סטפרים
קל לארגן דפים בעזרת אוספים
אפשר לשמור ולסווג תוכן על סמך ההעדפות שלך.

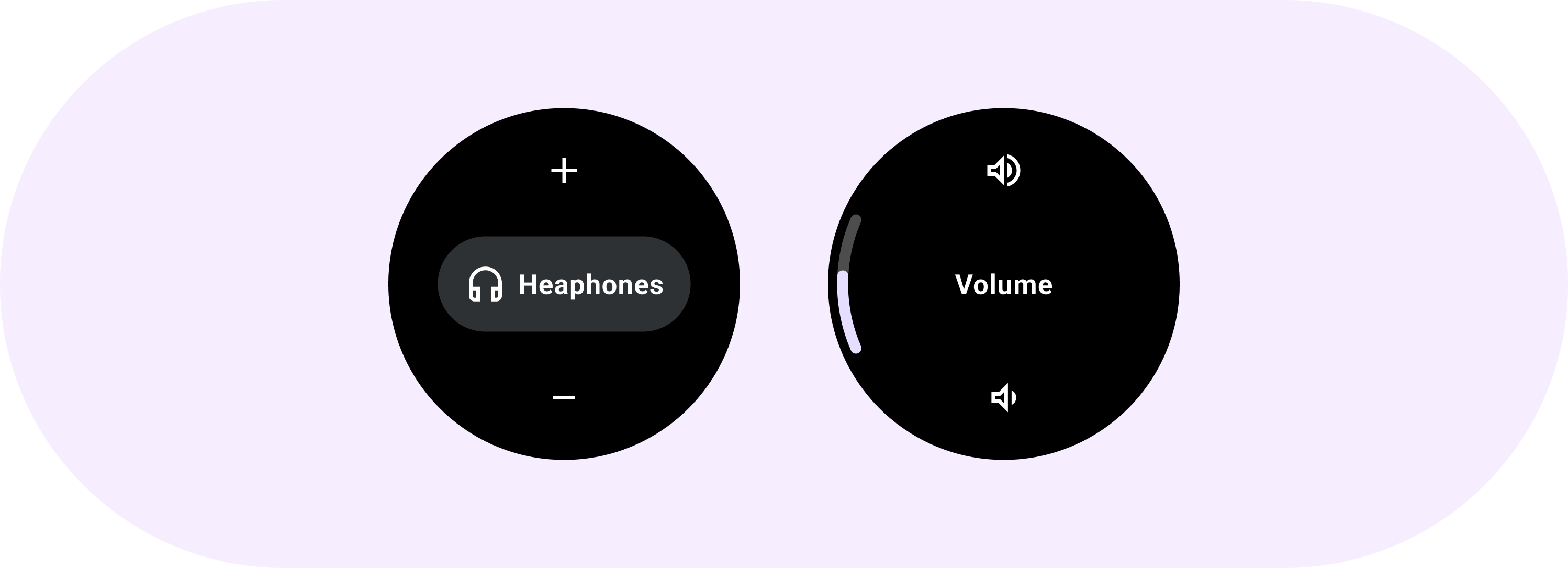
