
ToggleChip הוא צ'יפ מיוחד שמאפשר למשתמשים לבחור מבין אפשרויות שונות.

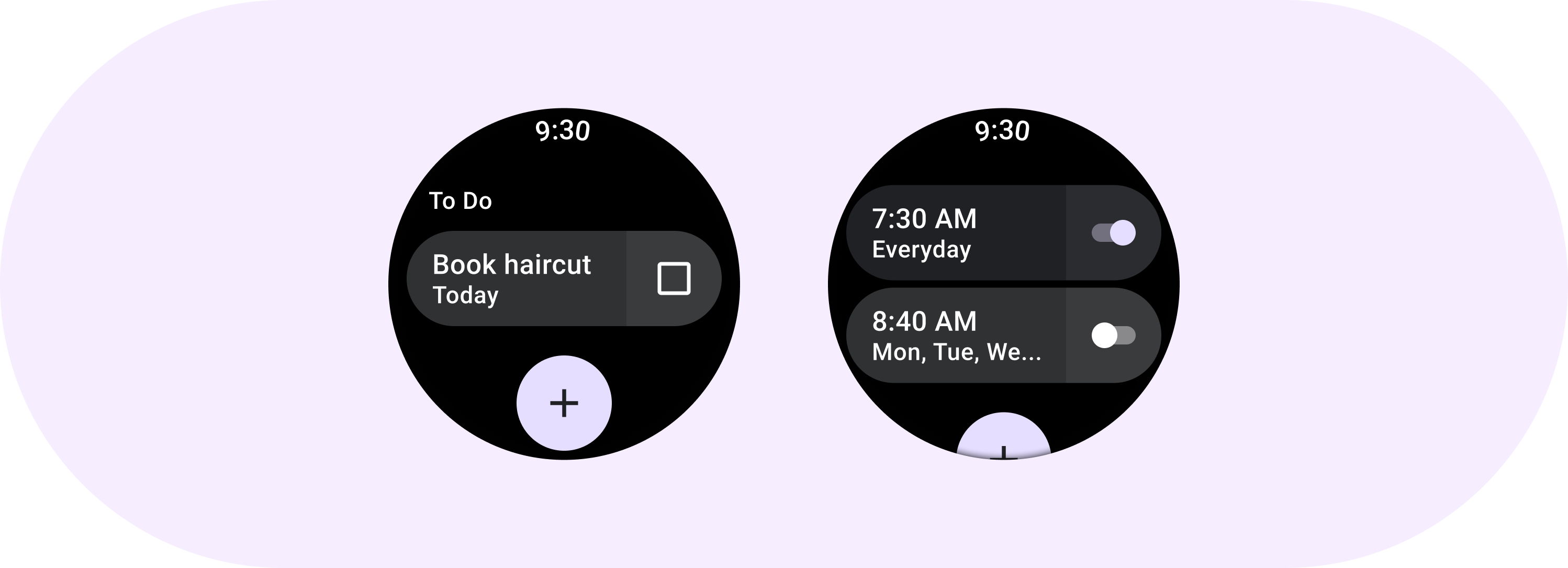
צ'יפים של מתגים כוללים מתג עם שני מצבים. דוגמאות לרכיבי בקרה עם מצב מצב כוללות מתג, כפתור בחירה או תיבת סימון. כדאי להשתמש בצ'יפים של מתגים במצבים שבהם צריך