เราได้พิสูจน์แล้วว่า Material 3 Expressive สามารถสร้างผลิตภัณฑ์ที่ดึงดูดใจและเข้าถึงได้ง่ายขึ้น รองรับประสบการณ์การใช้งานข้ามผลิตภัณฑ์ที่ราบรื่น และเพิ่มความเร็วของทีม สร้างผลิตภัณฑ์ที่ผู้ใช้จะชื่นชอบ
UX ที่ดีขึ้น ใช้งานง่ายขึ้น และสร้างอารมณ์
งานวิจัยเบื้องหลังแนวทางการออกแบบใหม่อันโดดเด่นของ Google
Material 3 Expressive เป็นอัปเดตระบบการออกแบบของ Google ที่ผ่านการวิจัยมากที่สุดเท่าที่เคยมีมา บทความนี้นำเสนอข้อมูลเบื้องหลังการออกแบบและข้อมูลเชิงลึกใหม่ๆ เกี่ยวกับความต้องการของผู้ใช้ในด้าน UX ที่ขับเคลื่อนด้วยอารมณ์
Material 3 Expressive เกิดขึ้นจากการวิจัย ไม่ใช่การวิจัยแบบสีฟ้า 41 เฉด ซึ่งมอบหมายการตัดสินใจด้านการออกแบบให้กับข้อมูล แต่เป็นการค้นหาแบบร่วมมือกันซึ่งครอบคลุมทั้งการวิจัย การออกแบบ และวิศวกรรม ย้อนกลับไปเมื่อปี 2022 นักศึกษาฝึกงานด้านวิจัยของเราได้ศึกษาความรู้สึกของผู้ใช้ที่มีต่อ Material Design ในแอป Google หลังจากพูดถึงสิ่งที่ค้นพบเบื้องต้นกับเพื่อนร่วมงาน การถกเถียงเรื่องการออกแบบทั่วทั้งทีมก็เริ่มขึ้น นั่นคือ "ทำไมแอปเหล่านี้จึงดูคล้ายกันมาก" น่าเบื่อไหม ไม่ได้เพิ่มอารมณ์เข้าไปอีกหน่อยใช่ไหม