Stepper מאפשר למשתמשים לבחור מתוך טווח ערכים.

שימוש בלחצני סטפר מאפשר למשתמשים לבחור מתוך טווח ערכים מסוים, תוך שימוש בממשק בקרה במסך מלא.
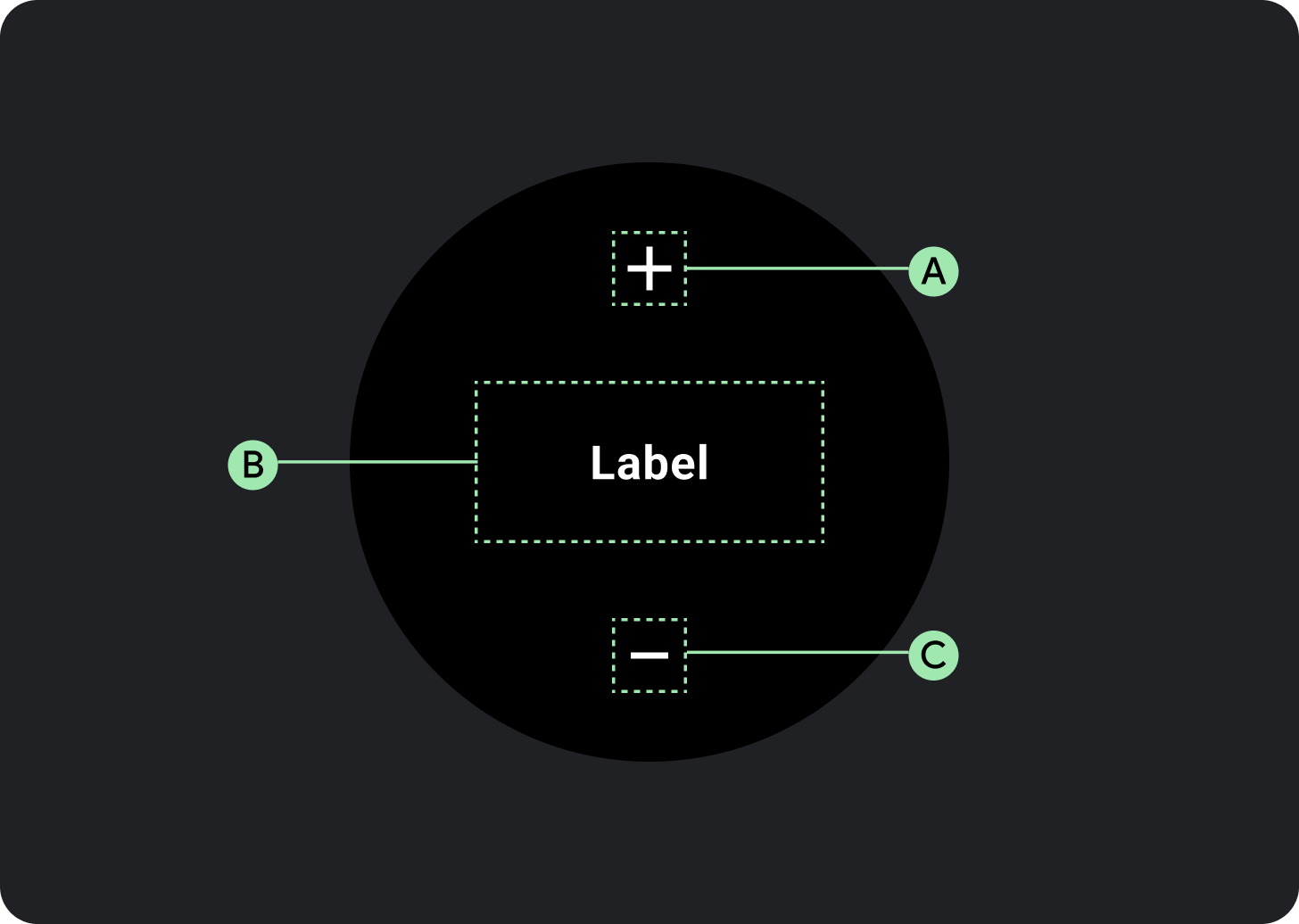
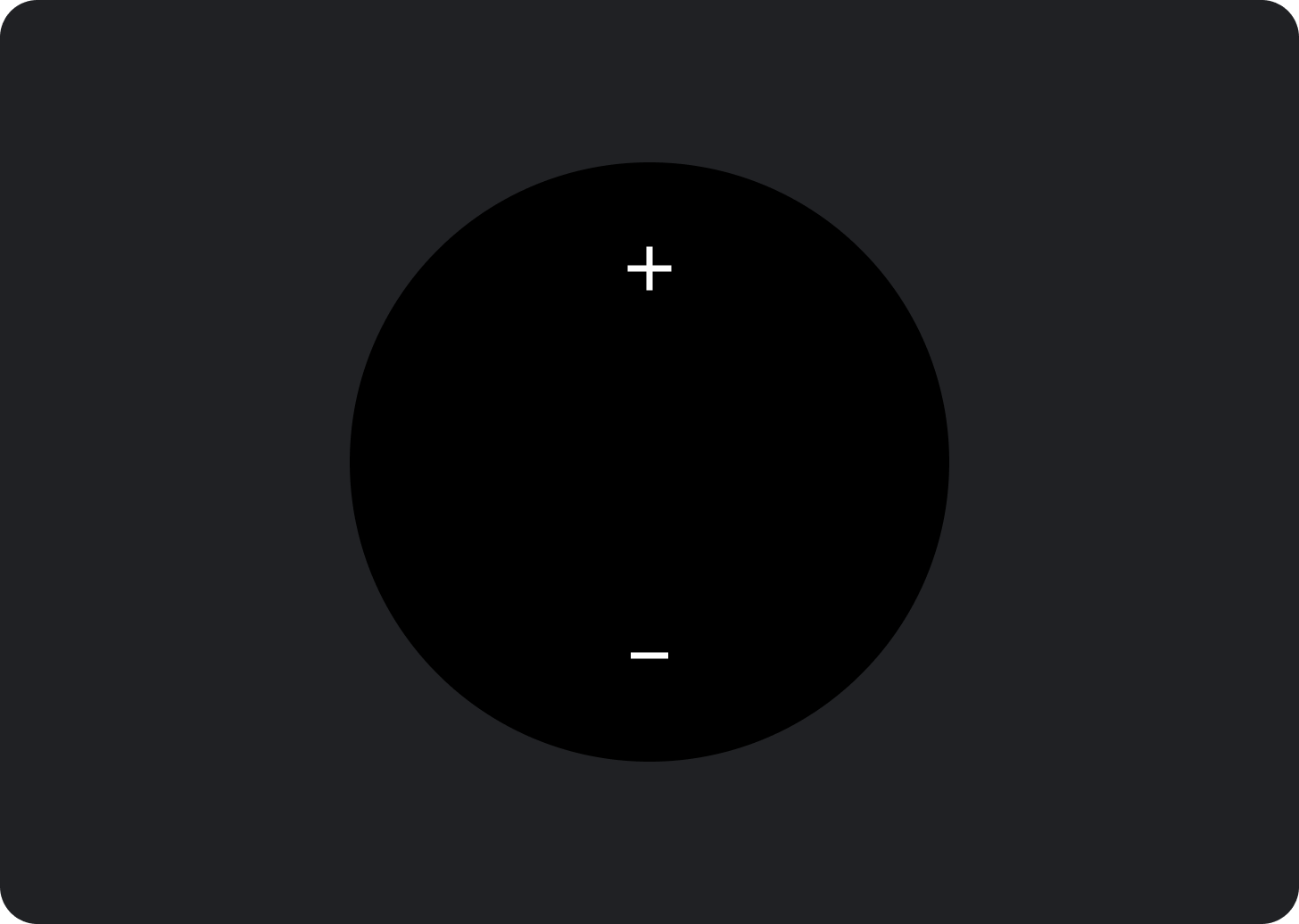
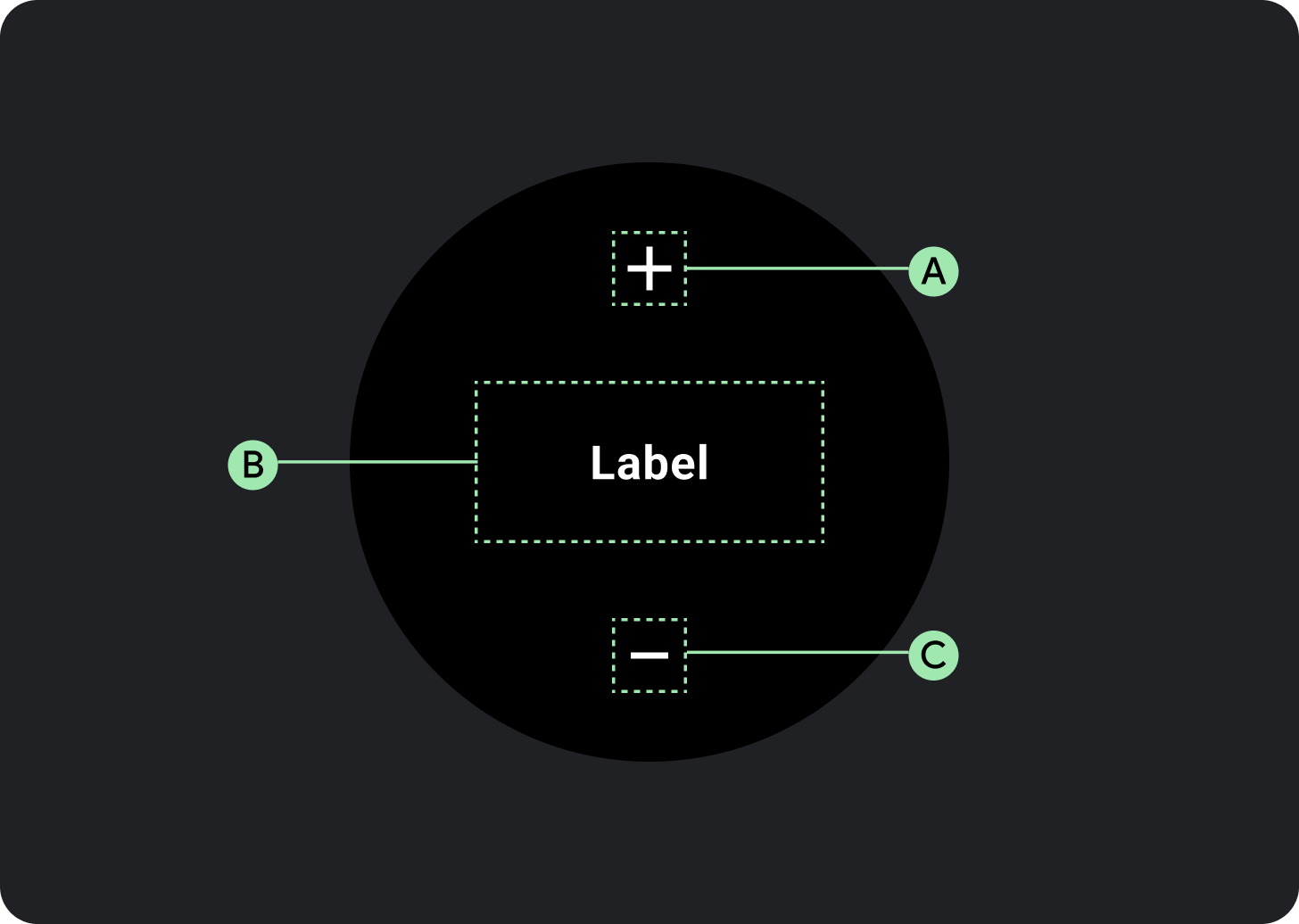
אנטומיה

א. לחצן הגדלה