להגדיר הרבה אפשרויות במהירות ובקלות, למשל בהגדרות.
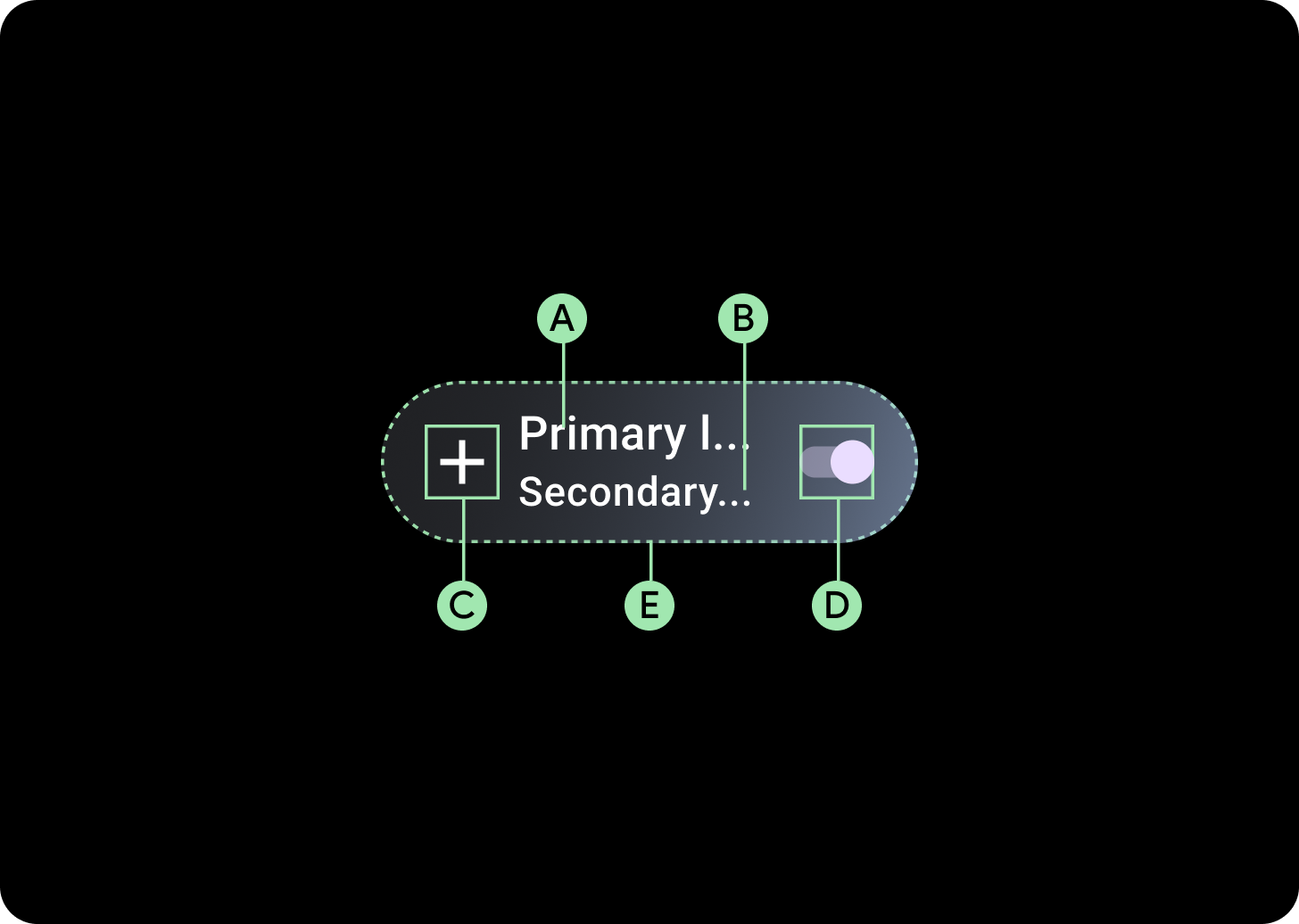
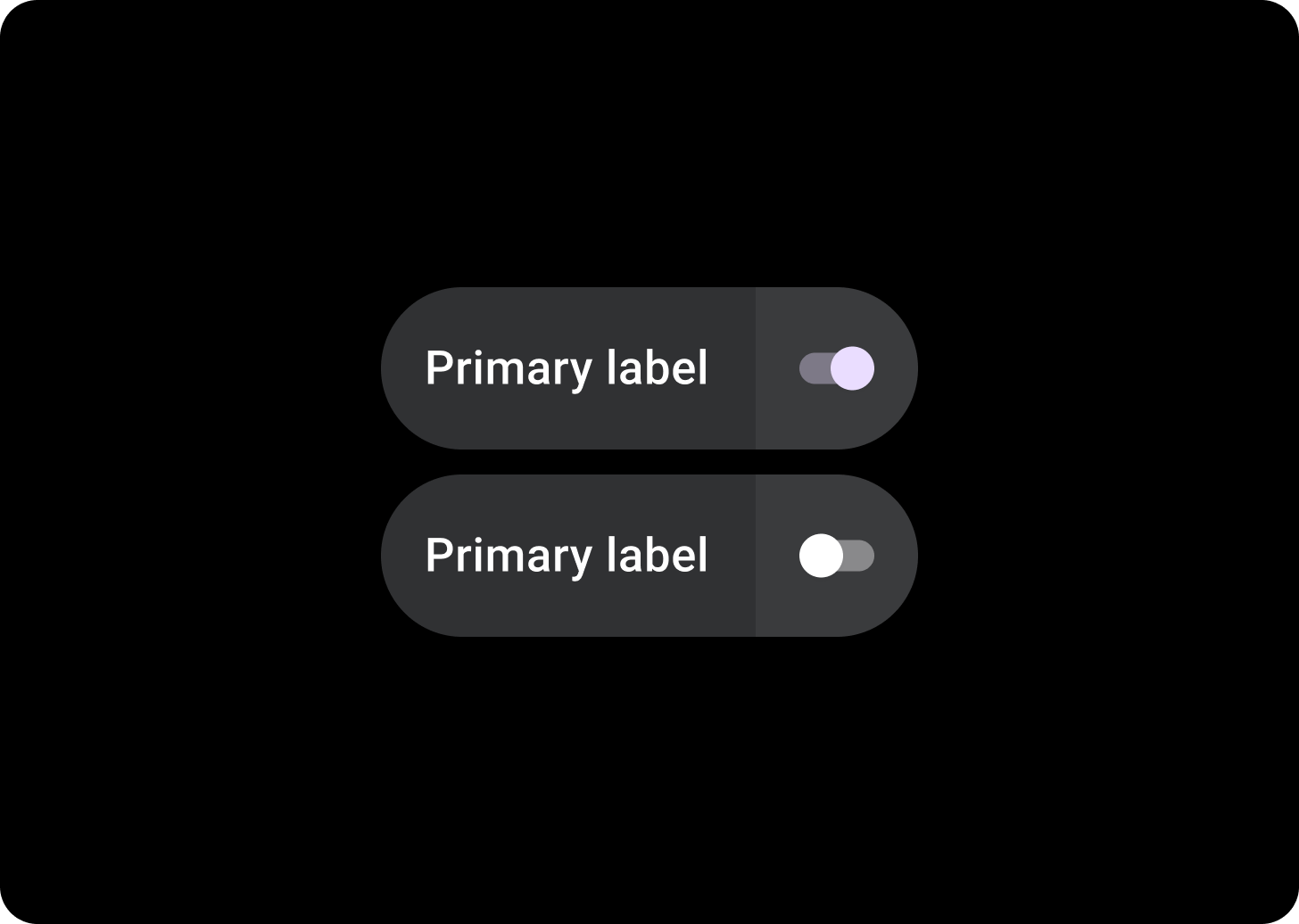
אנטומיה


לצ'יפים של מתגים יש ארבעה משבצות שמכילות שתי תוויות טקסט, אמצעי בקרה לבחירה ואת סמל האפליקציה. הסמל והתווית המשנית הם אופציונליים.
