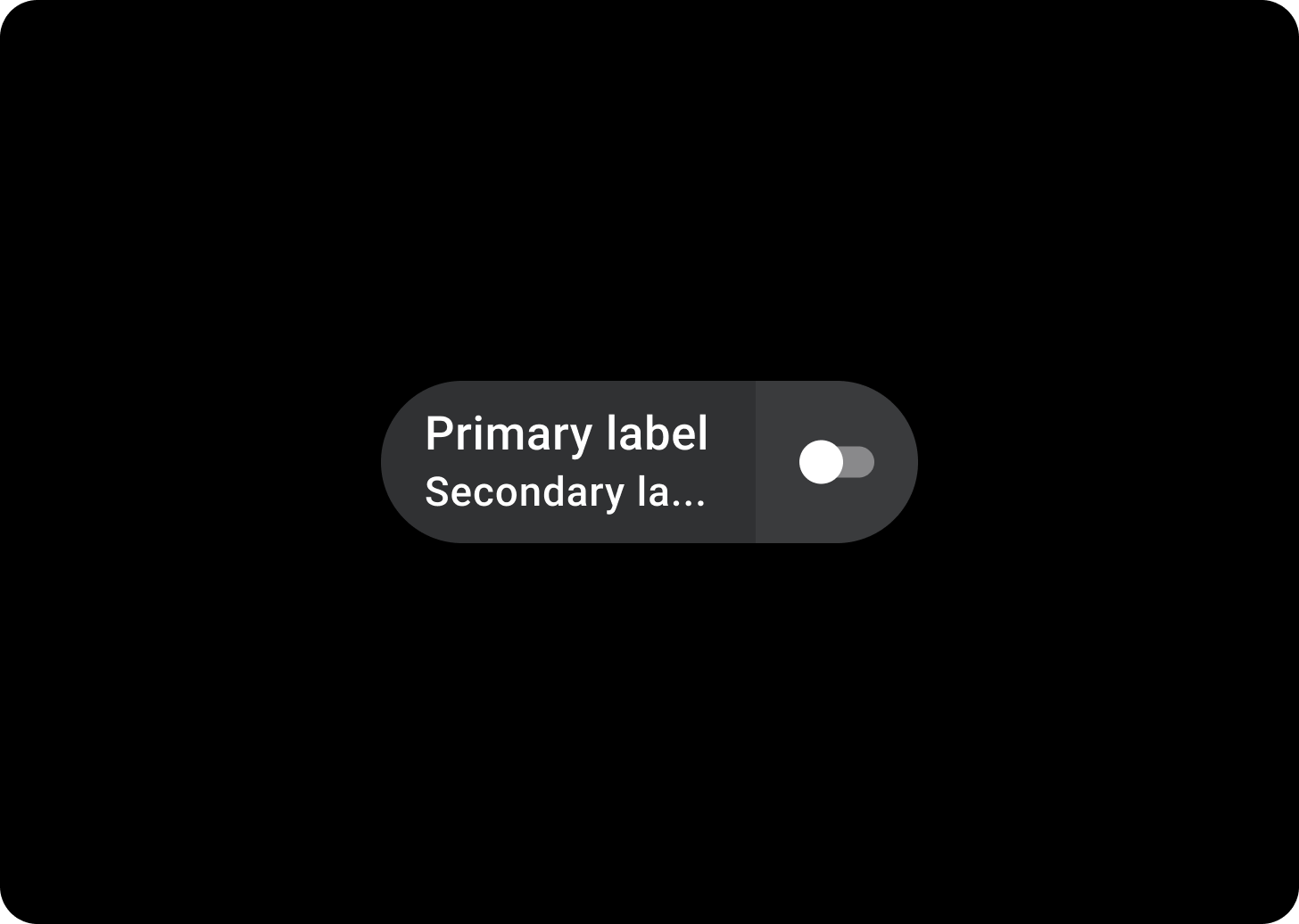
टॉगल चिप में चार स्लॉट होते हैं. इनमें दो टेक्स्ट लेबल, एक चुनने का कंट्रोल, और एक ऐप्लिकेशन आइकॉन होता है. आइकॉन और सेकंडरी लेबल देना ज़रूरी नहीं है.
