
הרכיב כרטיס מכיל תוכן ופעולות לגבי נושא אחד.
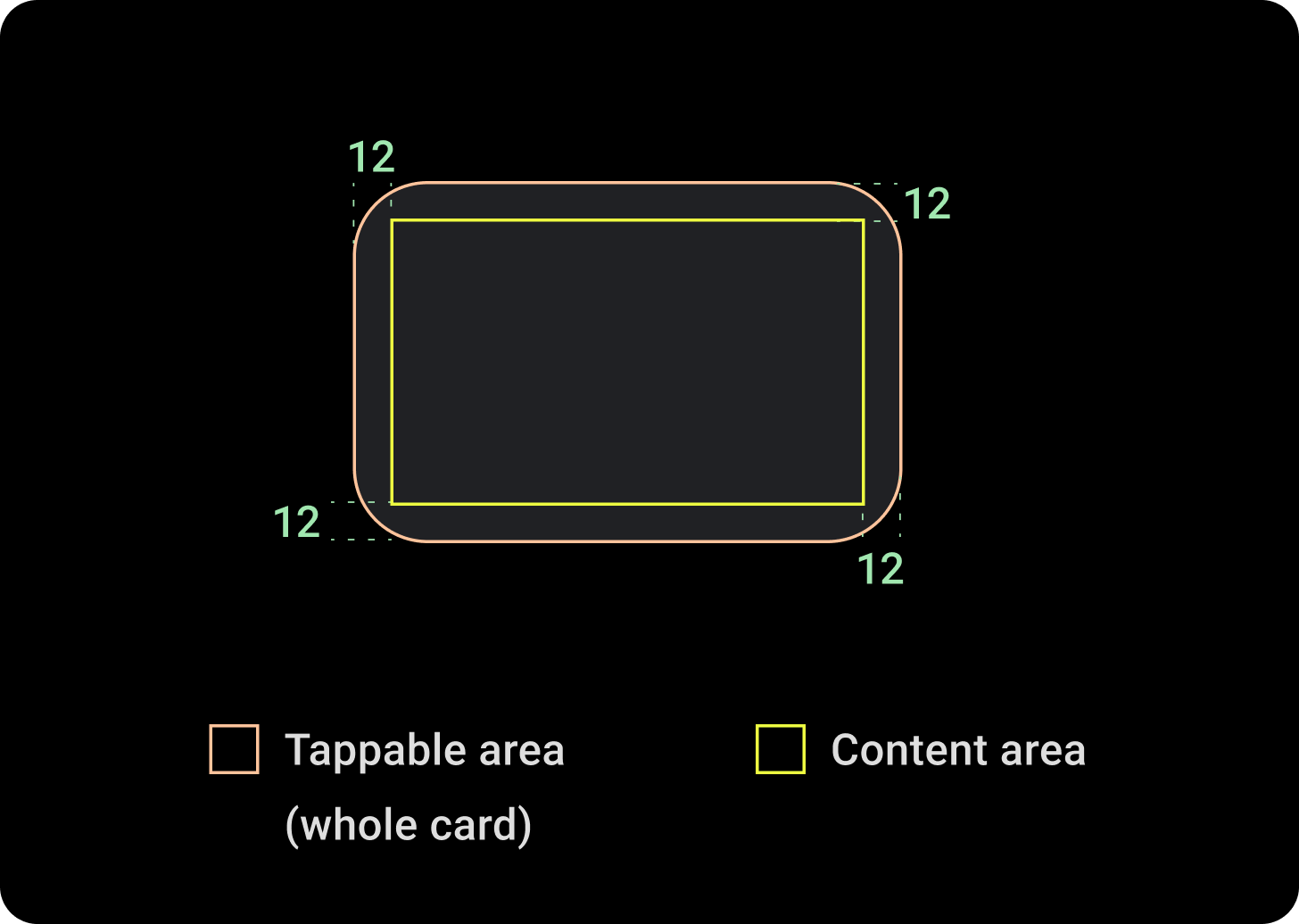
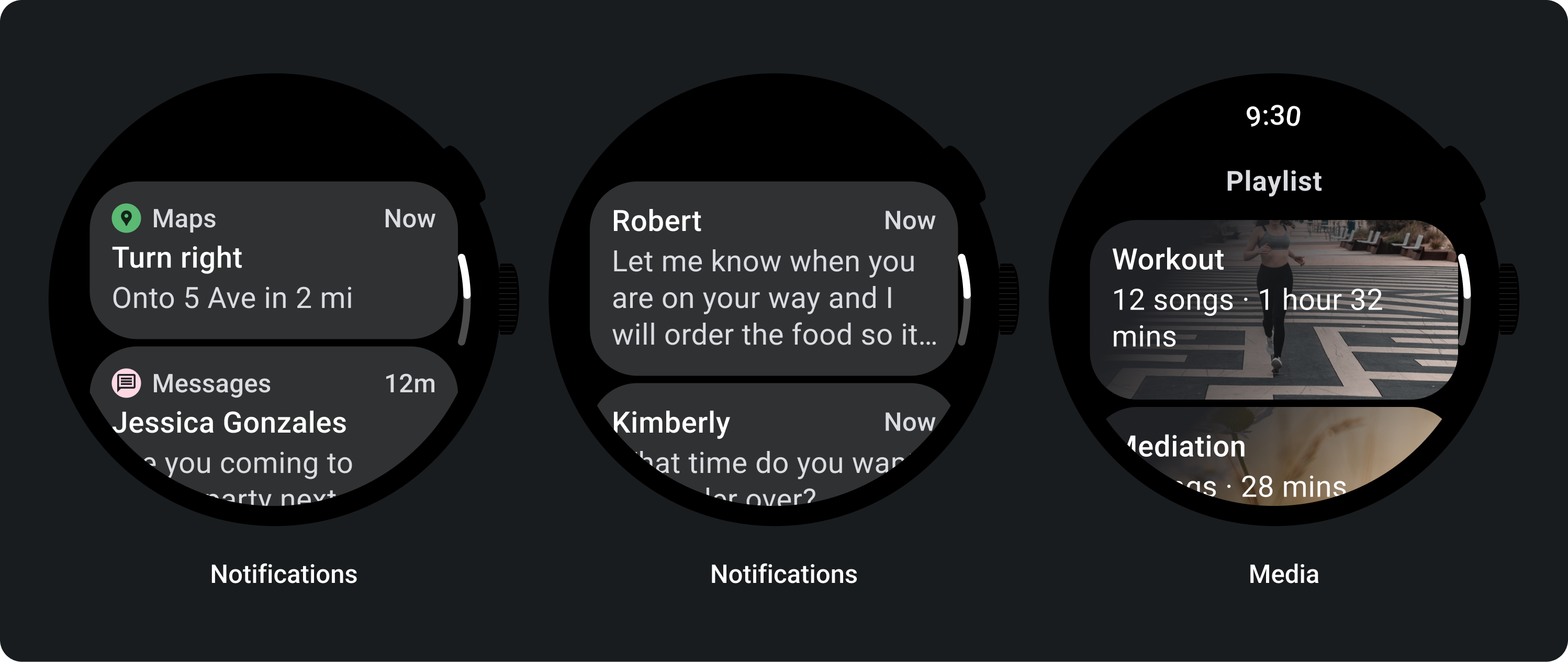
אנטומיה

לרכיב כרטיס יש רק חריץ אחד. אפשר להוסיף לכרטיסים סמלים, תמונות או תוויות, והם ניתנים להתאמה אישית.