ב. תווית או צ'יפ
ג. לחצן ההקטנה
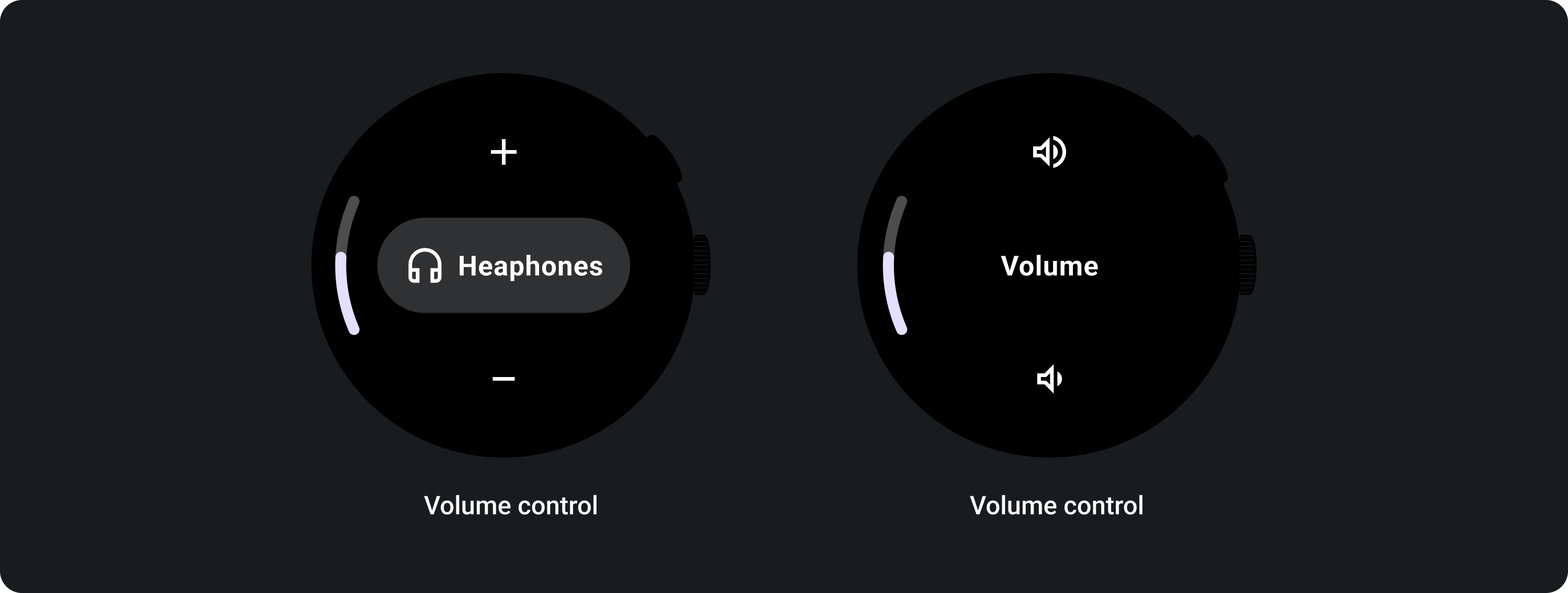
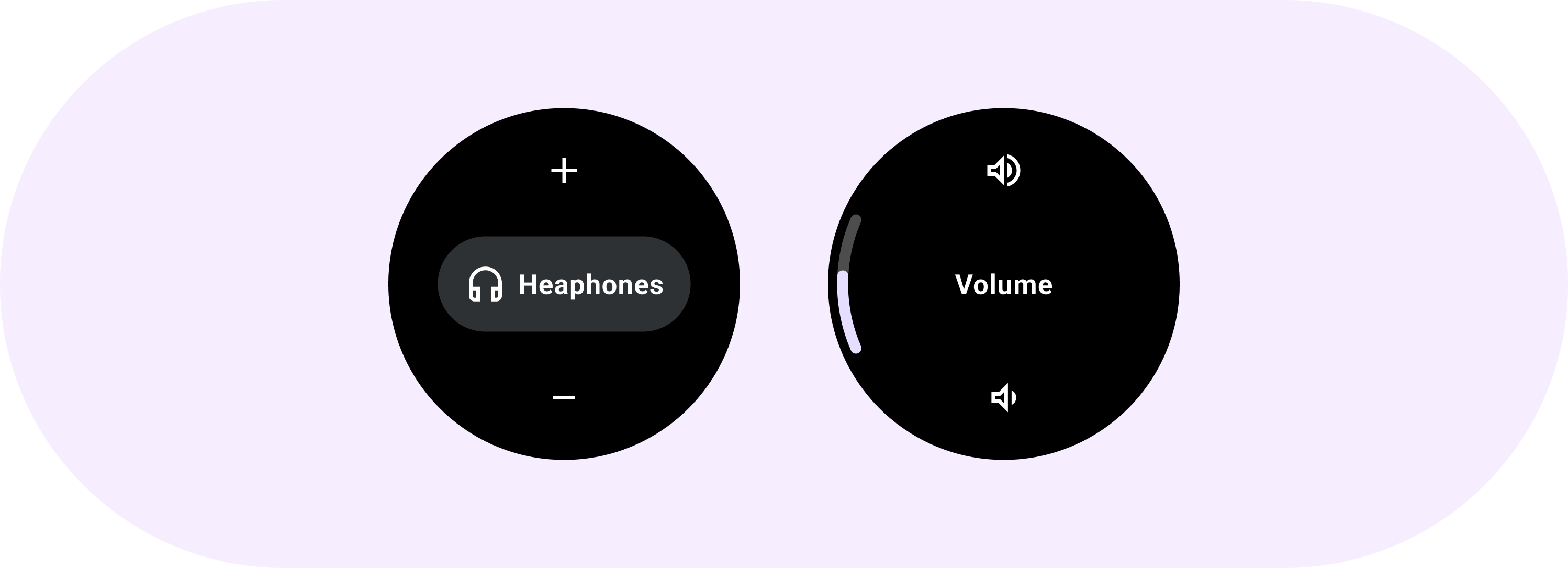
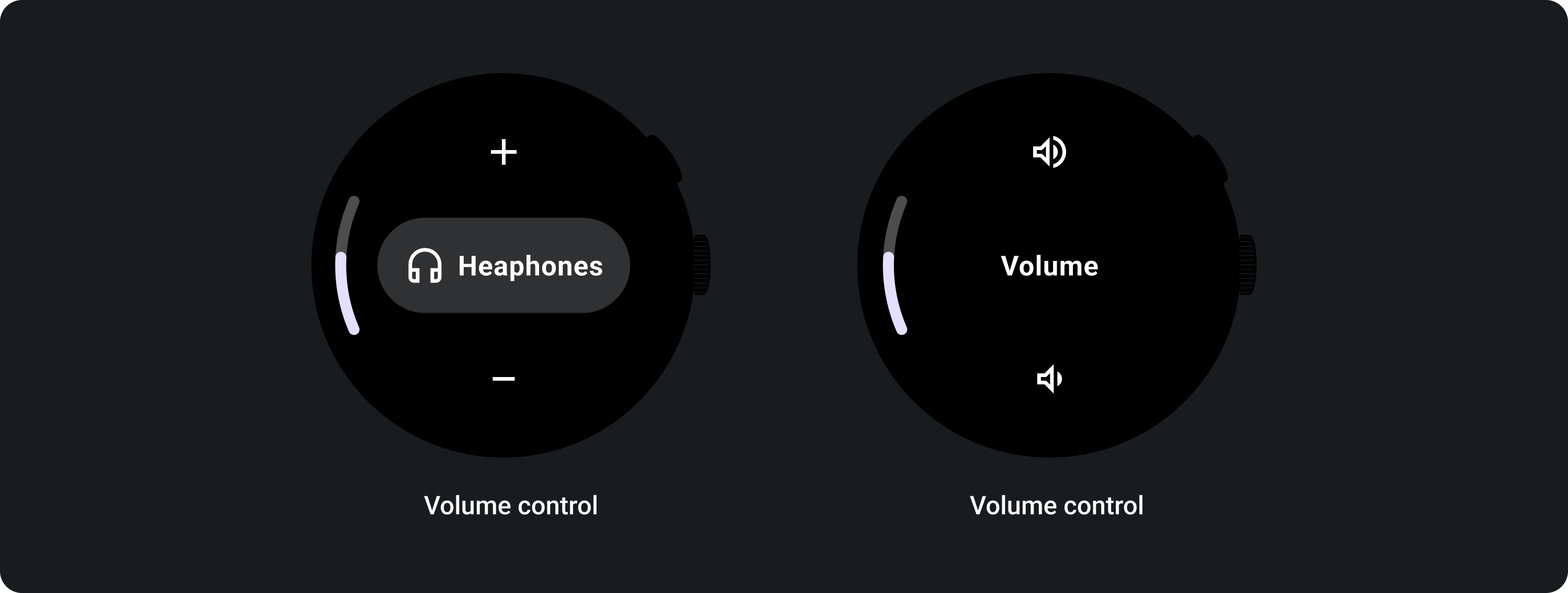
שימוש
בהמשך מפורטות דוגמאות לשימוש בפקדי צעד.

כדאי לעיין בספרייה Horologist ב-GitHub, שמציעה הטמעה של מסך לוויסות עוצמת הקול.
