
אינדיקטורים של התקדמות הם תצוגות עגולות של משך התהליך או של זמן ההמתנה, אם הוא לא צוין אחרת.

אתם יכולים להשתמש באינדיקטורים של התקדמות כדי להציג את החלק של המשימה שהושלם. כדי להציג את ההתקדמות, האינדיקטור נע באנימציה לאורך מסלול עגול בכיוון השעון.
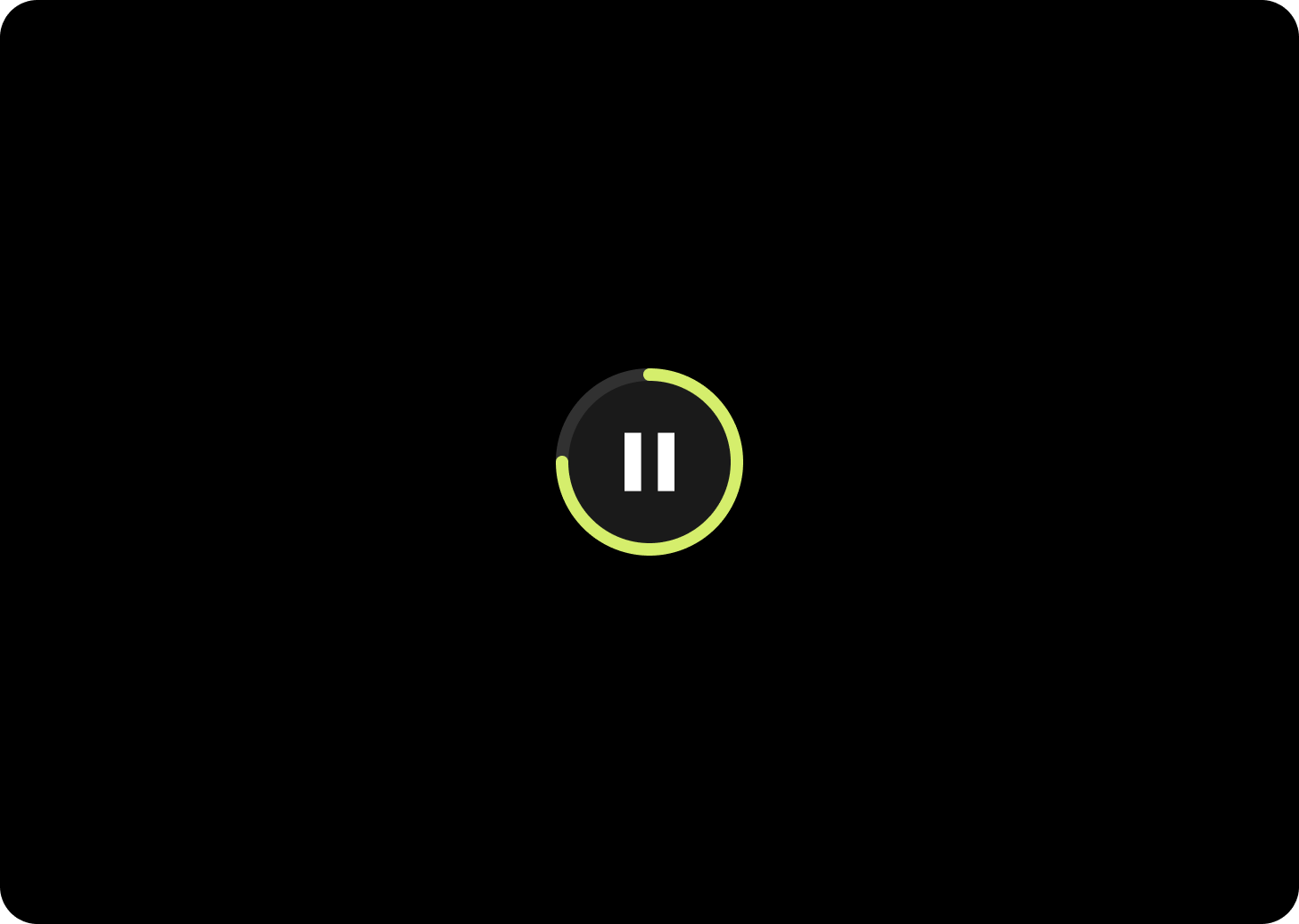
אפשר להחיל אינדיקטורים של התקדמות על רכיבים כמו לחצן הפעלה.