כברירת מחדל, הכרטיסים הם מלבניים עם קצוות מעוגלים ורקע הדרגתי. כדי לוודא שהכרטיס יוצג במלואו במסך, כדאי להגדיר את הגובה המקסימלי שלו ל-60%. הסיבה לכך היא שבמסכים עגולים יכול להיות חיתוך של עד 20% מהחלק העליון והתחתון של המסך.


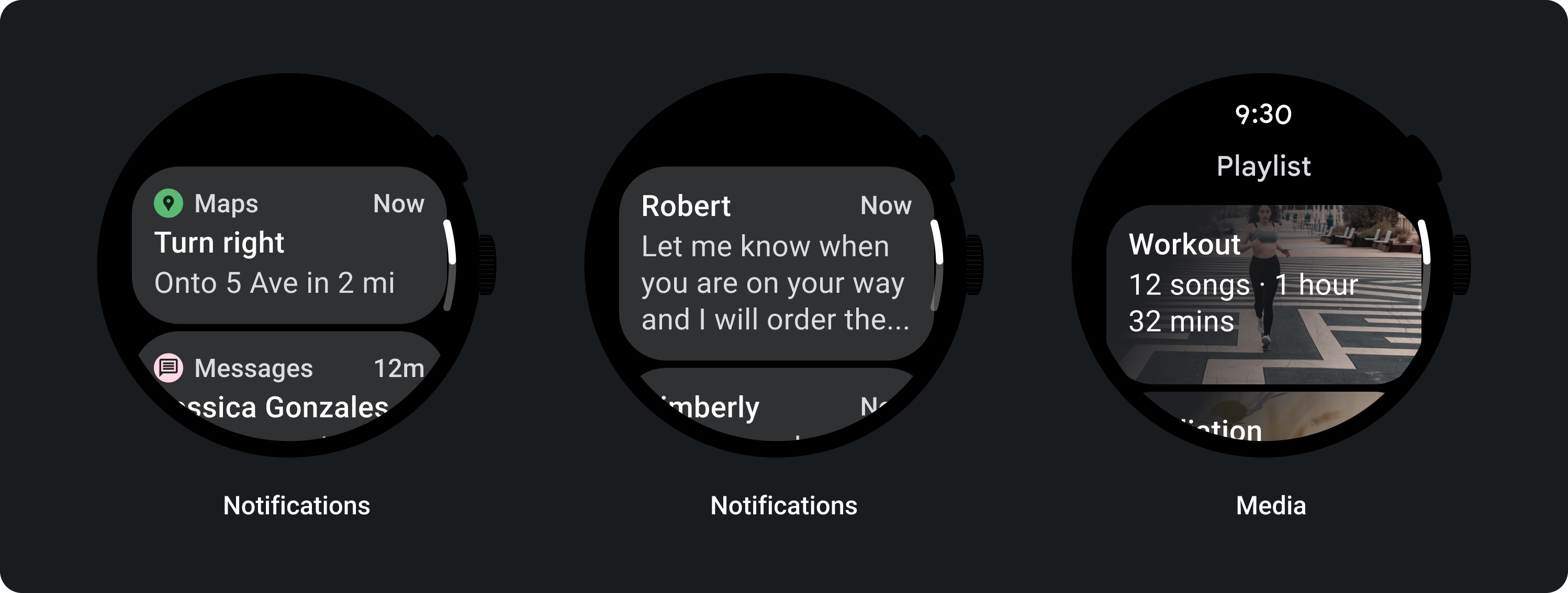
כרטיס כותרת