ในช่วง 3 ปีที่ผ่านมา เราได้สำรวจผลกระทบของการสนทนานี้ โดยทําการออกแบบและการวิจัยซ้ำหลายรอบเพื่อค้นหาวิวัฒนาการครั้งถัดไปของ Material Design เราได้ปรับแต่งระบบให้ทั้งสวยงามและใช้งานได้จริงผ่านการศึกษาวิจัยหลายสิบรายการที่มีการออกแบบหลายร้อยแบบ และผู้เข้าร่วมหลายหมื่นคนทั่วโลก
หลักการแสดงความเป็นเอกลักษณ์ของ Material 3 มีพื้นฐานมาจากงานวิจัยที่เชื่อถือได้และสร้างขึ้นจากแนวทางปฏิบัติแนะนำด้านความสามารถในการใช้งานมาอย่างยาวนาน นักออกแบบสามารถใช้คอมโพเนนต์และหลักการเหล่านี้ได้อย่างมั่นใจเพราะรู้ว่ากำลังสร้างสิ่งที่ผู้ใช้เข้าถึงได้

สื่อการค้นคว้า 3 สื่อที่แสดงออก
ขณะที่ทีมออกแบบสร้างแนวคิดเริ่มต้นและสำรวจว่าแนวคิดการออกแบบที่สื่ออารมณ์มากขึ้นจะทำงานร่วมกับผลิตภัณฑ์ต่างๆ ของ Google ได้อย่างไร เราเริ่มชุดการศึกษาโดยใช้วิธีการต่างๆ ซึ่งรวมถึง
- การติดตามการเคลื่อนไหวของตา: การวิเคราะห์จุดที่ผู้ใช้ให้ความสนใจ
- แบบสํารวจและกลุ่มสนทนา: การวัดการตอบสนองทางอารมณ์ต่อการออกแบบต่างๆ