A. लेबल
B. सेकंडरी लेबल
C. आइकॉन
D. चुनने का कंट्रोल
E. कंटेनर
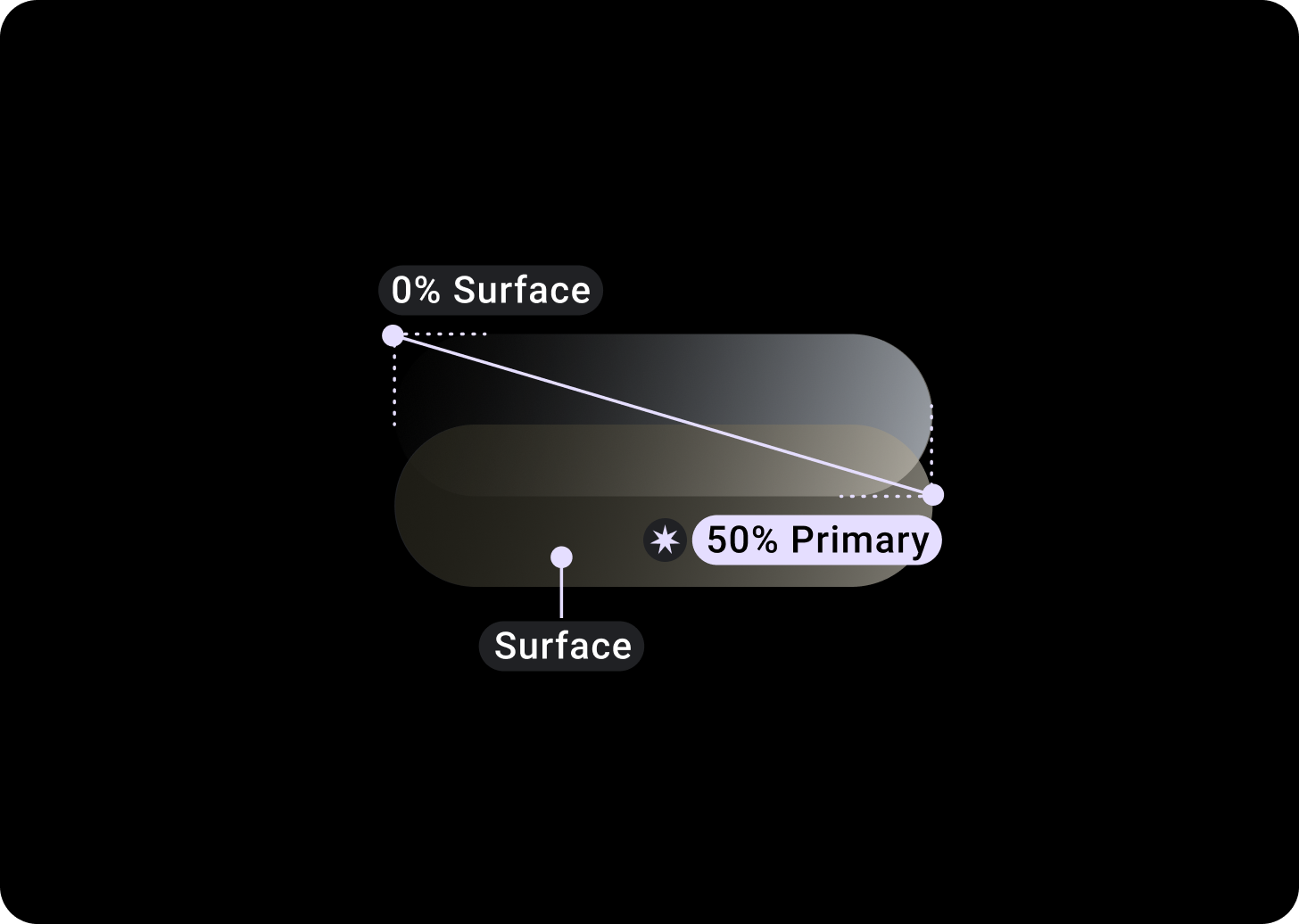
चिप के ग्रेडिएंट को टॉगल करना

ऊपर/बाईं ओर = 0% सरफ़ेस