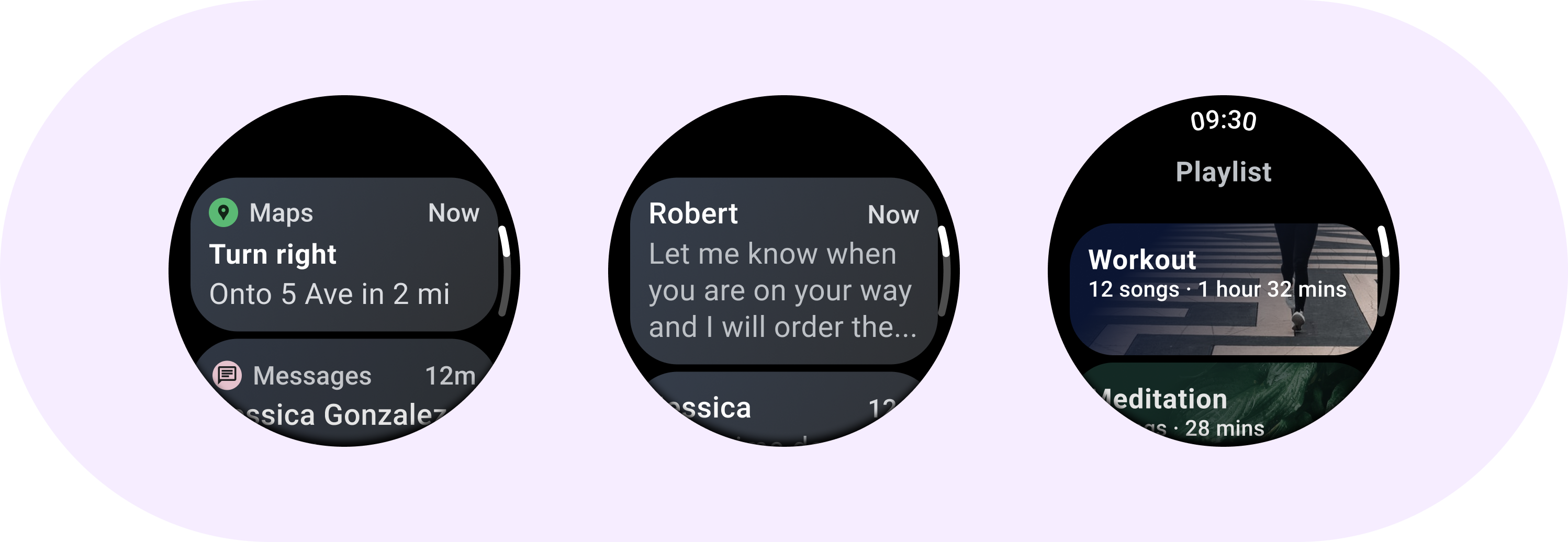
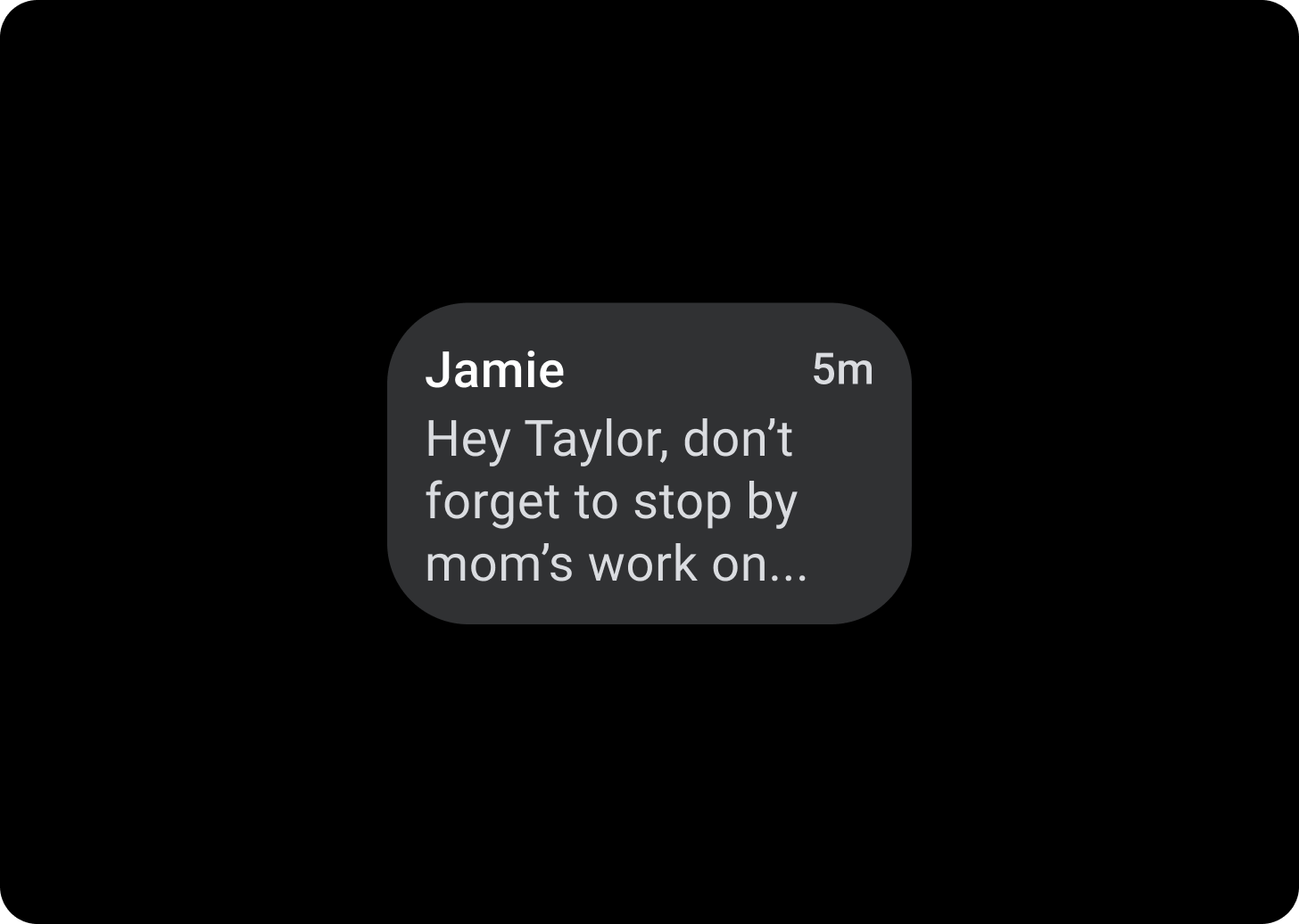
אפשר להשתמש בכרטיסי כותרת כדי להציג מידע באפליקציה, כמו הודעה. לכרטיסי כותרות יש פריסה של שלושה משבצות, שכוללת כותרת, שדה זמן אופציונלי והתוכן הרלוונטי, שהוא תמונה או טקסט.