- การทดสอบ: รวบรวมความรู้สึกและค่ากําหนด
- ความสามารถในการใช้งาน: ดูว่าผู้เข้าร่วมเข้าใจและใช้อินเทอร์เฟซได้เร็วเพียงใด
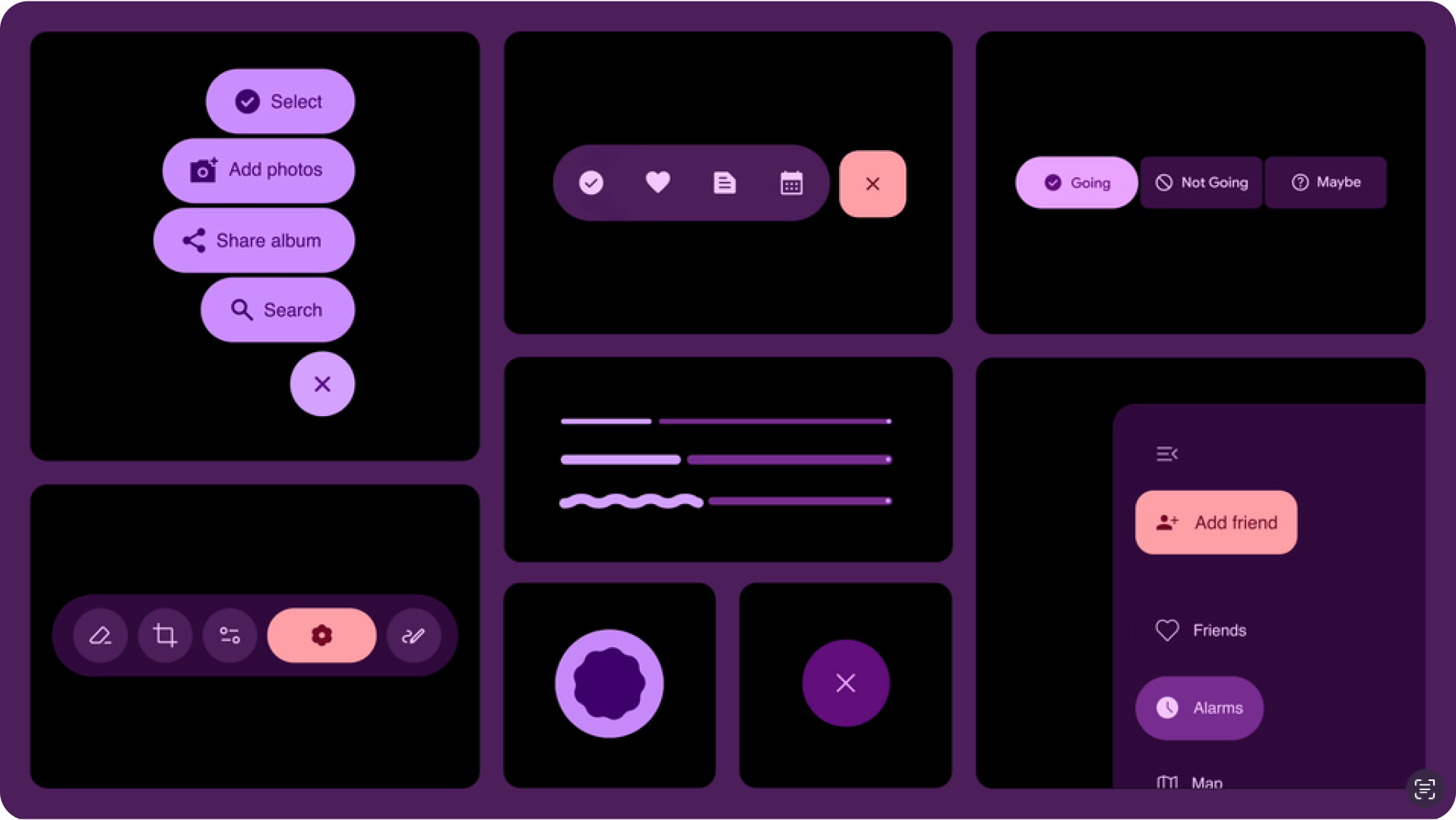
เราเริ่มต้นด้วยการวิจัยองค์ประกอบแต่ละอย่างเพื่อสร้างรากฐานที่มั่นคง ตัวอย่างบางส่วน
- เราประเมินตัวเลือกสำหรับตัวบ่งชี้ความคืบหน้า โดยพิจารณาว่าตัวเลือกใดทำให้เวลารอดูข้อมูลเร็วขึ้นและดูเหมาะกับโทรศัพท์ระดับพรีเมียม
- เราศึกษาขนาดของปุ่มที่เป็นไปได้เพื่อปรับปรุงเวลาแตะโดยไม่ทำให้รายการอื่นๆ บนหน้าจอดูรก
- เราได้ทําการศึกษาหลายครั้งเกี่ยวกับแถบเครื่องมือแบบลอยตัวใหม่ โดยเพิ่มประสิทธิภาพการออกแบบให้ดูทันสมัย สะอาดตา และมีชีวิตชีวา รวมถึงสังเกตเห็นได้และใช้งานได้
จากการวิจัยนี้ เราพยายามปฏิบัติตามข้อกำหนดการช่วยเหลือพิเศษและแนวทางปฏิบัติแนะนำ ในหลายกรณี เราเลือกที่จะใช้ขนาดเป้าหมายการแตะ ความคมชัดของสี และองค์ประกอบสำคัญอื่นๆ ที่มากกว่ามาตรฐานที่มีอยู่ ซึ่งจะช่วยให้อินเทอร์เฟซใช้งานได้ง่ายขึ้น การศึกษานี้ช่วยให้เราสร้างรากฐานและหลักเกณฑ์ที่จําเป็นสําหรับการพัฒนา Material Design รูปแบบใหม่นี้