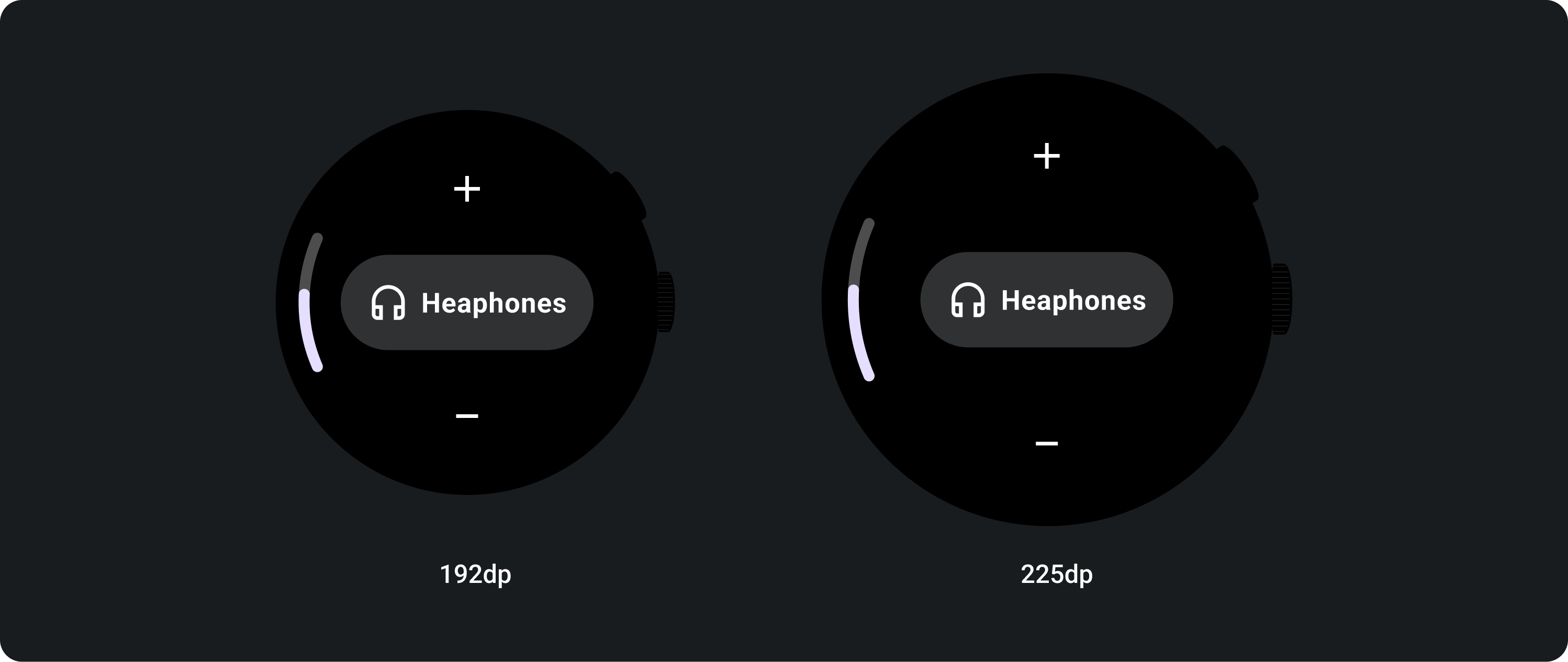
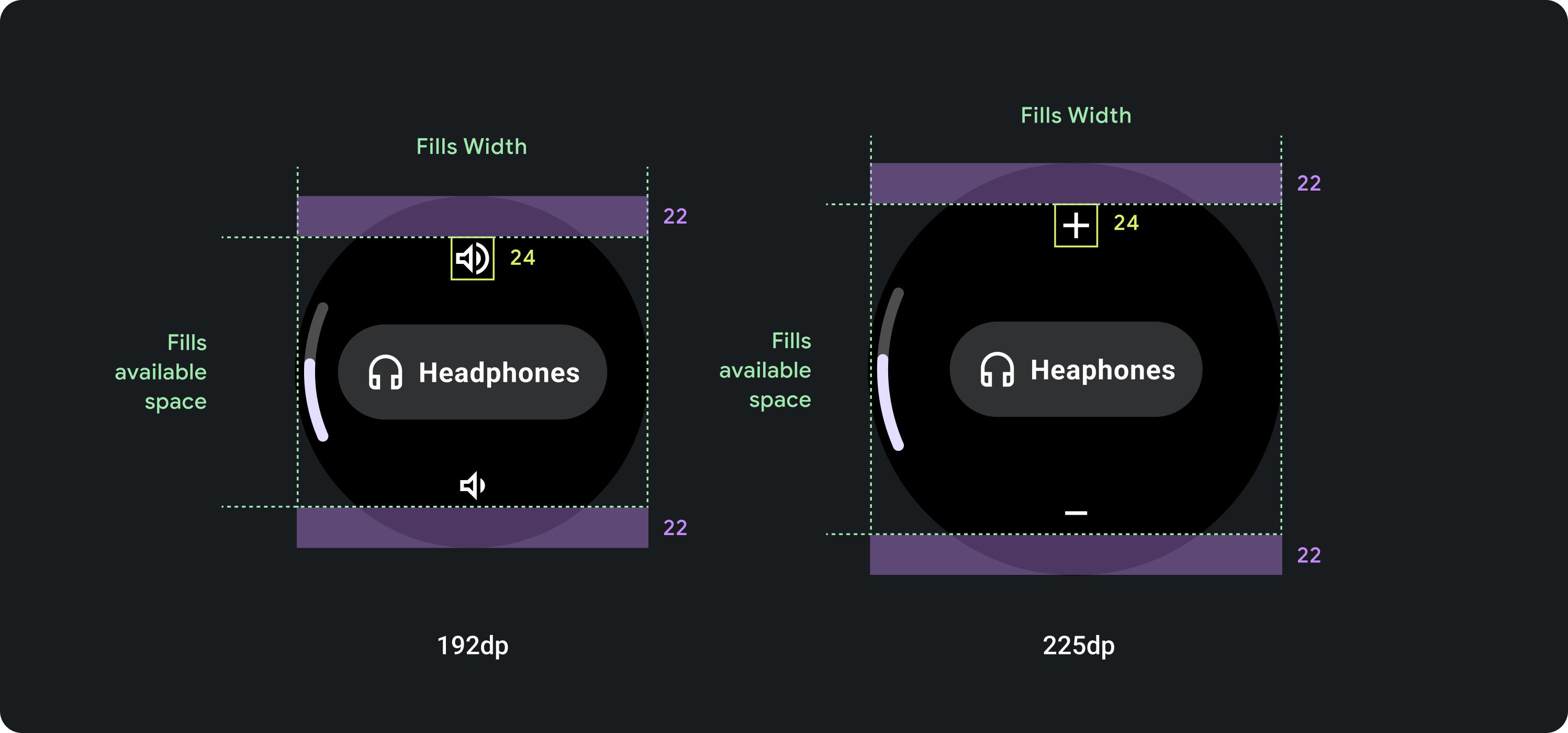
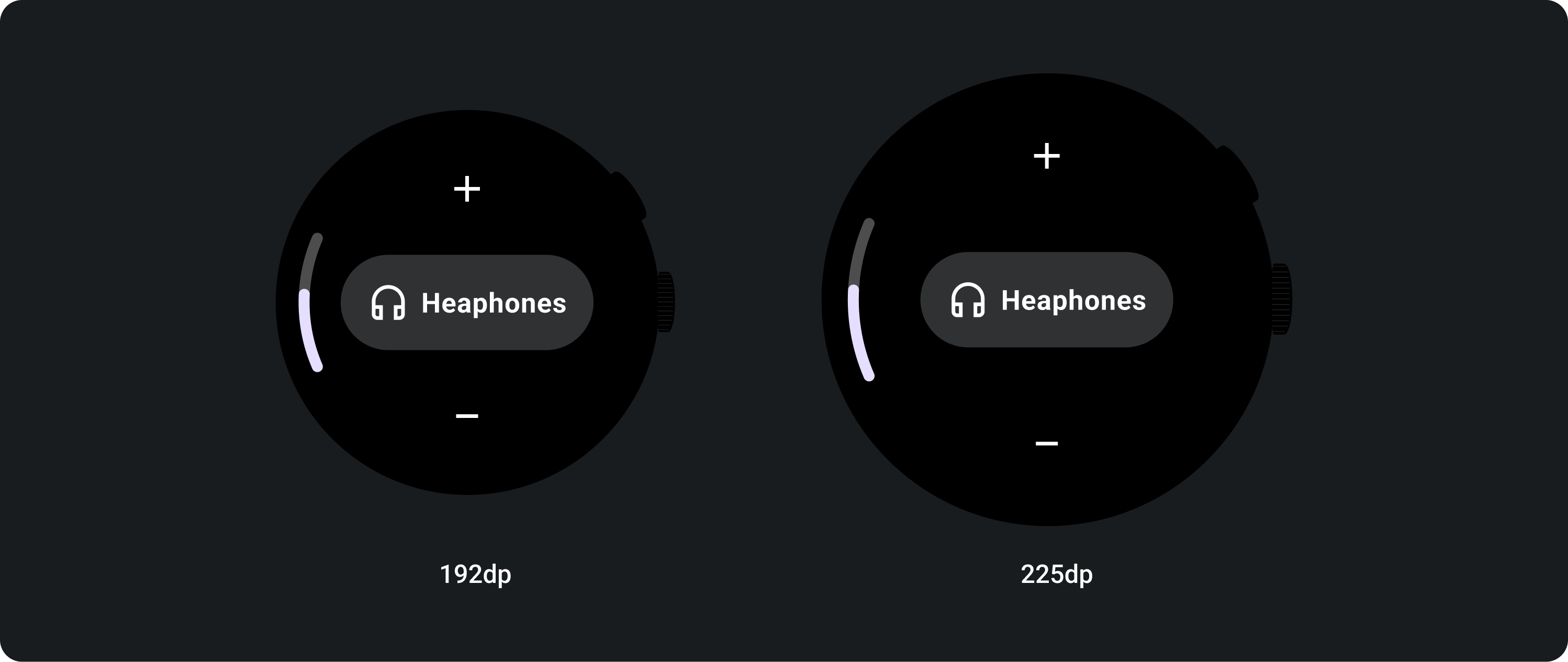
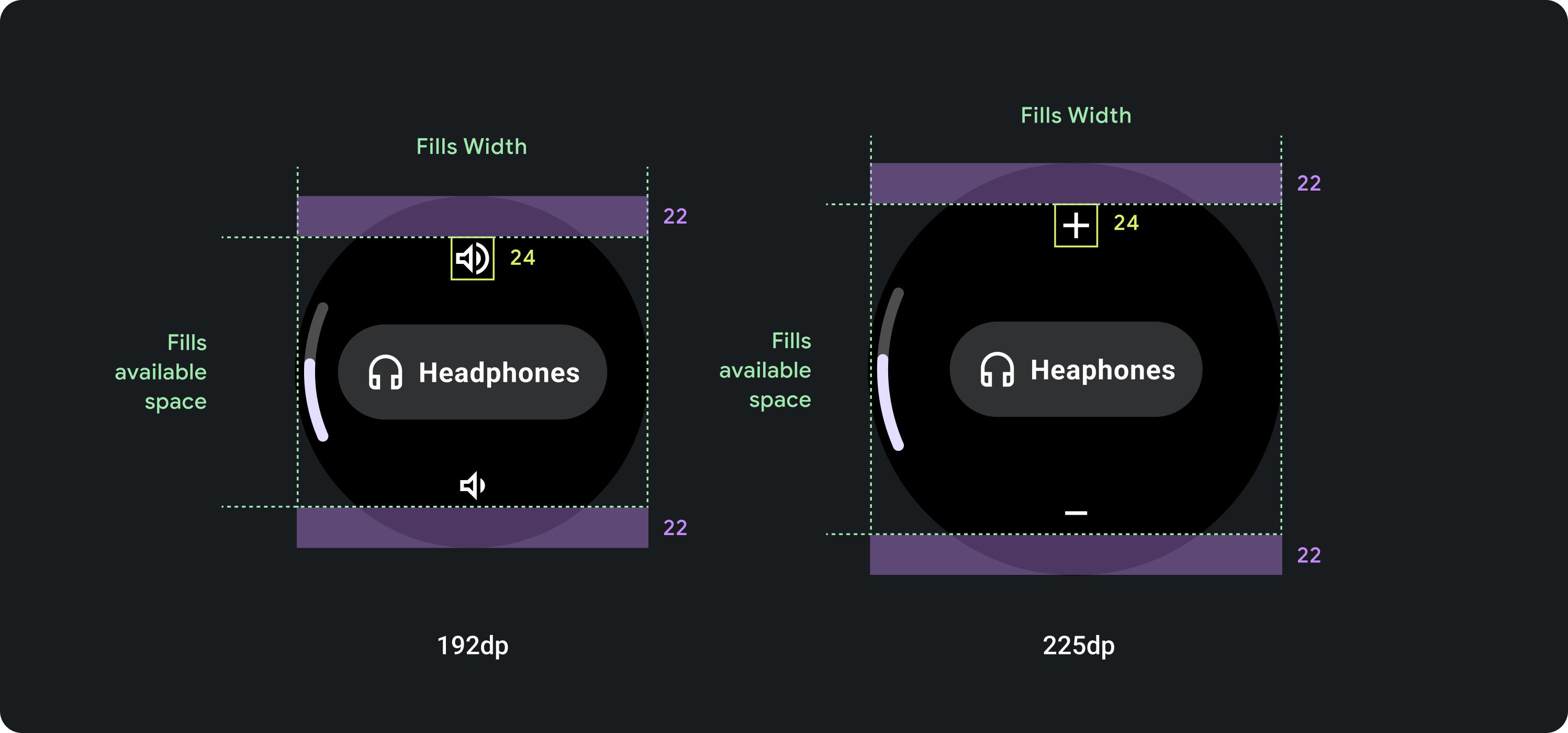
פריסות דינמיות

התנהגות רספונסיבית
רכיב הסטפר ממלא את הגובה והרוחב הזמינים, ולכן הפער בין הרכיבים נקבע לפי גודל המסך והגובה הזמין.

דוגמאות התוכן והקוד שבדף הזה כפופות לרישיונות המפורטים בקטע רישיון לתוכן. Java ו-OpenJDK הם סימנים מסחריים או סימנים מסחריים רשומים של חברת Oracle ו/או של השותפים העצמאיים שלה.
עדכון אחרון: 2025-07-27 (שעון UTC).
[[["התוכן קל להבנה","easyToUnderstand","thumb-up"],["התוכן עזר לי לפתור בעיה","solvedMyProblem","thumb-up"],["סיבה אחרת","otherUp","thumb-up"]],[["חסרים לי מידע או פרטים","missingTheInformationINeed","thumb-down"],["התוכן מורכב מדי או עם יותר מדי שלבים","tooComplicatedTooManySteps","thumb-down"],["התוכן לא עדכני","outOfDate","thumb-down"],["בעיה בתרגום","translationIssue","thumb-down"],["בעיה בדוגמאות/בקוד","samplesCodeIssue","thumb-down"],["סיבה אחרת","otherDown","thumb-down"]],["עדכון אחרון: 2025-07-27 (שעון UTC)."],[],[]]