כרטיס אפליקציה
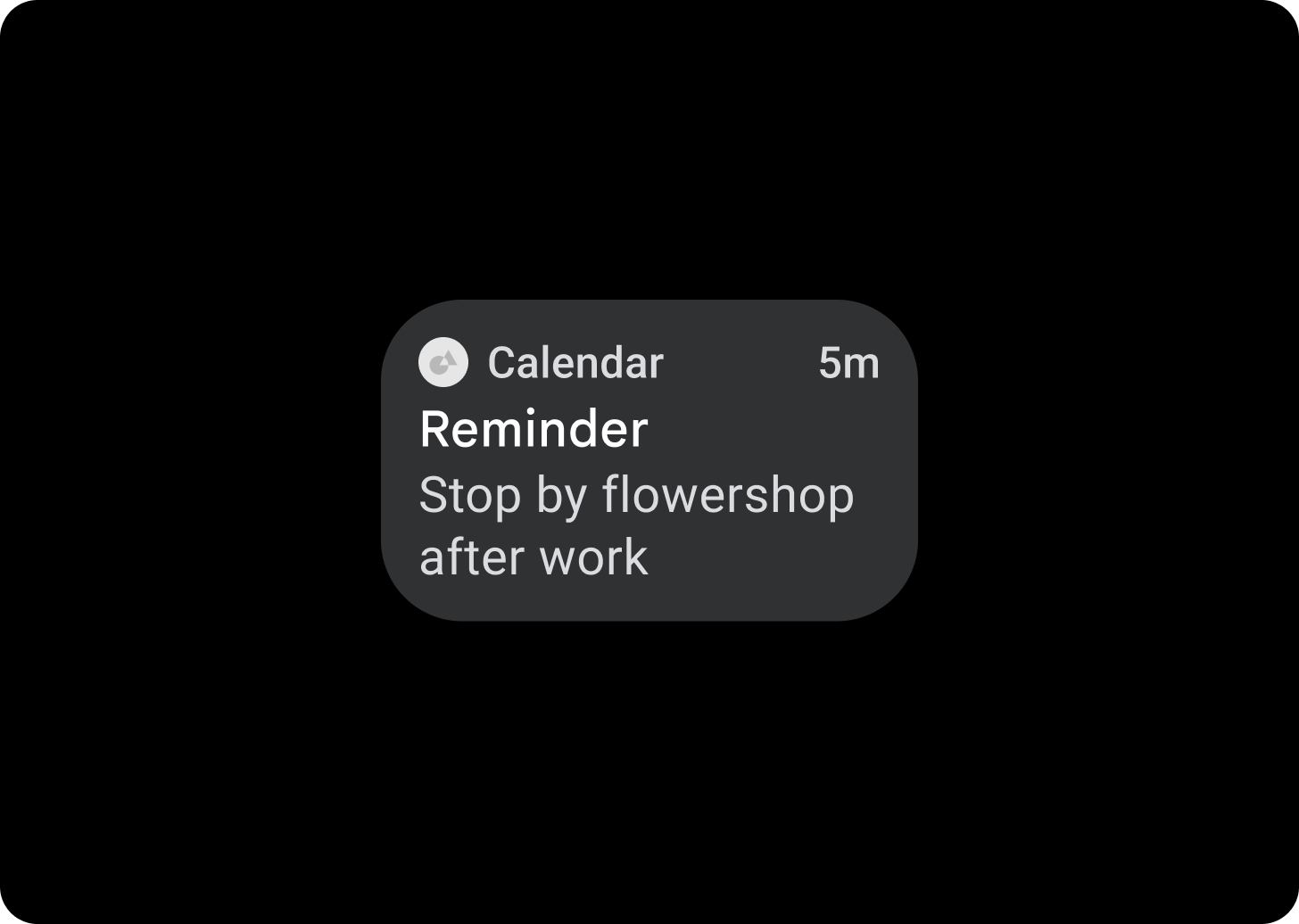
אתם יכולים להשתמש בכרטיסי אפליקציות כדי להציג רכיבים אינטראקטיביים מכמה אפליקציות. כרטיסי האפליקציות כוללים פריסה של חמישה משבצות, שכוללות את סמל האפליקציה, שם האפליקציה, השעה שבה התרחשה הפעילות, כותרת כלשהי והתוכן הרלוונטי, שהוא תמונה או טקסט.