नीचे/दाईं ओर = 50% प्राइमरी
(सरफ़ेस कलर के बैकग्राउंड पर ग्रेडिएंट ओवरले)
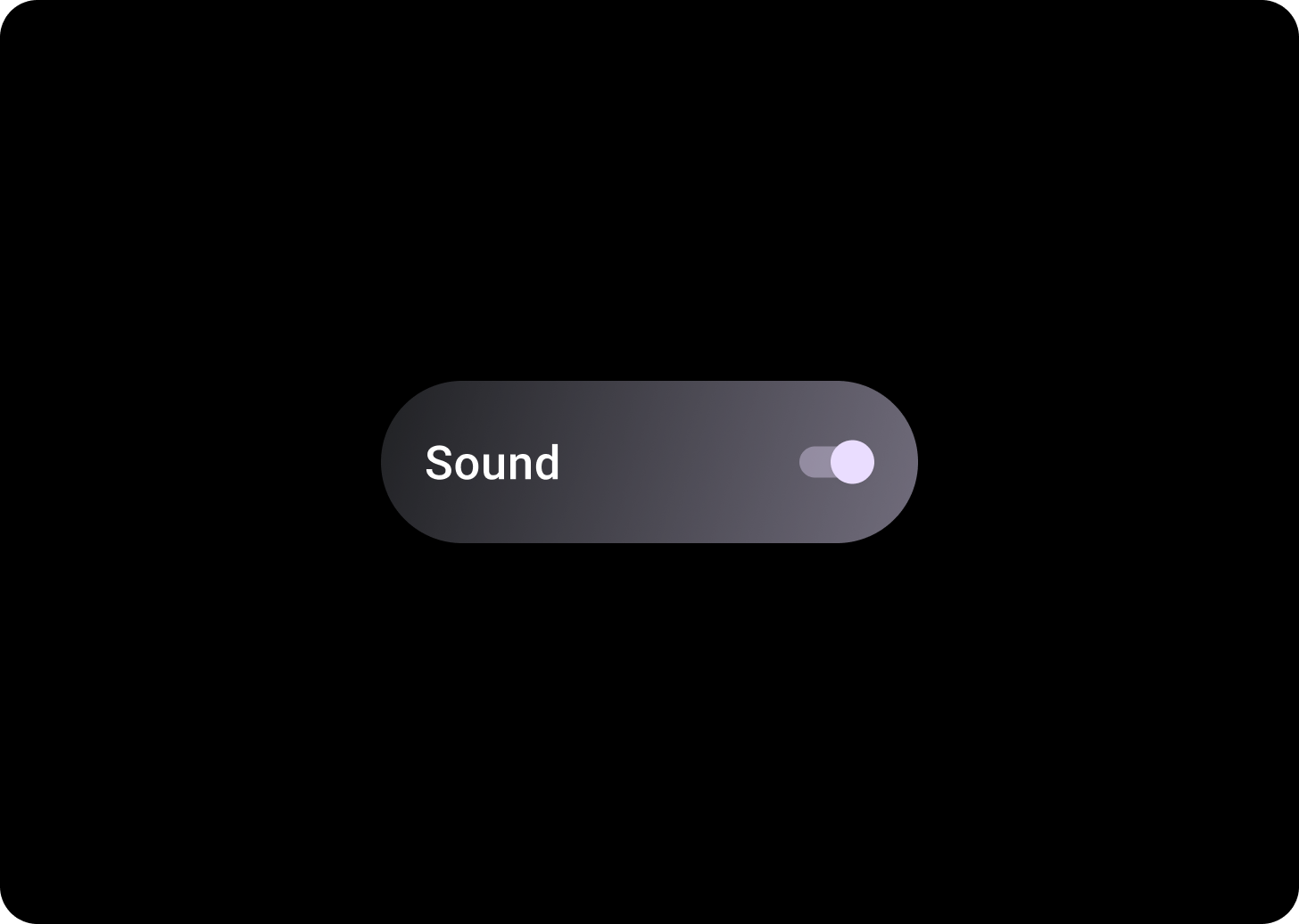
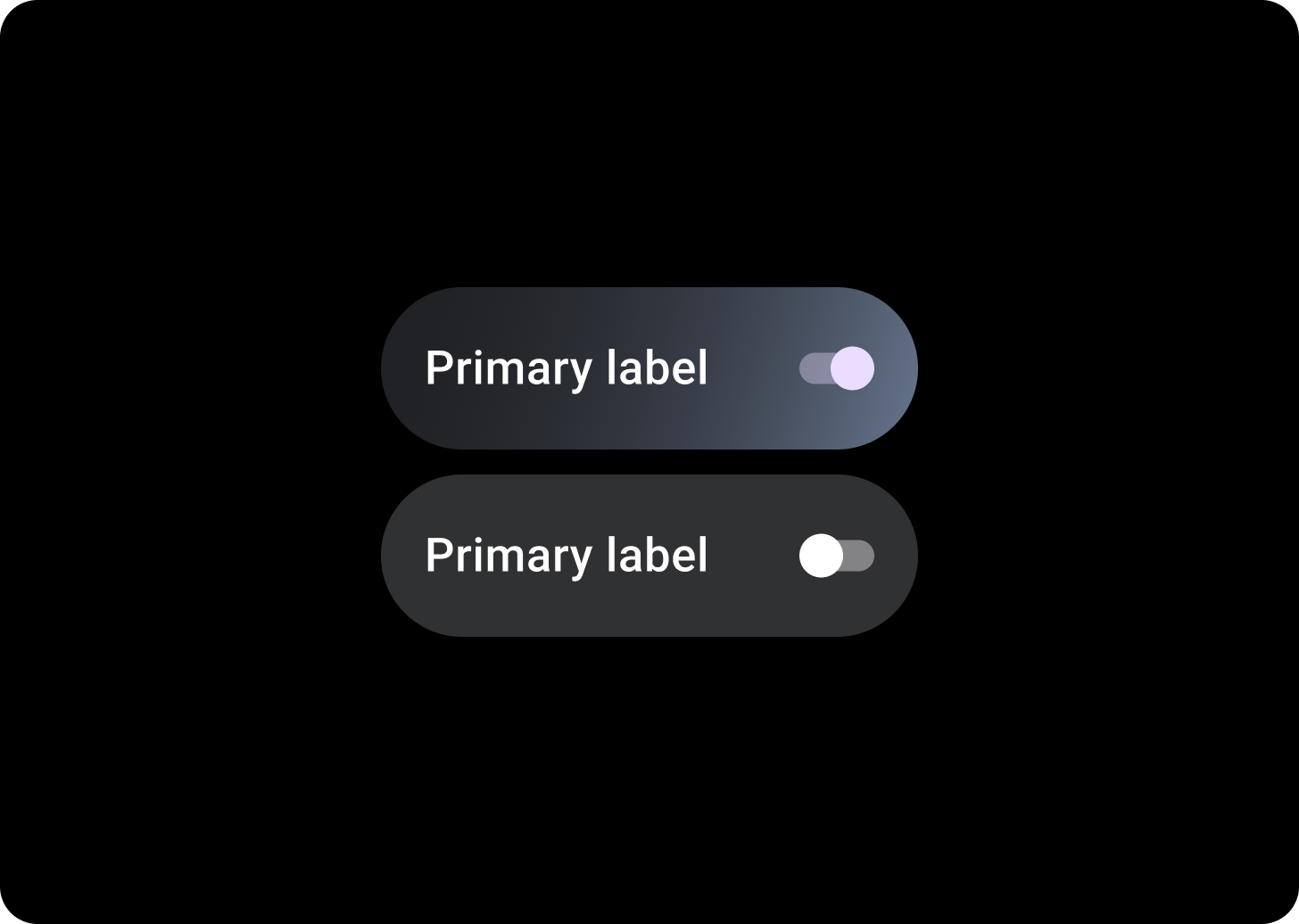