א. תווית
ב. תווית משנית
ג. סמל
ד. אמצעי בקרה לבחירה
E. מאגר
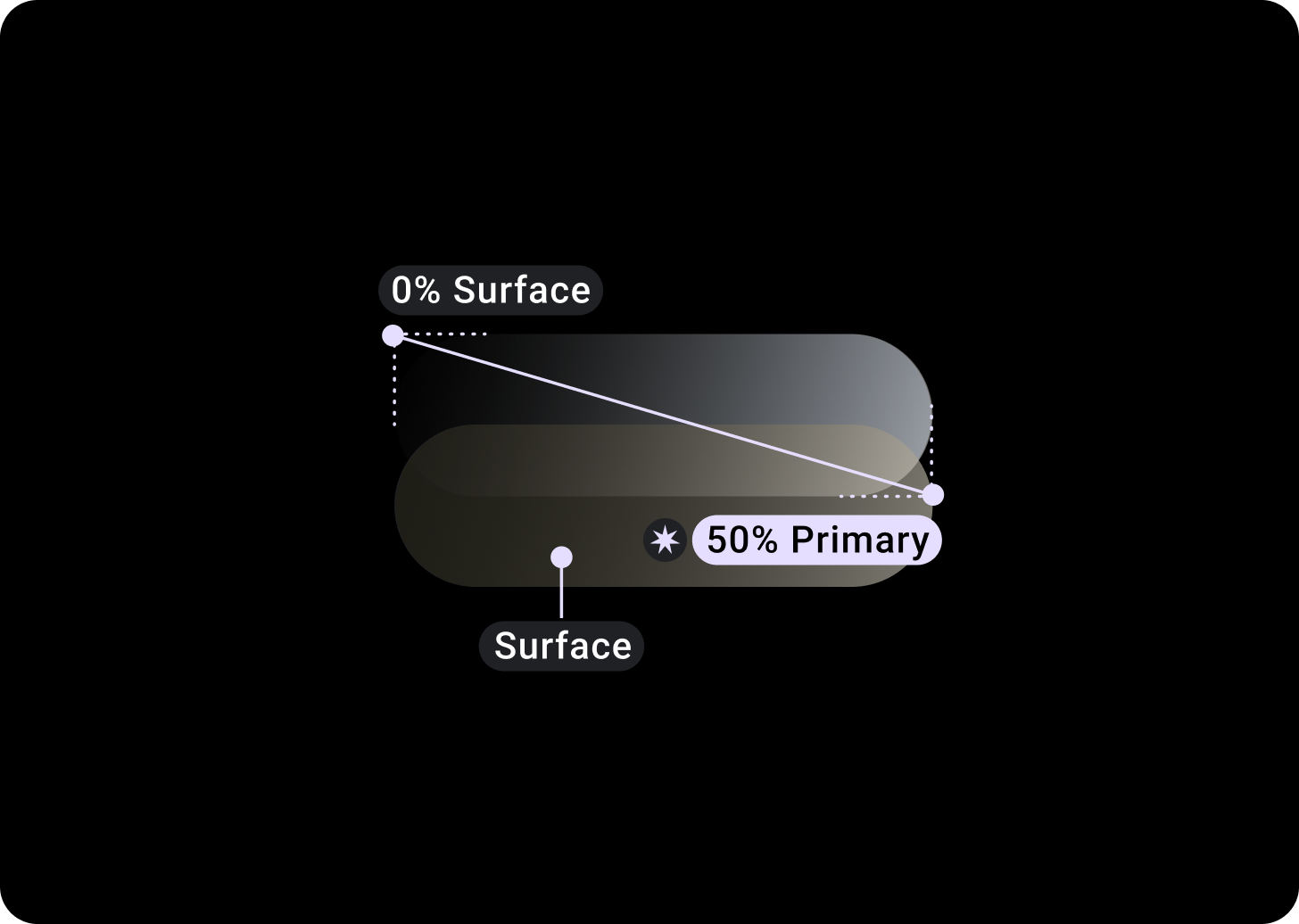
החלפת מצב של צ'יפים עם שינוי הדרגתי

למעלה/שמאל = 0% פני שטח
למטה/ימין = 50% ראשי