แต่ค่ากําหนดระดับบนสุดบอกข้อมูลได้เพียงเท่านี้ เราจึงอยากเจาะลึกแง่มุมการออกแบบที่ทําให้เกิดค่ากําหนดนี้
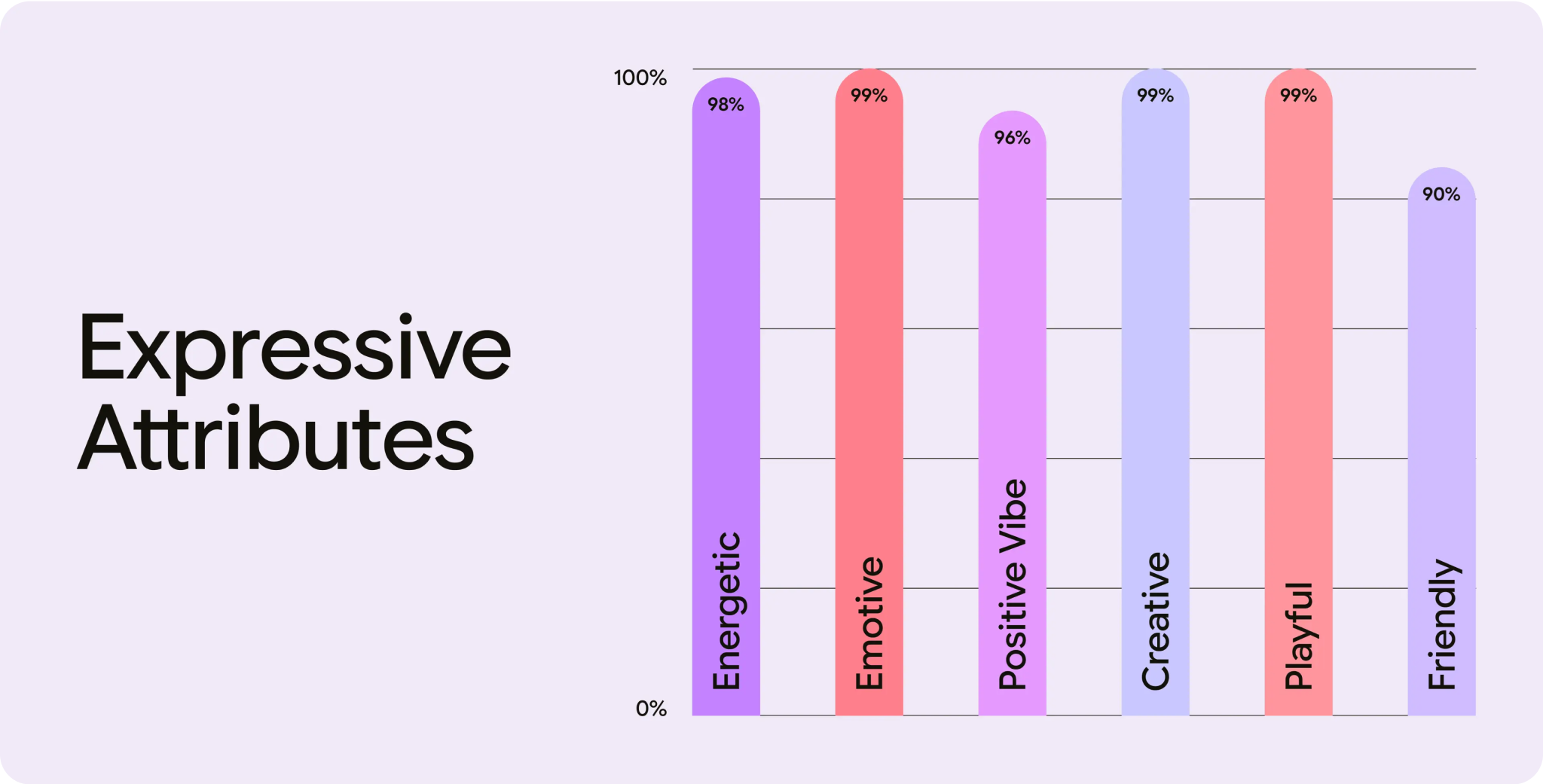
ในงาน Google I/O เมื่อปีที่แล้ว เราได้เปิดตัวชุดแอตทริบิวต์ที่ทีม Material Design ใช้เปรียบเทียบการออกแบบ คุณอาจสังเกตเห็นว่าคําเหล่านี้ส่วนใหญ่เป็นคำที่สื่อถึงอารมณ์ เช่น "สนุกสนาน" "มีพลัง" "สร้างสรรค์" "เป็นมิตร" และ "ให้ความรู้สึกเชิงบวก"
ในระหว่างการพัฒนา Material 3 Expressive นักวิจัยของเราได้ทํางานร่วมกับนักออกแบบเพื่อทดสอบการออกแบบหน้าจอใหม่กับแอตทริบิวต์เหล่านี้ซ้ำๆ ซึ่งช่วยเพิ่มประสิทธิภาพการออกแบบเพื่อให้เกิดอารมณ์ตอบสนองตามที่ต้องการ นอกจากนี้ เรายังมุ่งมั่นที่จะทำให้การออกแบบที่สร้างด้วยระบบใหม่นี้ดูทันสมัยและดึงดูดสายตามากขึ้น

ผลการวิจัยผู้ใช้
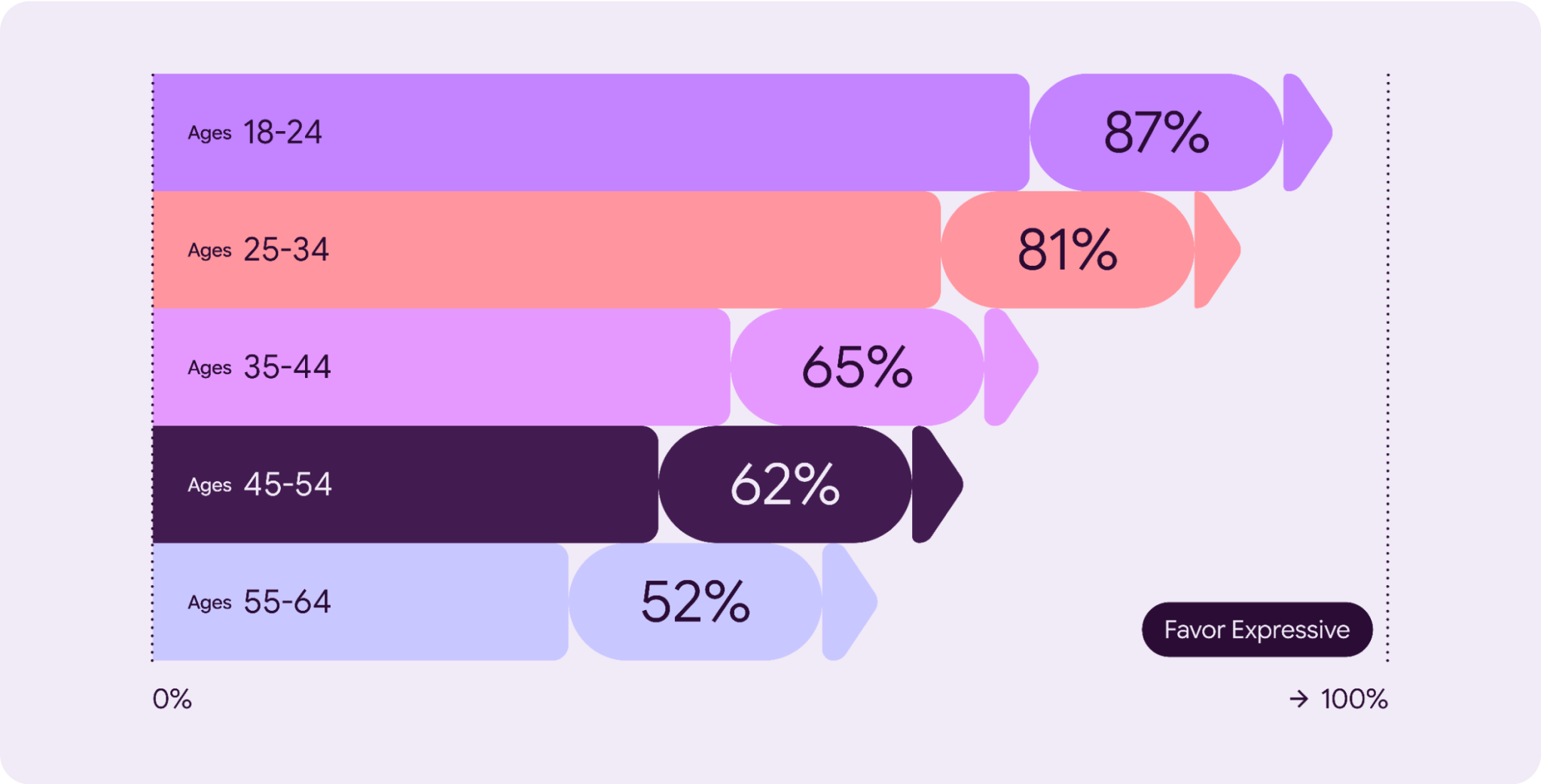
งานวิจัยแสดงให้เห็นว่าผู้ใช้ Google มองว่าประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่และซอฟต์แวร์เป็นส่วนหนึ่งในชีวิต และผู้ใช้คาดหวังให้ประสบการณ์การใช้งานแอปสะท้อนถึงสไตล์ของผู้ใช้แต่ละคน ไม่ว่าจะเป็นสี