चुनने का कंट्रोल

खाता बदलें
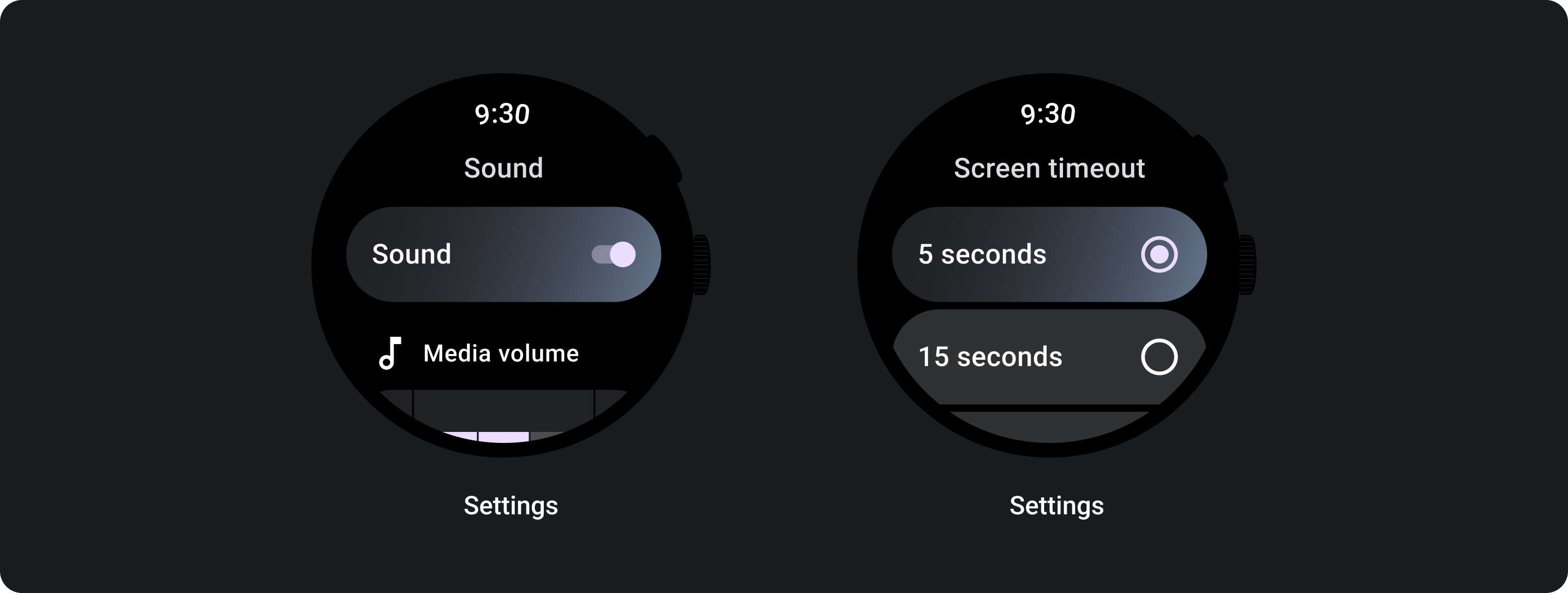
किसी विकल्प को चालू या बंद करने के लिए, स्विच का इस्तेमाल करें.