(שכבות-על של גווני-מעבר על רקע בצבע פני השטח)
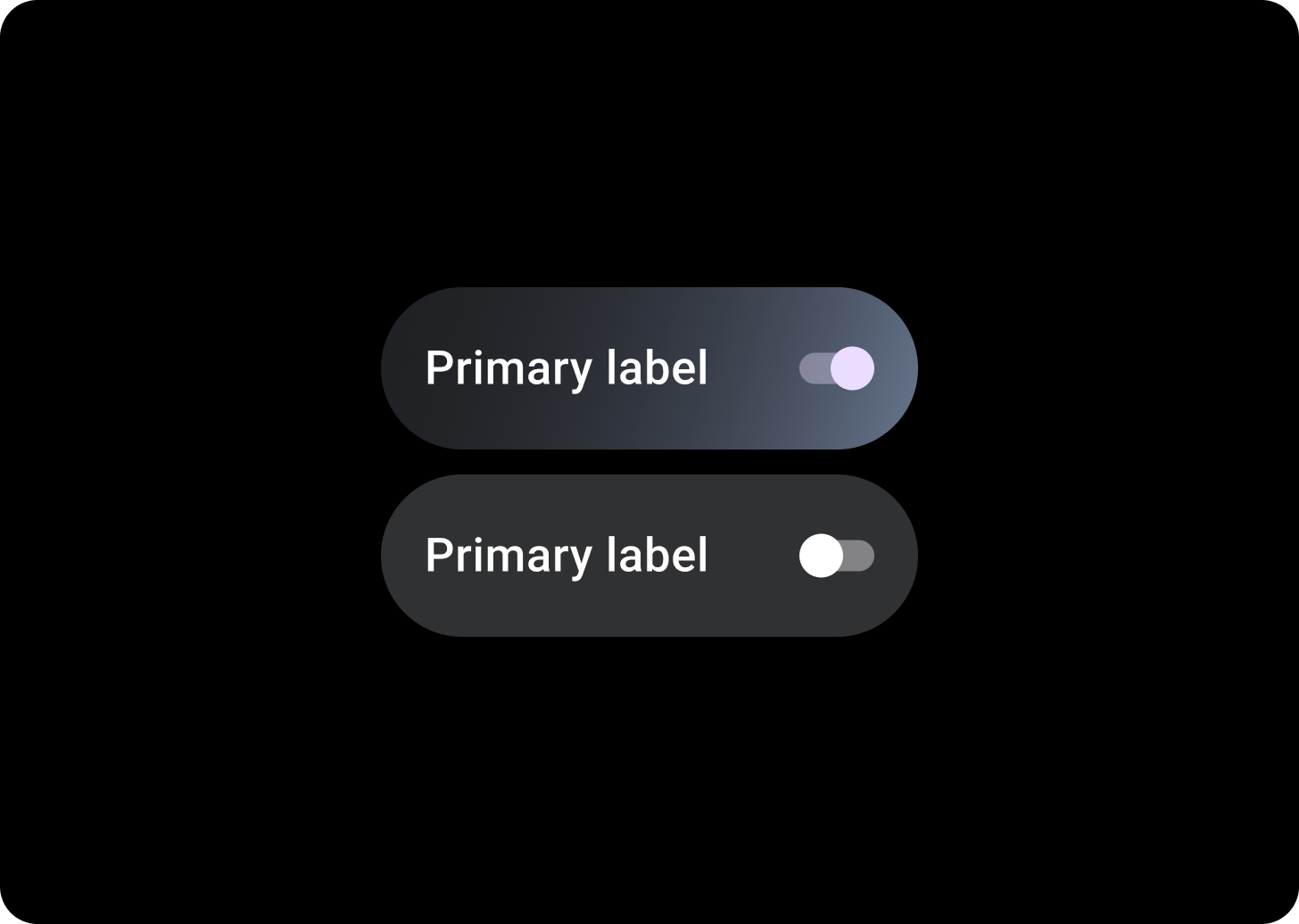
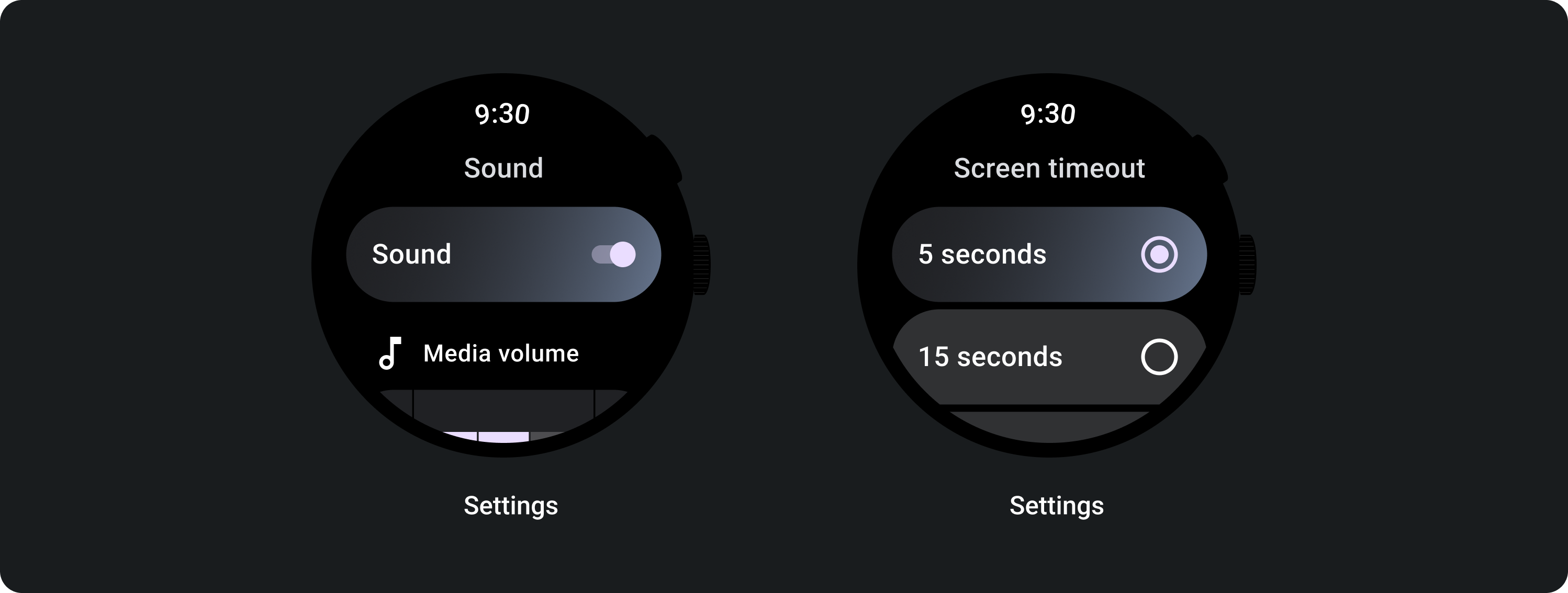
בקרת הבחירה

החלפת חשבון
משתמשים במתג כדי להפעיל או להשבית את האפשרות שנבחרה.

