แอปที่ใช้เลย์เอาต์ที่ปรับเปลี่ยนตามบริบทและปรับให้เข้ากับขนาดหน้าจอต่างๆ โดยอัตโนมัติจะมอบมูลค่าเพิ่มเติมให้แก่ผู้ใช้ และมอบประสบการณ์การใช้งานที่ดึงดูดและมีประสิทธิภาพมากขึ้น
เลย์เอาต์ที่ปรับเปลี่ยนตามบริบทจะจัดรูปแบบและวางตำแหน่งองค์ประกอบต่างๆ เช่น ปุ่ม ช่องข้อความ และกล่องโต้ตอบแบบไดนามิกเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด มอบข้อเสนอให้แก่ผู้ใช้แอปโดยอัตโนมัติ เพื่อเพิ่มคุณค่าบนหน้าจอขนาดใหญ่ขึ้นด้วยการใช้แนวทางปฏิบัติในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ไม่ว่าจะเป็นข้อความที่มองเห็นได้มากขึ้นในทันที การดำเนินการบนหน้าจอที่มากขึ้น หรือเป้าหมายการแตะที่ใหญ่ขึ้นและเข้าถึงได้มากขึ้น แนวทางปฏิบัติที่ปรับเปลี่ยนตามอุปกรณ์จะมอบประสบการณ์ที่ดียิ่งขึ้นแก่ผู้ใช้หน้าจอขนาดใหญ่