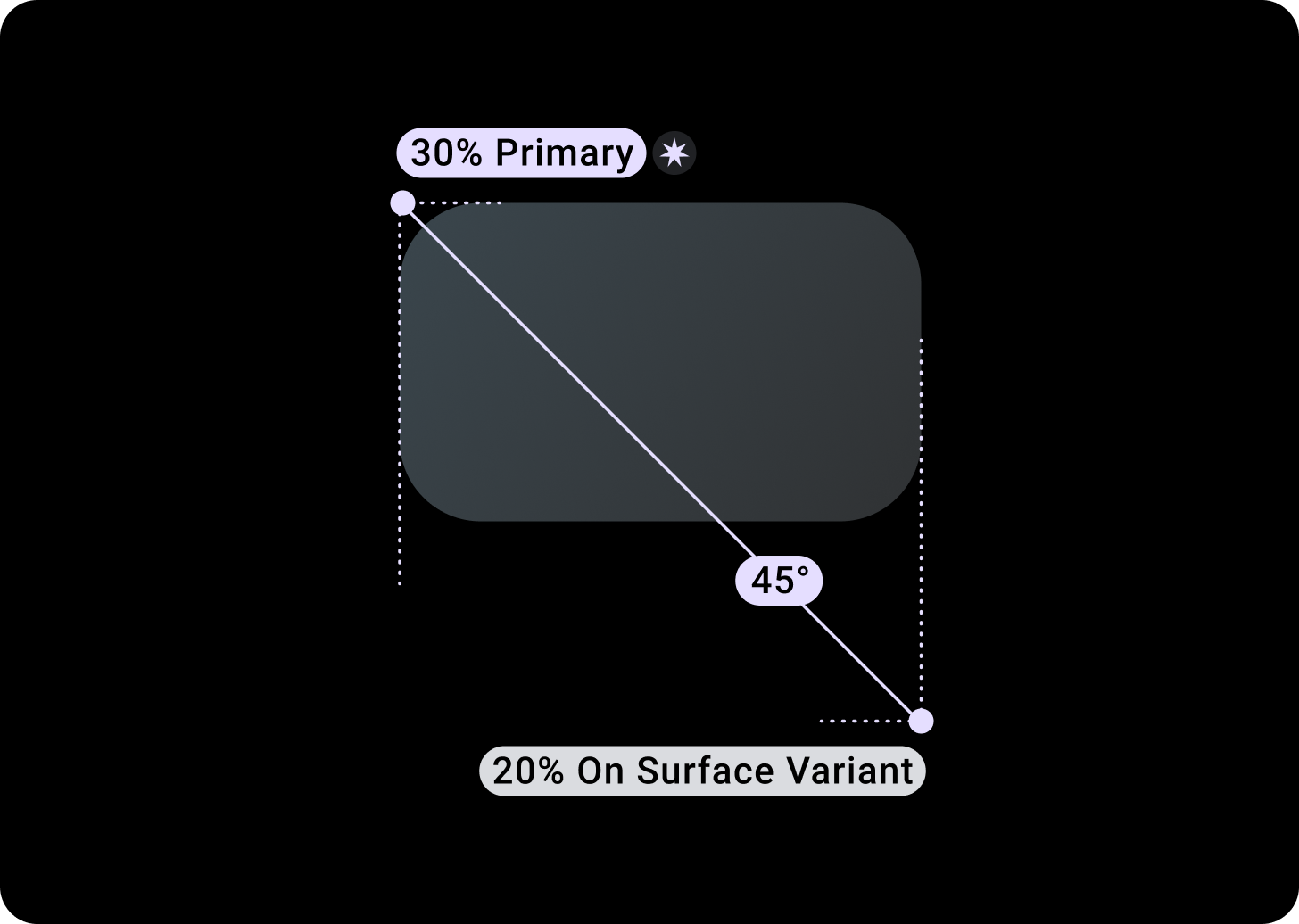
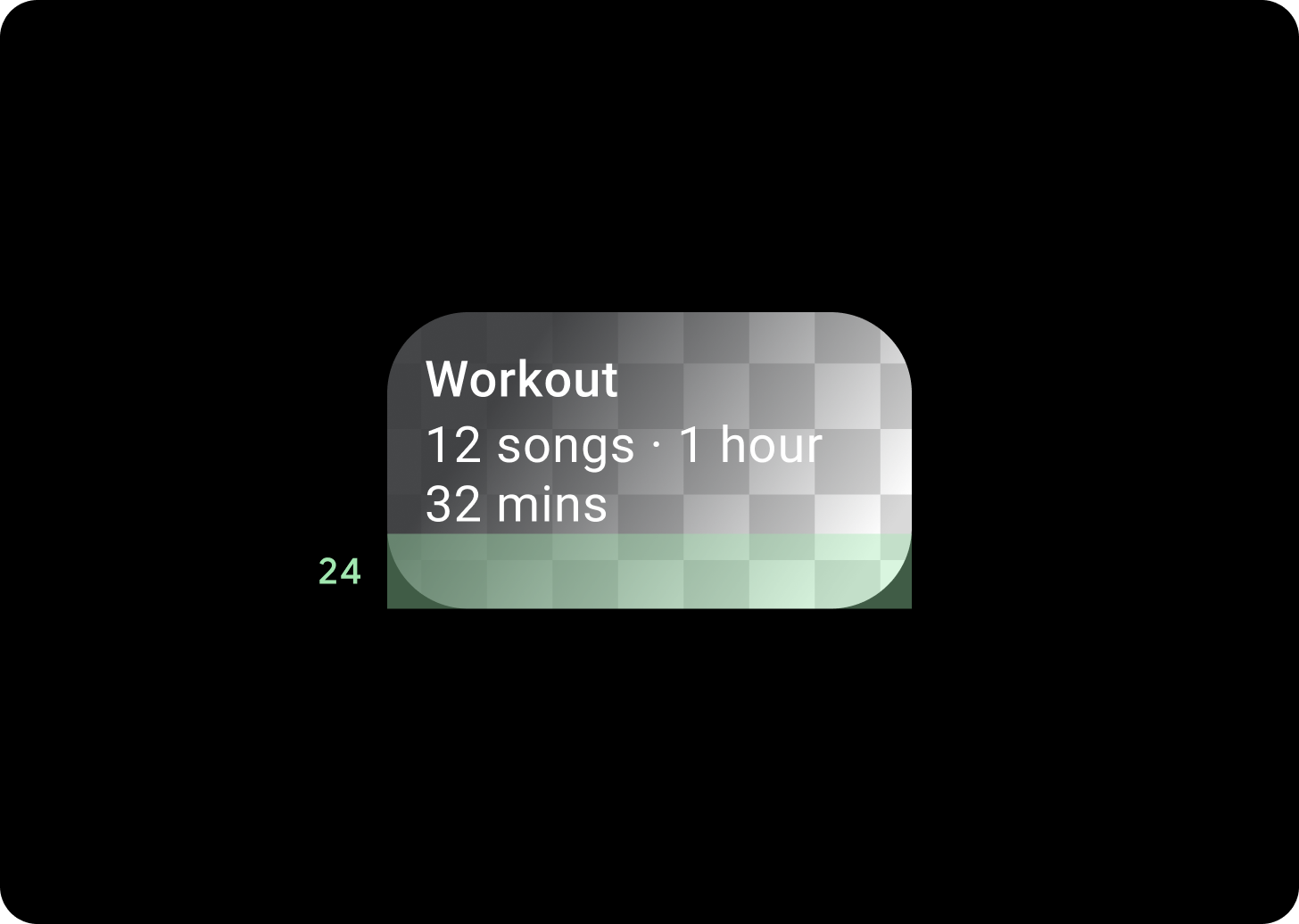
שינוי הדרגתי של צבעים בכרטיסים

הדרגתיות בכרטיס
למעלה/שמאל + 68dp רווח משמאל = 100% Surface
למטה/ימין = 0% Surface

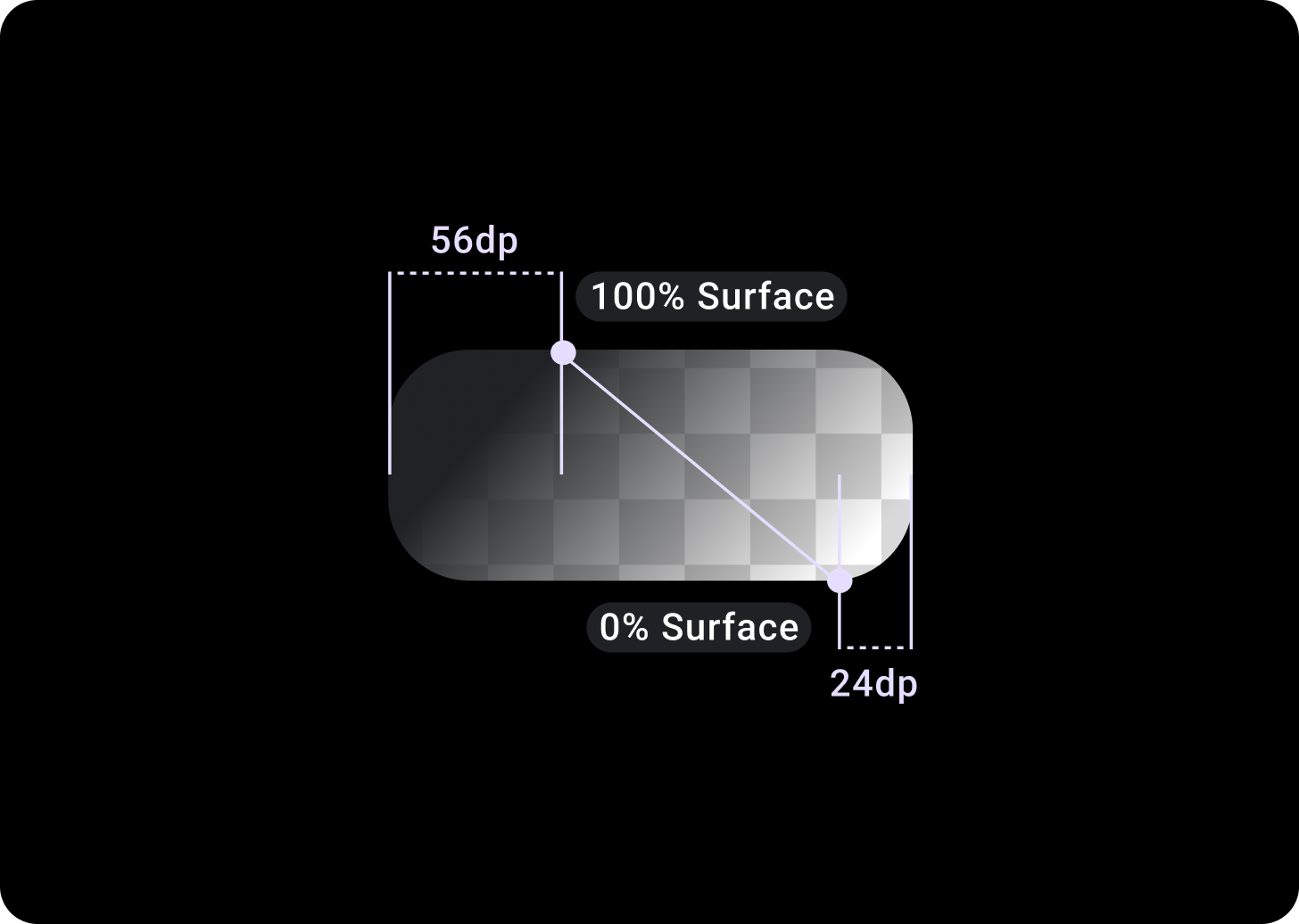
שכבת-על של כרטיס תמונה
למעלה/שמאל + 56dp רווח פנימי מ-T/L = 100% שטח
למטה/ימין + 24dp רווח פנימי מ-B/R = 0% שטח
(שכבות-על של פס מודגש על רקע תמונה)
גדלים

רוחב הכרטיס
כברירת מחדל, הכרטיסים מוצגים ברוחב המקסימלי של המאגר.