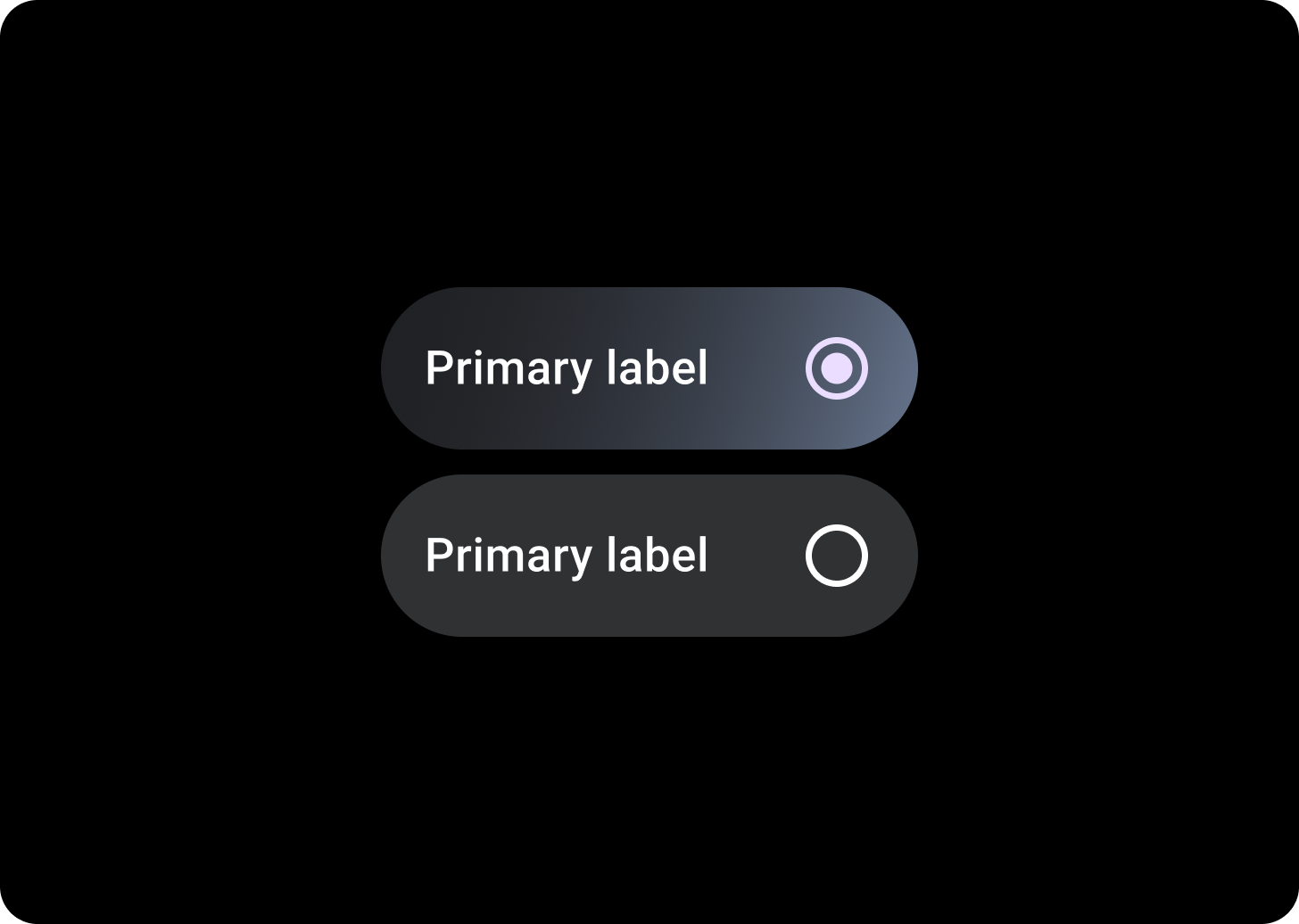
לחצן בחירה
כדאי להשתמש בלחצני בחירה ברשימות שבהן המשתמש יכול לבחור רק אפשרות אחת.