ประเภท และคอนทราสต์ รวมถึงพฤติกรรมต่างๆ เช่น การจัดลําดับความสําคัญของแอปและการดําเนินการที่ใช้บ่อย ความต้องการนี้เกิดขึ้นจากรสนิยมและความคาดหวังที่เปลี่ยนแปลงไปของรุ่นเยาว์
โดยเฉลี่ยแล้ว ตัวแปรการออกแบบที่สื่อความหมายมากกว่ามีประสิทธิภาพดีกว่าเกณฑ์พื้นฐานในแง่ของความต้องการ (เพิ่มขึ้นประมาณ 100%) และความสวยงาม (เพิ่มขึ้นสูงสุด 170%)
สร้างผลิตภัณฑ์ที่ดึงดูดใจและเข้าถึงได้ง่ายขึ้น
เพิ่มฟีเจอร์ที่ผู้ใช้ต้องการ เช่น การปรับเปลี่ยนในแบบของคุณ คอมโพเนนต์ที่สื่ออารมณ์ และอัลกอริทึมสีใหม่
ทำให้ผลิตภัณฑ์เข้าถึงได้ง่ายโดยค่าเริ่มต้นโดยใช้รูปแบบและคอมโพเนนต์ของ Material 3 Expressive

เริ่มต้นใช้งาน
ถึงเวลาแล้วที่จะก้าวข้ามการออกแบบที่ "เรียบง่าย" และ "น่าเบื่อ" เพื่อสร้างอินเทอร์เฟซที่เข้าถึงผู้ใช้ในระดับอารมณ์ พร้อมลองใช้ด้วยตัวคุณเองหรือยัง เรามีเคล็ดลับบางอย่างดังนี้
- เริ่มทดลอง: สำรวจชุดเครื่องมือการออกแบบที่สื่อความหมายของ Material 3 ที่อัปเดตสำหรับ Figma และเริ่มเล่นกับตัวเลือกการออกแบบที่สื่อความหมาย