גובה הכרטיס גמיש. הוא נקבע על סמך התוכן של הרכיבים.
בתצוגות שעון עגולות, כרטיסים שגובהם גבוה מ-60% מגובה המסכים נחתכים.
שימוש

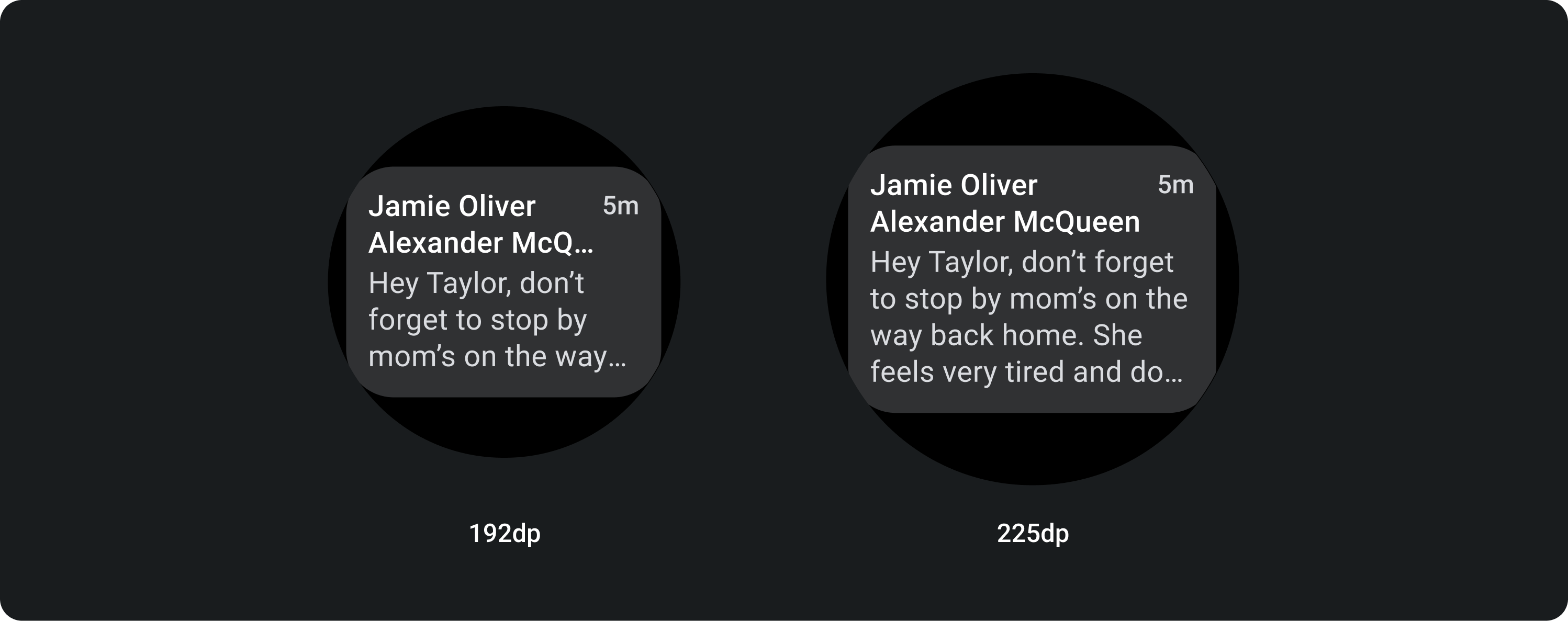
פריסות דינמיות

TitleCard
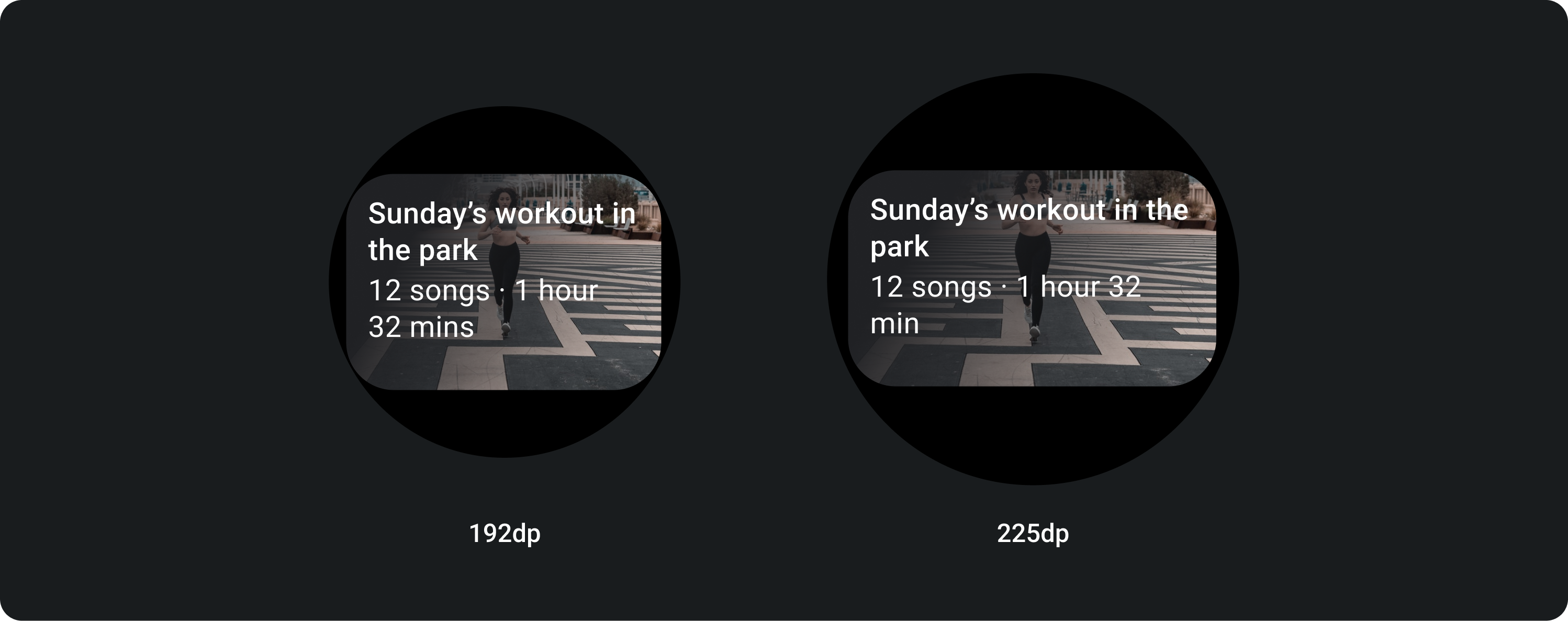
במסכים גדולים יותר, אנחנו מאפשרים שורה נוספת של טקסט לגוף המודעה. כדי להציג יותר מהתמונה, מוסיפים מרווח מורחב של 24dp בתחתית התמונה.