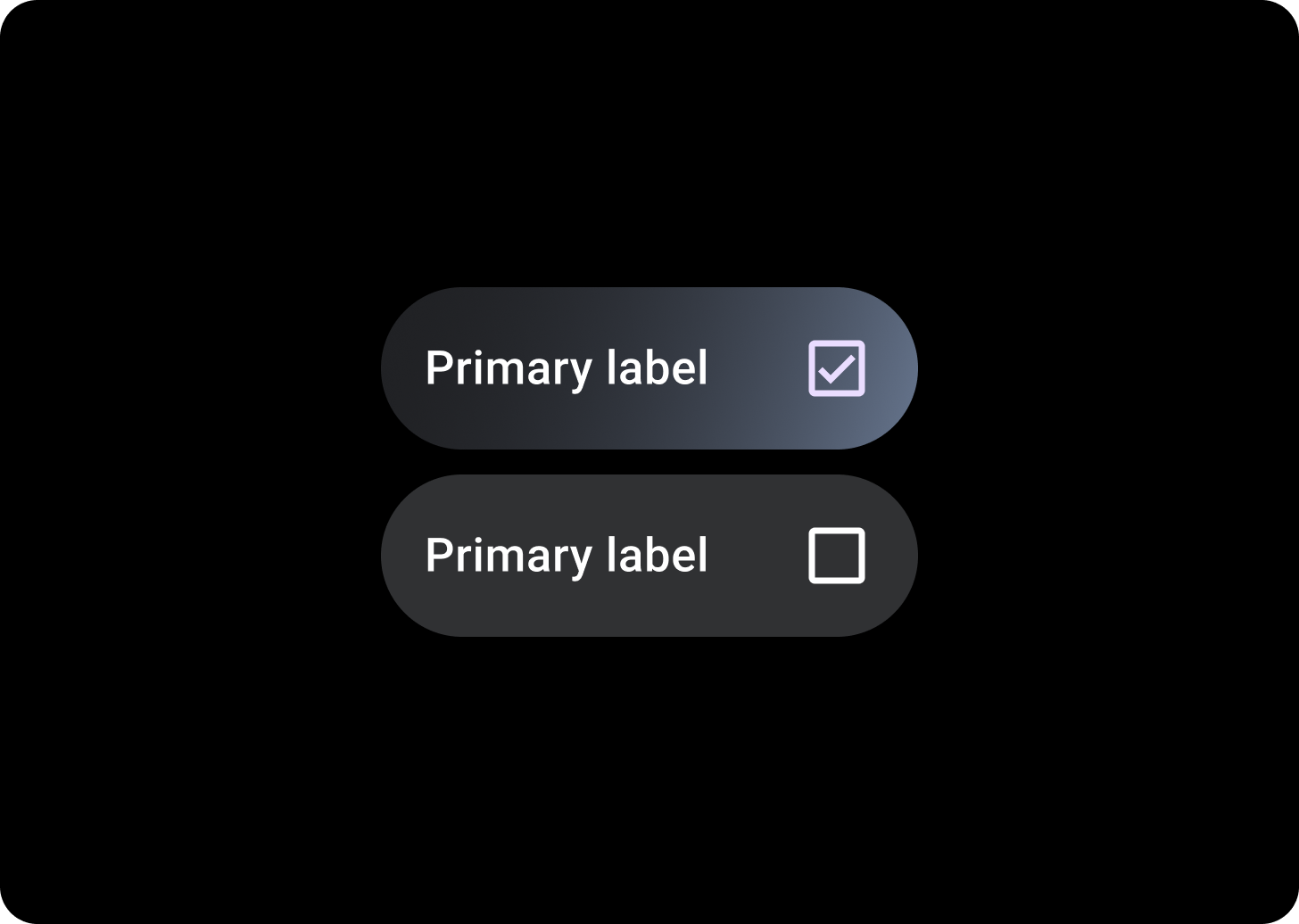
תיבת סימון
כדאי להשתמש בתיבות סימון ברשימות שבהן המשתמש יכול לבחור כמה אפשרויות.

פיצול של צ'יפים של מתגים
כדאי להשתמש בצ'יפים מפוצלים של מתגים כשרוצים ליצור שתי אזורים שניתן להקיש עליהם.
רכיבים קשורים

פיצול ToggleChips
ההבדל בין SplitToggleChip לבין ToggleChip הוא שיש בו שני אזורים שניתן להקיש עליהם, אחד שניתן ללחוץ עליו ואחד עם המתג.
בצ'יפים של מתגים מחולקים, כדאי להבדיל בין אזור הרקע שניתן להקיש עליו לבין מתג הבקרה על ידי שימוש בצבע שונה לכל קטע.
שימוש
משתמשים ב-ToggleChips כפי שמתואר בדוגמאות הבאות.