אנטומיה

אתם יכולים להשתמש באינדיקטורים של התקדמות כדי להציג את החלק של המשימה שהושלם. כדי להציג את ההתקדמות, האינדיקטור נע באנימציה לאורך מסלול עגול בכיוון השעון.
אפשר להחיל אינדיקטורים של התקדמות על רכיבים כמו לחצן הפעלה.
המלצות לעיצוב

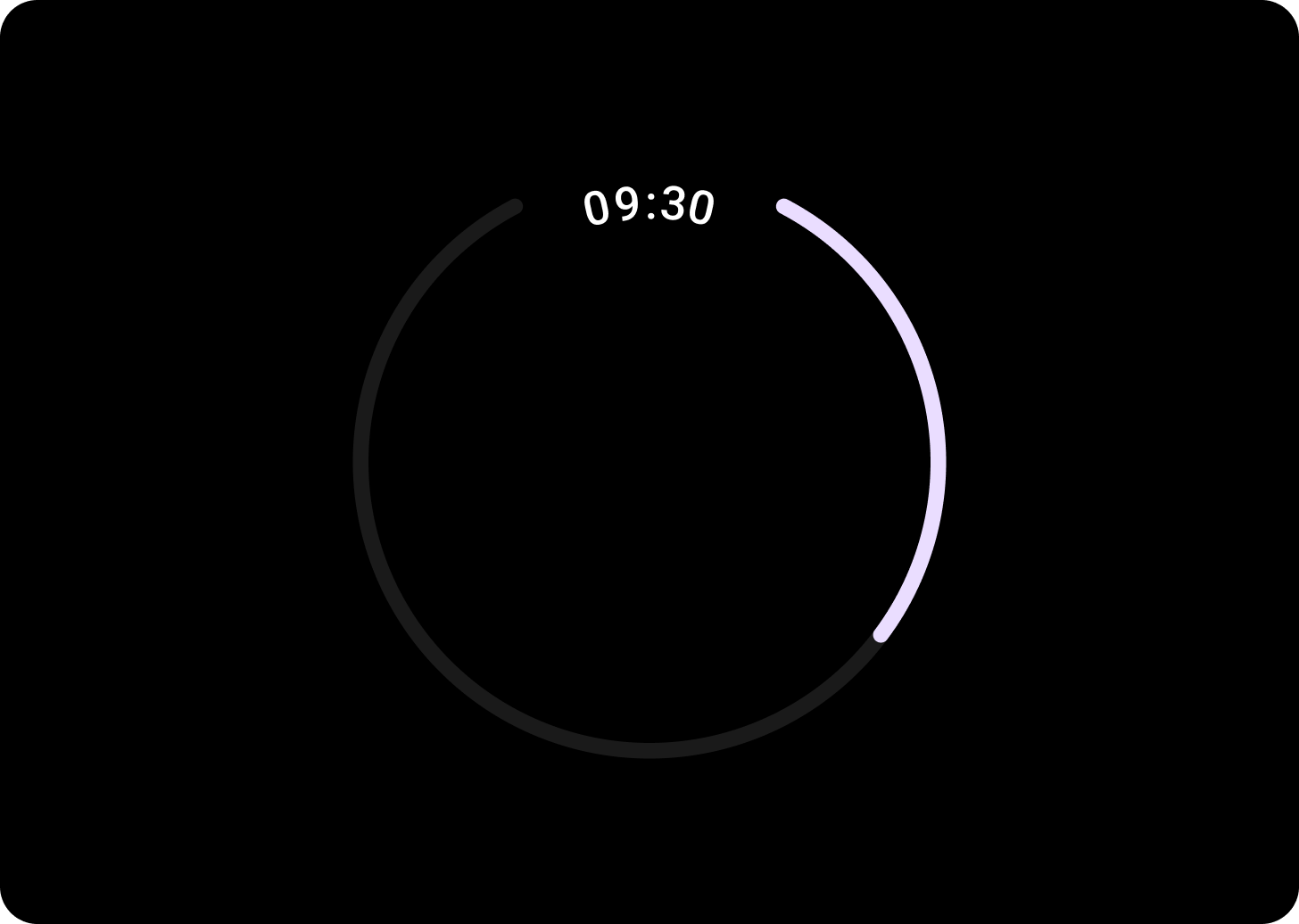
אינדיקטור התקדמות עם פער
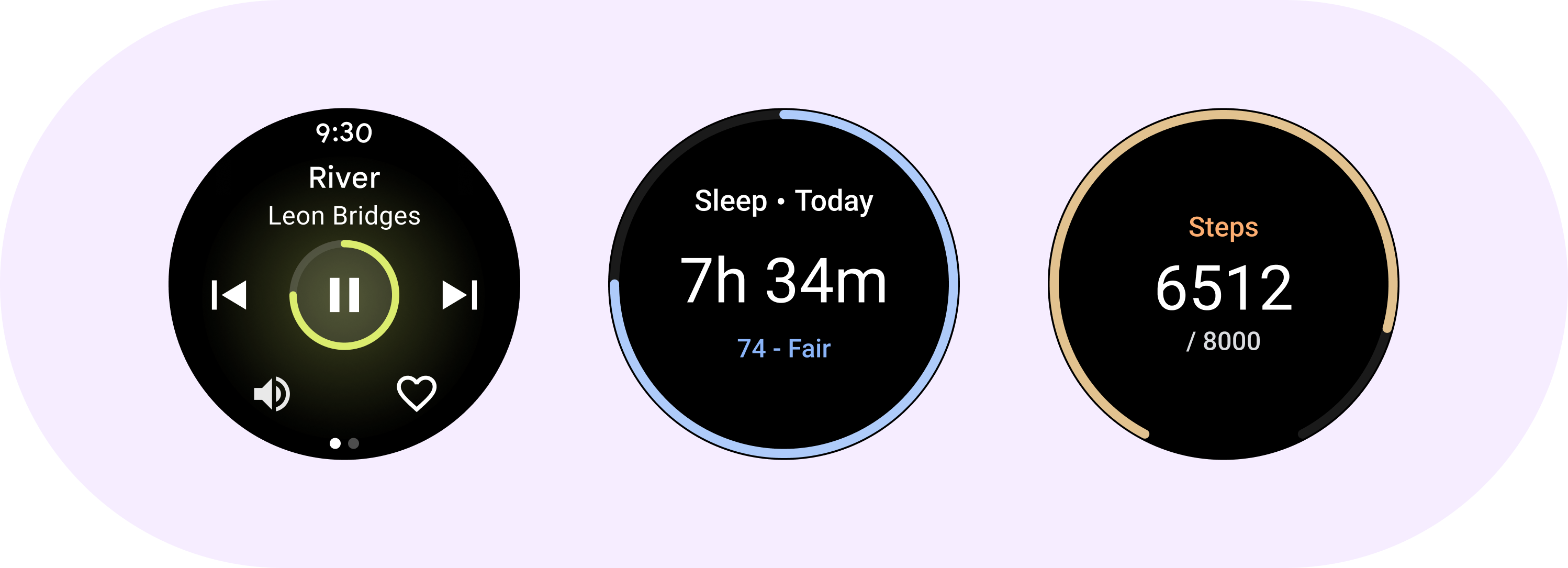
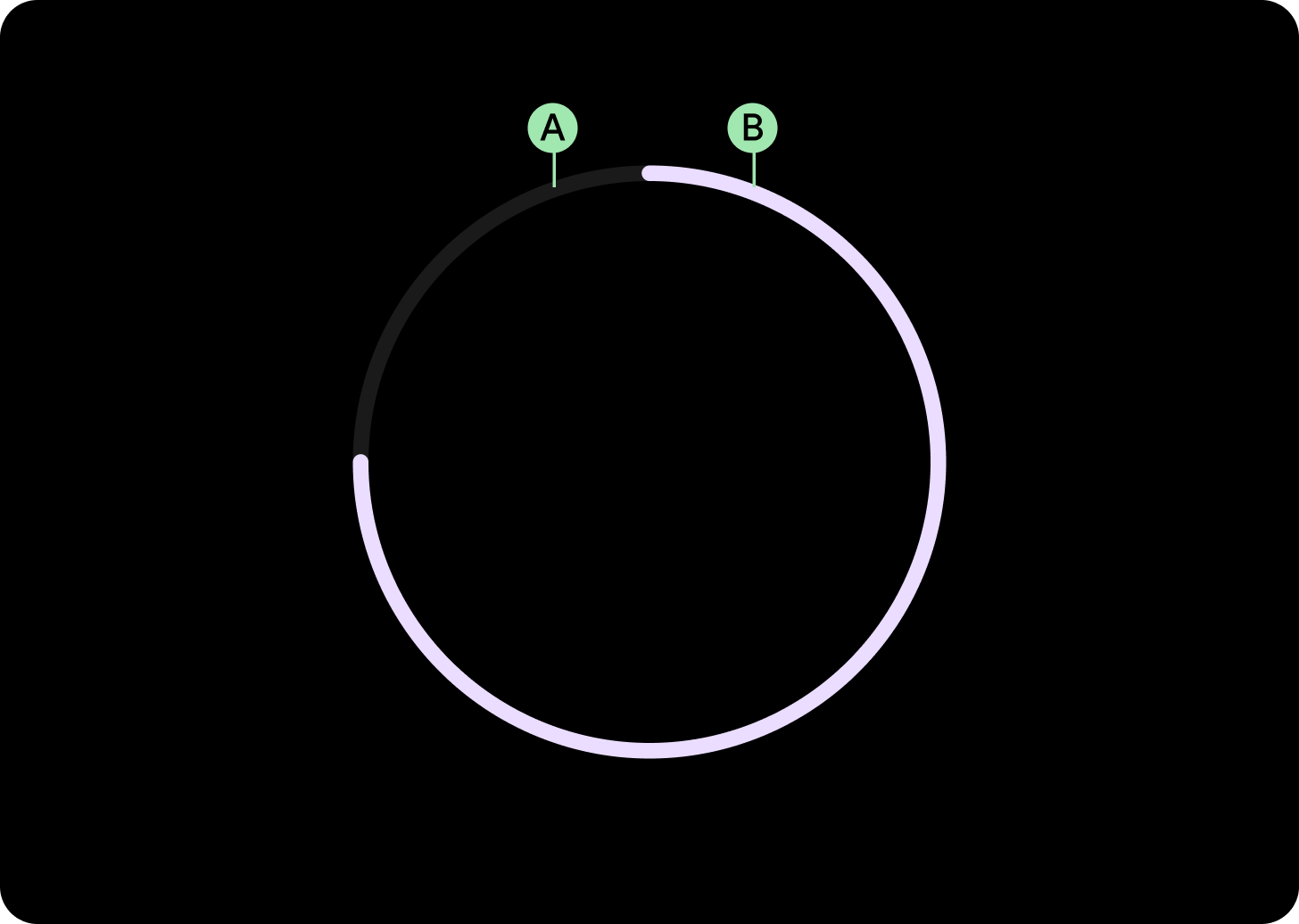
יוצרים אינדיקטורים של התקדמות עם רווח כדי להשאיר מקום למידע חשוב, כמו השעה. כדי ליצור פער, משנים את startAngle ואת endAngle של אינדיקטור ההתקדמות.

אינדיקטור התקדמות קטן
יוצרים אינדיקטורים של התקדמות עם רווח כדי להשאיר מקום למידע חשוב, כמו השעה. כדי ליצור פער, משנים את זווית ההתחלה והסיום של אינדיקטור ההתקדמות.