เพิ่มมูลค่าผ่านการออกแบบที่ปรับเปลี่ยนตามพื้นที่โฆษณา

ควรทำ
- ใช้ไลบรารีคอมโพเนนต์ M3 Compose ซึ่งมีลักษณะการทำงานแบบ ปรับเปลี่ยนตามอุปกรณ์และปรับเปลี่ยนตามสถานการณ์ในตัว
- ใช้เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งจะ ปรับโดยอัตโนมัติและราบรื่นเพื่อให้พอดีกับพื้นที่ที่มีอยู่บนหน้าจอ ขนาดต่างๆ

ไม่ควรทำ
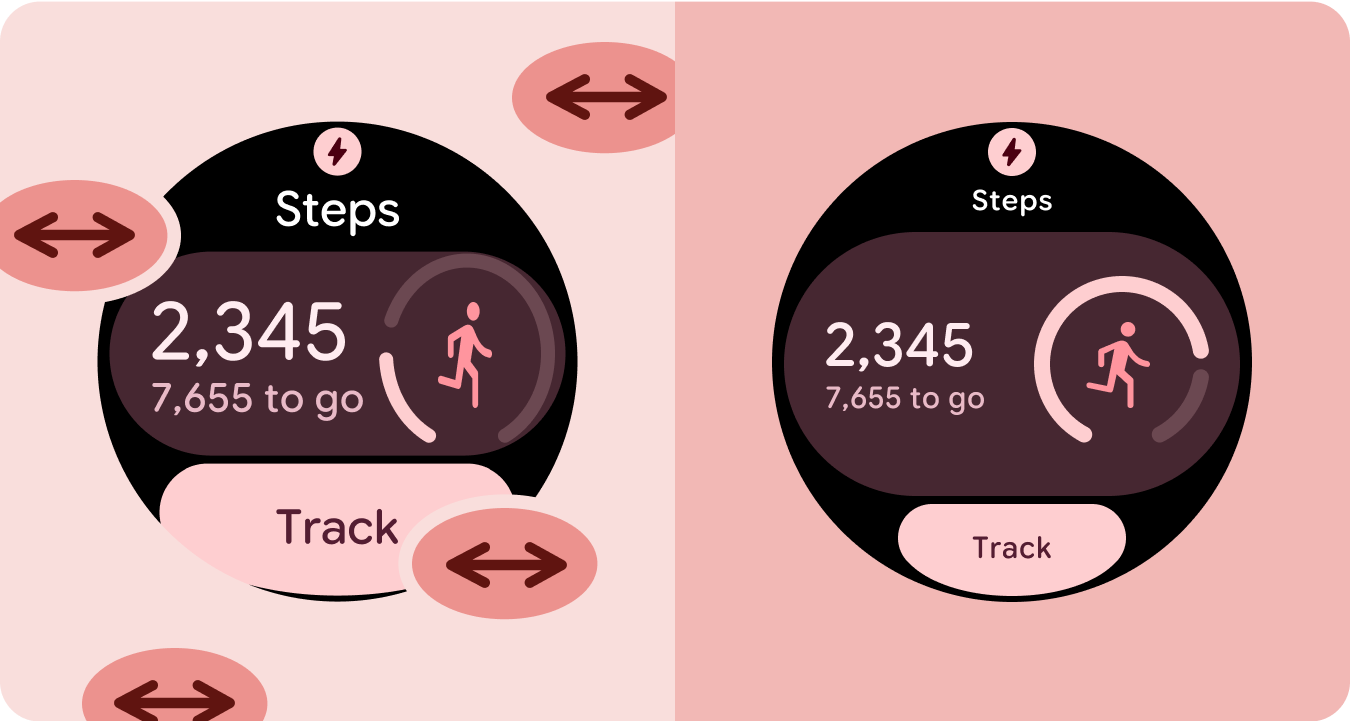
- ขยายองค์ประกอบ UI ซึ่งรวมถึงช่องข้อความ ปุ่ม กล่องโต้ตอบ เพื่อเติมพื้นที่ว่าง
- เพิ่มขนาดแบบอักษร เว้นแต่ จะใช้เพื่อวัตถุประสงค์ด้านกราฟิกเป็นหลัก