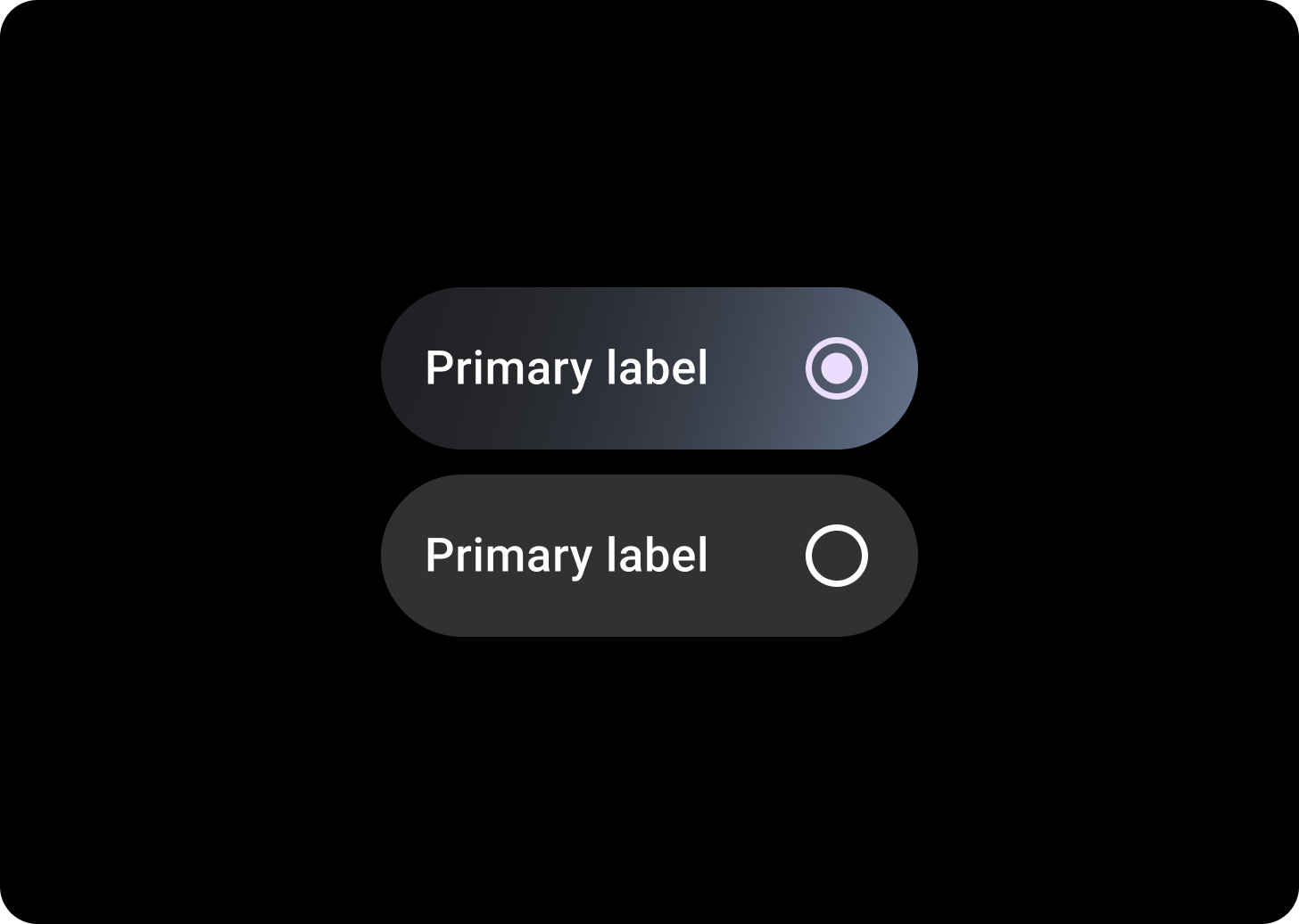
रेडियो बटन
रेडियो बटन का इस्तेमाल उन सूचियों में करें जहां उपयोगकर्ता सिर्फ़ एक विकल्प चुन सकता है.