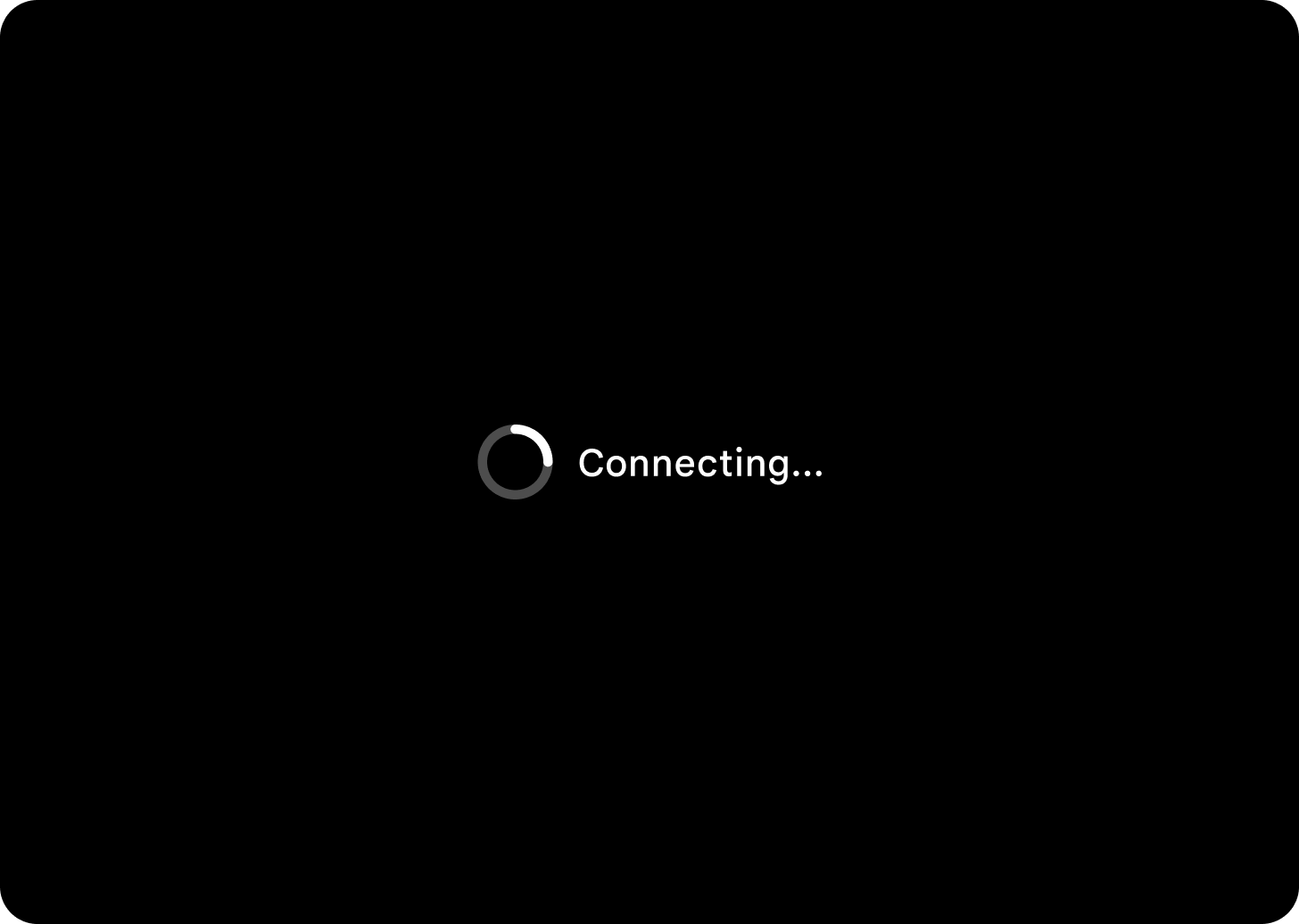
אינדיקטור התקדמות לא ידוע
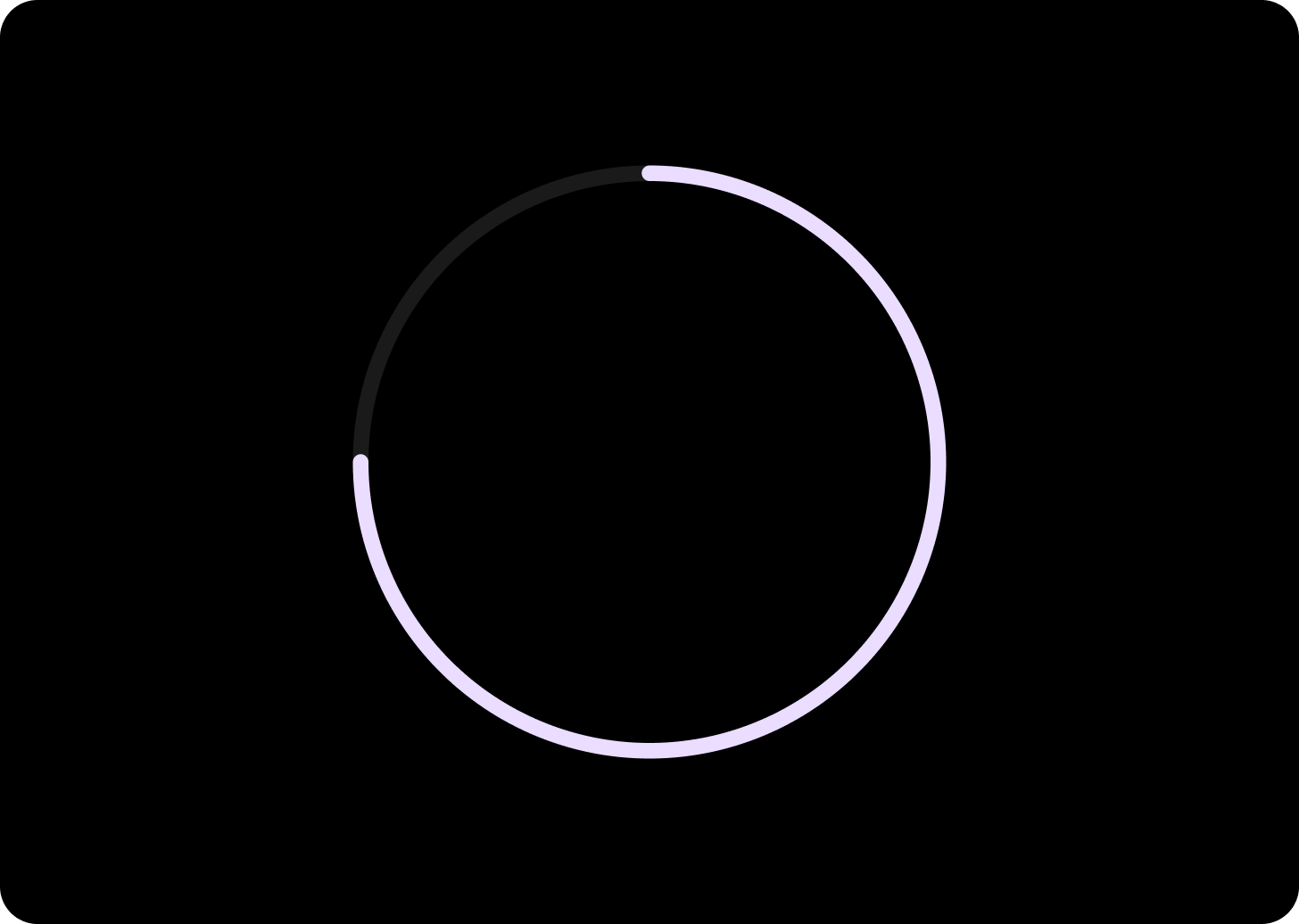
כשמשתמשים במדד ההתקדמות במצבים שבהם אין זמן מוגדר, צריך להשתמש במדד התקדמות