ตัวอย่าง
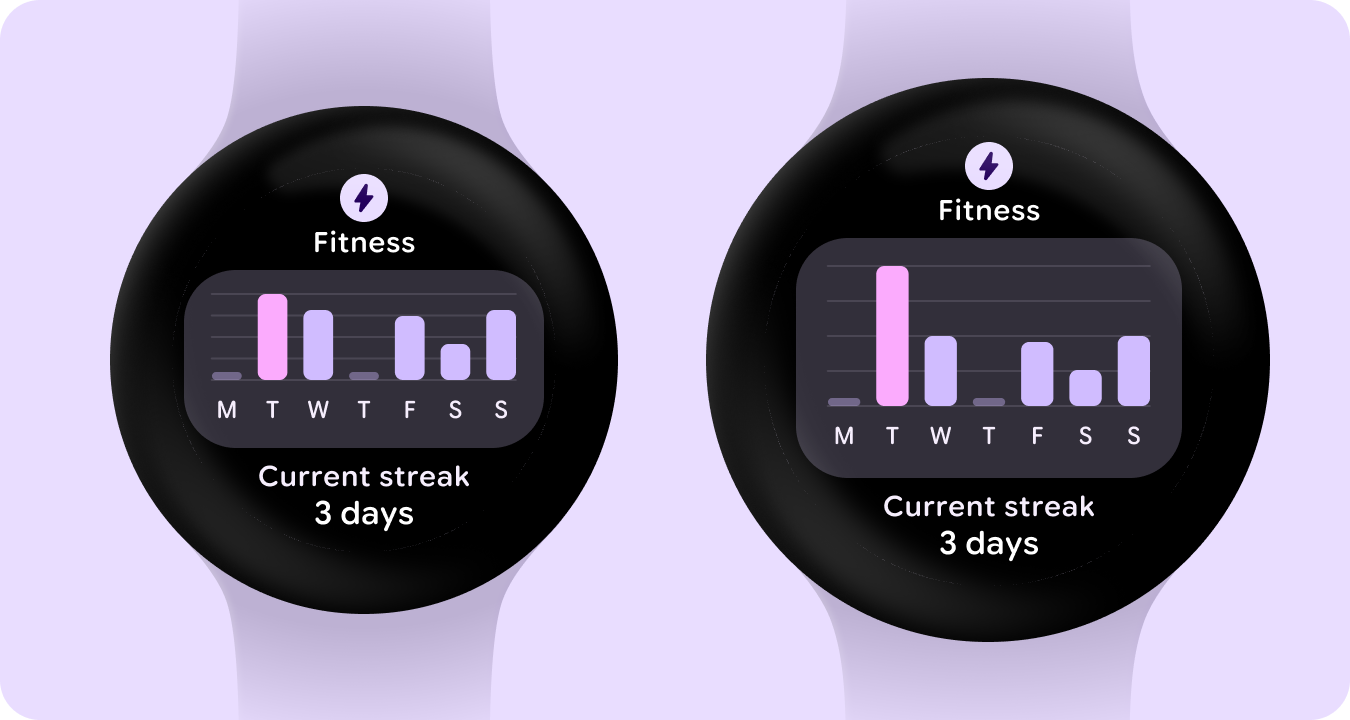
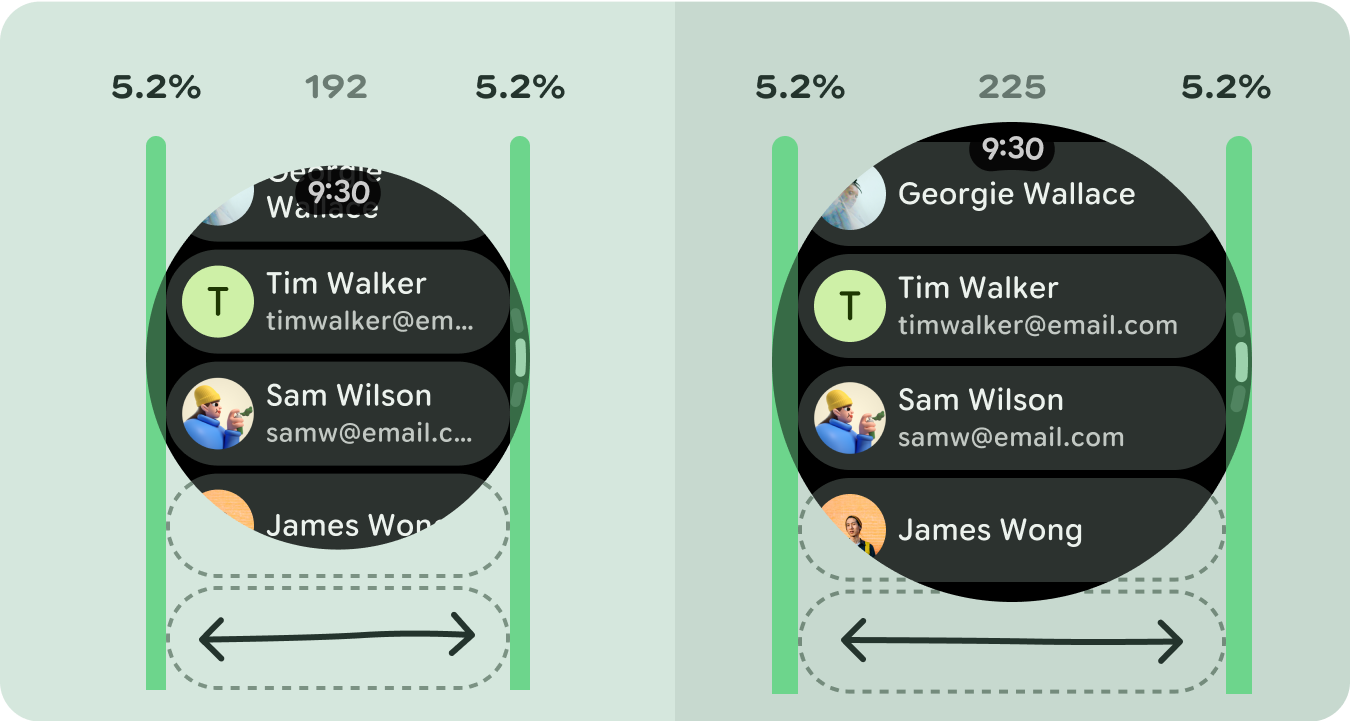
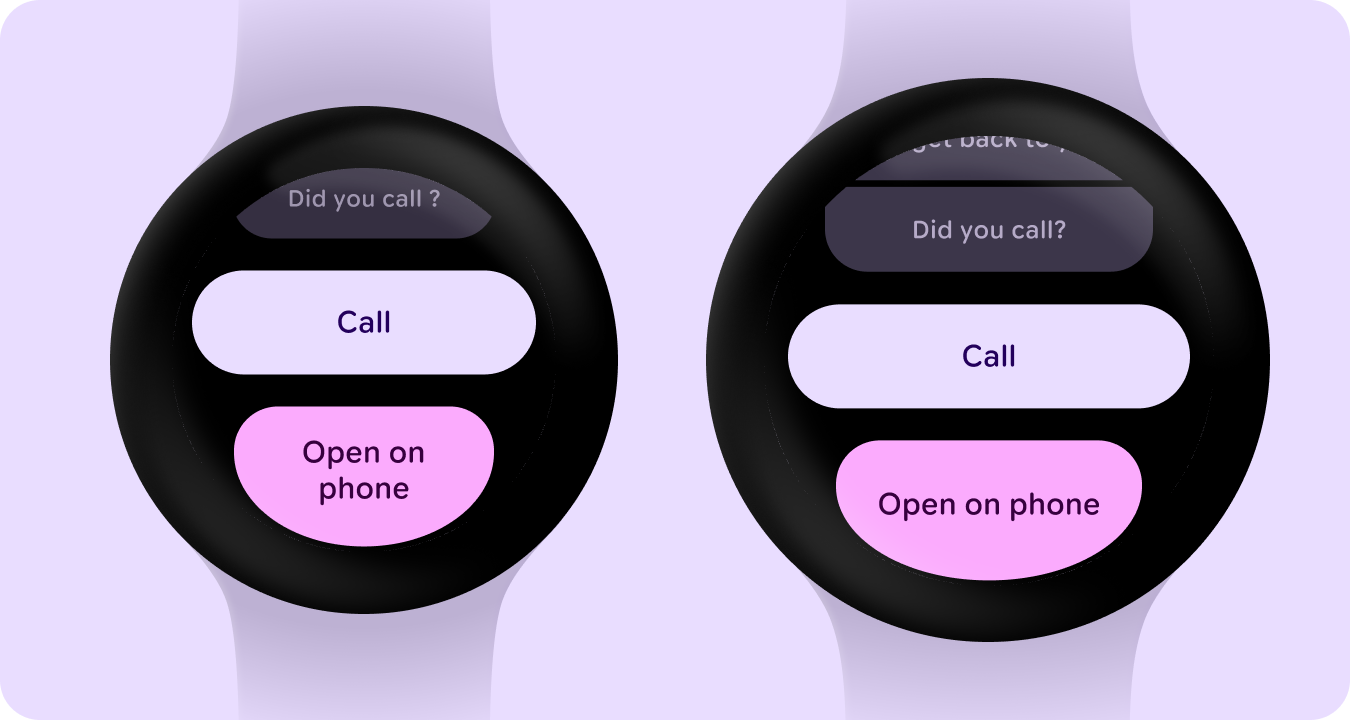
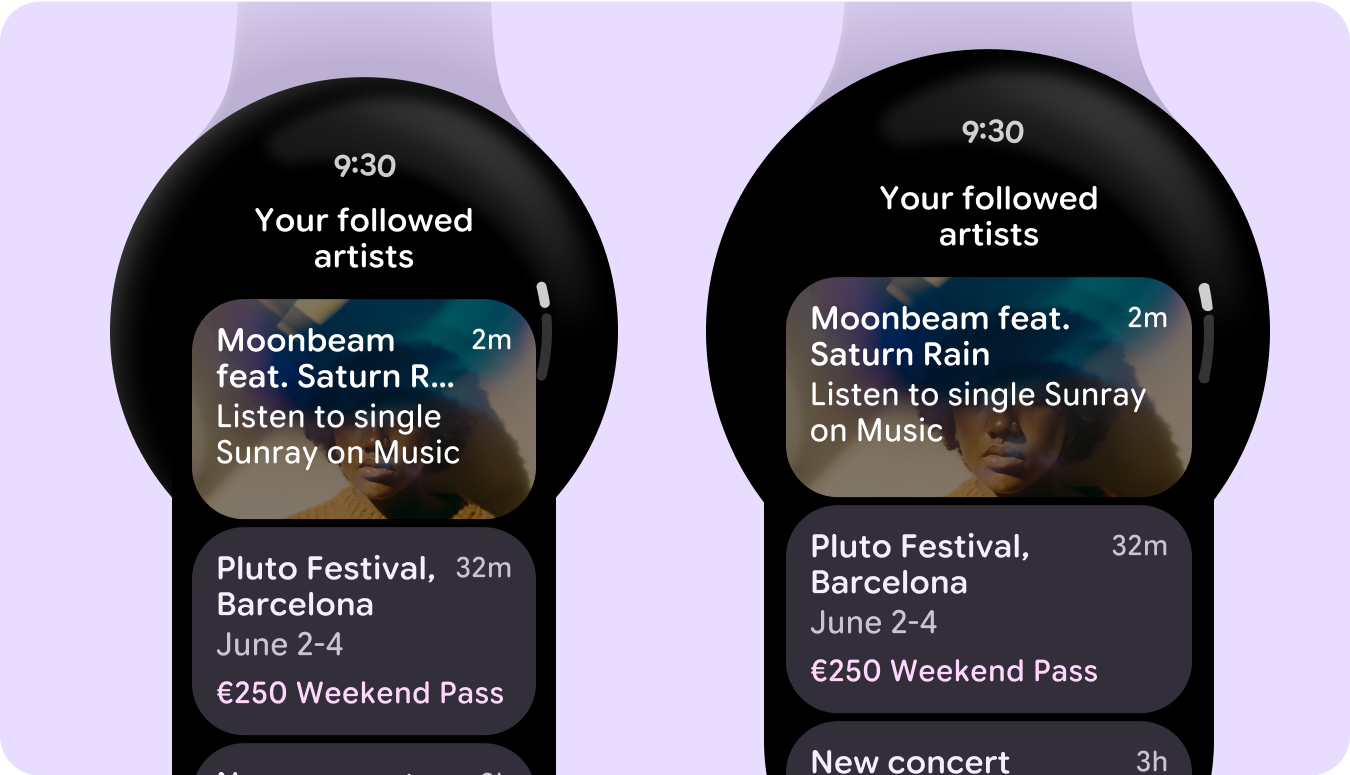
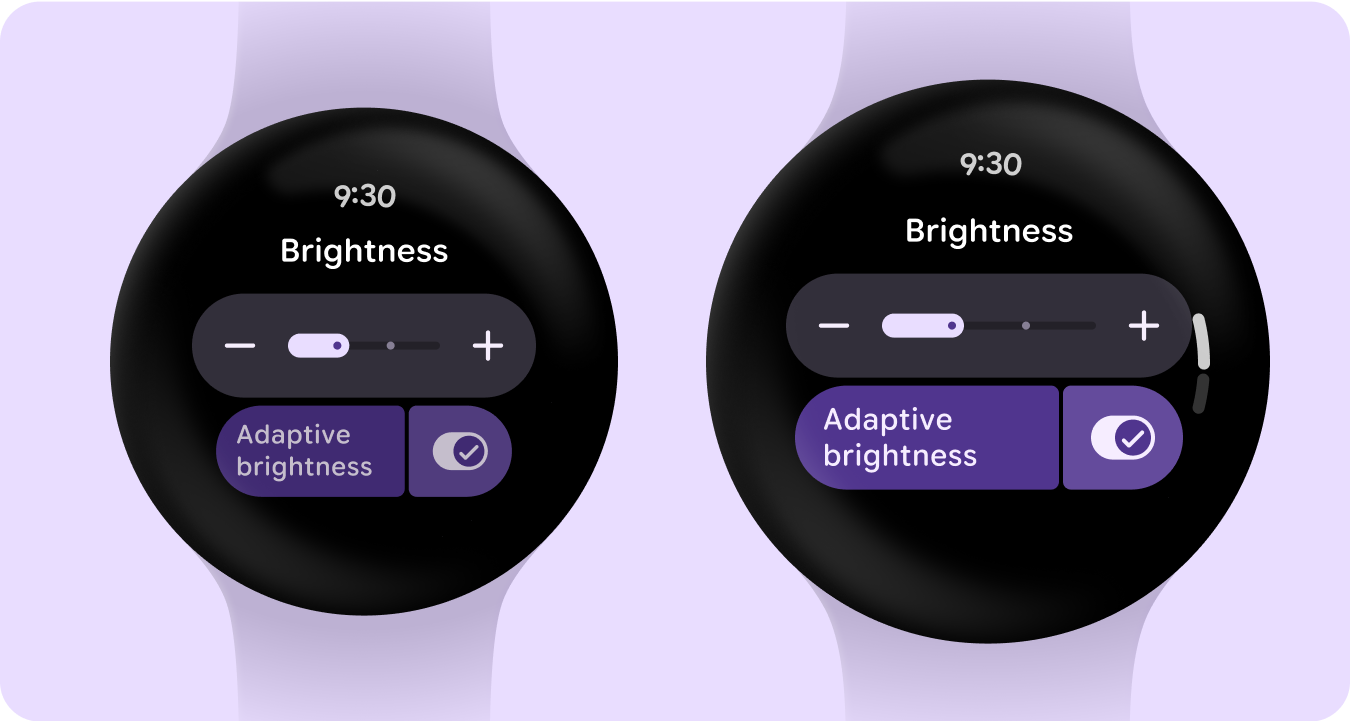