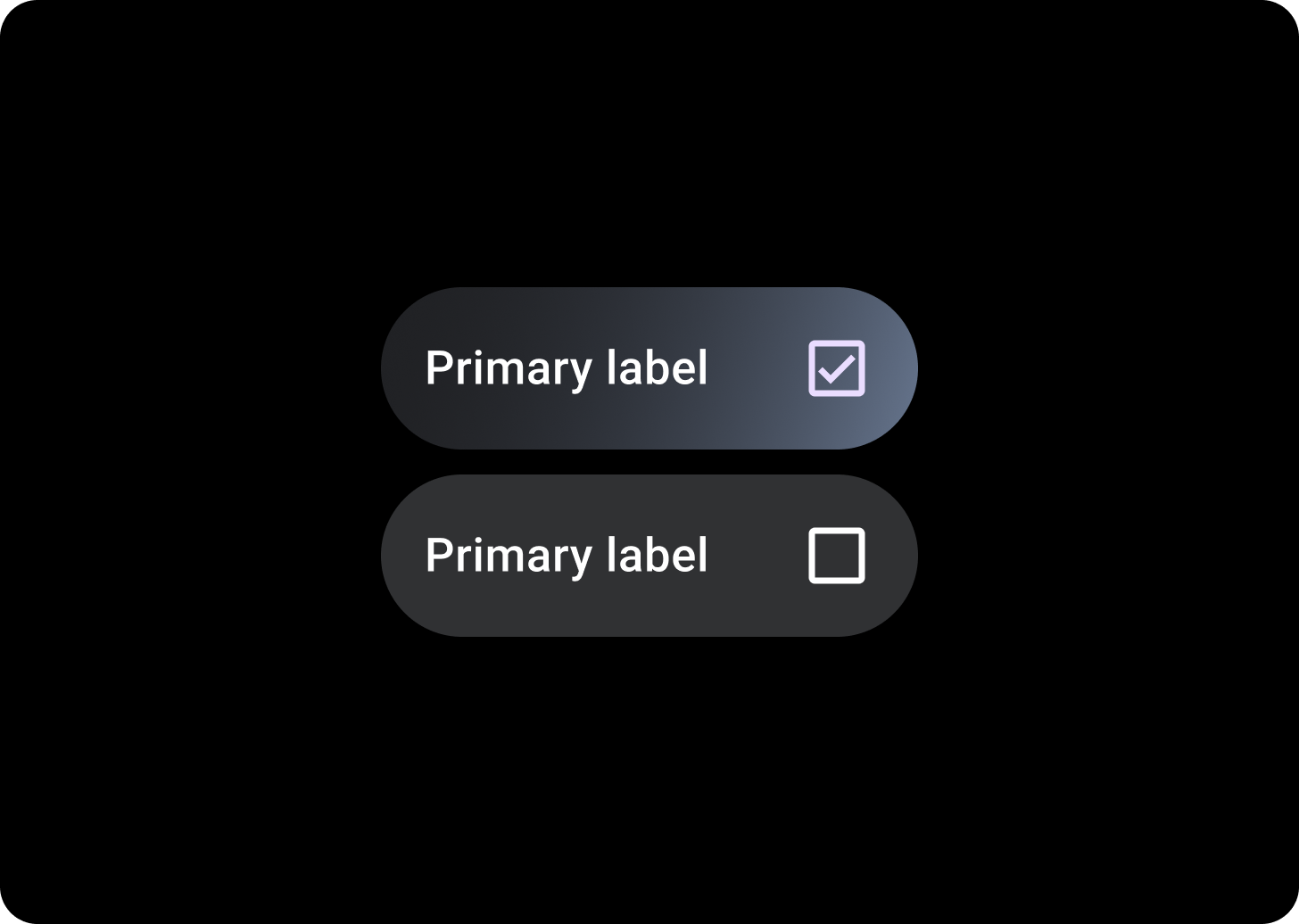
चेकबॉक्स
उन सूचियों में चेकबॉक्स का इस्तेमाल करें जहां उपयोगकर्ता एक से ज़्यादा विकल्प चुन सकता है.

स्प्लिट टॉगल चिप
जब आपको टैप किए जा सकने वाले दो हिस्से बनाने हों, तो स्प्लिट टॉगल चिप का इस्तेमाल करें.
मिलते-जुलते कॉम्पोनेंट

ToggleChips को स्प्लिट करना
SplitToggleChip, ToggleChip से अलग होता है. इसमें टैप किए जा सकने वाले दो हिस्से होते हैं. एक पर क्लिक किया जा सकता है और दूसरे में टॉगल होता है.
स्प्लिट टॉगल चिप में, टैप किए जा सकने वाले बैकग्राउंड एरिया और टॉगल कंट्रोल के बीच अंतर करने के लिए, हर सेक्शन को अलग-अलग रंग दें.
इस्तेमाल
ToggleChips का इस्तेमाल, नीचे दिए गए उदाहरणों में दिखाए गए तरीके से करें.