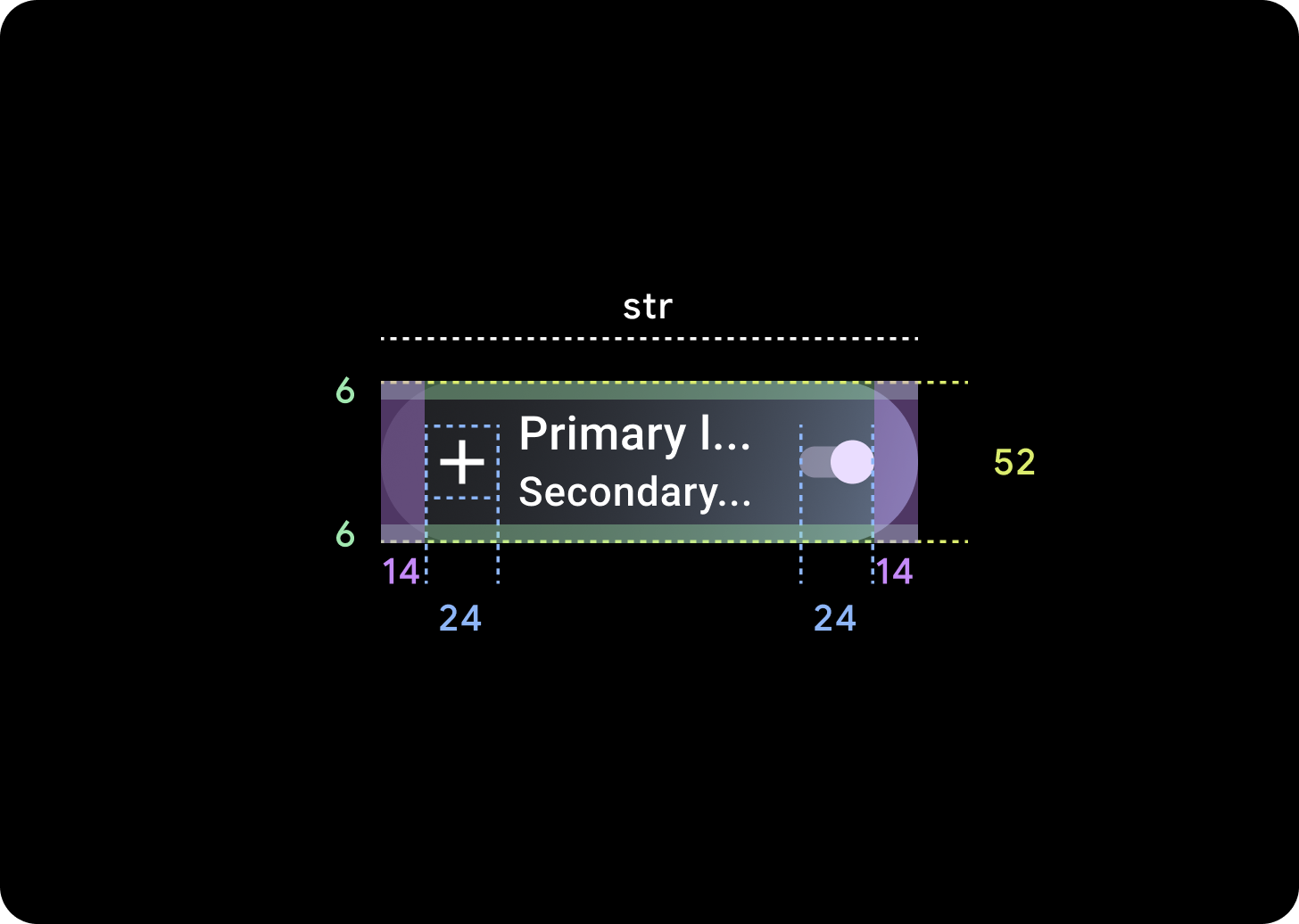
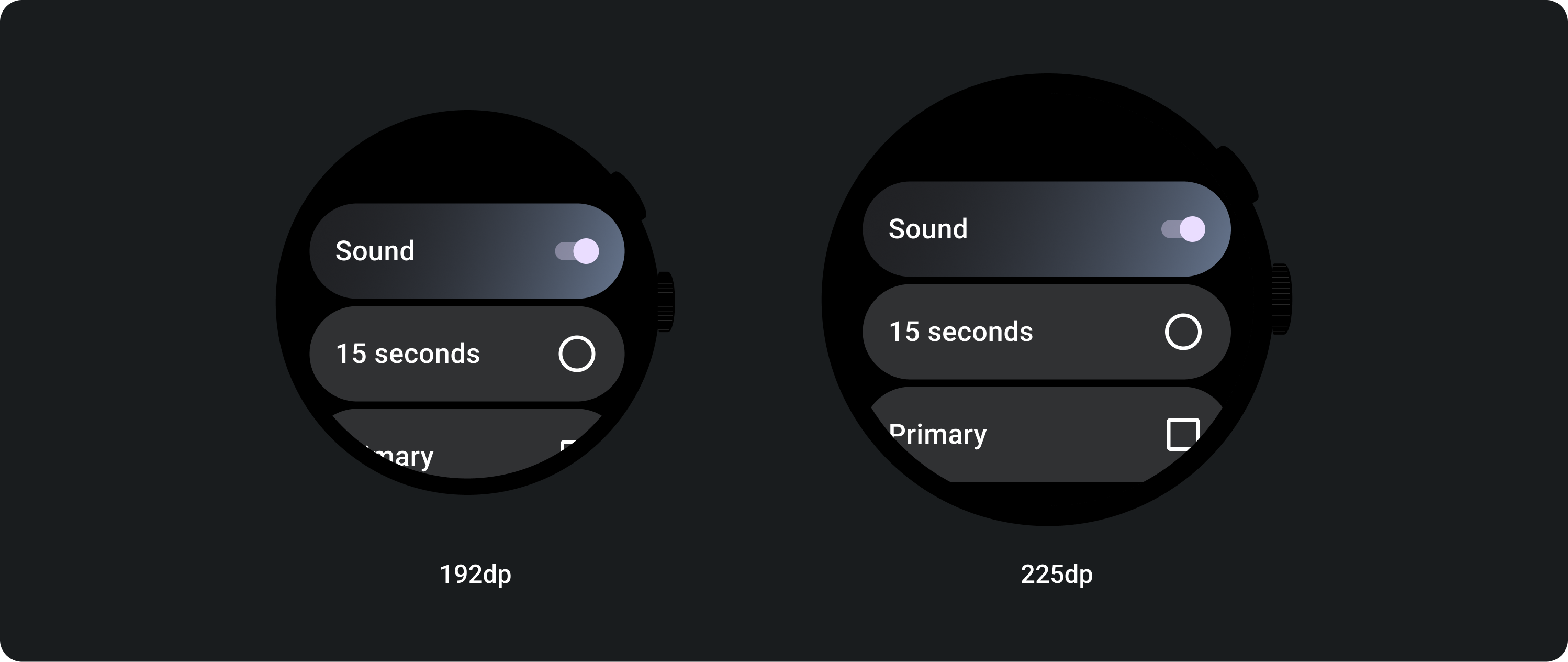
פריסות דינמיות


התנהגות תגובה