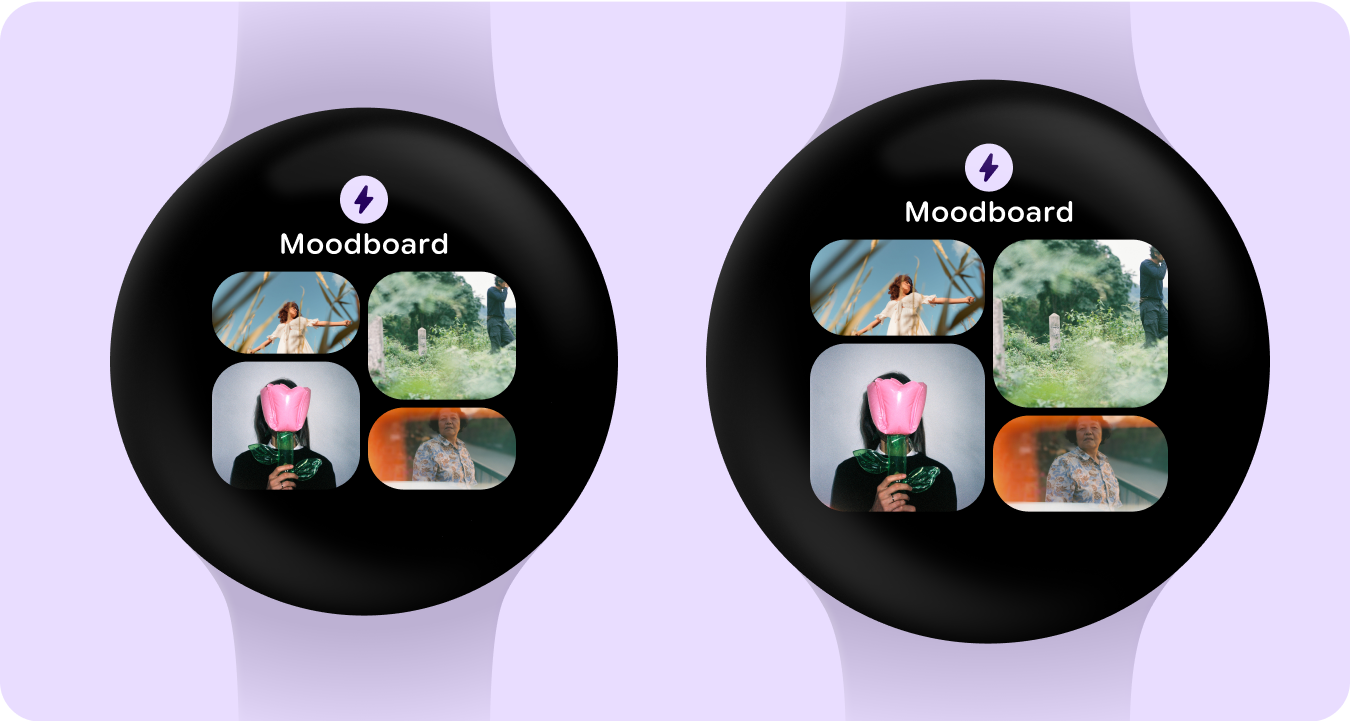
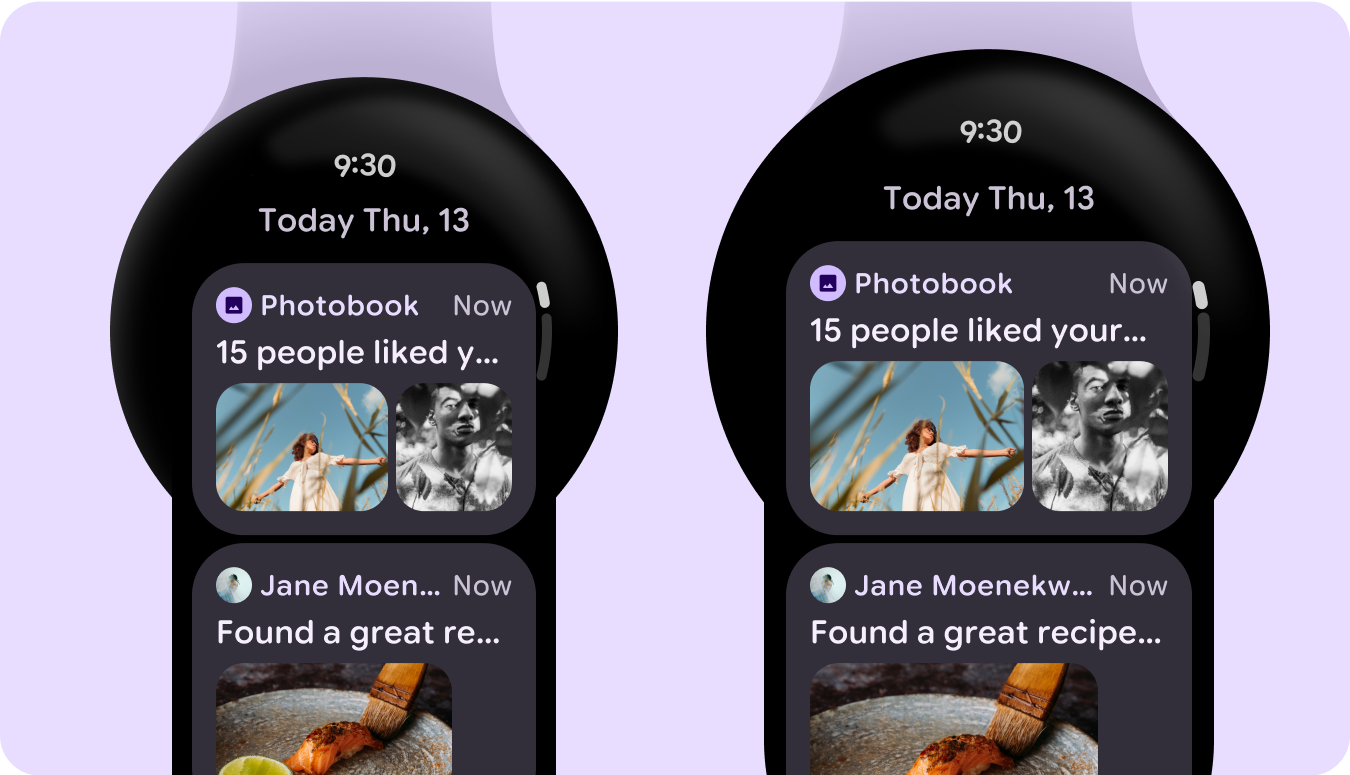
รูปภาพต่อไปนี้แสดงตัวอย่างแอปที่ตอบสนองและได้รับการเพิ่มประสิทธิภาพ
ปุ่มที่ติดขอบ

รายการการ์ด

รายการตัวสลับและปุ่ม

ไทล์ที่มีการ์ดรูปภาพ

รายการการ์ดที่มีรูปภาพ

ชิ้นส่วนที่มีกราฟ