עם ערך מונפש. אפשר גם לקרוא לזה ספינר. מומלץ להשתמש בסמלי ספינר בזהירות, כי הם עלולים להגדיל את זמן ההמתנה שנראה למשתמשים.
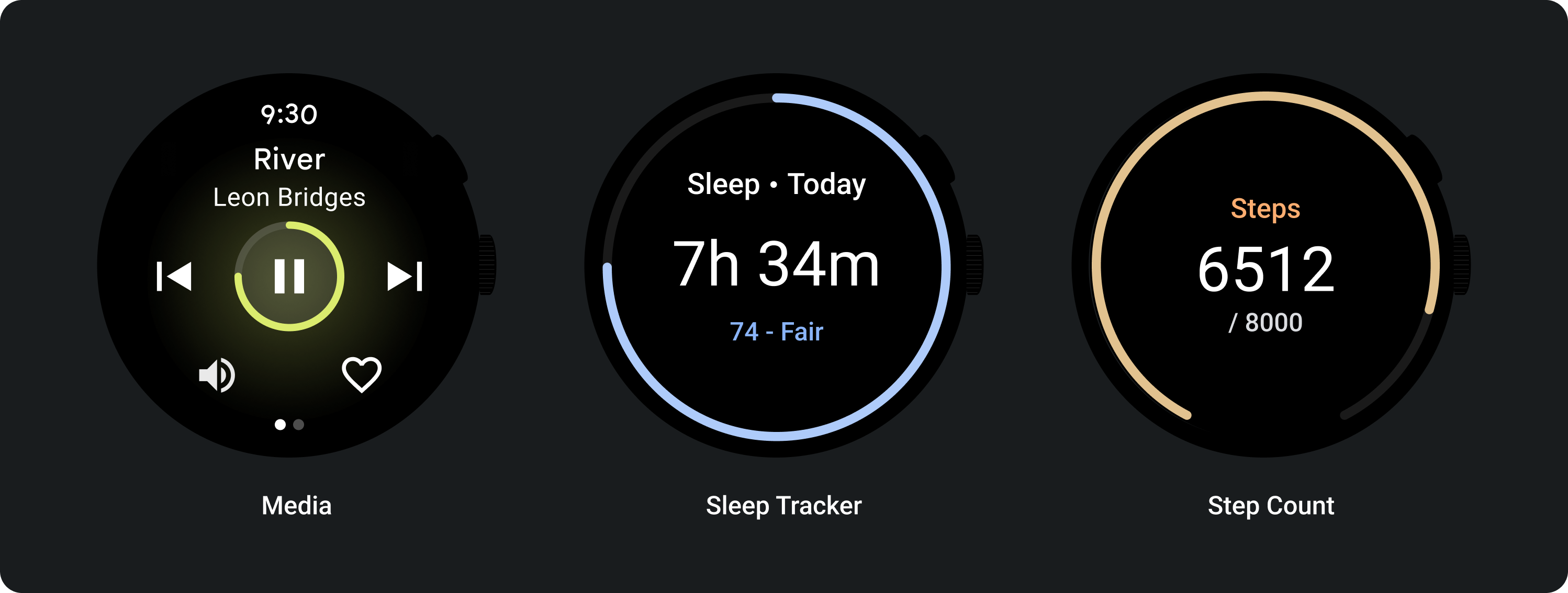
שימוש

פריסות דינמיות