- ลองใช้กลยุทธ์: สำรวจการใช้กลยุทธ์การออกแบบที่สื่อความหมายของ Material 3 พร้อมปรับแต่ง UI ให้รองรับเส้นทางของผู้ใช้หลัก
- ตั้งใจทำและเริ่มจากความต้องการของผู้ใช้: แม้ว่าการออกแบบที่สดใสและสื่ออารมณ์จะดึงดูดผู้ใช้จำนวนมาก แต่ผู้ใช้ส่วนน้อยที่ชัดเจนกลับชอบเวอร์ชันที่สงบและดูไม่ฉูดฉาด เริ่มต้นด้วยสิ่งที่ผู้ใช้ต้องการเสมอ ทําความเข้าใจข้อกําหนดและเส้นทางของผู้ใช้ที่สําคัญก่อนที่จะเลือกกลยุทธ์และคอมโพเนนต์ที่เหมาะสม
- ให้ความสำคัญกับฟังก์ชันการทำงาน: อย่าลดทอนฟังก์ชันหลักของผลิตภัณฑ์เพื่อความสวยงาม ไม่ว่าคุณจะแสดงอารมณ์ออกมามากแค่ไหนก็ไม่สามารถชดเชยความไม่ชัดเจนได้
- ปฏิบัติตามมาตรฐานการช่วยเหลือพิเศษ: ปฏิบัติตามหลักเกณฑ์ที่กำหนดไว้สำหรับคอนทราสต์สี ความเข้ากันได้กับโปรแกรมอ่านหน้าจอ การนำทาง และแนวทางปฏิบัติแนะนำอื่นๆ สำหรับการช่วยเหลือพิเศษ
- ปรับปรุงซ้ำๆ: ใช้การวิจัยเพื่อหาจุดสมดุลที่เหมาะสมระหว่างความแปลกใหม่และความคุ้นเคย ความสนุกสนานและความเป็นมืออาชีพ รูปแบบการออกแบบของเราจะช่วยให้คุณเริ่มต้นได้เร็วขึ้น และอย่าลืมทําการวิจัยความสามารถในการใช้งานเพื่อตรวจสอบว่าคุณไม่ได้ไปไกลเกินไป