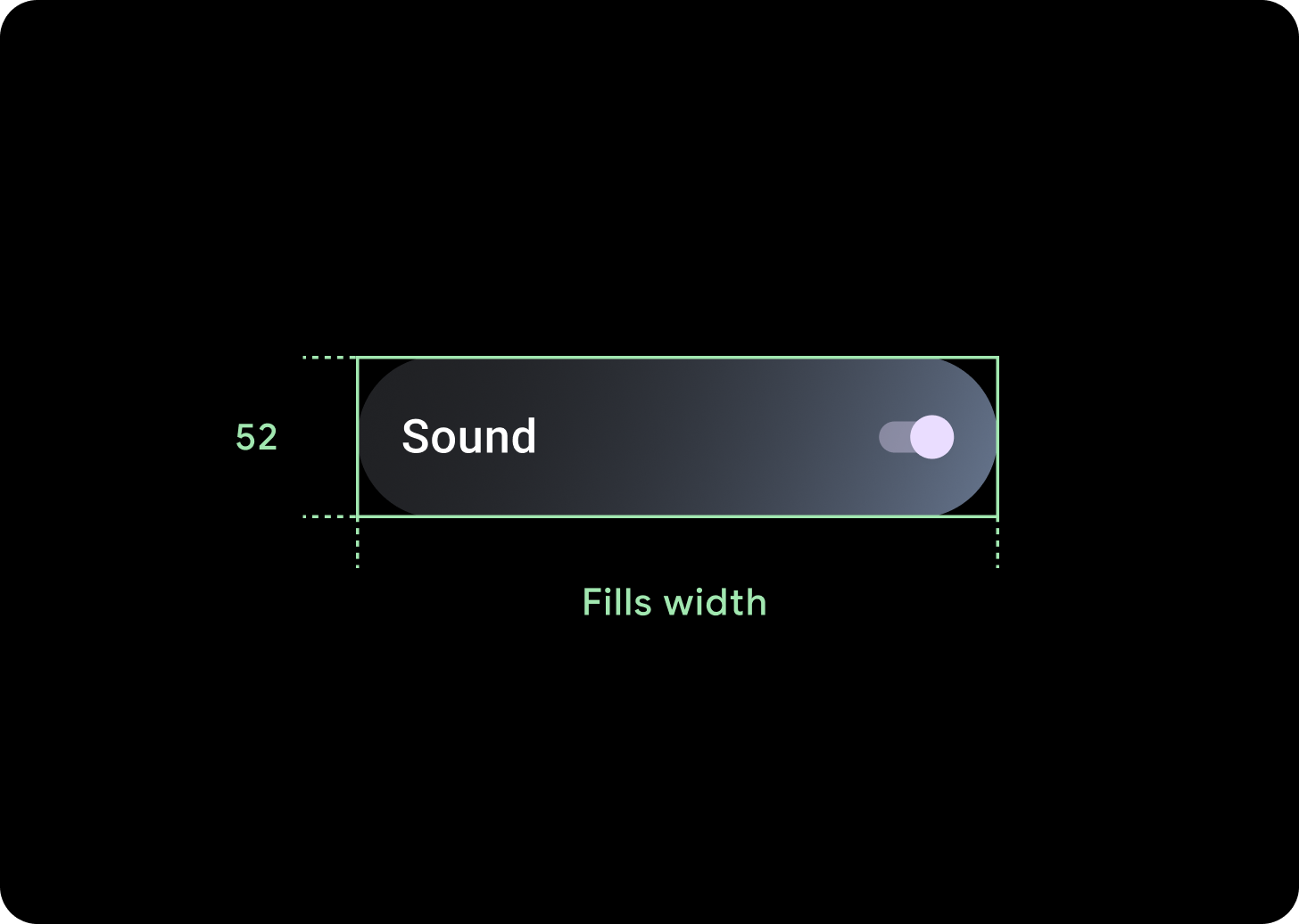
ToggleChips נמתחים כדי למלא את הרוחב הזמין במסכים גדולים יותר.
סמל (24 x 24 dp)
מאגר (52 x XX dp)