התנהגות רספונסיבית
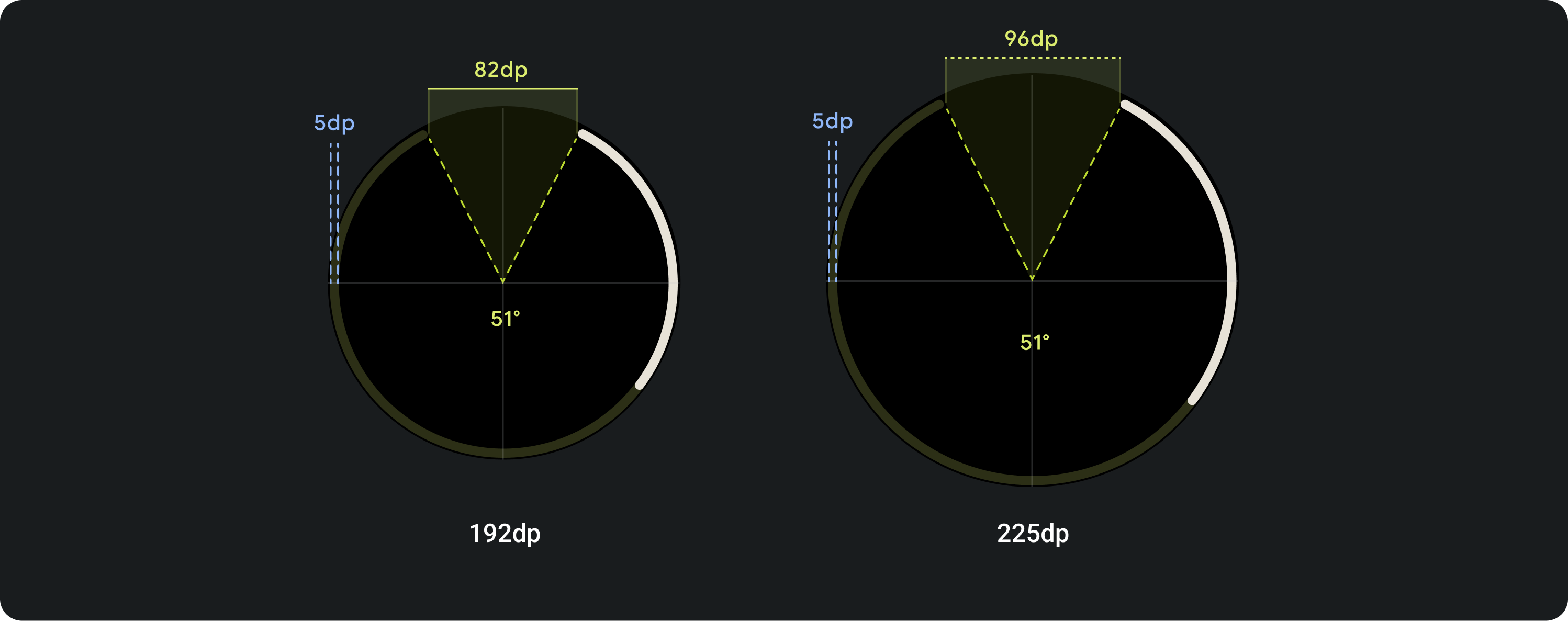
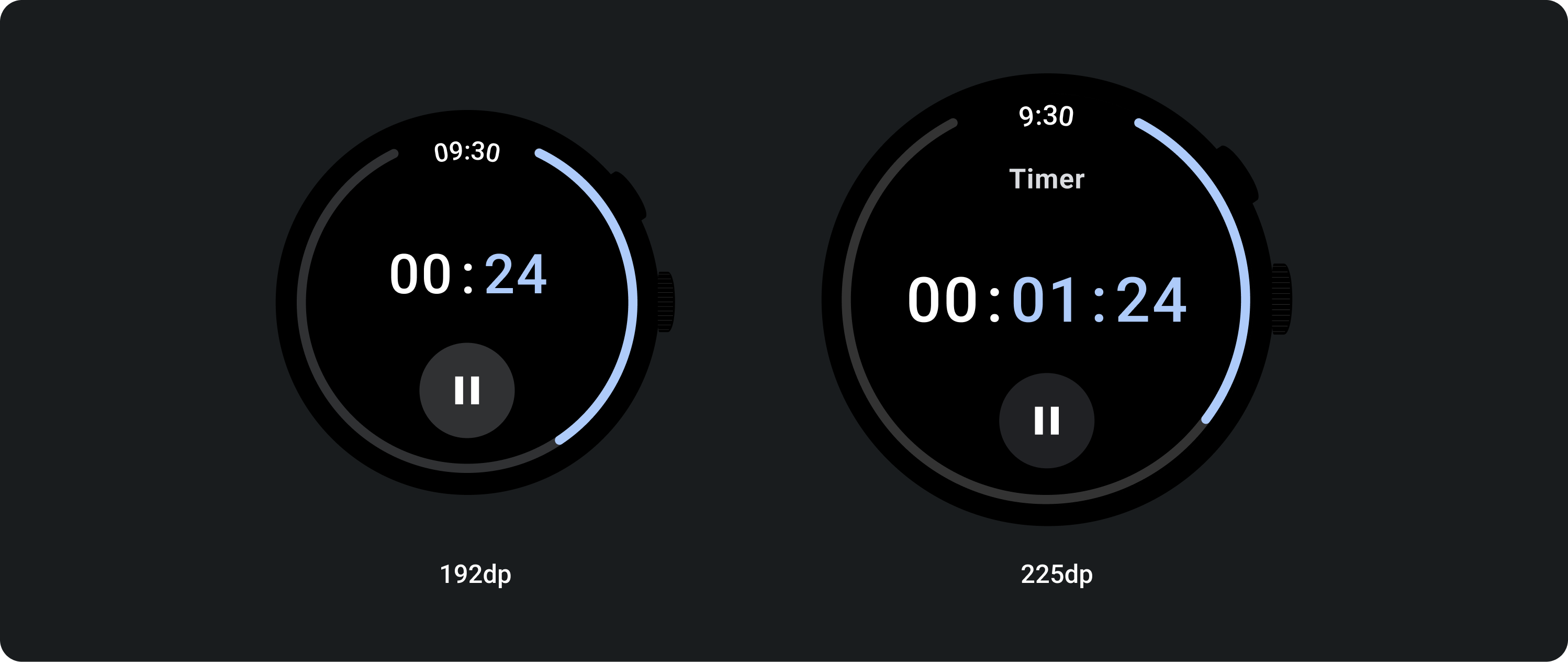
ההיקף של מחוון ההתקדמות ממלא את רוחב המסך/הרכיב (בכפתור מופעל) ואת הגובה שלו, באופן יחסי, בעוד שרוחב הקו נשאר זהה בכל נקודות הציון.
מידת הפער במסך מלא נשארת 51°, אבל הרוחב יגדל ב-dp בהתאם לגודל המסך.
אפשר להתאים אישית את רוחב הטבעת ואת נקודות ההתחלה והסיום.