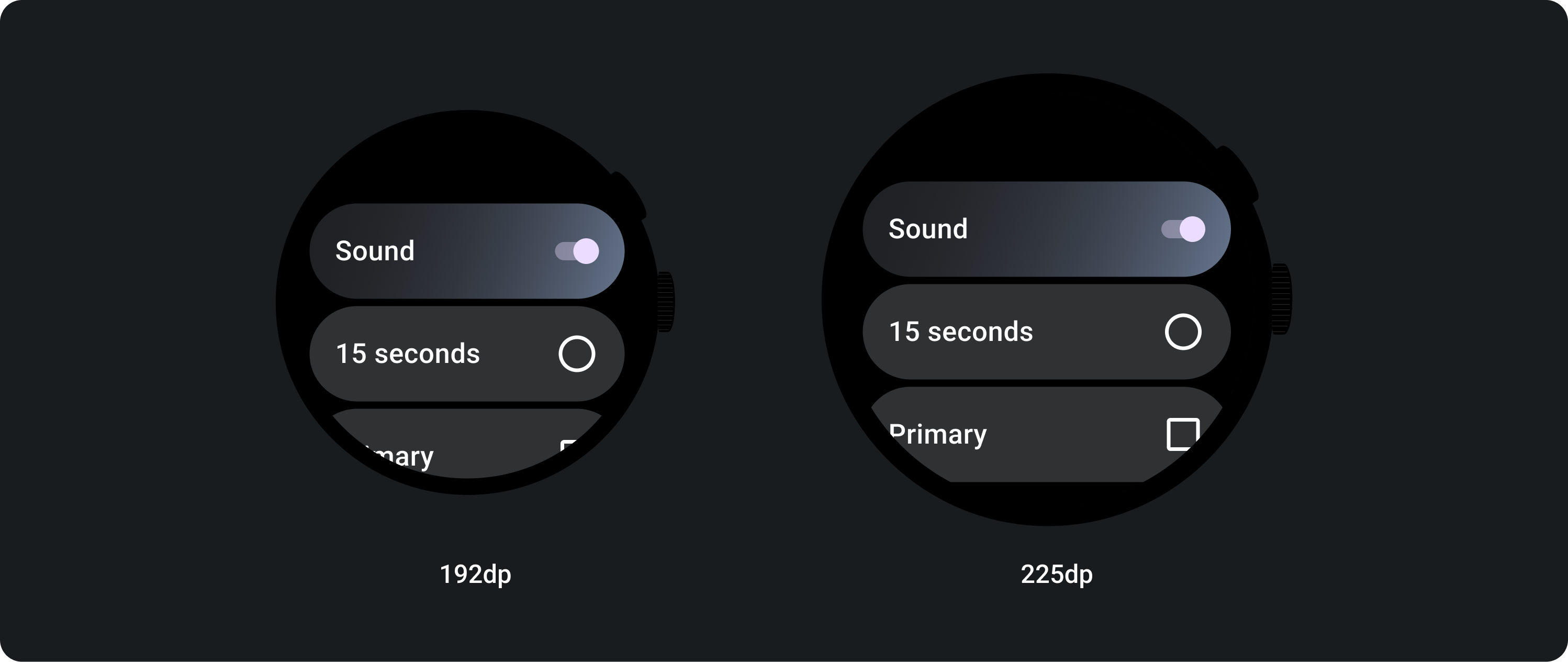
अडैप्टिव लेआउट


रिस्पॉन्सिव व्यवहार
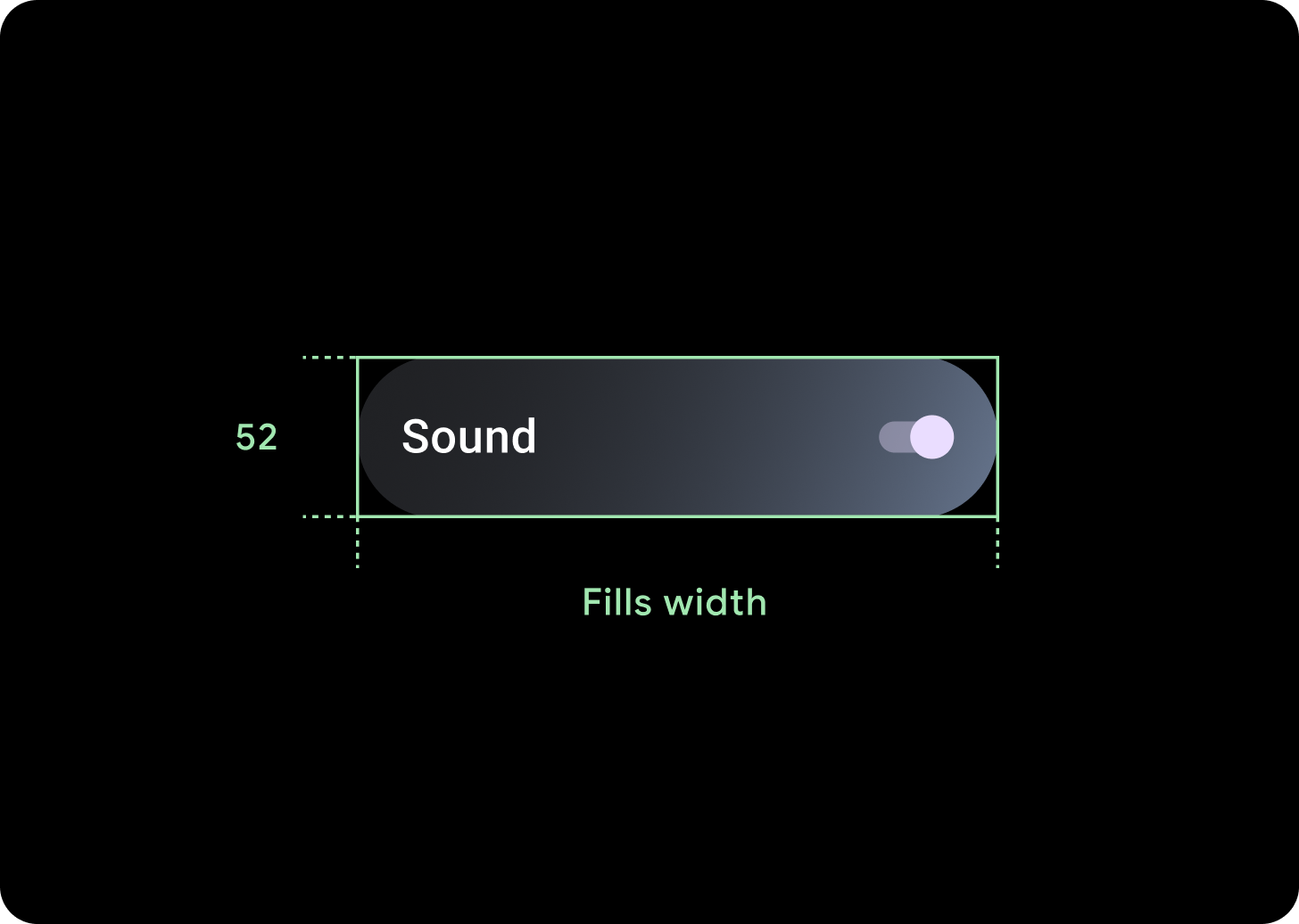
ToggleChips, बड़ी स्क्रीन पर उपलब्ध चौड़ाई को भरने के लिए स्ट्रेच हो जाते हैं.