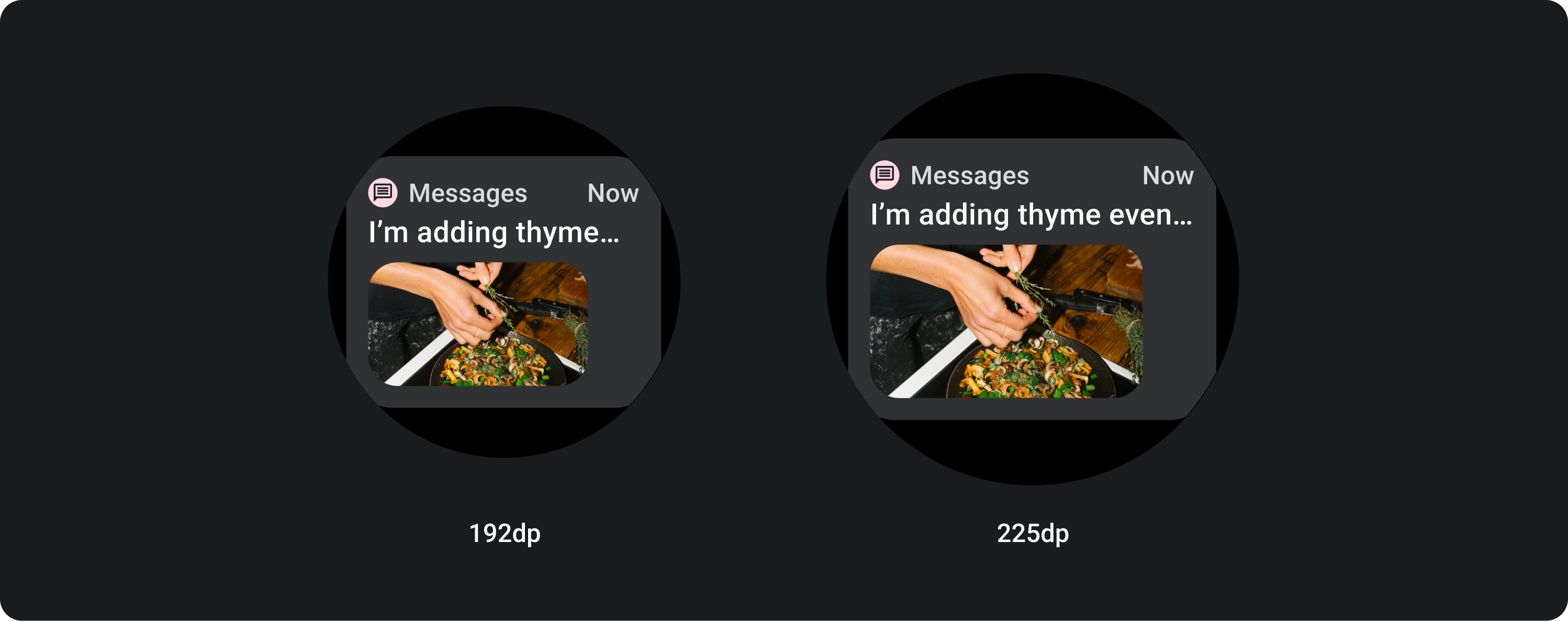
TitleCard עם תמונה בתוך הטקסט (החלפת מקום הטקסט הראשי)
במסכים גדולים יותר, יחס הגובה-רוחב של התמונה לא משתנה והיא כוללת שוליים בצד שמאל כדי שהגובה של הכרטיס לא יהיה גדול מדי.

כרטיסים עם התאמה אישית נוספת
כרטיס עם רקע של תמונה

כדי ליצור את הפריסה הזו, תצטרכו לבצע התאמה אישית.
בכרטיסי תמונה מוצג תוכן שקשור לנושא אחד עם תמונה ברקע. בכרטיסי תמונות אפשר להציג גם תמונות עצמאיות.
מומלץ להגדיל את המרווח התחתון ל-24dp כדי להציג יותר מתמונת הרקע בלי טקסט מעליו.