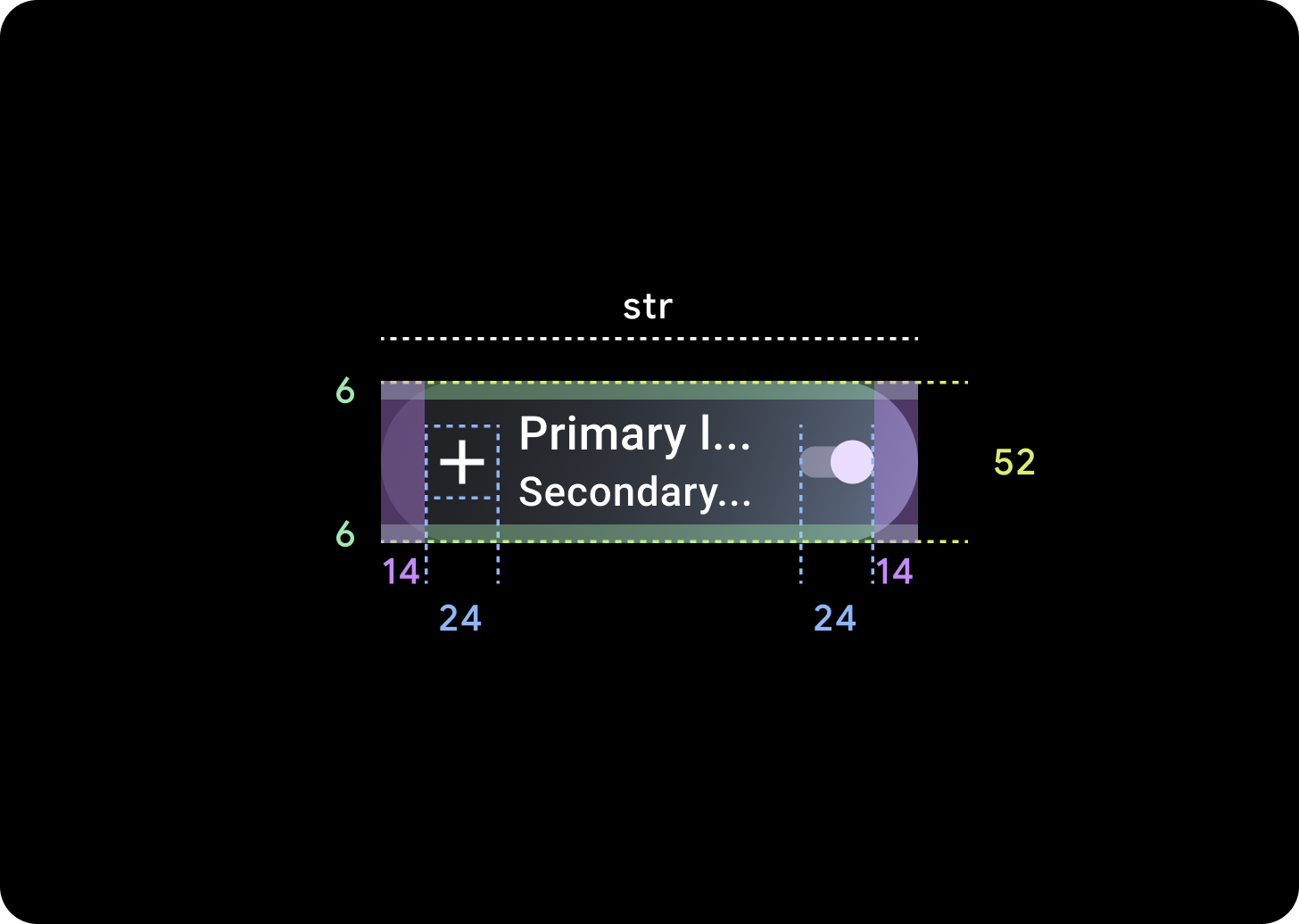
आइकॉन (24 x 24 dp)
कंटेनर (52 x XX dp)

